Clarity(クラリティ)のスクロールマップを使用する方法!PDCAサイクルを回してみよう!

クラリティのスクロールマップを使用して、コンテンツの改善を行ってみたいがどのように行えば良いかが分からない、と悩んでいる方も多いはずです。
当記事では、クラリティのスクロールマップを活用したコンテンツ改善の方法を中心に解説します。
- >>Clarityのスクロールマップの使い方を知りたい方
Clarity(クラリティ)のスクロールマップ使用方法へ - >>Clarityのスクロールマップの使い方を深めたい方
Clarity(クラリティ)のスクロールマップで注意するべきポイントへ
Clarity(クラリティ)のスクロールマップ使用方法

クラリティのスクロールマップの使用方法の一例は以下のとおりです。
- 読了率を計測する
- 離脱率が高い位置を特定する
- A/Bテストの結果を確認する
それぞれ詳しく解説します。
読了率を計測する
クラリティのスクロールマップは読了率を計測することが可能です。
確認方法を画像を活用してお伝えすると以下のとおりです。

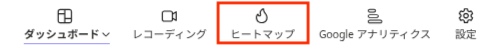
まずダッシュボード上のヒートマップをクリックし、

URLを入力するかPV(ページビュー)数が多い人気のあるページを選択します。

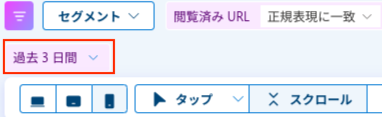
画面左上の「タップ」「スクロール」の箇所から「スクロール」を選択してください。
基本的にスマホユーザーが多いため、左のデバイス表記はスマホを選択しておけばOKです(ただし業種・業態で使用するデバイスは異なります)。
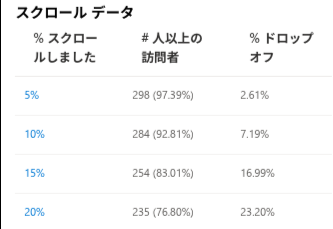
すると以下の画像のようにスクロールデータとヒートマップが表示されるので、どれだけのユーザーがどこまでコンテンツを読み込んでいるか(読了率)を確認できます。

上記データから読み取ると、ページのスタートから10%程度までは90%以上のユーザーが読み込んでいますが、20%位置になると80%程度まで落ち込んでいることが分かります。
離脱率が高い位置を特定する

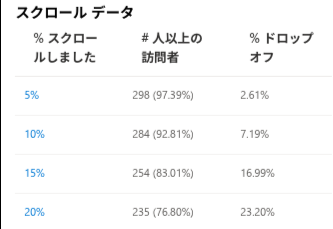
先ほどの画像を見てみると、
このように分析できます。
上記画像のコンテンツはブログなので、15%から20%位置というとリード文+目次から最初の文章部分です。
最初の文章部分で離脱率が高いということは、ユーザーニーズを満たす「結論」に対して明確な答えを出せていない可能性が高いと判断できます。
このような分析結果をもとにして、各コンテンツのブラッシュアップを進めていきましょう。
クラリティを活用したコンテンツのブラッシュアップ方法は以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。

A/Bテストの結果を確認する
コンテンツのブラッシュアップ後には必ずテスト結果を確認する必要があります。

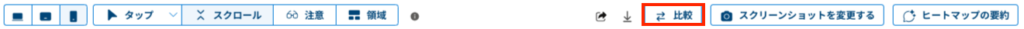
画面上部の「比較」というボタンをまずクリックしてください。

すると、上記画像のように画面を2分割可能です。
その後、

「過去3日間」と表示されている部分をクリックし、テスト開始『前』と『後』の期間を指定してスクロールマップを表示すると一目で検証結果が分かります。
仮に1月1日から検証をスタートしたとするなら、テスト開始『前』は12月31日までのデータ、テスト開始『後』は1月1日以降のデータを比較してください。
Clarity(クラリティ)のスクロールマップで注意するべきポイント

