Google広告のコンバージョンタグ取得方法とワードプレスの設置から確認まで解説

こんにちは、山口拓哉です!
今回は「Google広告のコンバージョンタグ」について分かりやすく説明していきますね!
Google広告の運用では、広告を掲載してどのくらいの成約や問い合わせに繋がったのかを効果測定して分析していく必要があります。
その分析をしていくために、「コンバージョンタグの設置と設定」をしておく必要があるのですが、コンバージョンタグの設定はGoogle広告の運用を始めたばかりの人にとっては少し難しく感じる部分も多いと思います。
そこで今回の記事では、Google広告のコンバージョンタグを取得から設置する方法、確認方法までを分かりやすく説明していきます。
順番に進めてもらえれば、簡単に設定できるので、ぜひ参考にして下さい。
コンバージョンタグの設定ができるようになると、自然と数字を計算するようになって費用対効果もアップしていきますよ!
ちなみに今回の記事を読む前に、Google広告のアカウント開設や広告の仕組みを理解しないと少し難しいと感じるはずです。
まだGoogle広告のアカウント作成や広告仕組みについて、あまり理解していない場合はこちらのスタートアップマニュアルから先に確認することをおすすめします。
※コンバージョンの測定方法には、リンクのクリック・電話の問合せ・アプリのインストールなど、色んな種類の測定方法がありますが、今回の記事は一番シンプルなページビューの設定方法で説明します。
【動画で確認】Google広告コンバージョンタグについて
少しでも参考になったと思ったら、ぜひチャンネル登録をお願いします!
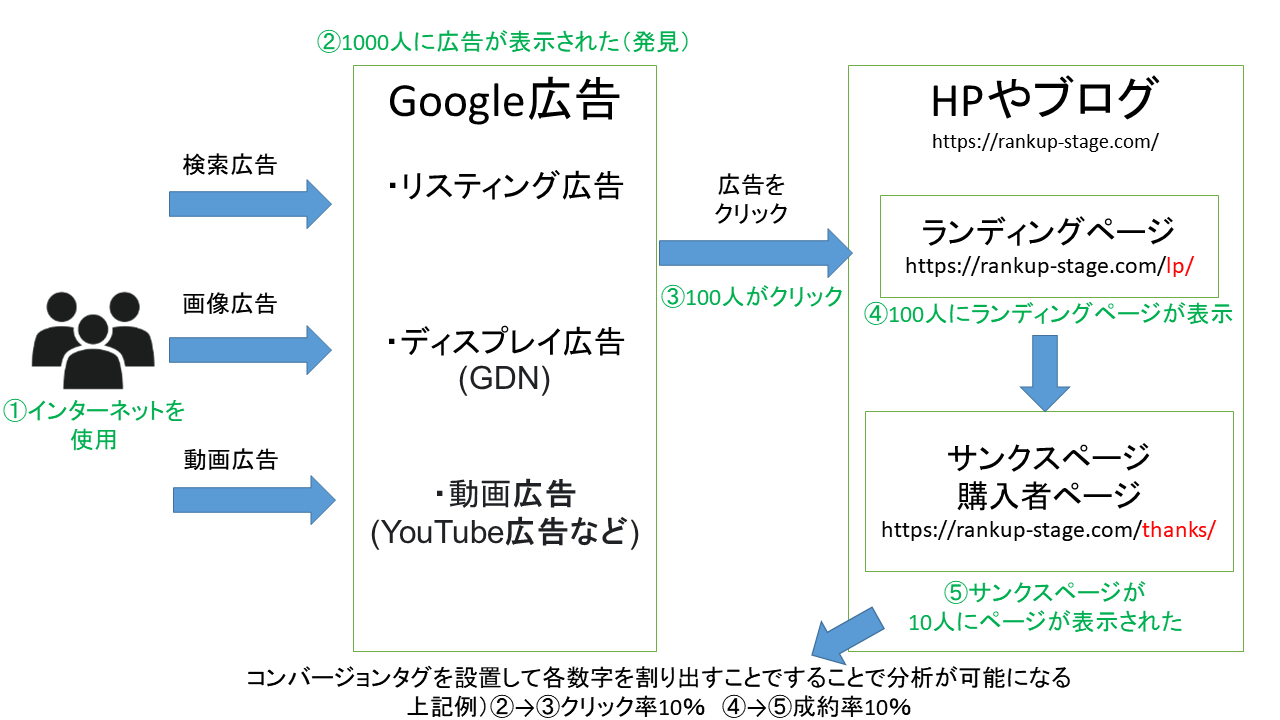
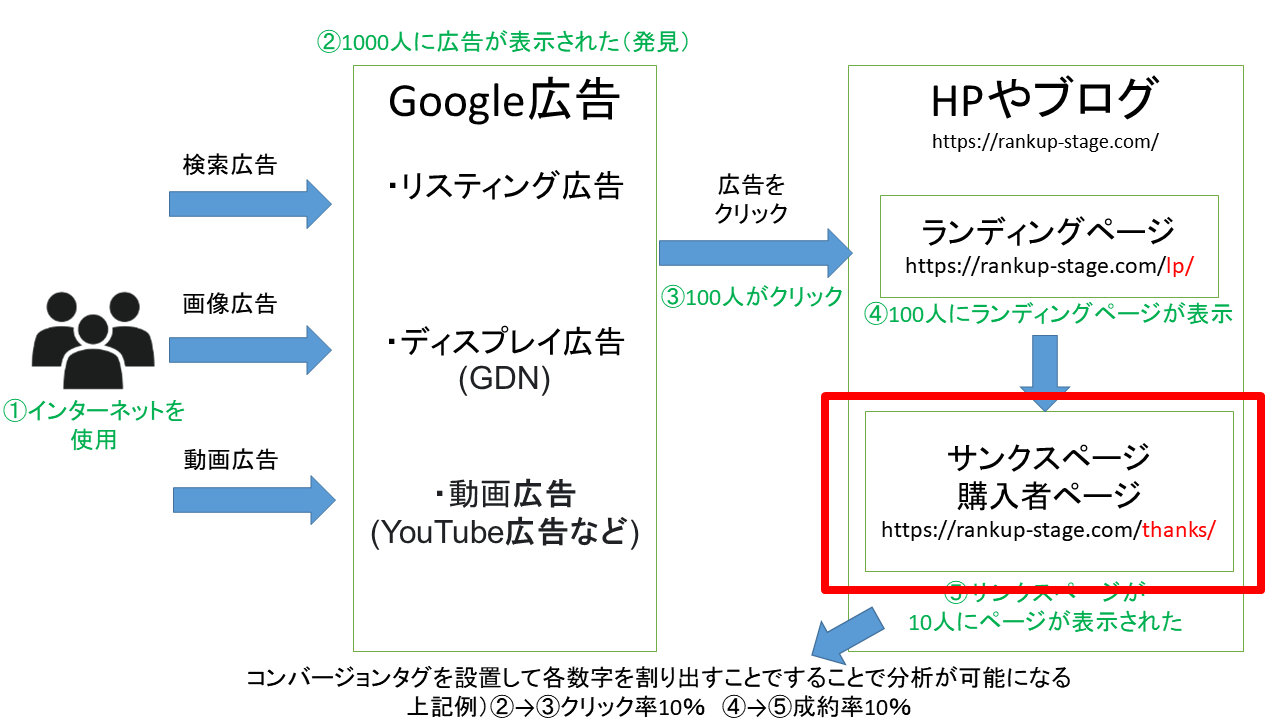
Google広告のコンバージョン計測の仕組み
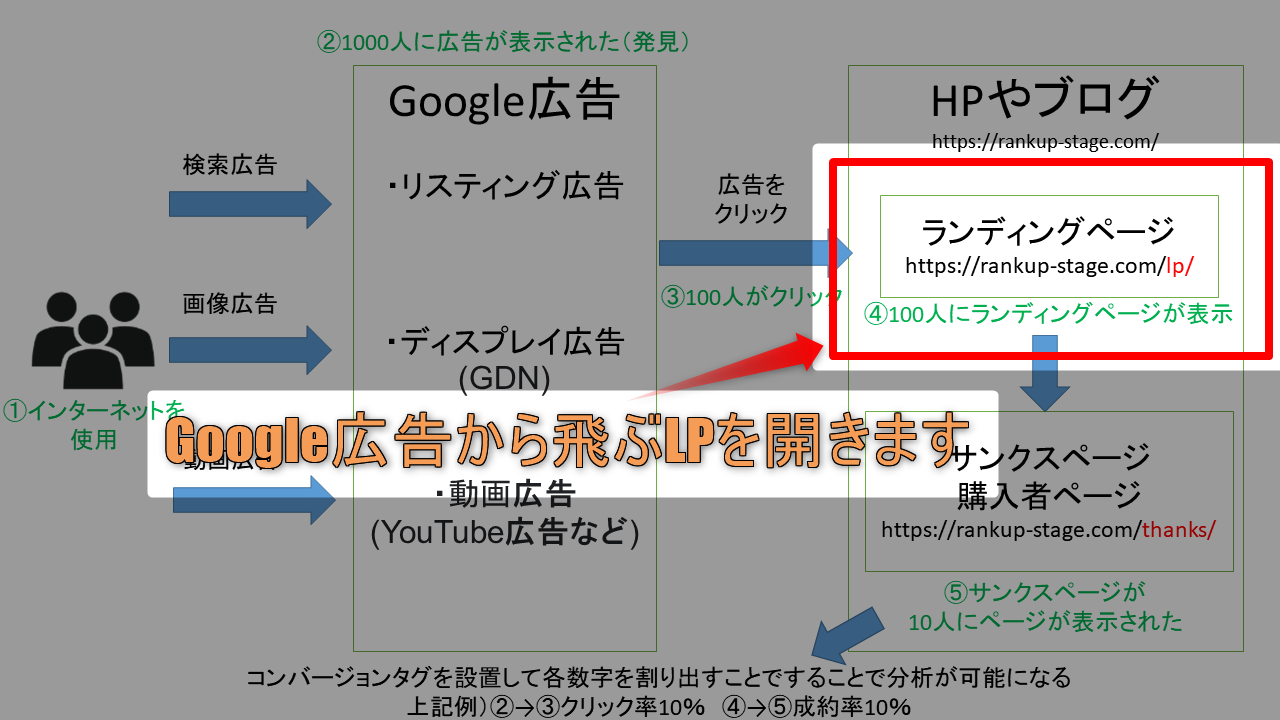
Google広告のコンバージョンを計測する仕組みは、上の画像を確認してもらえれば分かると思います。
ユーザーがインターネットを使用すると
ユーザーにGoogle広告が表示される(発見)
ユーザーがGoogle広告をクリックし
ユーザーにランディングページ(LP)が表示される
登録(購入)すると、ユーザーにサンクスページが表示される
ユーザーはこの流れでWebサイトを移動していくので、必要ヶ所にコンバージョンタグを設定しておくことで最終的にデータを分析することができるようになります。
