WordPressでお問い合わせページを作る方法!プラグインのContact Form7が簡単すぎる!

WordPressでWebサイトを立ち上げたときに「お問い合わせページ」を作るのが一般的ですが、そんな時に使えるプラグインが「Contact Form7」です!
WordPressでお問い合わせページを作っている人のほとんどが、Contact Form7を使っているんじゃないかと思うくらい非常に有名なプラグインですが、もったいないことに初期設定のまま使用している人も少なくありません。
そこで今回の記事では、WordPressを立ち上げたばかりの初心者向けに、「Contact Form7」の導入方法や簡単な設定方法、カスタマイズ方法について解説していきます!
少しカスタマイズするだけでも、目的に合わせた問い合わせページが作れるので参考にして下さい!
WordPressにContact Form7を導入する方法

WordPressにContact Form7を導入する方法は、通常の「プラグイン」の導入方法と同じなので難しくはありません!
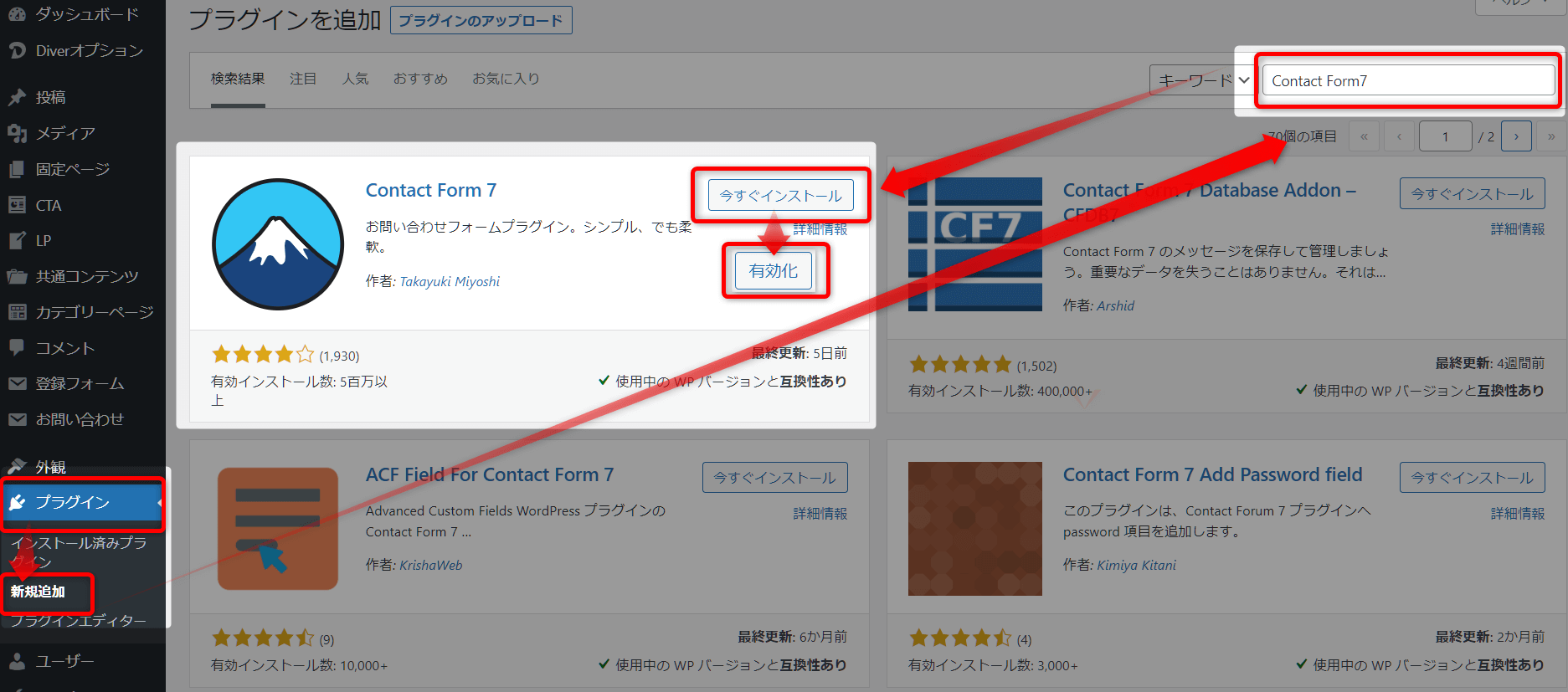
WordPressのサイドメニューから、
- 「プラグイン」→「新規追加」→「検索ボックス」にContact Form7と入力→「インストール」→「有効化」です。
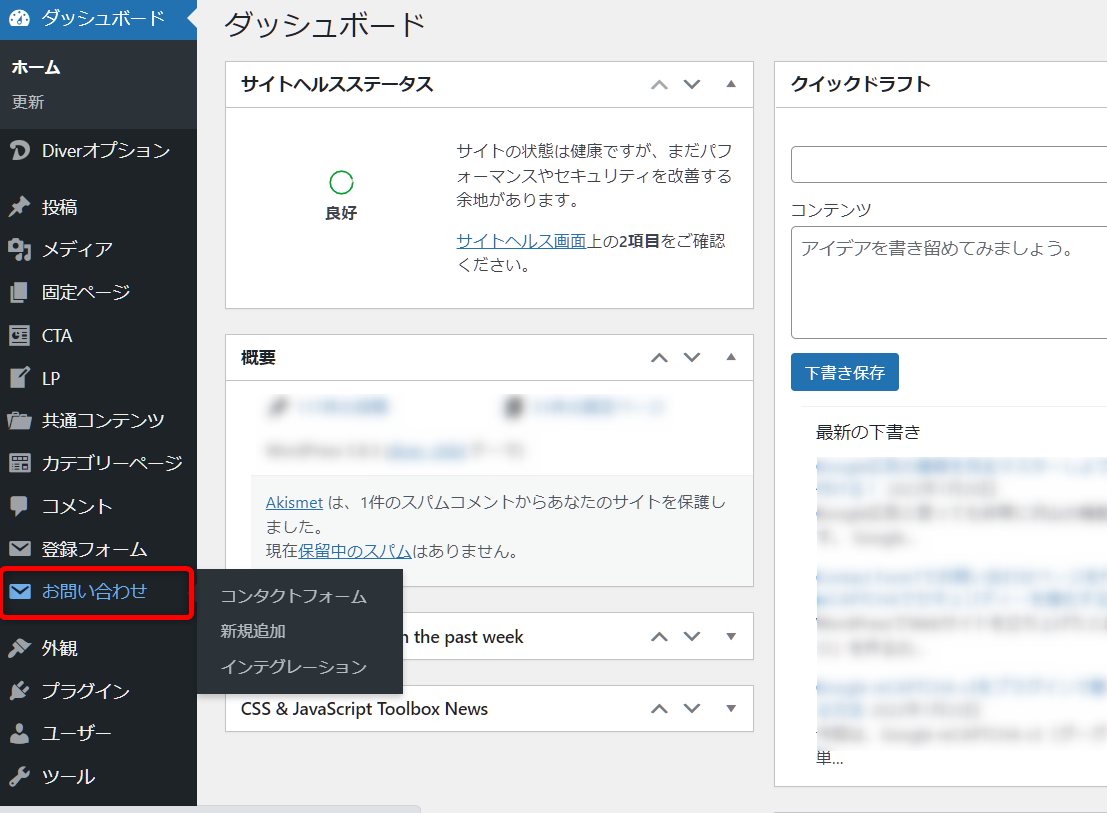
- WordPressのサイドメニューに「お問い合わせ」の項目が表示されればOKです!
Contact Form7のプラグインが有効化できたら、次は「お問い合わせページ」を作っていきます。
Contact Form7でお問い合わせページを作る方法

WordPressにContact Form7を導入したら、次は「お問い合わせ専用ページ」を作成していきます!
作成の手順としては、
- ①Contact Form7からショートコードを取得する
- ②固定ページにショートコードを貼り付ける
- ③ワンポイントアドバイス
簡単3ステップで「お問い合わせ専用のページ」を設置することができます!