クラリティのスクロールマップで注意すべきポイントの例は以下のとおりです。
- 区間であまりにも離脱率が高い場合
- 0〜5%位置で30%以上の離脱がある場合
- 区間ごとの離脱率の平均を知っておく
それぞれ解説します。
区間であまりにも離脱率が高い場合
区間であまりにも離脱率が高い場合には、問題点がある場合が多いです。
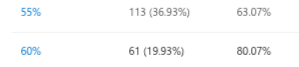
先ほどのコンテンツのスクロールマップを確認してみると、以下の離脱率が高い区間がありました。

コンテンツの55%〜60%位置まででおよそ17%ものユーザーが離脱しているため、コンテンツに関する問題が浮上していると考えられます。
仮に問題点を指摘するとするなら以下のような例が挙げられます。
- ユーザーニーズと文章がかけ離れすぎている
- クリエイティブ(画像や動画)が重く、ユーザー体験を損ねている
- コンテンツが長すぎてユーザーから飽きられている
他にも考えられる要因はありますが、上記のような推測を立てることが可能です。
これら1つ1つの要因を精査し、テストを行うことで離脱率が高すぎる問題は徐々に解消できます。
0〜5%位置で30%以上の離脱がある場合
0〜5%位置で30%以上の離脱がある場合には、要注意コンテンツとして改善の余地があります。
というのも、0〜5%位置は「ユーザーが検索エンジンなどでタイトルをクリックして流入した後、必ず見るポイント」だからです。
この位置で30%以上の離脱があるということは、タイトルとユーザーニーズは合致しているのに、最初のクリエイティブや文言がユーザーニーズとかけ離れている証拠です。
コンテンツの最初の部分がかけ離れていると、その後のコンテンツも整合性が取れていない可能性が高まるため、真っ先に変更を加えなければなりません。
区間ごとの離脱率の平均を知っておく
区間ごとの離脱率の平均を知っておくこともスクロールマップを活用する際に注意すべきポイントです。
どのようなコンテンツであっても読了率100%にすることは不可能であり、段階的に離脱するユーザーは多くなる傾向にあると考えてください。
一般的に問い合わせを獲得しているコンテンツの離脱率平均の一例は以下のとおりです(業界・業態で異なります)。
あくまで基準になりますが、上記の離脱率に抑えることを目標にコンテンツ改良を行いましょう。
Clarity(クラリティ)のスクロールマップの使用方法でよくある質問

クラリティのスクロールマップの使用方法でよくある質問は以下のとおりです。
- クリックマップとの違いを教えてください
- 離脱率が多いか少ないかの基準が分かりません
- 離脱率が少ないのに問い合わせに発展しません
簡潔に回答します。
クリックマップとの違いを教えてください
スクロールマップはユーザーがどれだけコンテンツを読み込んだかを計測するツールであり、クリックマップはユーザーがどれだけコンテンツ内でアクションを起こしたかを計測するツールです。
両方のツールはある程度比例しますが、クリックマップを活用した改善方法とスクロールマップでの改善方法は異なるため注意しましょう。
以下の記事でクリックマップを活用した改善方法を記載しています。
離脱率が多いか少ないかの基準が分かりません
離脱率の平均は以下を参考にしてみてください。
離脱率が少ないのに問い合わせに発展しません
離脱率が少ないのに問い合わせに発展しないのは以下のような問題が考えられます。
それぞれの問題点ごとに対策は異なりますし、商品・サービスの調査なども行わなければならないため、気になる方は以下からお気軽にお問い合わせください。
Clarity(クラリティ)のスクロールマップの使用方法まとめ

今回の記事ではクラリティのスクロールマップの使用方法を解説しました。
スクロールマップを活用するとコンテンツの読了率を確かめられ、離脱率が高い箇所をピックアップして改善することが可能です。
Web広告を活用しているなら導入すべきツールの1つになりますし、以下の成功事例動画と合わせれば効果もアップするはずです。
「すぐ集まる!アクセスupの教科書」非売品の集客動画5本付き
今回の記事が少しでも参考になったと思ったら、「いいね」で応援してもらえると嬉しいです!