例えば、サンクスページや購入者ページが表示された人をカウントすることで、どれだけの人がGoogle広告からランディングページにアクセスして、どれだけの人がサンクスページに飛んだのか、細かな数字を測定することができます。
広告運用において分析は非常に重要なので、そのためにコンバージョンタグの設置方法などをしっかり押さえておきましょう。
また、Google広告の機械学習(AI)がコンバージョンのデータを取得して、よりコンバージョンしやすいユーザーに広告を配信してくれるようになります。
この機能は、Google広告の精度を高めるには非常に有効で重要な機能なので、ぜひ活用してほしい機能です。
それでは次は「2つのタグ」について説明していきます。
Google広告の2つのタグについて
今回説明するGoogle広告のコンバージョンタグ設定には2つの「タグ」が存在します。
- グローバルサイトタグ
- イベントスニペット
言葉では何のことか分からなくなると思うので、画像を使って詳しく説明します。
グローバルサイトタグとは?
グローバルサイトタグを設置することで、Cookieを利用し「サイトに訪れたユーザーの情報」や「ユーザーが広告をクリックした情報」などを保存してくれます。
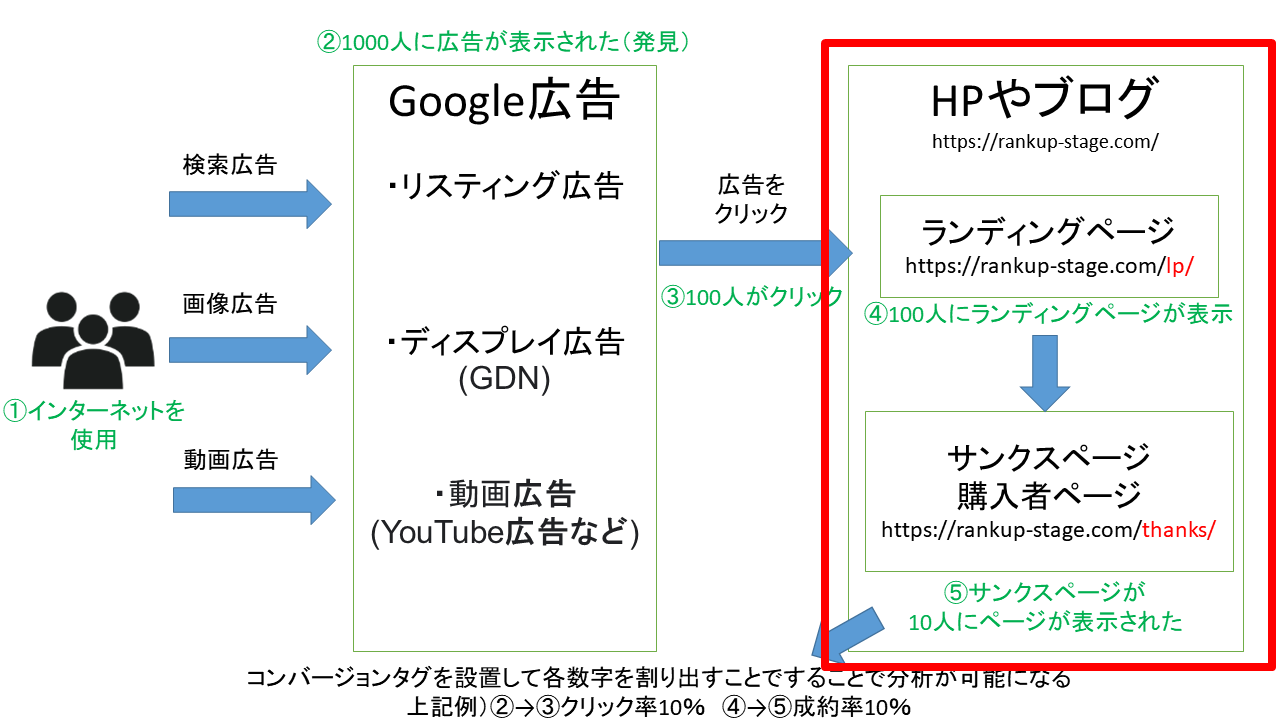
グローバルサイトタグはウェブサイト全体に1つだけ設置するタグで、<head></head> タグの間に貼り付けます。(設定方法はこの後に説明していきます。)
イメージ的には上の画像の赤枠のように、あなたのHPやブログの「ドメイン(ページ全体)」に設置します。
イベントスニペットとは?
イベントスニペットはコンバージョンの計測に必要なタグで、サンクスページや購入ページなどの「単独ページ」に設置します。
上の画像の赤枠の部分(ドメイン上の各ページ)に個別で設定していきます。(設定方法はこの後に説明していきます。)
- グローバルサイトタグ=サイトやHP全体に1つだけ設置
- イベントスニペット=ページ毎に単独で設置
と覚えてもらえれば大丈夫です。
次に「グローバルサイトタグ」と「イベントスニペット」の取得から設置方法を説明していきます。
Google広告のコンバージョンタグを発行(取得)する
それではここからはGoogle広告のコンバージョンタグの取得から設置について説明していきます。
実際にGoogle広告の管理画面を見ながら進めた方が分かりやすいはずです。
まずはGoogle広告fa-external-linkへログインします。
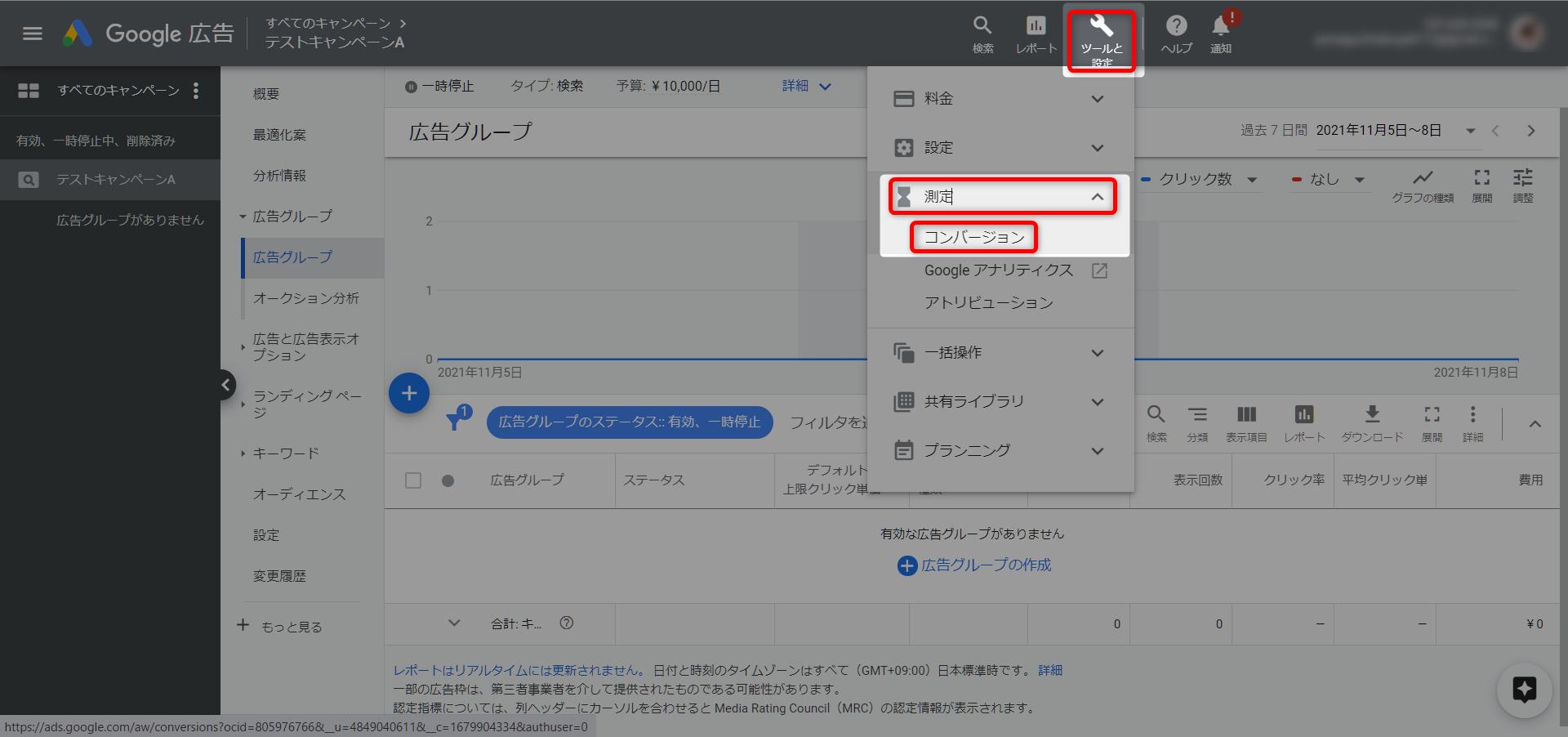
「ツールと設定」→「測定のコンバージョン」をクリックします。