①Contact Form7からショートコードを取得する
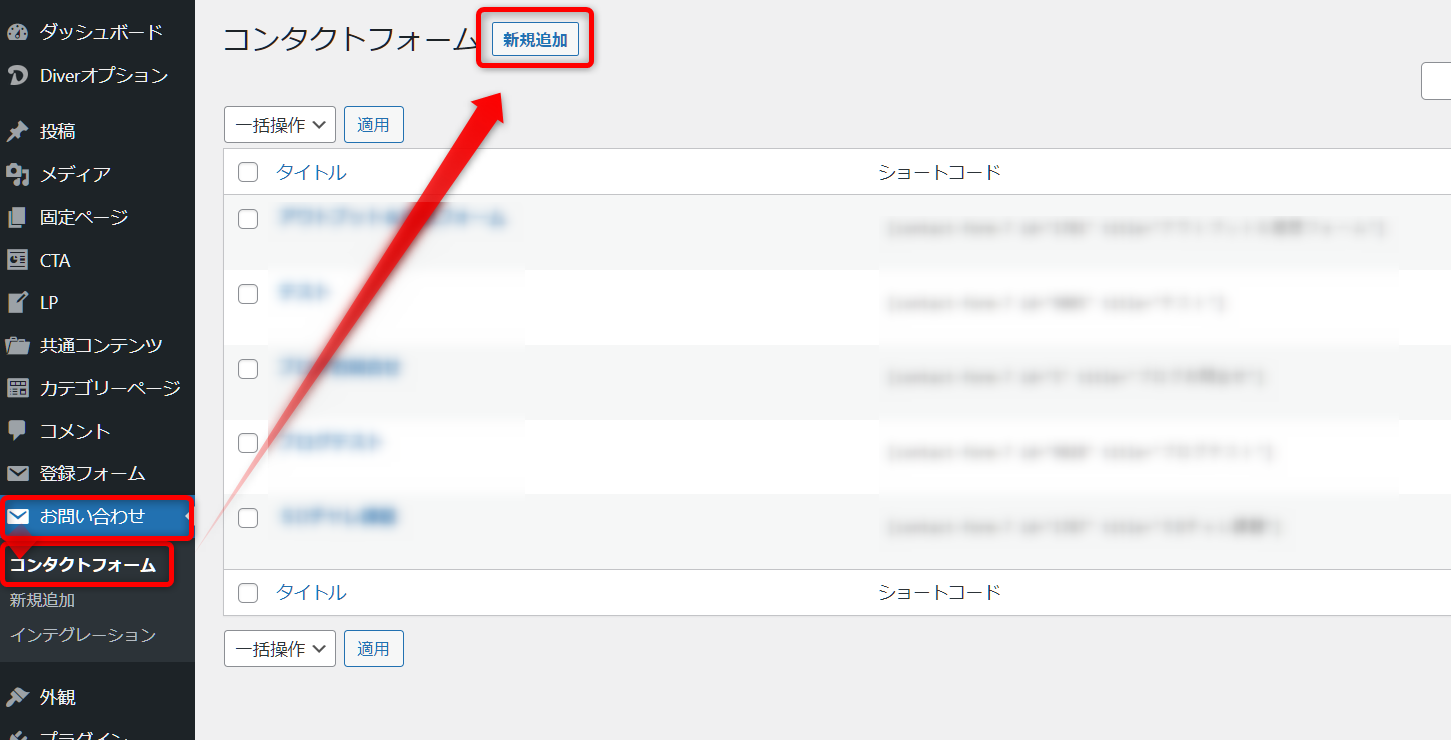
まずはWordPressのサイドメニューから、
- 「お問い合わせ」→「コンタクトフォーム」→「新規追加」をクリックします。
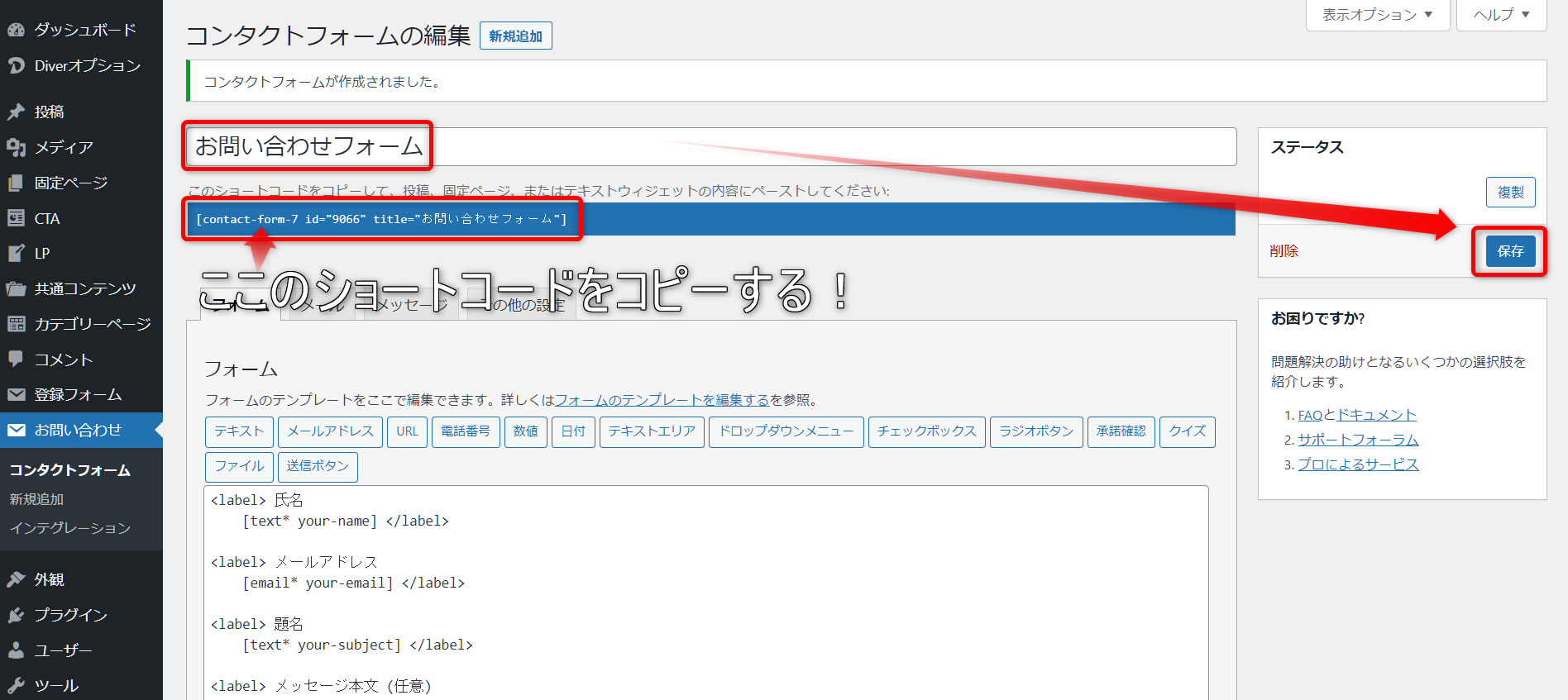
- 「タイトル」を入力して、「保存」を押すと、「ショートコード」が表示されるので、全てコピーします。
②固定ページにショートコードを貼り付ける
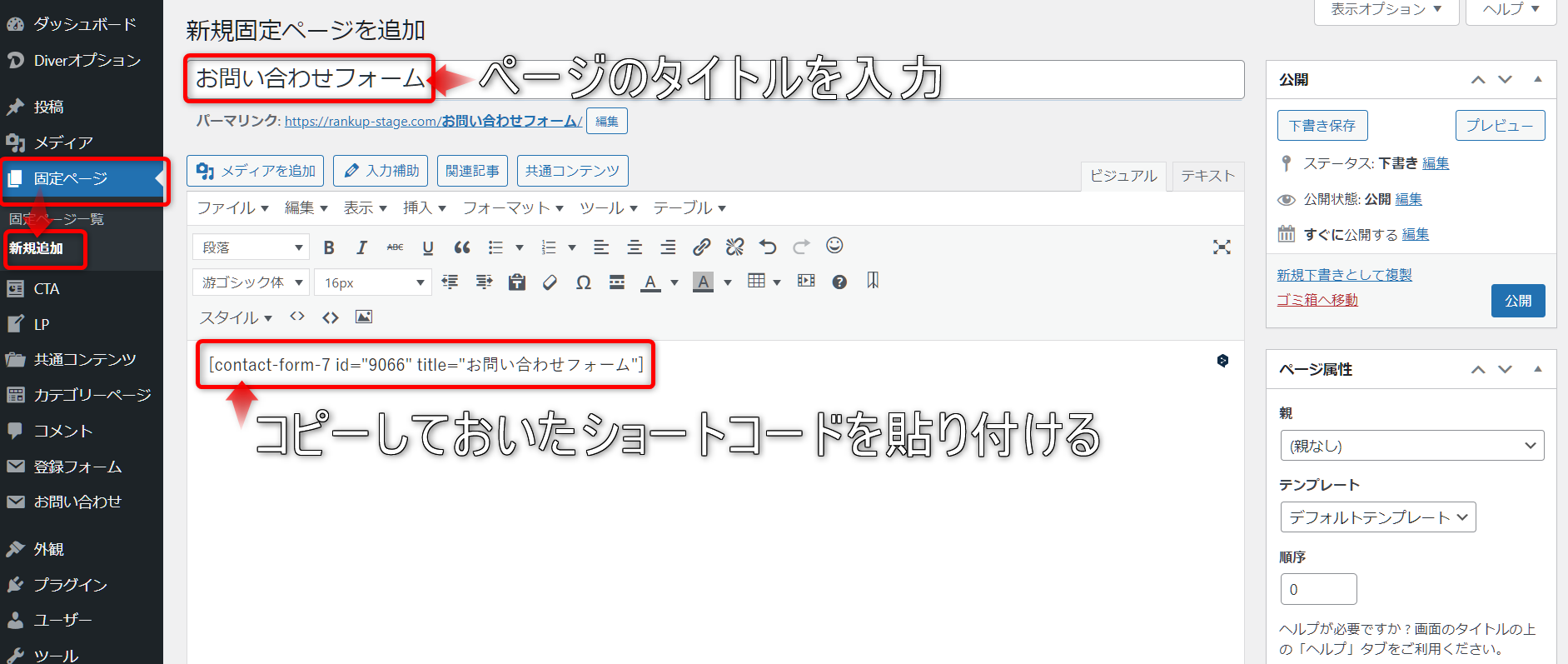
サイドメニューから、
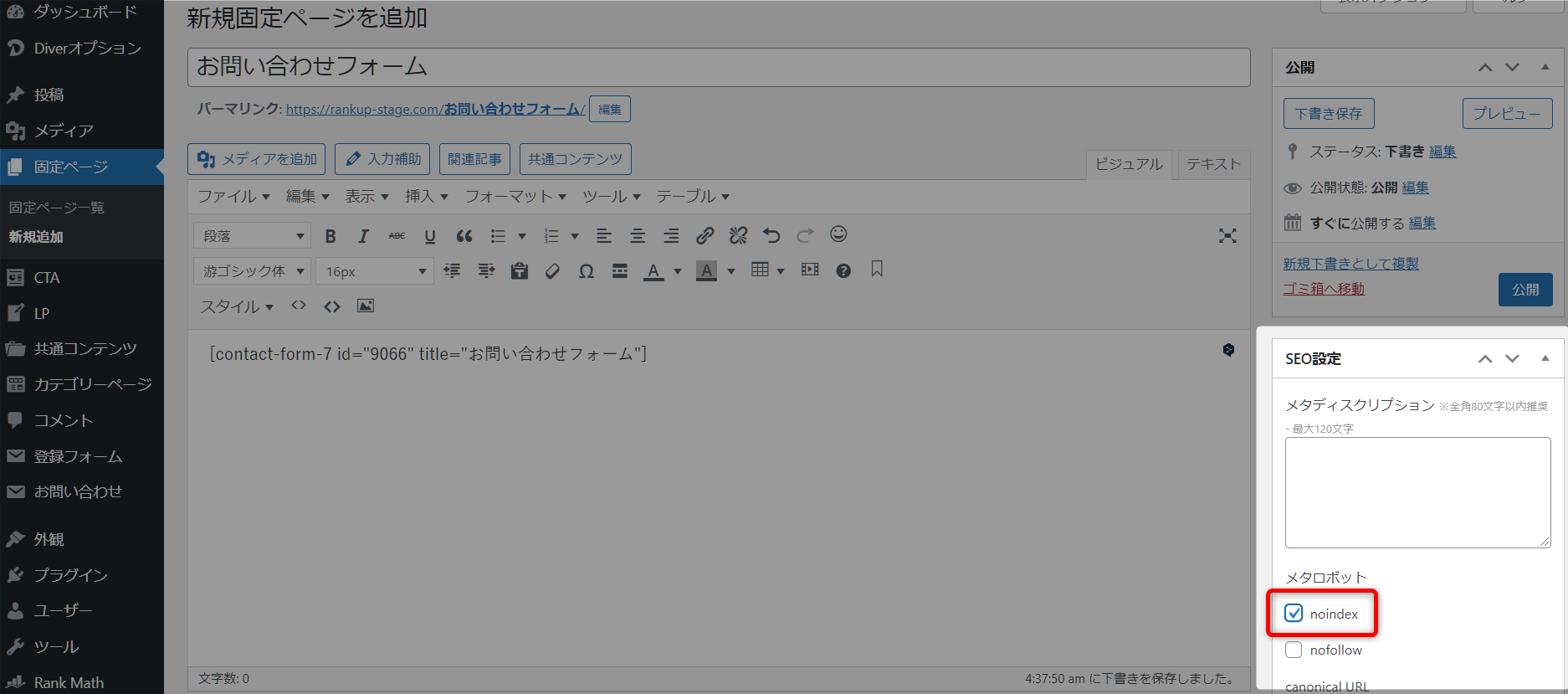
- 「固定ページ」→「新規追加」をクリックして新しいページを作成し、「ページのタイトル」を入力して、本文にコピーしておいた「ショートコード」を貼り付けます。
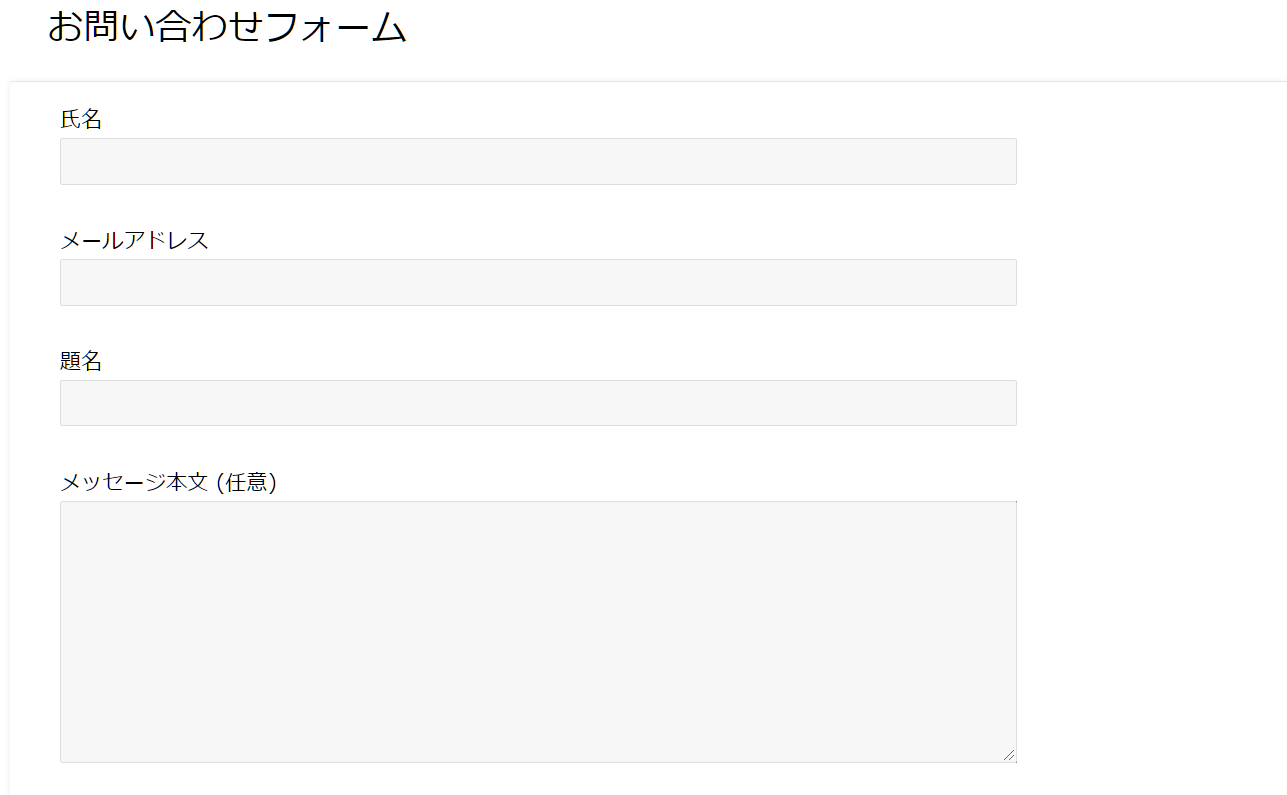
後は、「プレビュー」でお問い合わせフォームが設置できていることを確認します。
これで問題なければ「公開」をクリックしてページを公開します。
これで「お問い合わせ専用ページ」の作成は完了です!
③お問い合わせページを作る時のワンポイントアドバイス
お問い合わせ専用ページを作った時のワンポイントアドバイスとして、作成した「お問い合わせ専用ページ」は「no index(ノー インデックス)」の設定をしておきましょう。
ほとんどの人が、お問い合わせをもらうためだけのページだと思います。
そういったページは検索エンジンにindex(インデックス)させる必要は無いと思うので、サイト全体の評価を下げないためにもno indexにすることをおすすめします!
「no index」って何だ?と思われた人は、ひとまず設定しておきましょう!笑
使用しているテーマによっても設定方法は違いますが、ほとんどのテーマで、ページ単体ごとに「no index」の設定ができる項目があるはずです。
大体は、右のサイドメニューかページ下の各種設定項目から設定できるはずです!