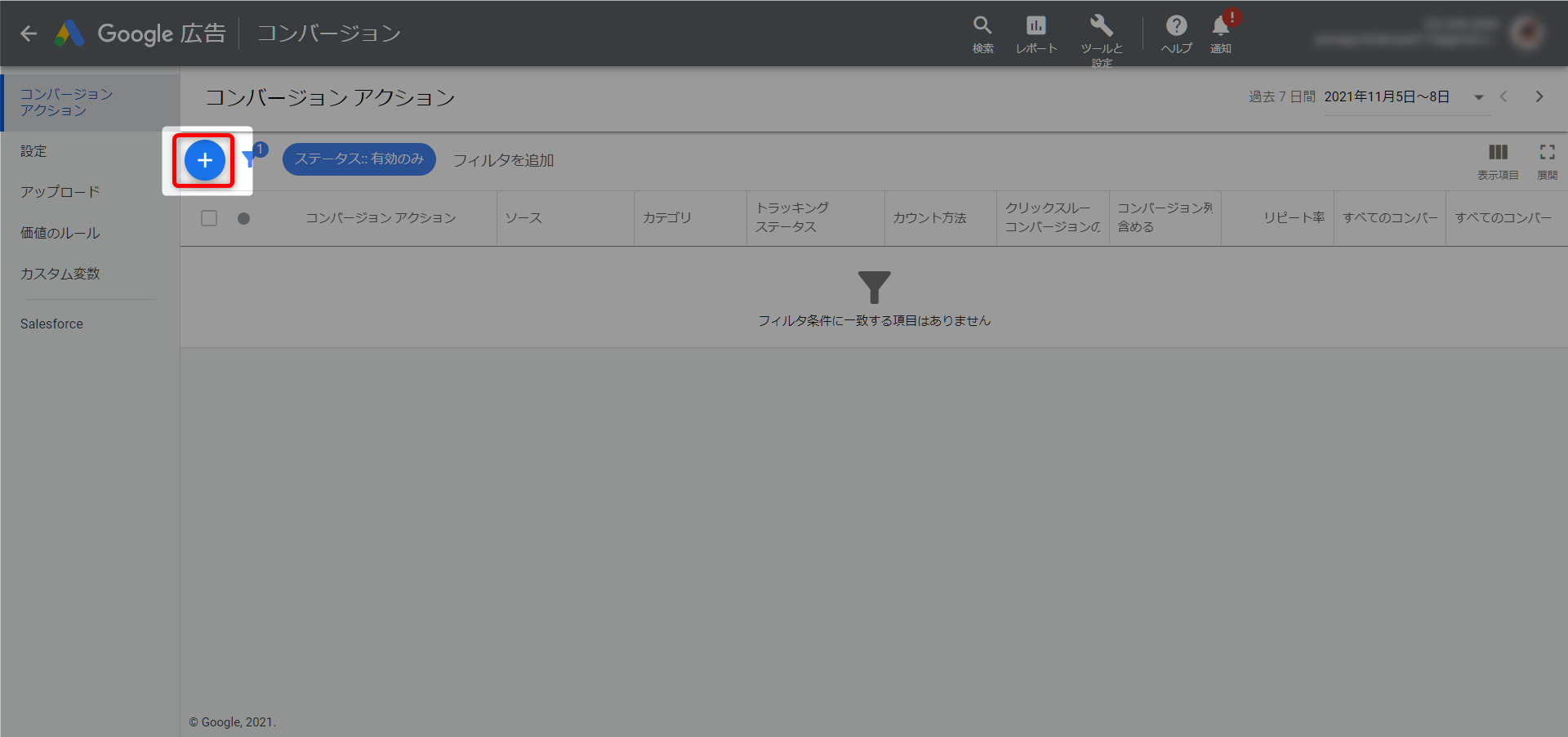
「新しいコンバージョンアクション」か「プラスボタン」をクリックします。

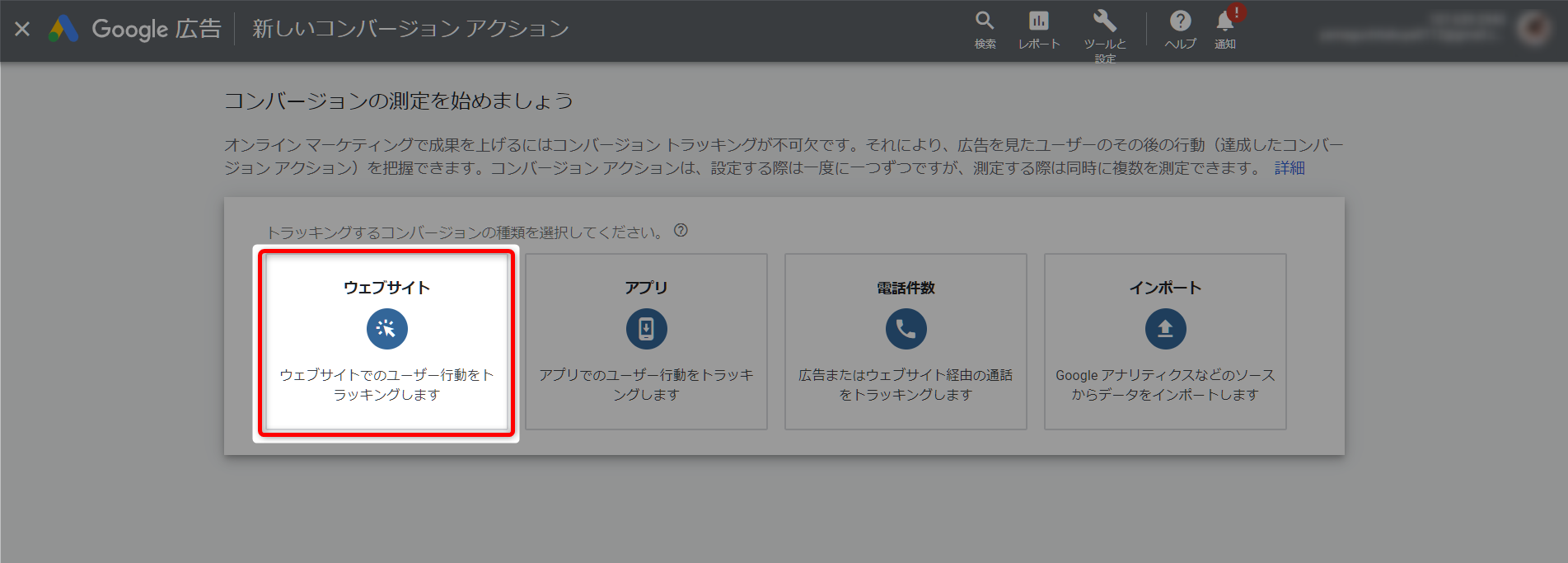
「ウェブサイト」をクリックします。

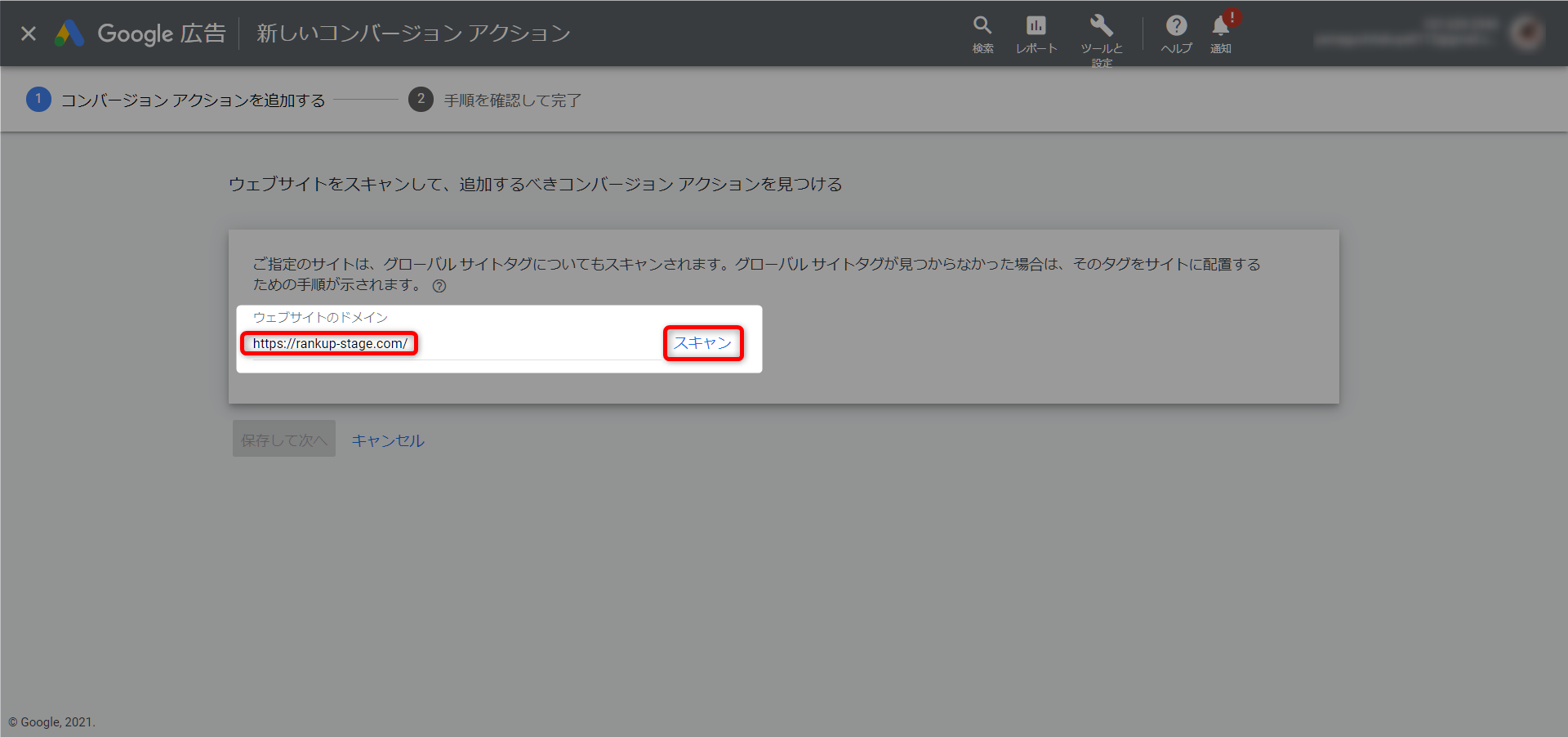
ウェブサイトのドメインに「広告を出稿するドメインを入力し、スキャンをクリック」します。

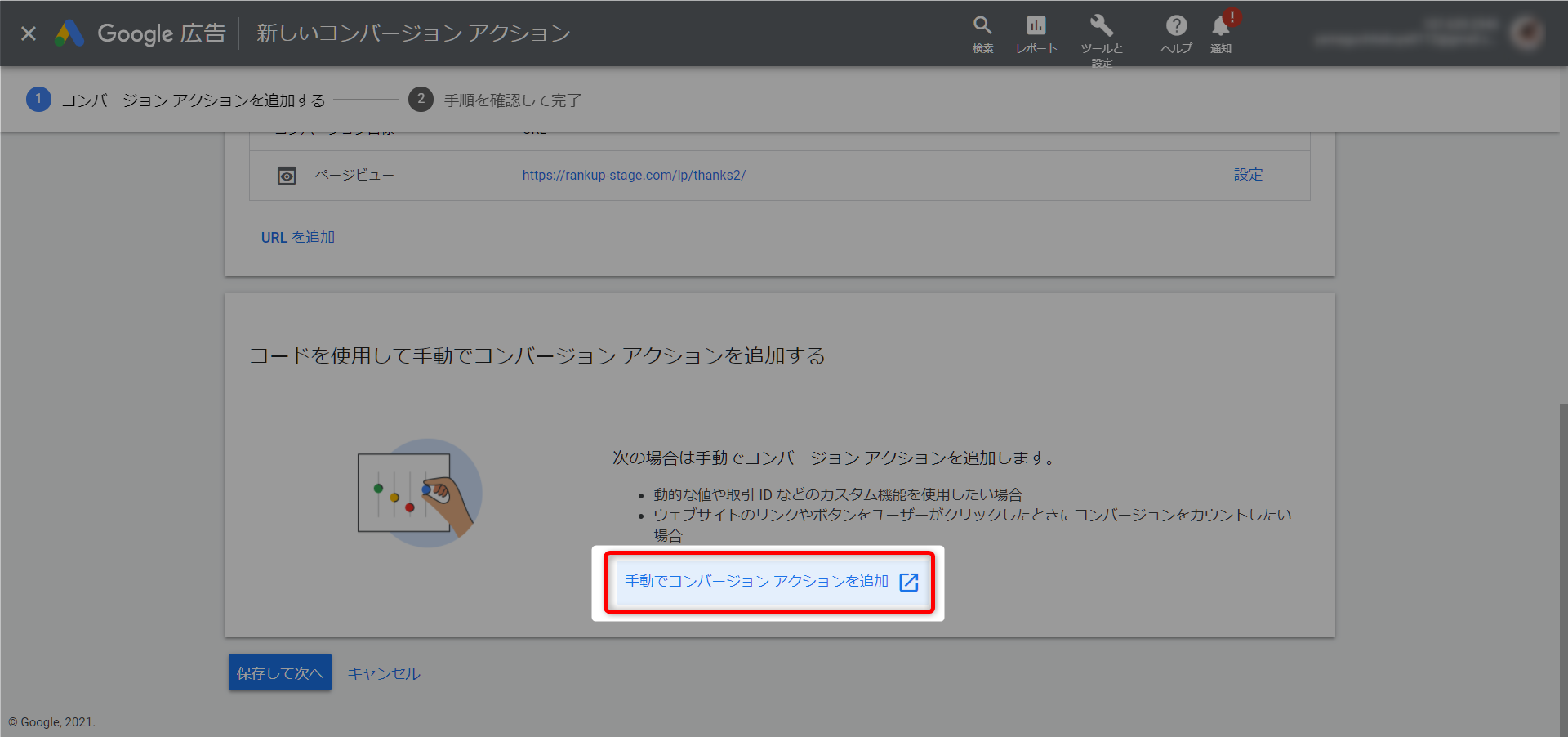
下にスクロールすると「手動でコンバージョンアクションを追加」があるのでクリックします。

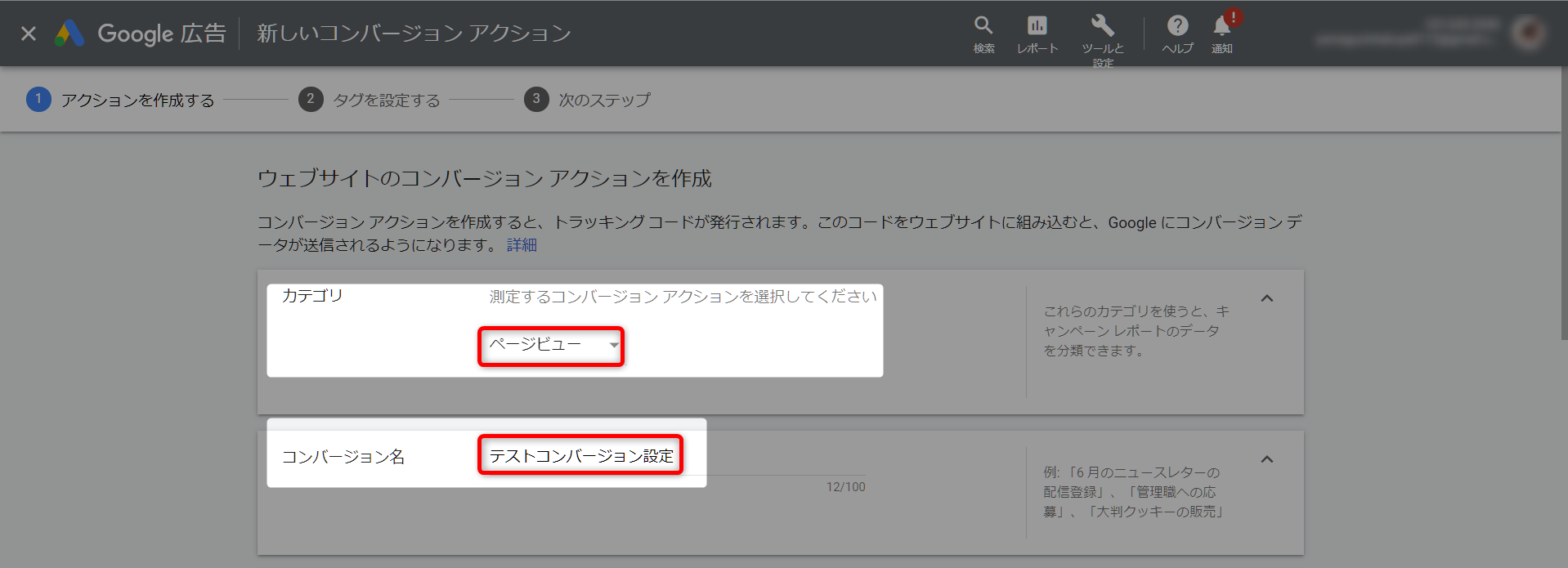
カテゴリ:「ページビュー」を選択します。
コンバージョン名:「自分で管理しやすい名前」を入力します。

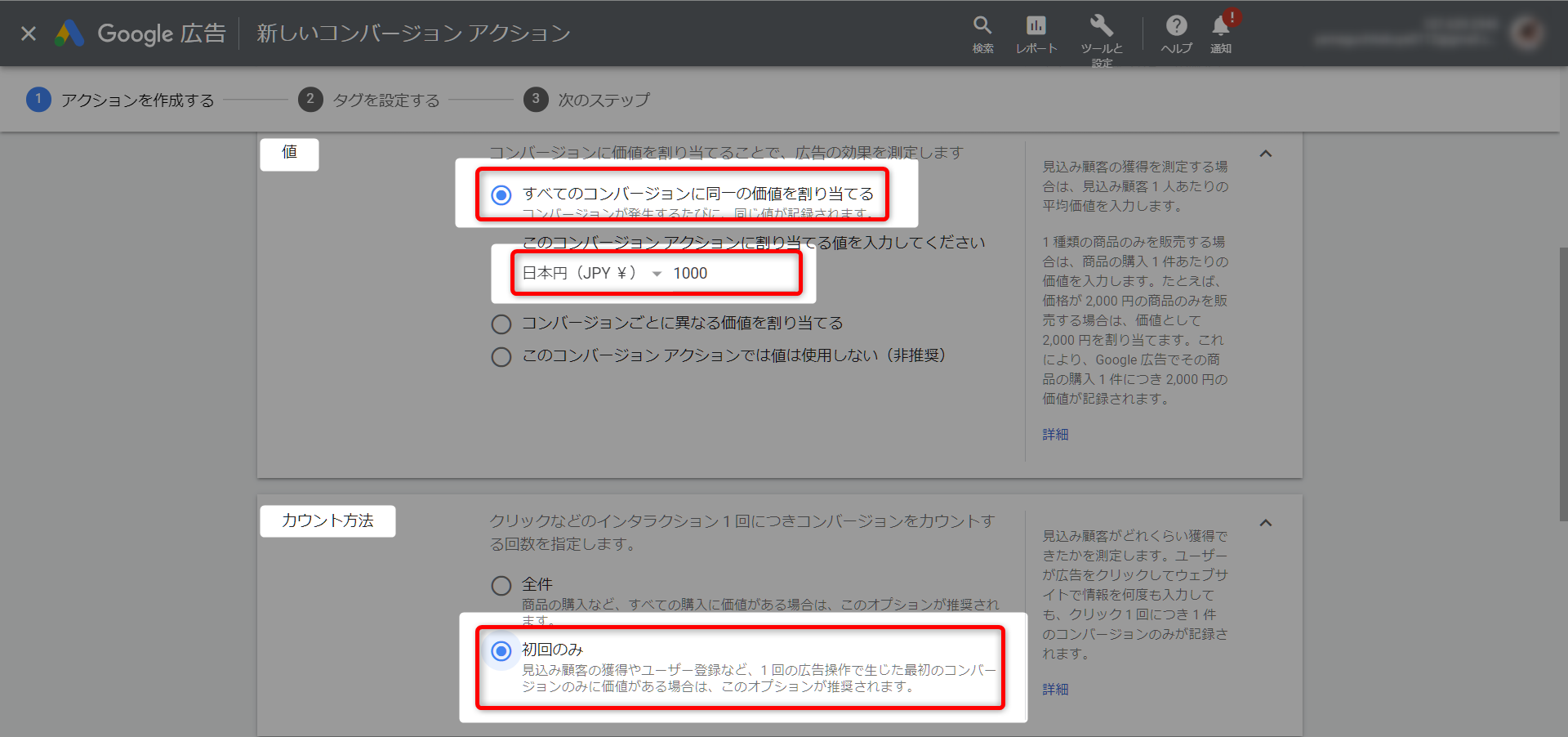
値:「すべてのコンバージョンに同一の価値を割り当てる」にチェックし、自分の商品の販売価格や、メールアドレス1件獲得の予想単価を入力します。(分からなければ最初は1,000円などでOK)
カウント方法:「全件」でも「初回のみ」でもどちらでも大丈夫です。(同じ人が2回目の登録をした時に、カウントされたくなければ「初回のみ」を選択)

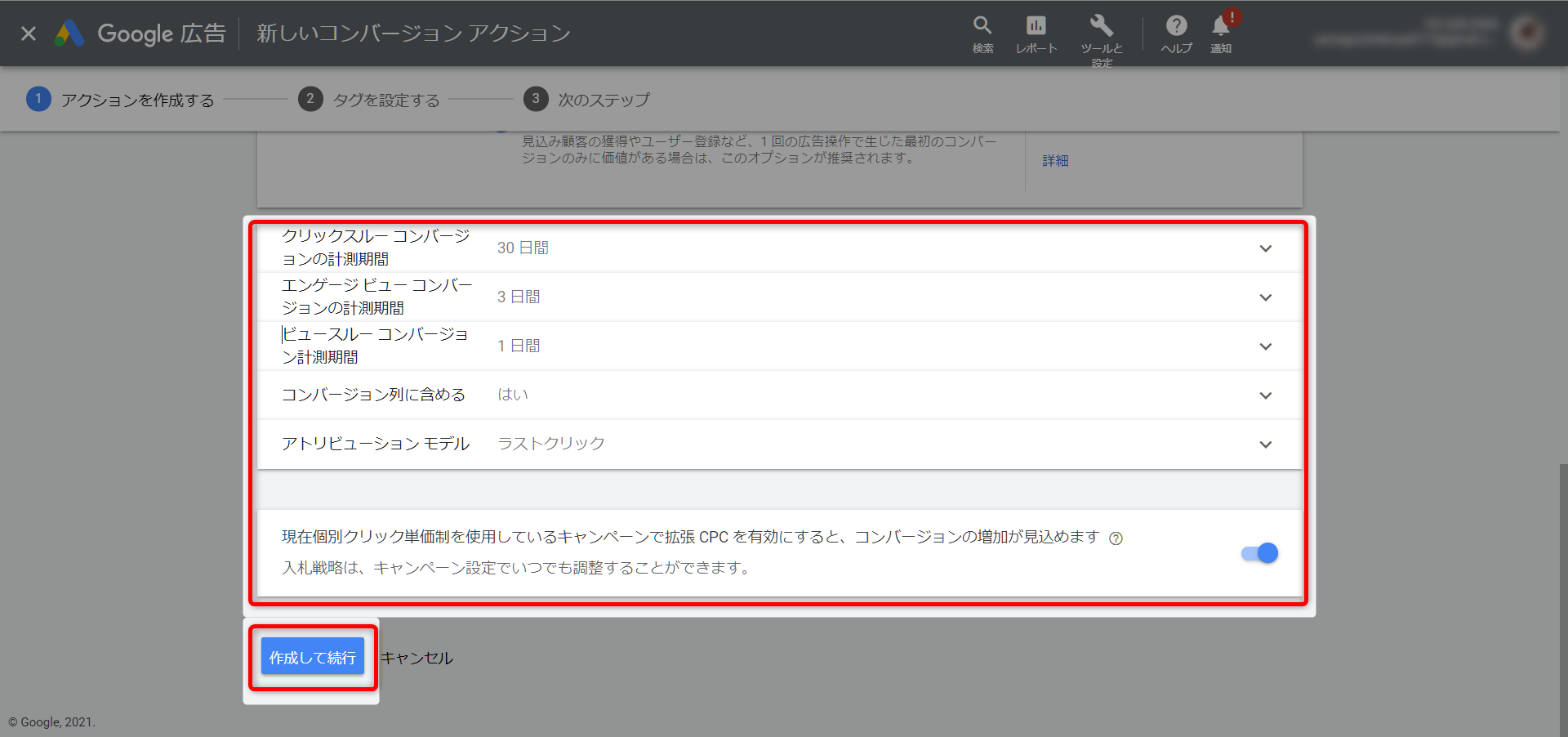
クリックスルーコンバージョンの計測期間・エンゲージ ビューコンバージョンの計測期間・ビュースルーコンバージョン計測期間・コンバージョン列に含める・アトリビューションモデル、初期段階ではこの5つは初期設定のままで進めましょう。(今後、Google広告の知識が付いてきたときや、更に細かく設定をしたい時に使いましょう。)

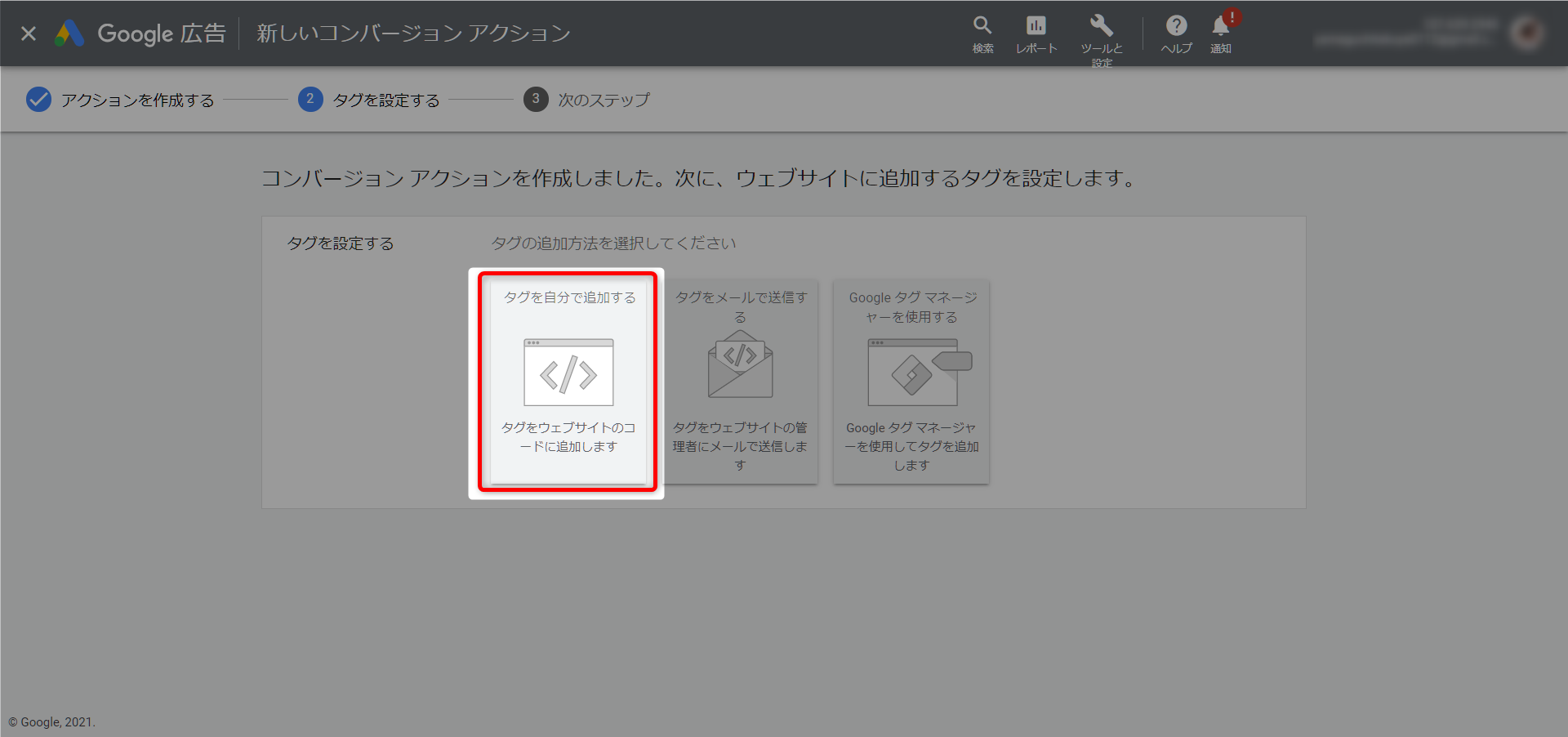
ページが切り替わるので、タグの追加方法で「タグを自分で追加する」をクリックします。