Contact Form7の問い合わせフォームをカスタマイズする

ここからは少し応用編で、作成した「お問い合わせフォーム」をカスタマイズする方法について説明していきます。
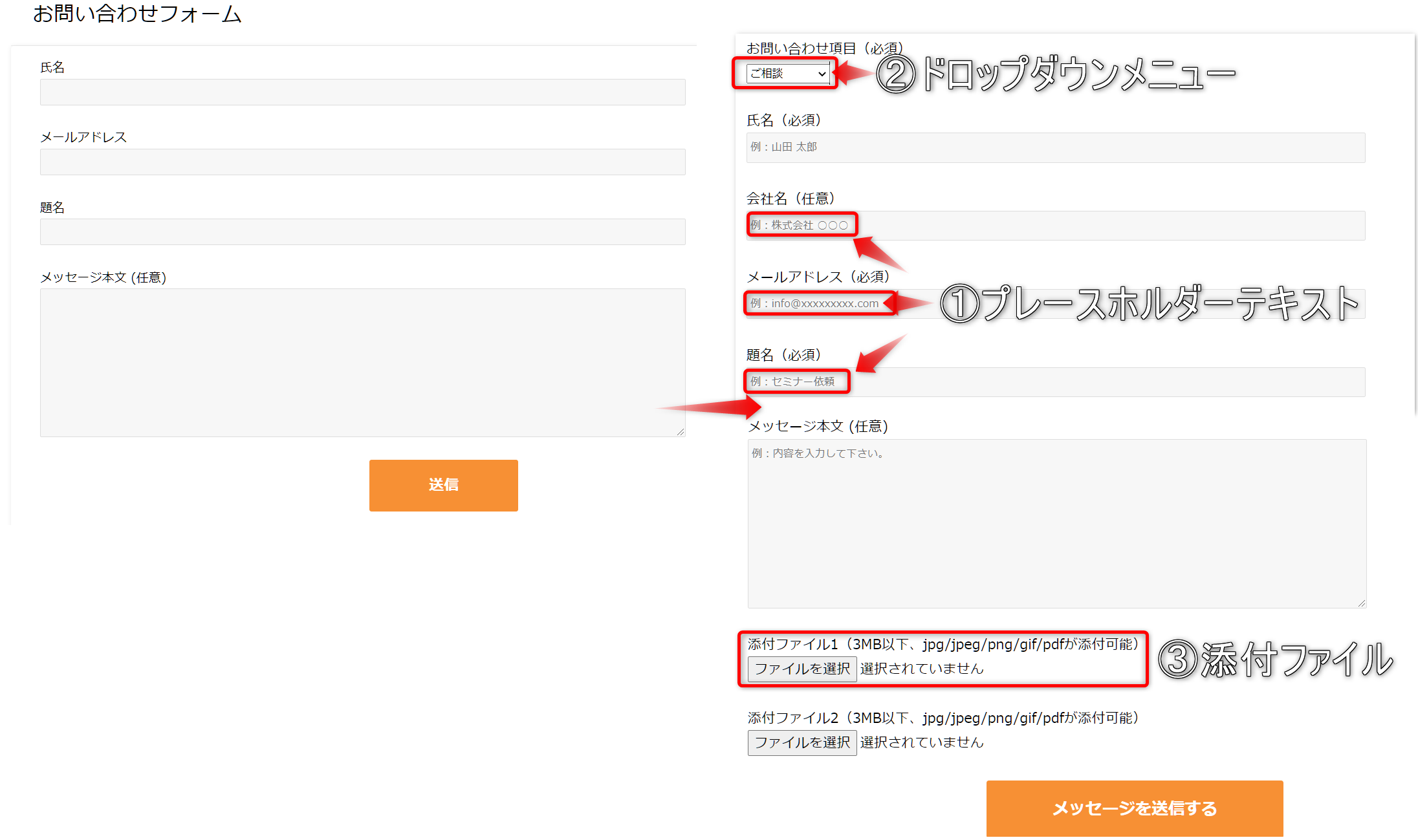
今回紹介するカスタマイズ方法は、
- ①プレースホルダーテキスト
- ②ドロップダウンメニューやチェックボックス
- ③添付ファイル
- ④自動返信メール設定
上の画像のように、少しだけカスタマイズする設定です。
それでは詳しく設定方法を解説していきます!
①「プレースホルダーテキスト」でフォームに事前入力
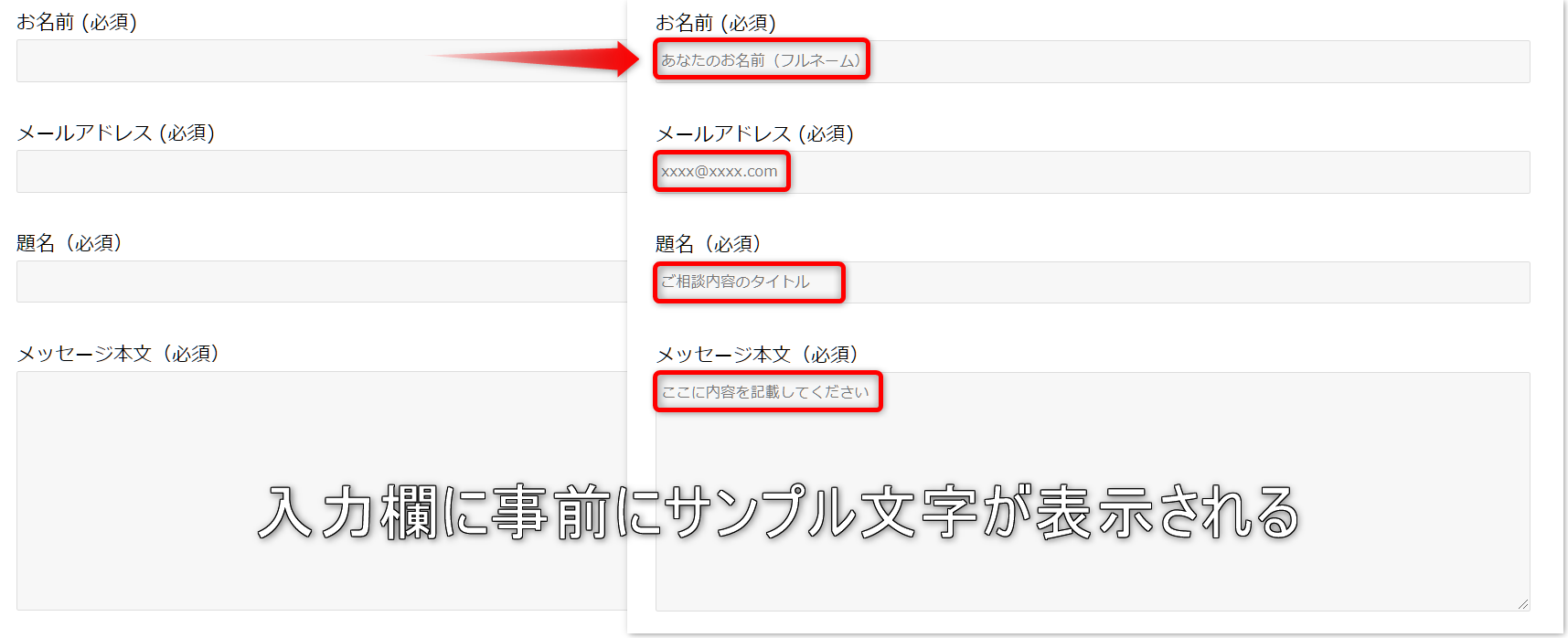
Contact Form7を導入した初期設定では、入力フォームは「空白」の状態ですが、プレースホルダーを使うことで、ユーザーに何を入力すれば良いのかを伝えることができます。
上の画像のように、事前に入力例のサンプル文字が表示される設定方法を説明します。
プレースホルダーの設定方法
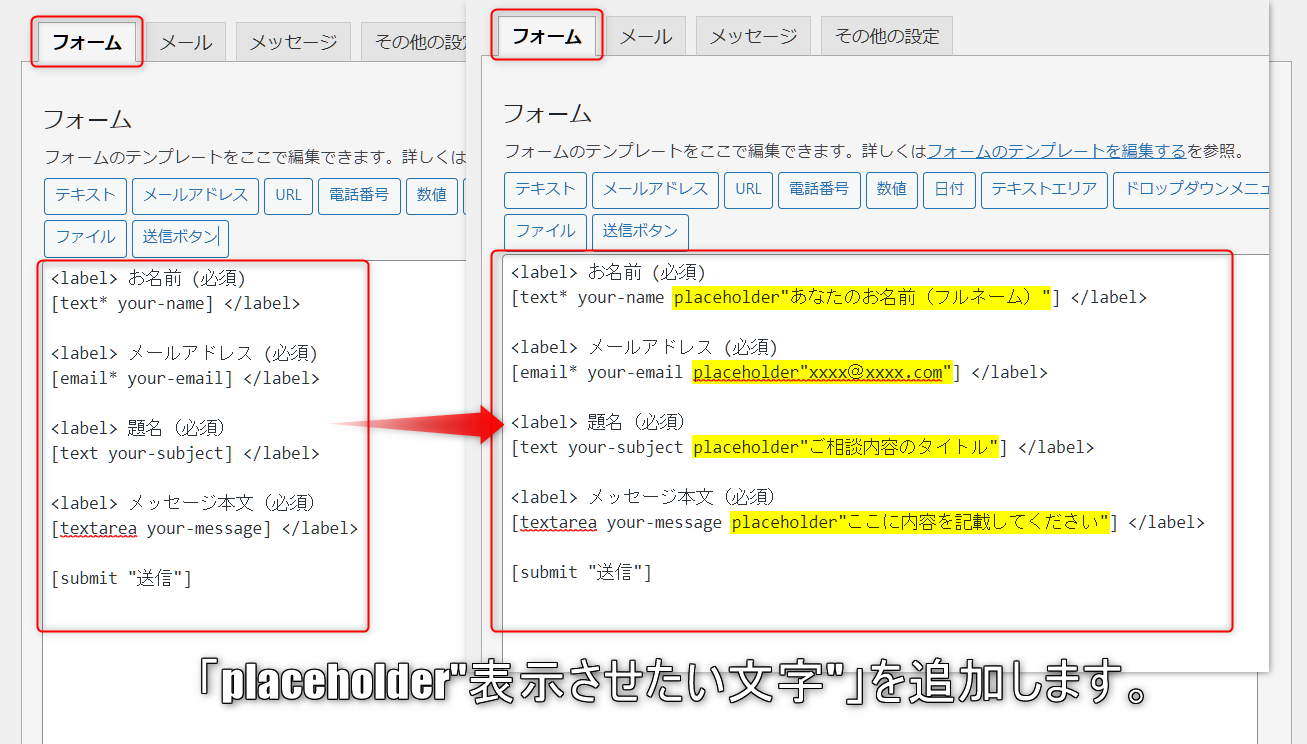
設定方法は非常に簡単で、「フォームタブ」で変更前の文字列に「placeholder"入力したいメッセージの内容"」という文字を追加します。
"入力したいメッセージの内容"の部分を任意の文字に変更していきましょう。
プレースホルダー入力後の文字列