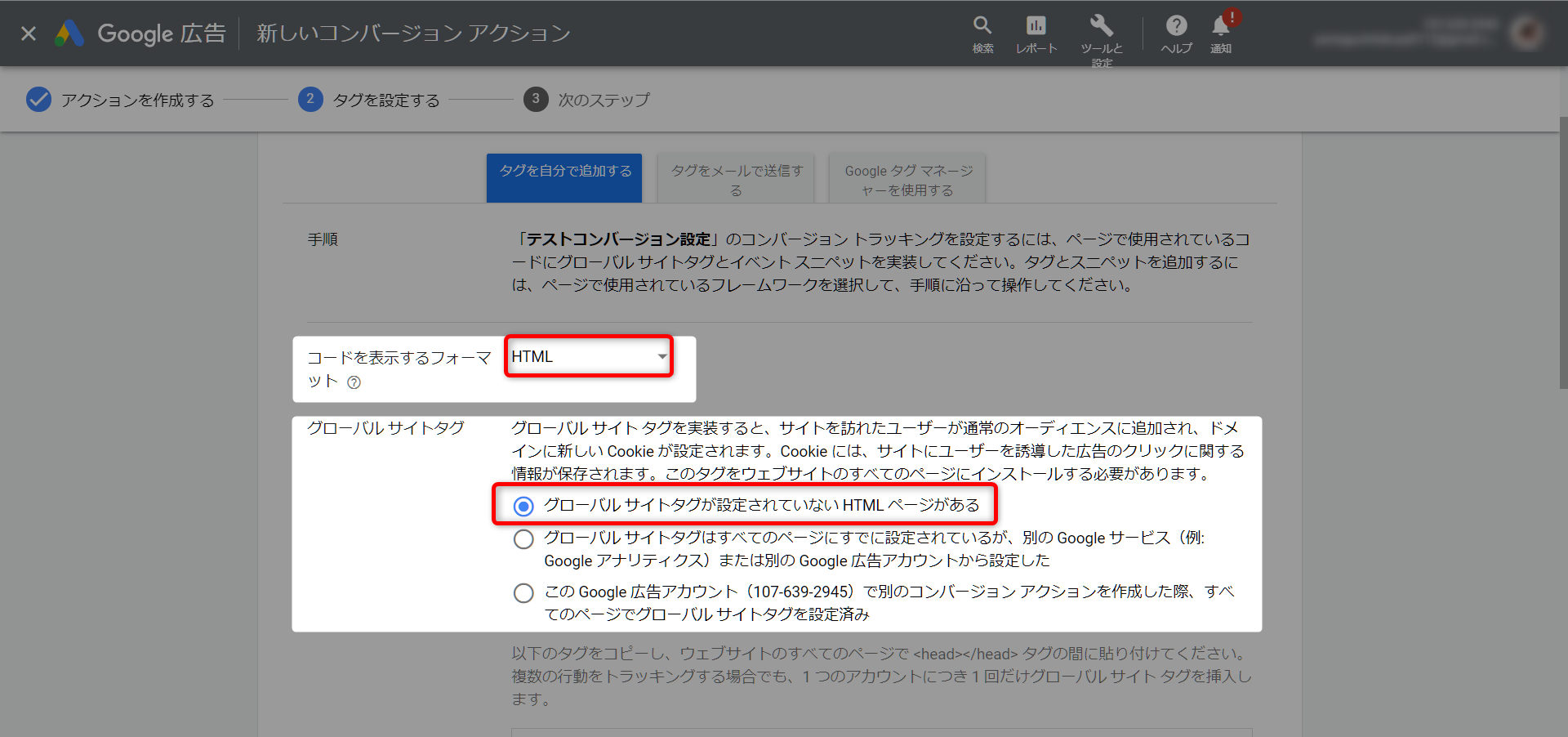
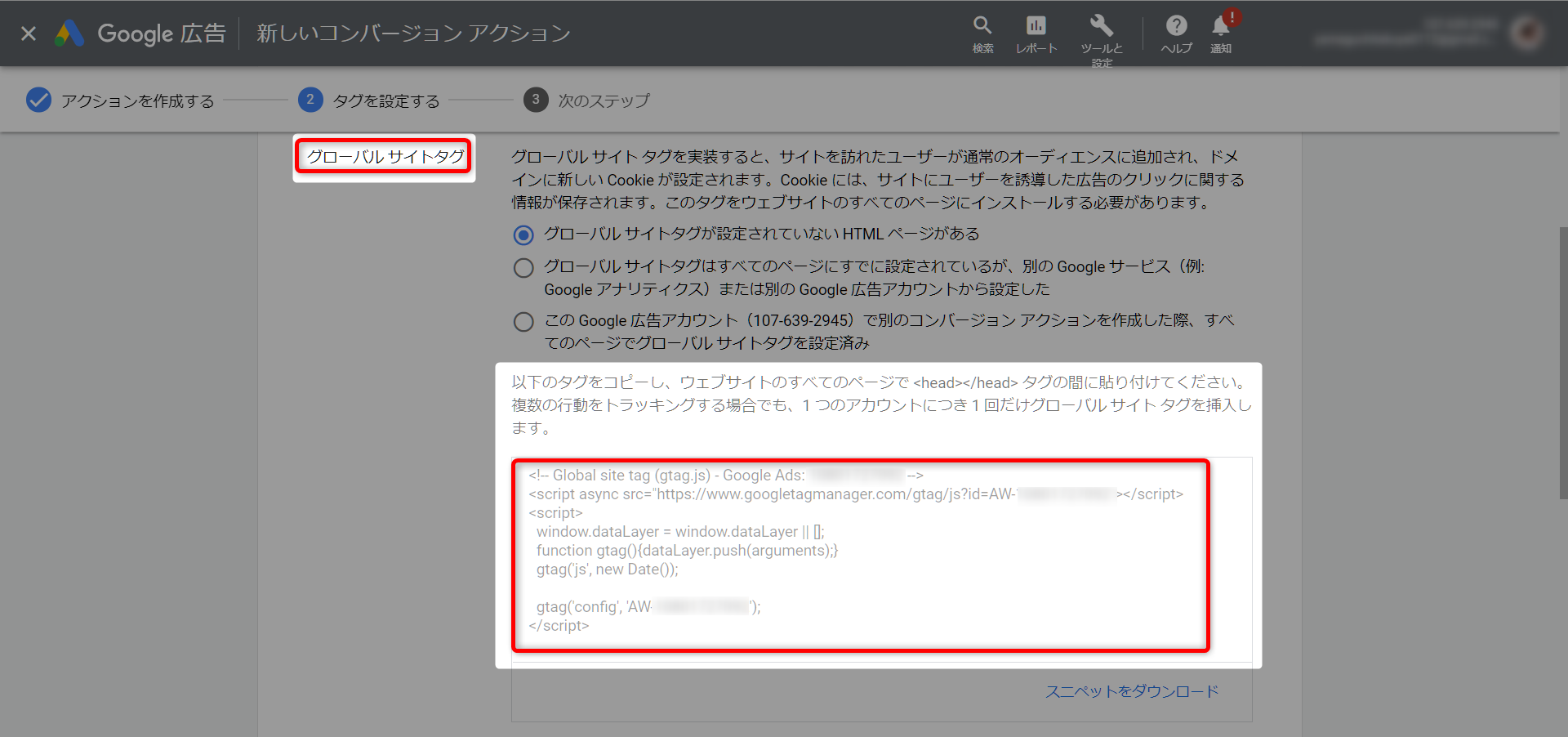
更にページが切り替わるので、コードを表示するフォーマット「HTML」を選択します。
グローバルサイトタグは「グローバルサイトタグが設定されていないHTMLページがある」にチェックを入れます。

※注意※すでにGoogleアナリティクスなどを設定していて「グローバル サイトタグ」を設置している場合は2段目にチェックを入れます。
この場合は、少し設定が変わるので、Google広告ヘルプ:Google 広告アカウントに既存のグローバル サイトタグを適用する方法を確認してください。
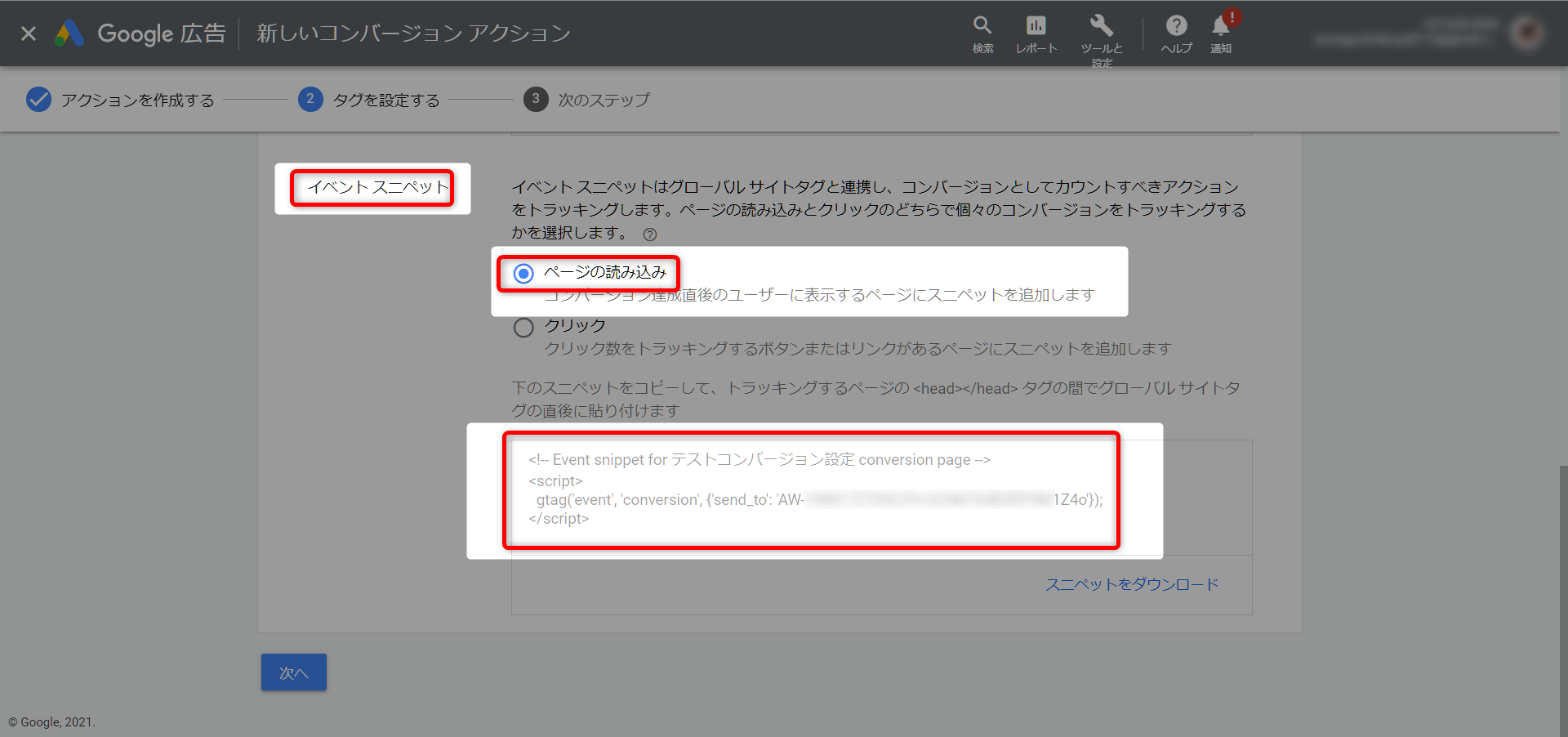
ページ下部に「グローバルサイトタグ」と「イベントスニペット」が表示されます。2つ共にコピーをして、テキストのメモ帳などに張り付けをしておいてください。