| 編集前 | <label> お名前 (必須)[text* your-name] </label><label> メールアドレス (必須)[email* your-email] </label><label> 題名(必須)[text your-subject] </label><label> メッセージ本文(必須)[textarea your-message] </label> |
| 編集後 | <label> お名前 (必須)[text* your-name placeholder"あなたのお名前(フルネーム)"] </label><label> メールアドレス (必須)[email* your-email placeholder"xxxx@xxxx.com"] </label><label> 題名(必須)[text your-subject placeholder"ご相談内容のタイトル"] </label><label> メッセージ本文(必須)[textarea your-message placeholder"ここに内容を記載してください"] </label> |
※編集後をコピーして、そのまま張り付けをしても使用できます。
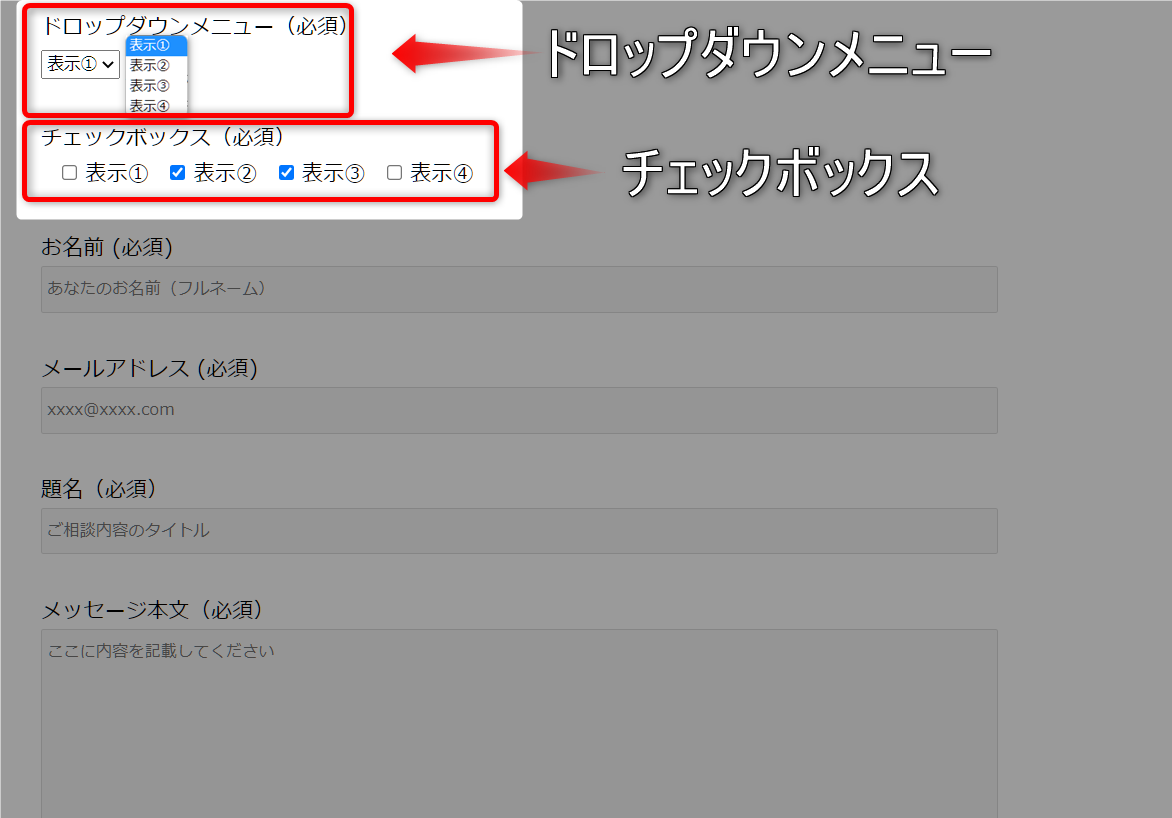
②「ドロップダウンメニュー」や「チェックボックス」を使おう
Contact Form7では、ドロップダウンメニューやチェックボックスを表示させることもできます。
選択してほしい項目をこちら側で指定したり、選択項目が多い場合は非常に便利になる機能です。
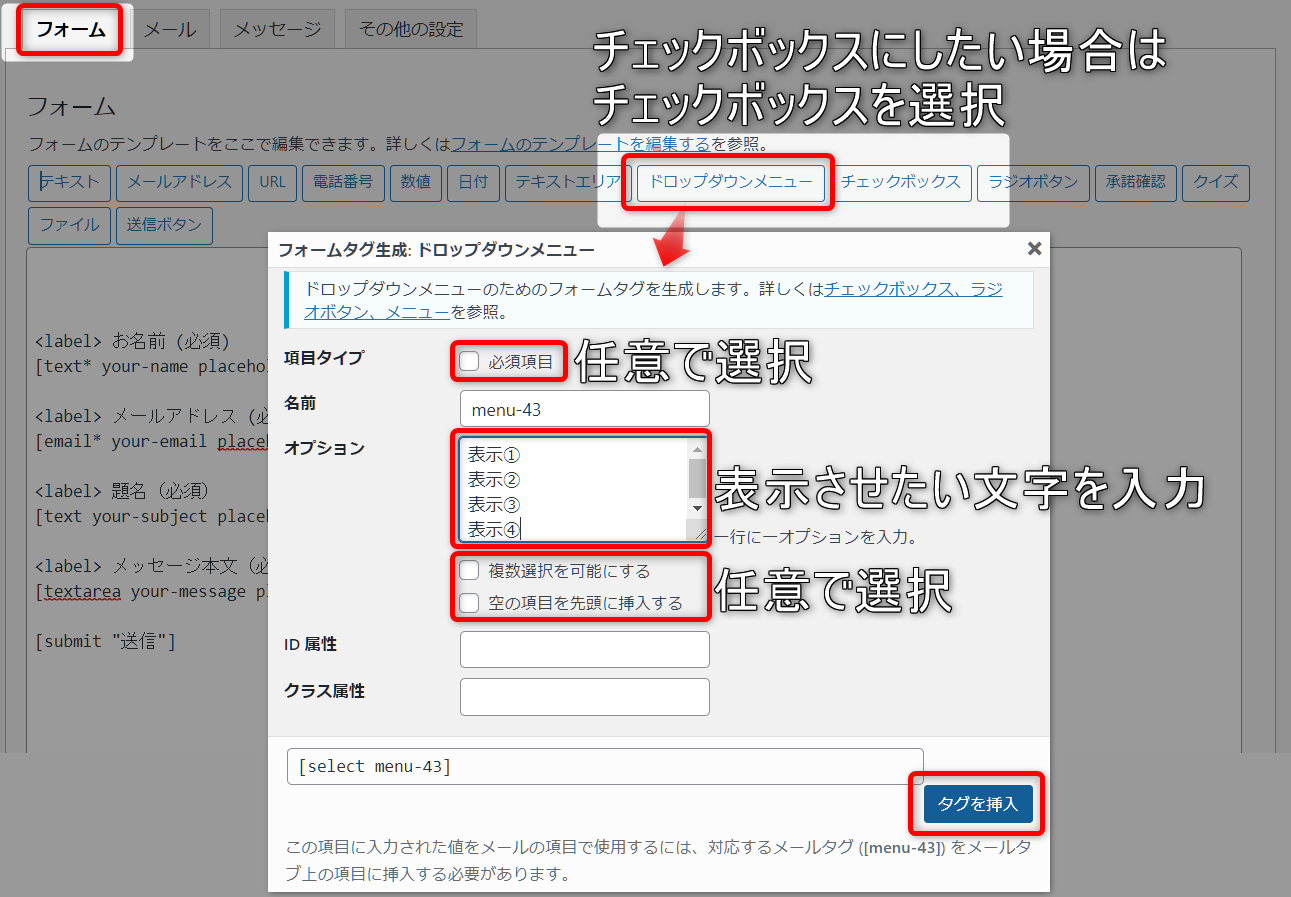
「ドロップダウンメニュー」や「チェックボックス」の設定方法