ここまででタグの発行は完了です。
次は、実際にワードプレスに2つのタグを設定していきましょう。
Google広告のコンバージョンタグのワードプレスに設置する
ここまでで説明しましたが、グローバルサイトタグはページ全体(ドメイン)に設置します。イベントスニペットはサンクスページや購入ページの「個別ページ」に設置します。
設置自体は難しくないのですが、ワードプレスのテーマによって設置方法が変わってくるので、ご自身のテーマに合わせて設置していきましょう。
グローバルサイトタグをワードプレスに設置する
当ブログのワードプレスのテーマはDIVERfa-external-linkを使っているので、簡単に設置することができます。
最近のテーマであれば設定項目は常備されていると思いますが、テーマによって設置方法が少し変わるので、「○○(テーマ名)+headタグ設置方法」などでGoogle検索するとテーマ毎の設定方法が出てくるはずです。
「DIVERオプション」→「基本設定」→「アクセス解析:アクセス解析タグ→</head>タグの直前」ここにグローバルサイトタグを設置します。
これだけグローバルサイトタグの設置は完了です。
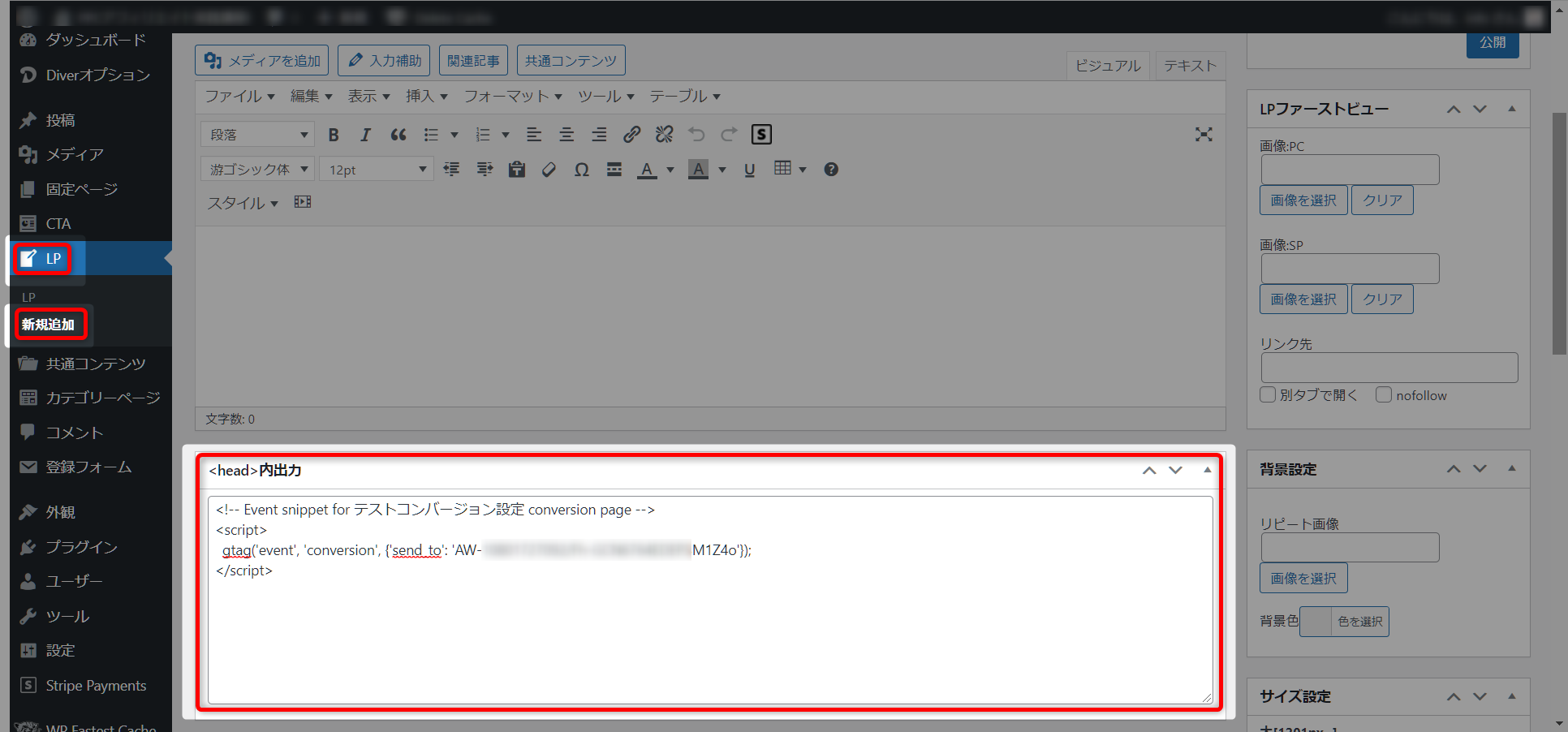
イベントスニペットをワードプレスに設置する
イベントスニペットは各ページ(サンクスページや購入ページ)に設定していきます。
DIVERの場合は「LP」でサンクスページを作れば、「<head>内出力」が標準で備わっているので、この部分に張り付けを行います。
他のテーマでも同じような項目があるはずなのでそこに張り付けてください。
ただ、どうしても見つからない場合や、「<head>内出力」が無いページをサンクスページや購入ページにしたい場合は、プラグインの「CSS & JavaScript Toolbox」を使うと、各ページの<head>内に書き込むことができます。
他にも、最近では「Googleタグマネージャー」を使って設定していく方法もあるので、自分が管理しやすい方法で設定していきましょう。
これで「グローバルサイトタグ」と「イベントスニペット」の設置は完了です。
それでは最後に、タグがしっかり設置されているかを確認していきましょう。
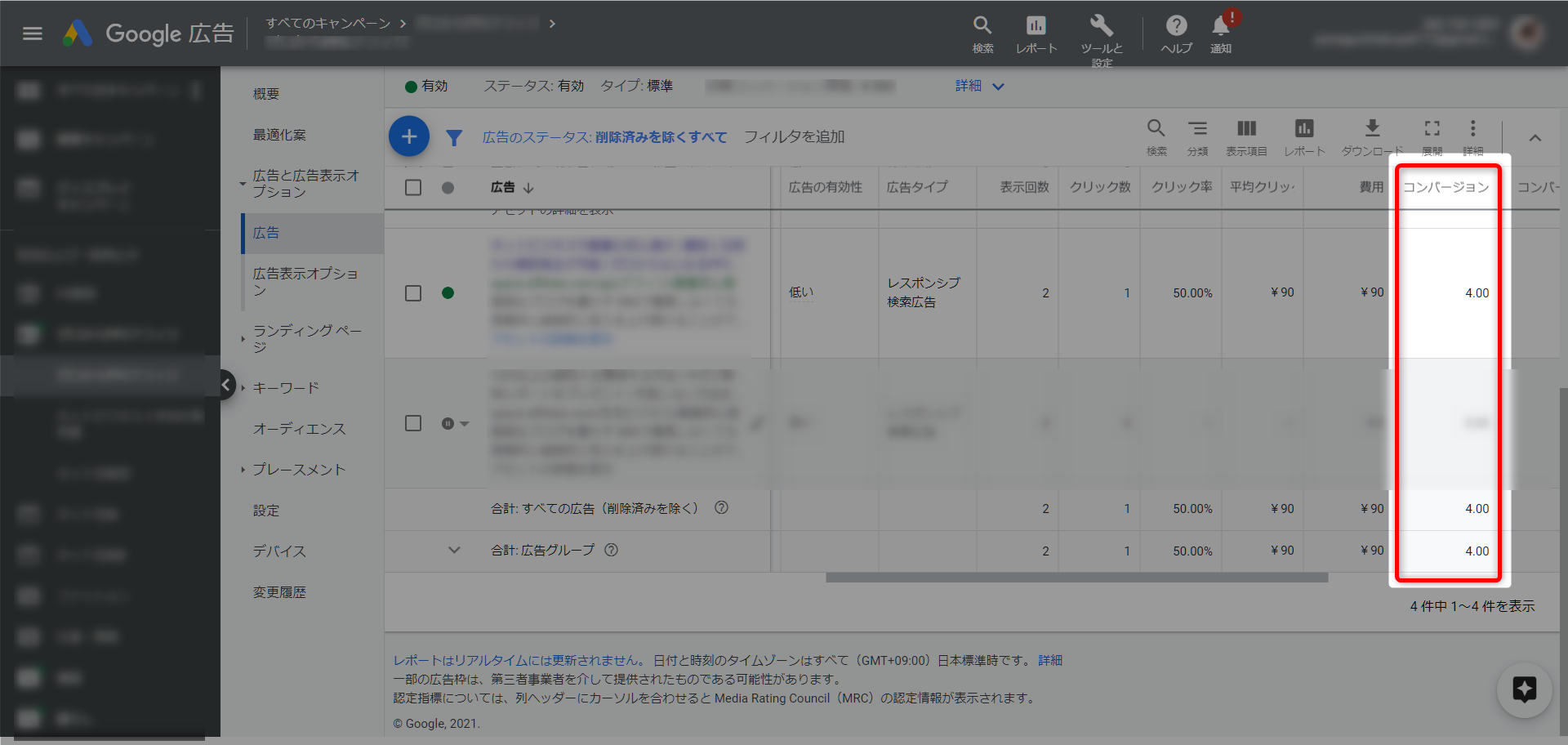
コンバージョンタグの設置を確認する
コンバージョンタグが正常に設置されている場合は、上の画像のようにGoogle広告の管理画面で「コンバージョン」の項目に数字が反映されます。
自分で自分の広告をクリックし、イベントスニペットを埋め込んだサンクスページを開くのが一番手っ取り早いのですが、1クリック分の広告費が発生してしまうのでそれが嫌な場合は下記方法で確認しましょう。
方法はGoogleが無料で公開している拡張機能「Tag Assistant Legacy (by Google)」を使います。
ただし、現在は英語しか対応していないので注意が必要です。
私も英語が苦手なので、覚えるまでかなり苦労しました…笑
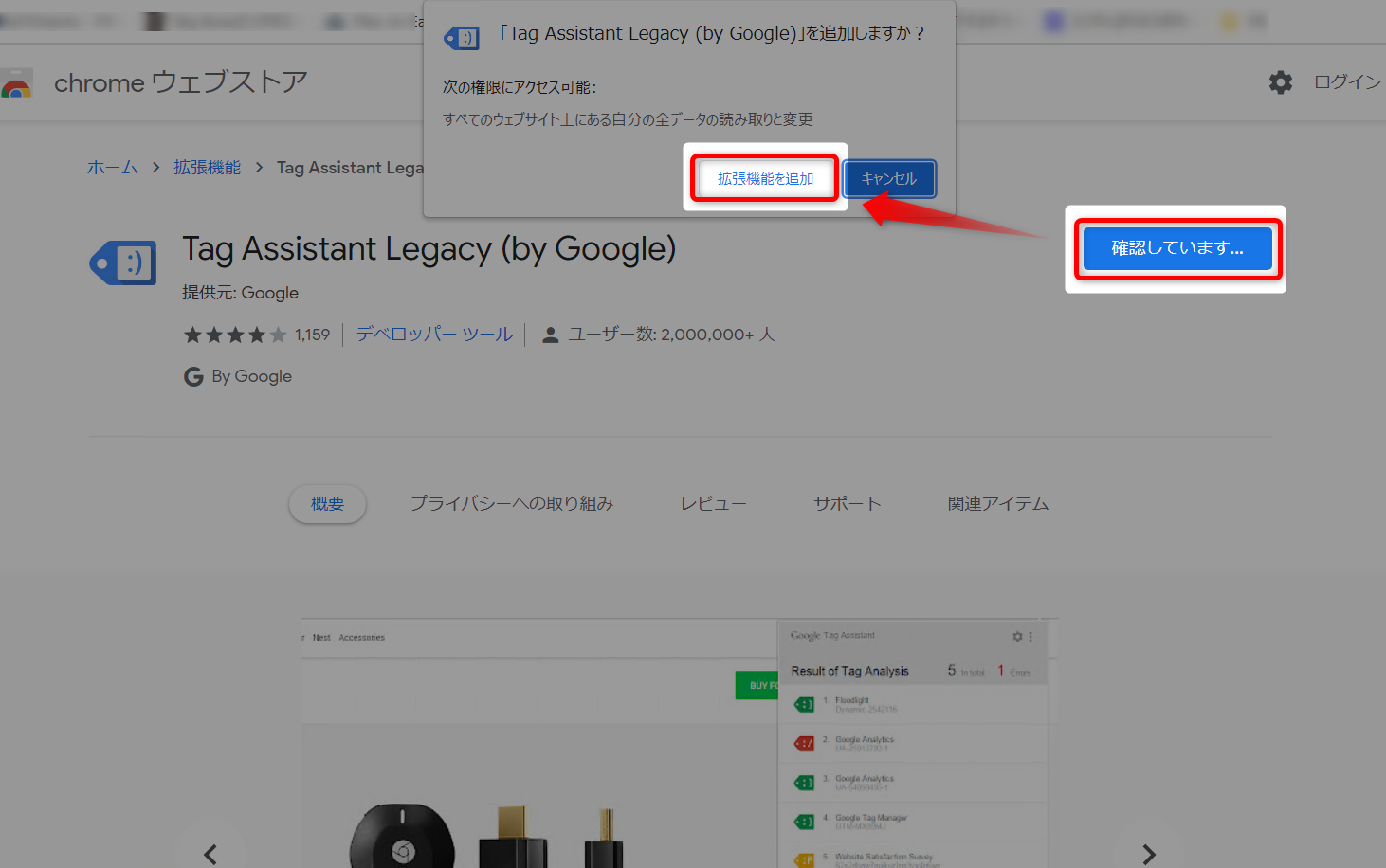
Tag Assistant Legacyをインストールする
Chromeウェブストアfa-external-linkから「Tag Assistant Legacy (by Google)」をインストールします。
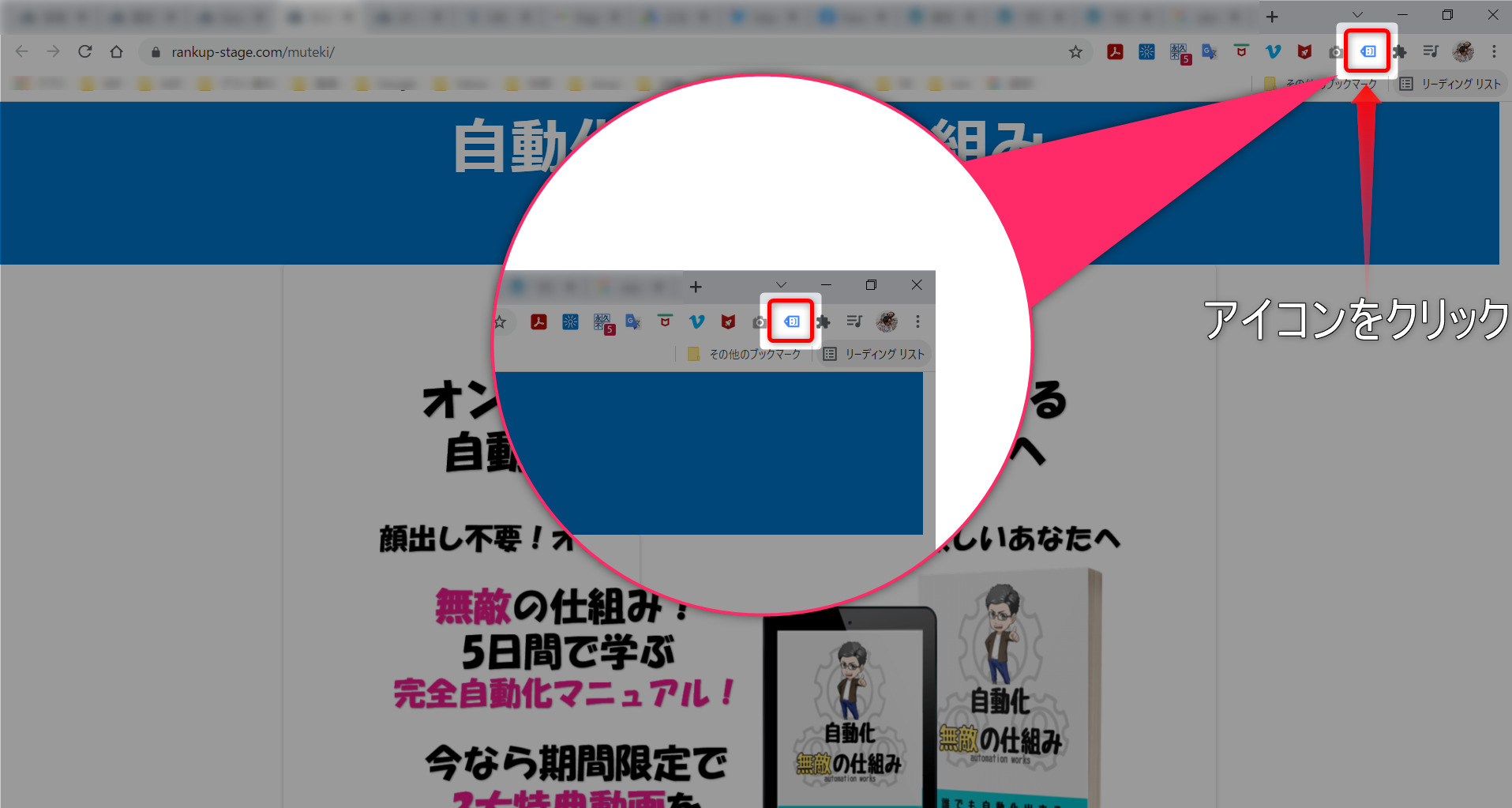
すると拡張機能に「青色のタグマーク」が表示されます。
これでTag Assistant Legacyの導入は完了です。
では実際に、設定したタグの設置状況を確認していきます。
Tag Assistant Legacyでタグの設置状況を確認する
広告をクリックしたときに表示されるランディングページ(LP)を自分で開きます。
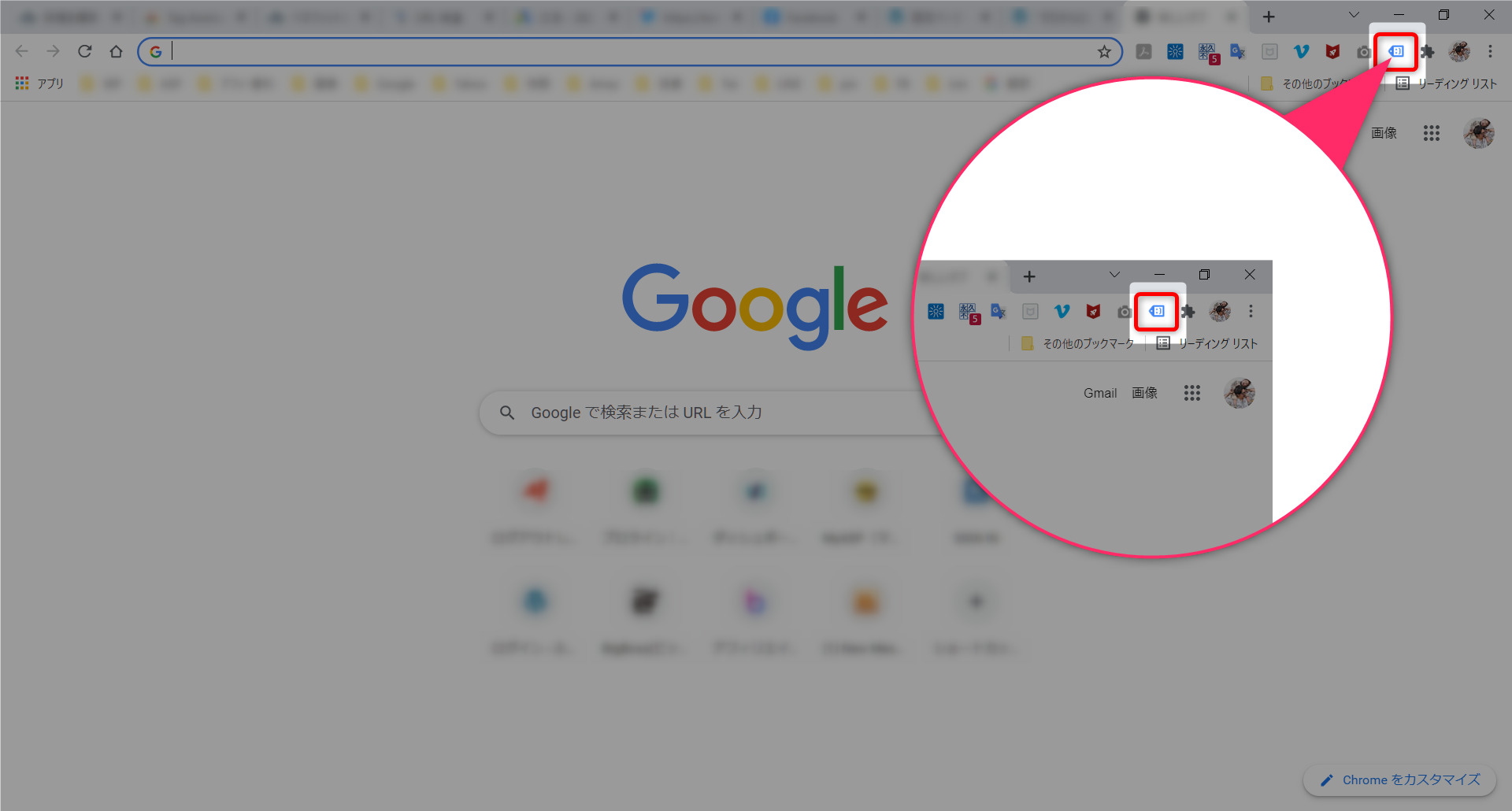
インストールしたTag Assistant Legacyを画像の手順通りにクリックします。
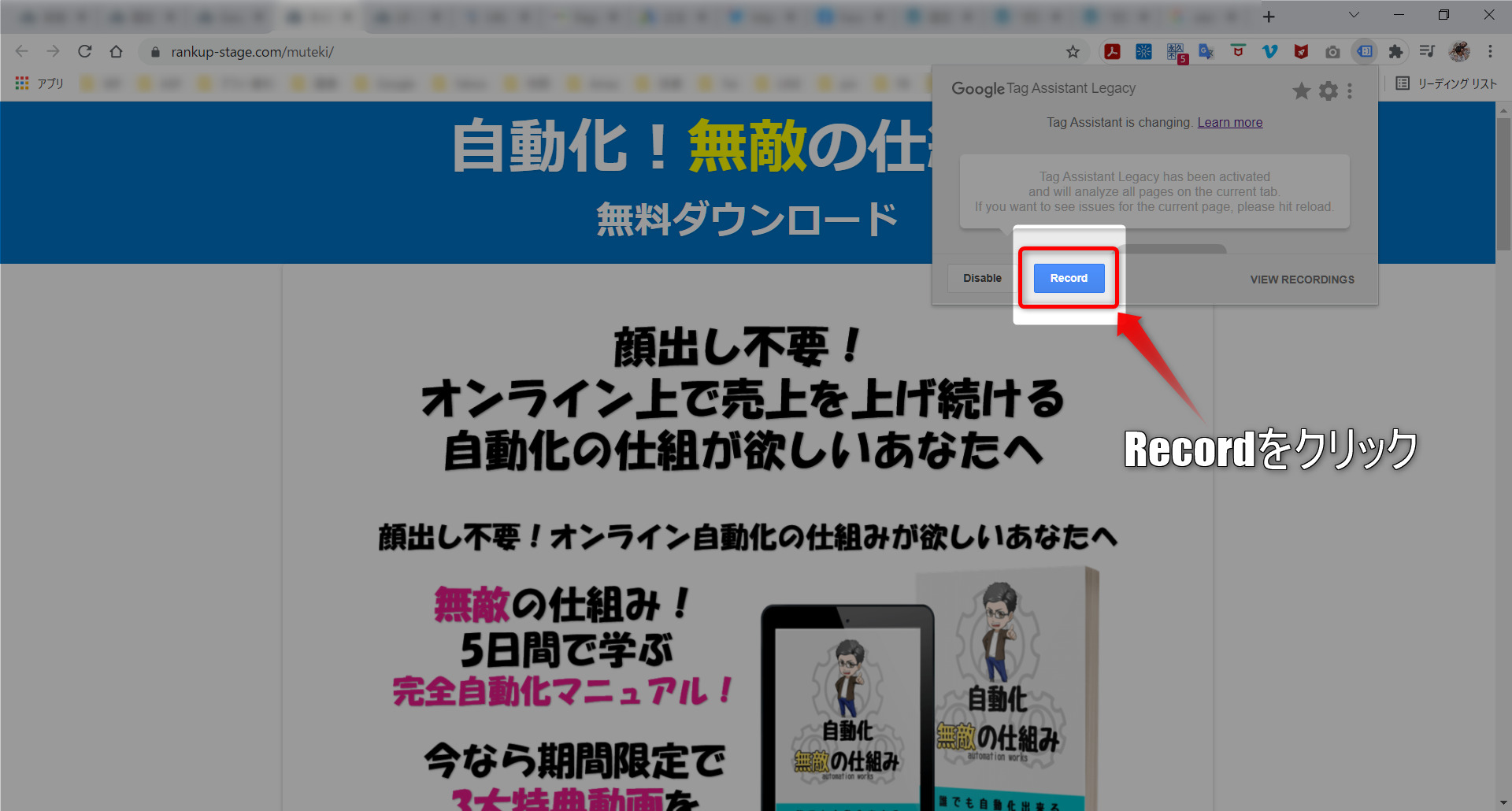
Tag Assistant Legacyのアイコンをクリックします。