設定方法は非常に簡単で、ドロップダウンメニューもチェックボックスも基本的な操作方法は同じです。
- 「フォームタグ」から「ドロップダウン(チェックボックス)」をクリックするとメニューが表示されます。
- オプションの項目で「表示させたい文字を1行ずつ」入力していき、「タグを挿入」をクリックします。
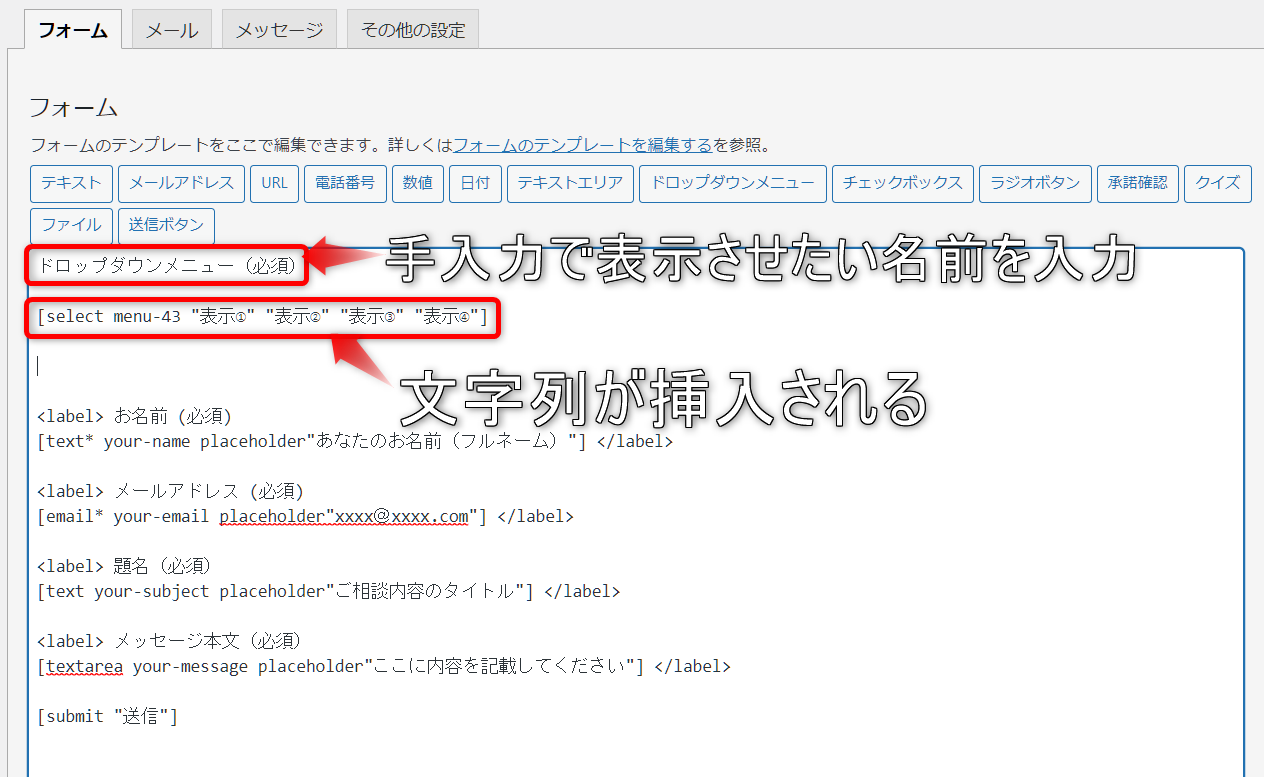
- すると「文字列が挿入される」ので、その上あたりに「手入力で表示させたい文字を入力」しておきましょう。
これだけで「ドロップダウンメニュー」や「チェックボックス」を表示させることができます!
③お問い合わせフォームに「添付ファイル」を設置する方法
Contact Form7の初期設定で設置されるお問い合わせフォームには、「添付ファイル」を挿入する項目がないので、画像やPDFなどを添付して問い合わせしてもらうことができません。
そのため、Contact Form7導入後に「添付ファイルの挿入設定」を自分でしていく必要があります。
添付ファイルの設定は「フォーム」と「メール」を共に設定しておく必要があるので、しっかり設定しておきましょう。
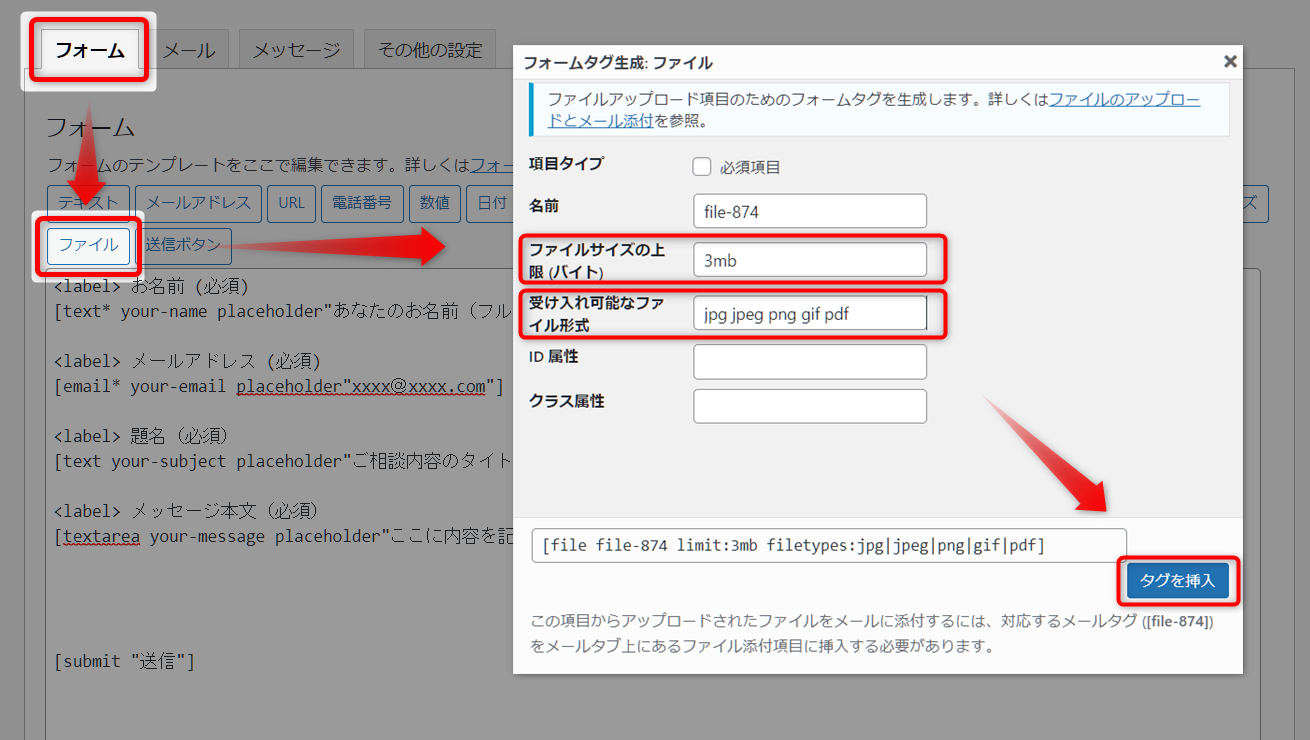
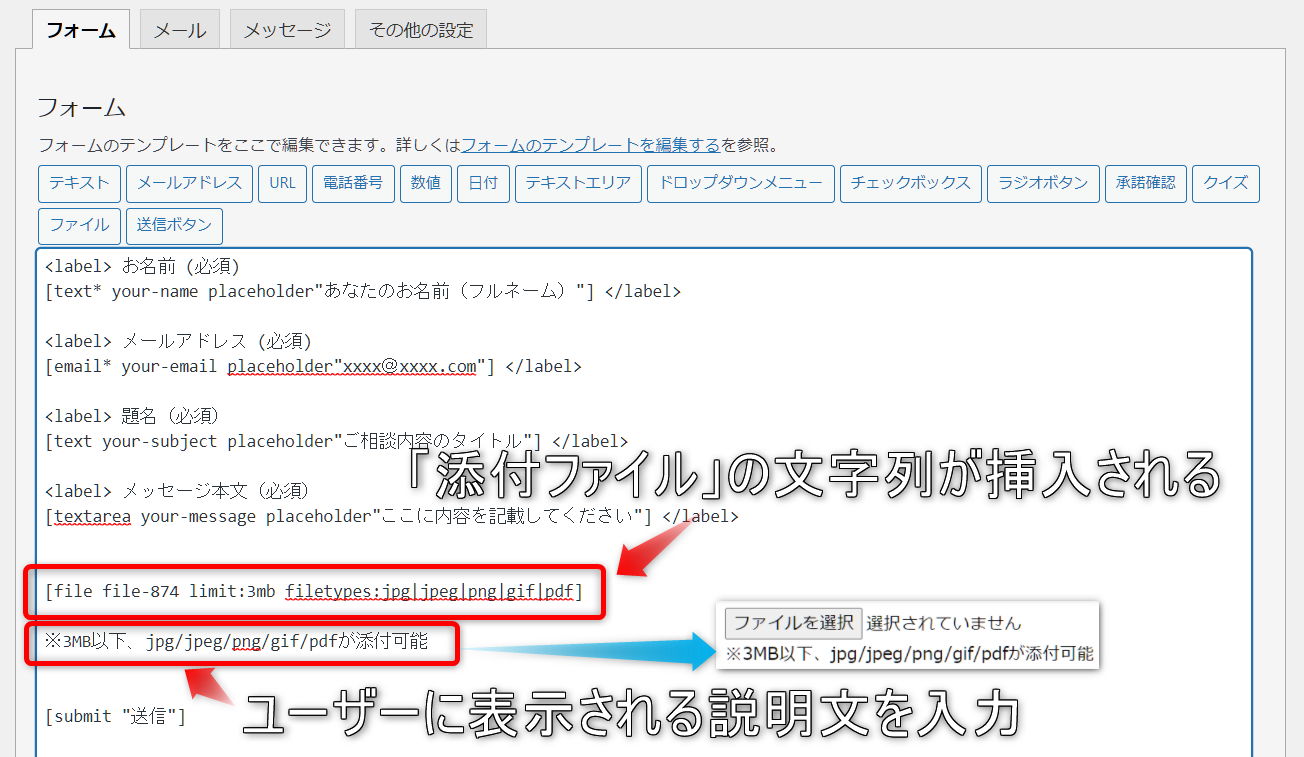
フォームに「添付ファイル」を設置する
まずはフォームに「添付ファイル」を設置する方法です。
- 「フォーム」タブから「ファイル」をクリックします。