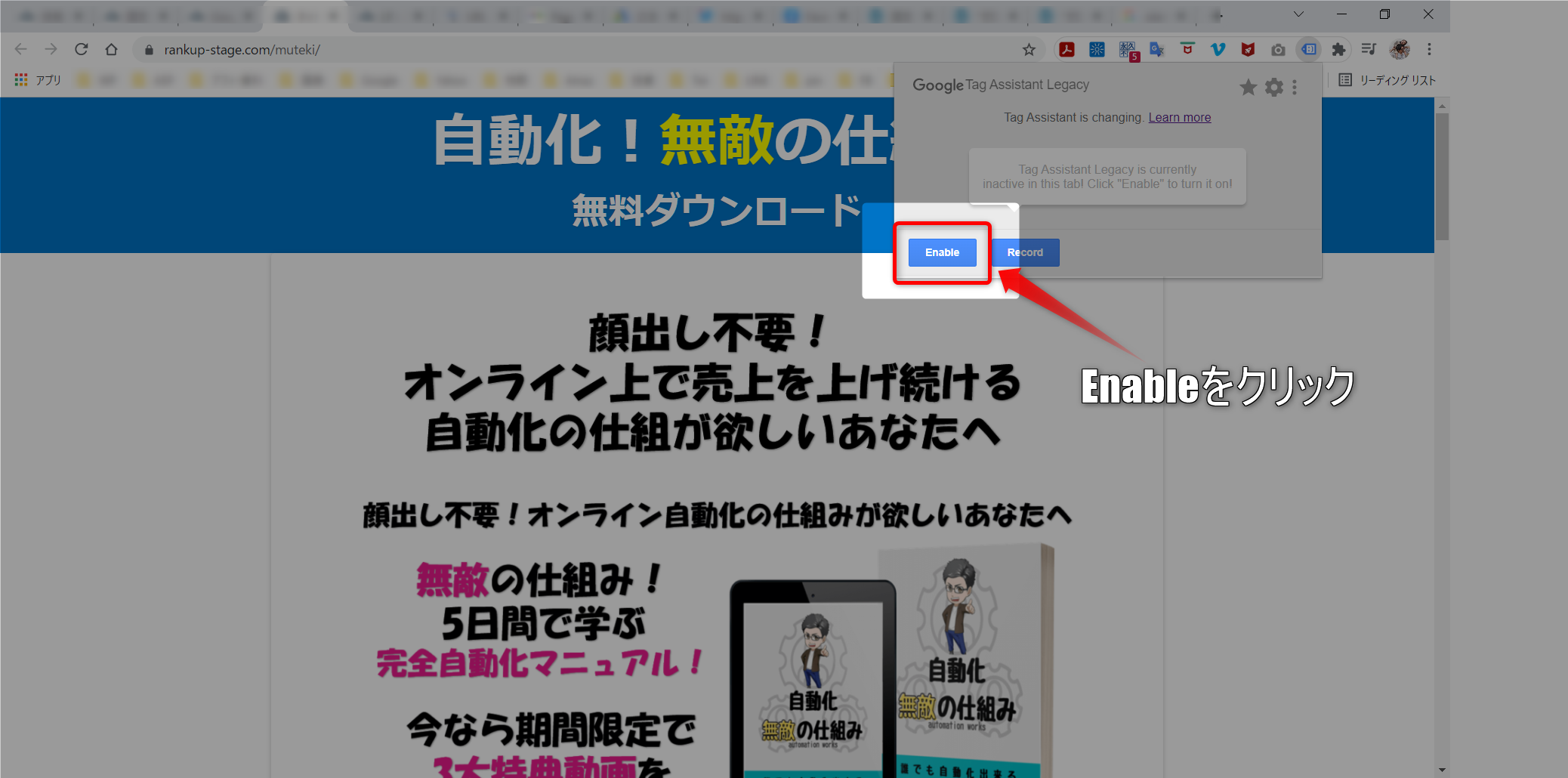
「Enable」をクリックします。

「Record」をクリックします。

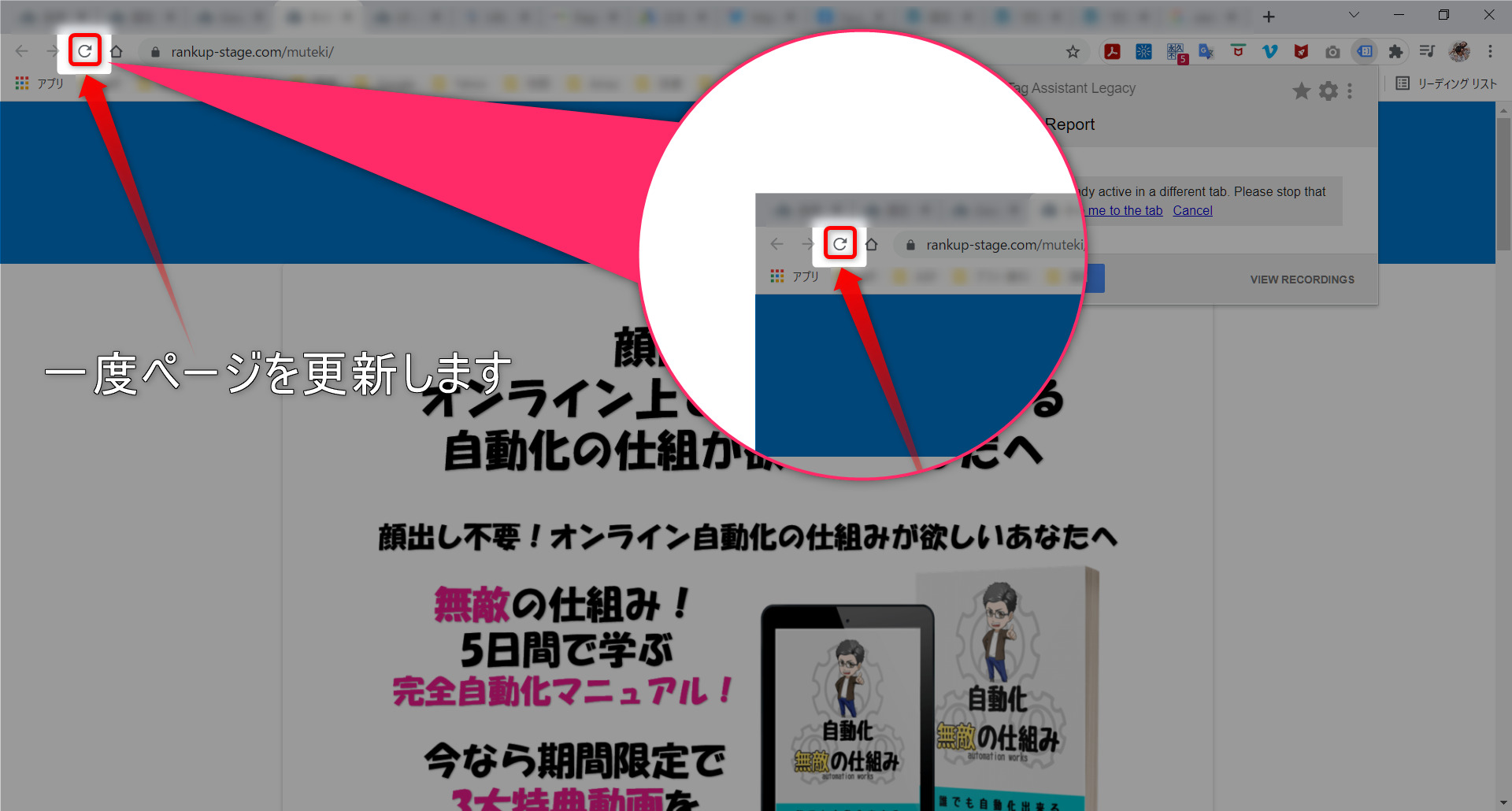
ここで一度ページを更新します。(F5や更新ボタンでリロード)

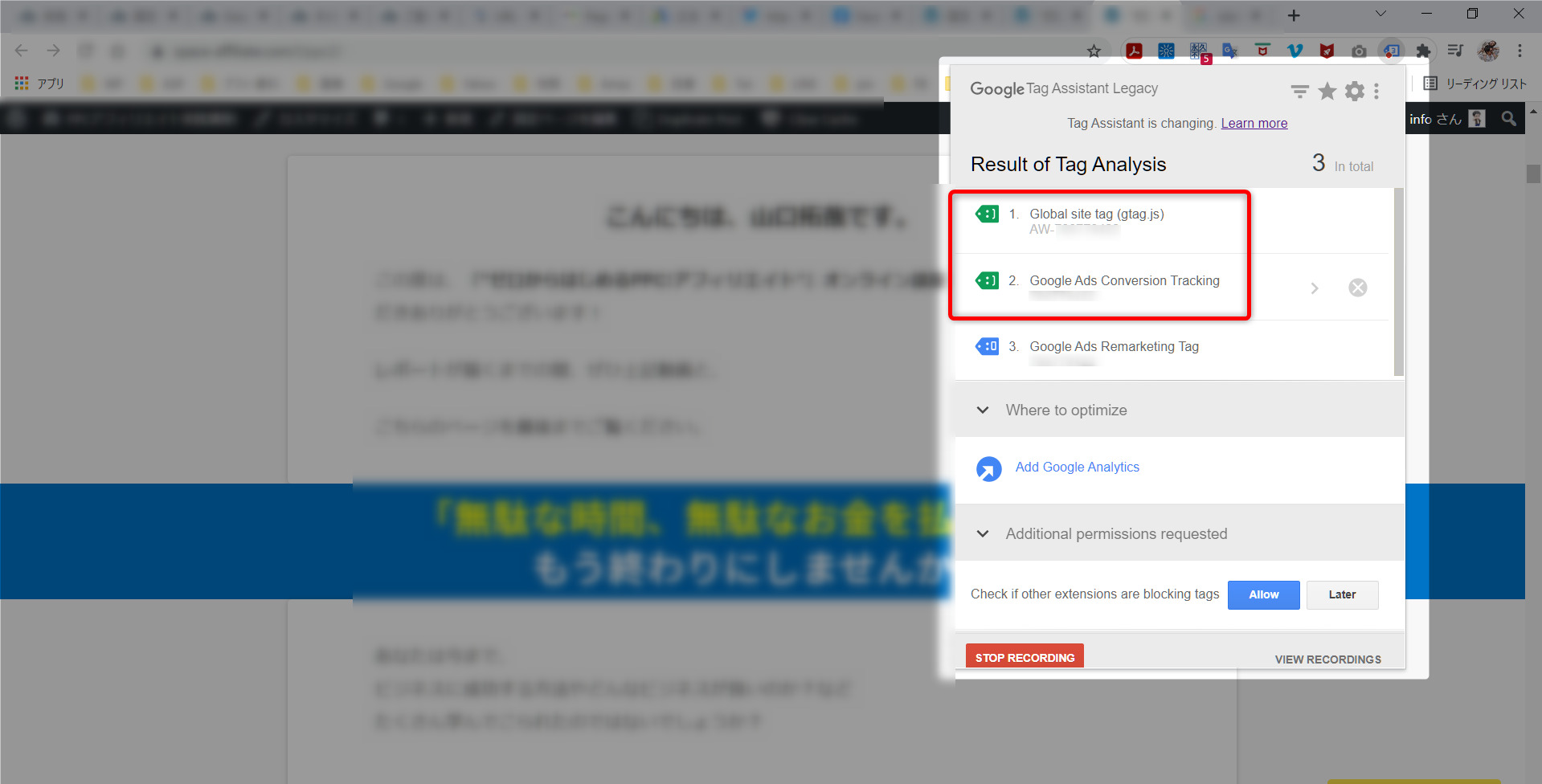
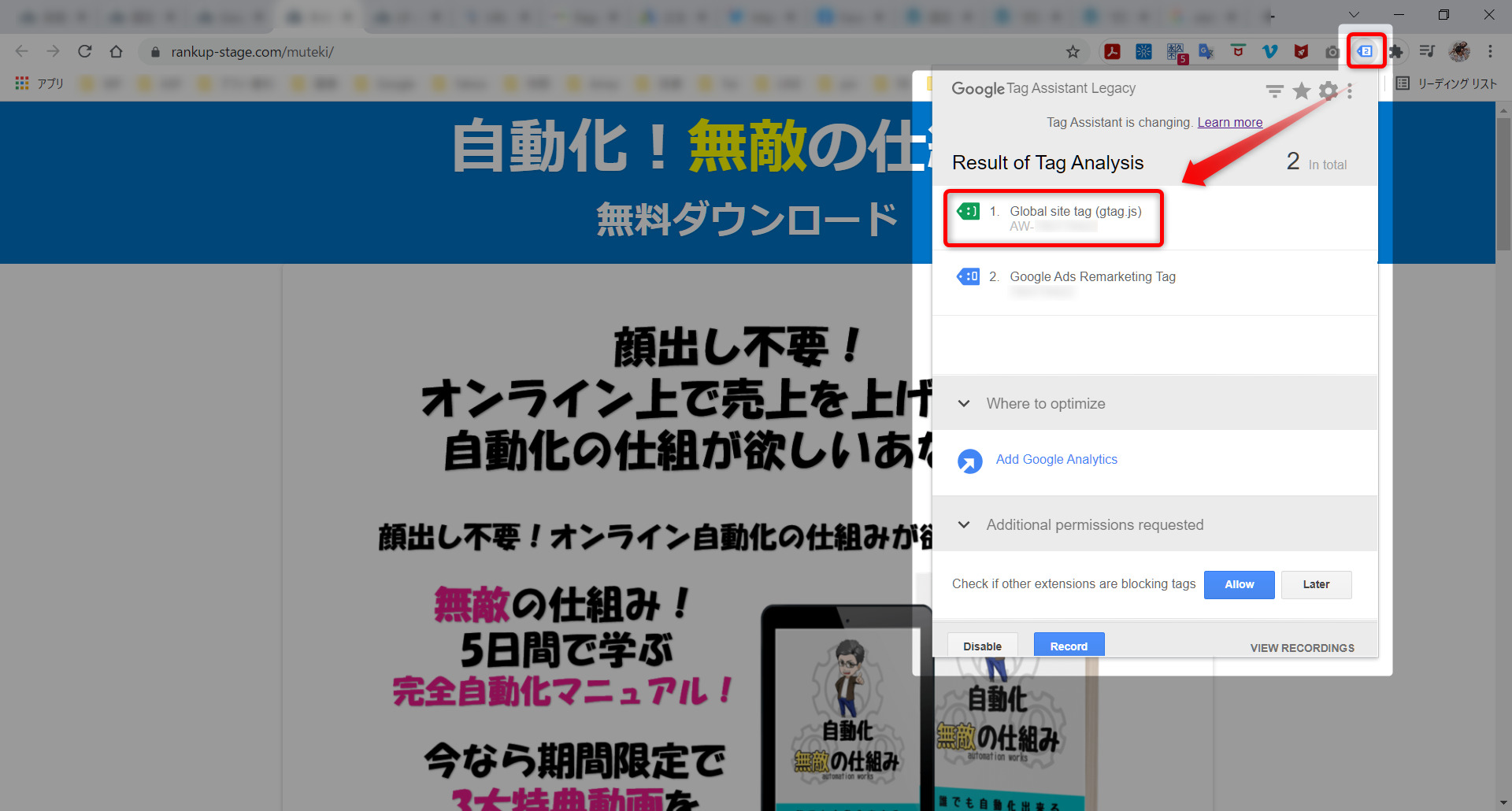
そして再度「Tag Assistant Legacyのアイコンをクリック」すると、画像のように、「緑や青のタグマーク」が表示されます。ここに「Global site tag(グローバルサイトタグ)」の表記で緑色のアイコンがあれば問題なく設置が完了しています。

※ポイント※タグのアイコンは「緑・青・黄色・赤」の4種類の表示があります。
緑:タグに問題なし(正常)
青:軽度のエラーか改善案あり
黄:データに影響を与える可能性有
赤:重大な問題あり
次に同じように「サンクスページ」を開き、ここまでと同じようにTag Assistant Legacyをクリックし進めて行きます。
サンクスページでは「Global site tag(グローバルサイトタグ)」と「Google Ads Conversion Tracking(コンバージョントラッキング)」2つのタグが緑色で表示されていれば問題ありません。
この2つのページで共に緑色で表示されれば、コンバージョンタグは正常に設置されています。
これでコンバージョンタグの取得から設置、確認まで一連の流れは完了です!
コンバージョンタグについて理解したら、次は「レスポンシブディスプレイ広告」について理解していきましょう!
Google広告のコンバージョンタグの設定について最後に

今回はGoogle広告の「コンバージョンタグ」の考え方から、設定(取得)方法、ワードプレスへ設置する方法、タグの設置確認、について説明してきました。
コンバージョンタグは目的に合わせて使い方が変わってくるので、全ての人に今回の方法があてはまる訳ではありませんが、逆に今回の基礎操作や考え方を理解していなければ他の方法を理解するのも難しいはずです。
もう少し難しい設置方法では「Googleタグマネージャーfa-external-link」を使った設置などもありますが、少し覚えることが多くなるので、最初は今回説明した方法で設定していくことをおすすめします。
今回の記事が少しでも参考になったと思ったら、ぜひTwitterで感想をツイートしてもらえると嬉しいです!
ちなみに、私が運営する無料オンラインコミュニティーでは、Web広告を使った集客や、その先の仕組み作りも無料で公開しています!
ぜひお気軽に参加してみてください。