- するとメニューが表示されるので、「ファイルサイズの上限」と「受け入れ可能なファイル形式」を入力して、「タグを挿入」をクリックします。
※ファイルサイズの上限:あまり大きなデータ容量にならないように設定しましょう。
※受け入れ可能なファイル形式:「jpg jpeg png gif pdf」このように、拡張子の間に半角スペースを空けることで、自動的に形式を読み取ってくれます。
- 「添付ファイルの文字列」が挿入されるので、その下段あたりに「ユーザーに表示するための説明文」を記載しておきましょう。
ここまででユーザーは、添付ファイルを付けてお問い合わせすることができるようになりました。
次は、お問い合わせをもらう自分に添付されたデータをメールで送る設定です。
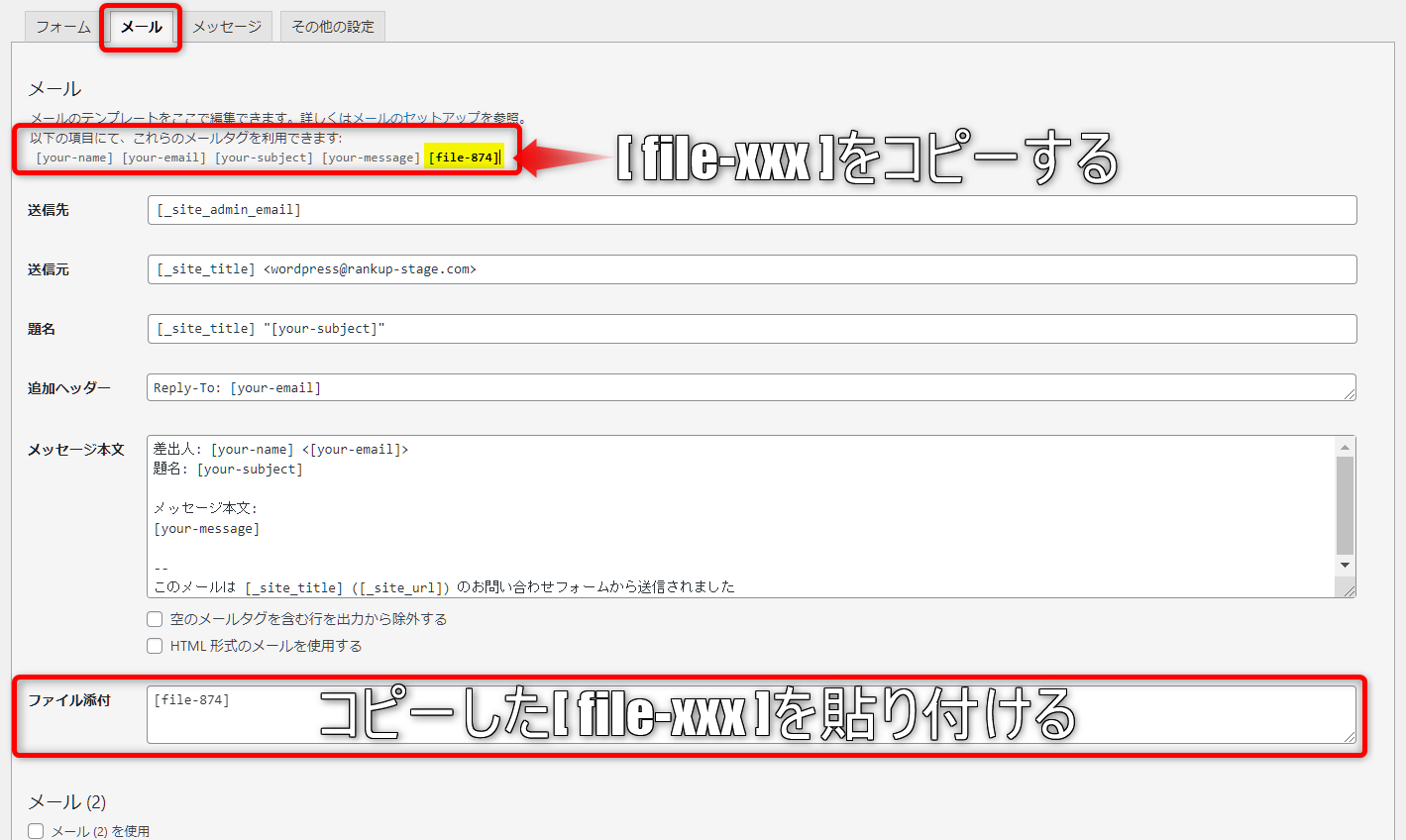
添付ファイルを自分のメールに送信する設定
この設定ができていないと、添付ファイル付きのお問い合わせをもらっても、あなたは画像などのデータを確認することができないので、必ず設定しておきましょう!
- 「メール」タブを選択して、「以下の項目にて、これらのメールタグを利用できます」に表示されている「file-xxx」のコードをコピーして「ファイル添付」の項目に張り付けをします。
※上の画像に表示されている部分が、自分宛に届くメールの設定欄です。
このまま下にスクロールして「保存」をクリックします。
一度テストで、自分でお問い合わせフォームを使用して、自分宛に届くメールに画像が添付されているかをチェックしておきましょう。
自分宛に届いたメールに、ファイルが添付されていればOKです!
④Contact Form7での「自動返信メール」を設定する方法
Contact Form7の初期設定では、問い合わせを送ったユーザーに自動返信メールは送らない設定になっています。
自動返信メールを送る送らないはどちらでも良いのですが、自動返信メールにお知らせなどのURLを含めることもできるので、設定したい場合は、下記内容を参考にしてみてください。
メール(2)を使用するにチェックを入れる
- 「メール」タブをクリックして、下にスクロールすると「メール(2)」があるので、「メール(2)を使用する」にチェックを入れます。
すると、お問い合わせを送ったユーザーに自動返信するメールの設定画面が表示されます。
ここからは、お問い合わせを送ったユーザーに届くメールなので、ある程度しっかりした内容を設定しておきましょう。
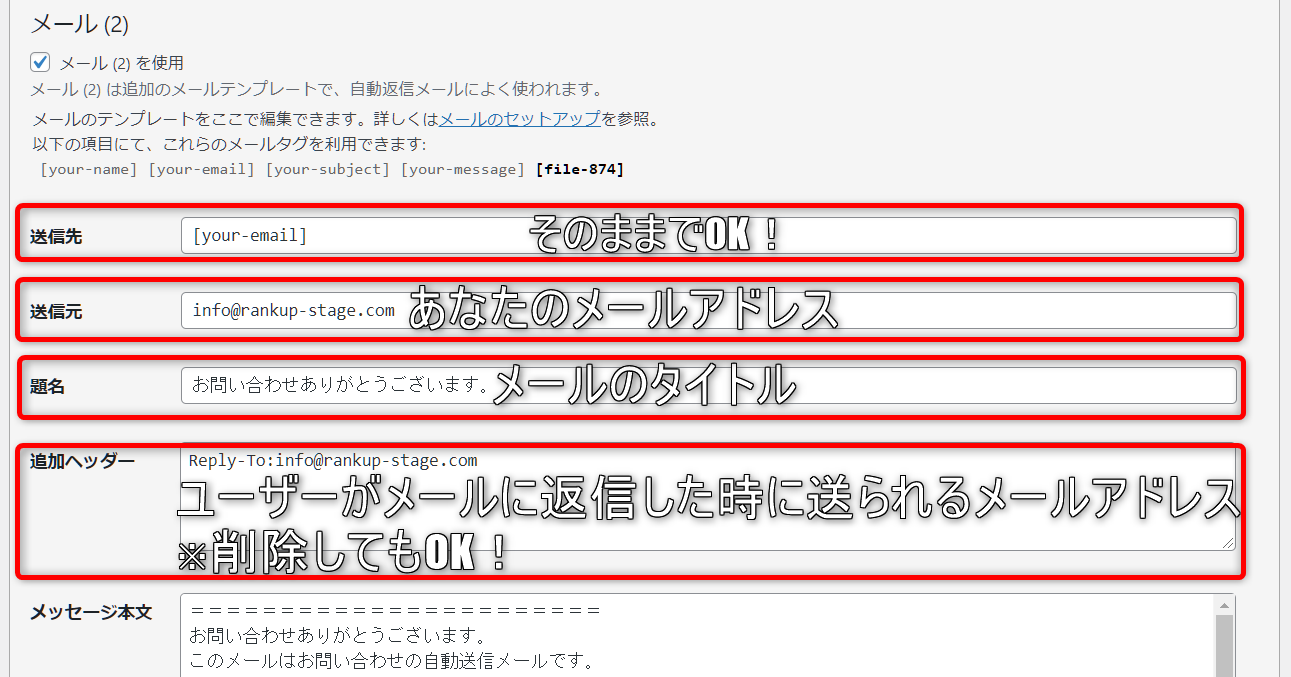
自動返信メールの内容を変更する
- 「送信先」「送信元」「題名」「追加ヘッダー」を入力します。
※上記画像はサンプルなので、あなたのお好みの内容に設定してください。
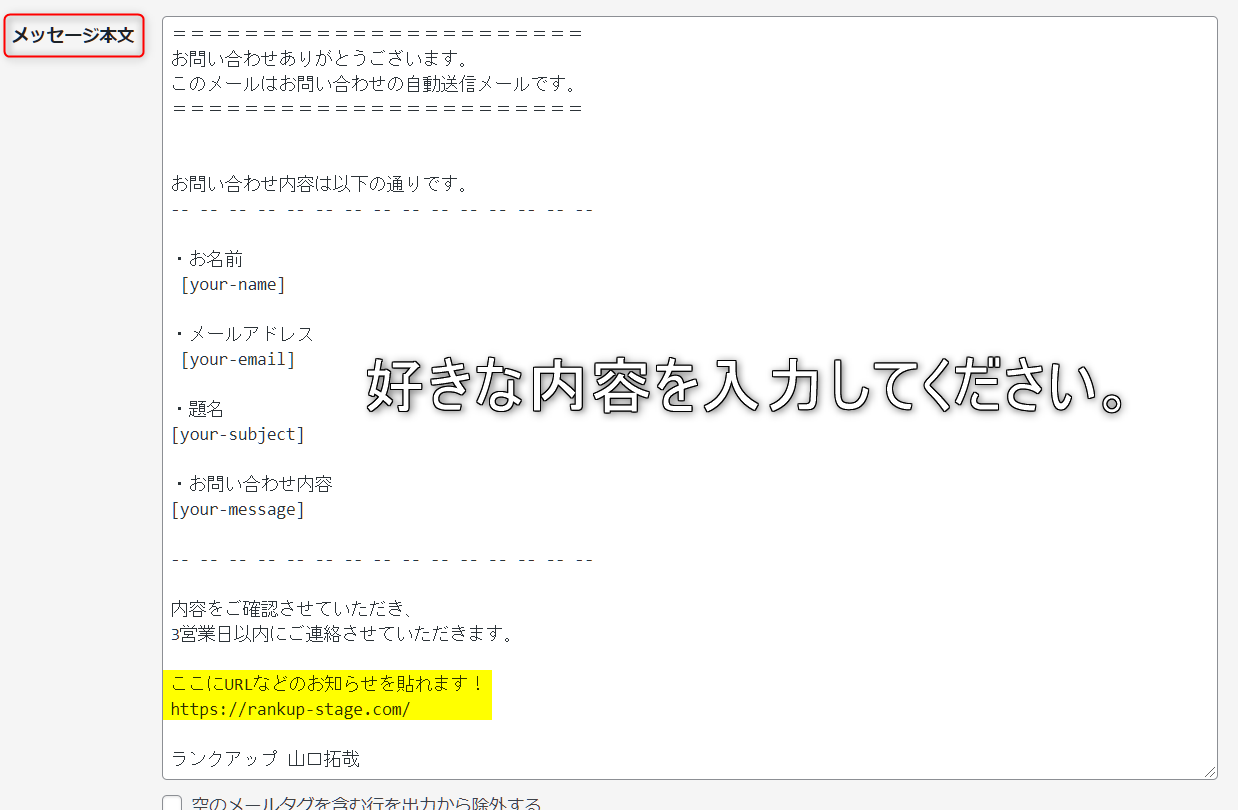
- 次に「メッセージ本文」を入力します。
今回使った「差し込み文字」を記載しておくので、使いたい場合はコピーして使ってください!
- お名前 :[your-name]
- メールアドレス :[your-email]
- 題名:[your-subject]
- お問い合わせ内容: [your-message]
本文の文末には会社名やあなたの名前、連絡先などを入れておくと良いですね!
これで自動返信メールの設定が完了しました。
Contact Form7で「Google reCAPTCHA 」を設定する

Contact Form7に限らず、お問い合わせフォームを設置してしばらくすると「迷惑メール」「営業メール」などの不要なメールが毎日数十件から数百件入ってくるようになります。
しかも、そういったメールの中には、BOTが自動で送っているスパムメールや不正アクセス、不正利用などをしようとしている悪意のあるメールも混ざっています。
お問い合わせのメールに悪意あるメールが混ざっていると、間違えてメールのURLを開いてしまったり、本当のお客様からの必要なメールを見落としてしまう可能性もあります。
そのため、そういった不要なメールをできるだけ入ってこないように対策をする必要がありますが、そんなときに使えるのが「Google reCAPTCHA(リキャプチャ)」です!
Contact Form7には標準で「Google reCAPTCHA」を設定することができるのですが、私自身、Google reCAPTCHAを設定してからはほとんど不要なメールは入らなくなったので、ぜひ導入しておきましょう。
導入方法や設定方法は、別の記事で詳しく解説しているので参考にしてみてください。
→Contact Form7でGoogle reCAPTCHAを導入する方法fa-external-link
Contact Form7でお問い合わせページを作る方法について最後に
 今回はContact Form7でお問い合わせページを作る方法や簡単なカスタマイズの方法について説明してきました。
今回はContact Form7でお問い合わせページを作る方法や簡単なカスタマイズの方法について説明してきました。
お問い合わせの項目を1つ追加するだけでも、相手から得られる情報は多くなりますし、情報が多ければ商品やサービスをおすすめする切っ掛けになることもあります。
あまりにも項目が多すぎるのも入力が面倒になって、ユーザビリティーを損ない離脱してしまう可能性があるので、あなたのビジネスに必要な項目を追加してみてください!
また、WordPressを立ち上げたときには、お問い合わせページの作成以外にも、初期で設定しておいた方が良い項目が沢山あります。
最初に設定していないと、後々かなり大変になることもあるので、しっかり設定しておきましょうね。
→WordPress開設時のおすすめ初期設定!外部ツールも一緒に連携させよう!
今回の記事が少しでも参考になったと思ったら、ぜひ「いいね」だけでもご協力いただけると嬉しいです!
ちなみに、ブログやホームページを使って問い合わせを増やしたい方や集客を加速させたいと考えている方は、無料オンラインサロンで学んでみてくださいね!