Facebook広告のピクセルコード取得と設置方法からカスタムコンバージョンの設定まで!

Facebook広告の運用を始めるときに、最初に設定しておかなければいけないのが「ピクセル」と呼ばれる「タグ」の設定です。
今のWeb広告の多くは、タグを正しく設置していることで精度の高い機械学習(AI)で、自動的に見込み角度の高いユーザーへ広告を配信してくれます。
逆の言い方をすると、正しくタグを設置できていないと見込み角度の低いユーザーにも広告が配信されてしまうということです。
同時に、成約地を決めるためのコンバージョン設定も非常に重要になってきます。
そこで今回の記事ではFacebook広告運用に必須の「ピクセルコード」や「カスタムコンバージョン」について設定方法を詳しく解説していきます!
タグは難しいイメージがあるかもしれませんが、苦手意識を持たずに設定してみましょう!
ちなみに、私はコンバージョン広告で良い時で「1リスト400円台」で獲得できているので、そこまで届いていない人には参考になるはずです。データはこちらをクリック
ちなみに、今回の記事は「Facebook広告の出稿方法 ステップ5」なので、ステップ4がまだの場合は、先に「Facebook広告の支払い設定」まで設定してくださいね!
【Facebook広告のやり方!初心者必見スタートアップ完全マニュアル!fa-external-link】はこちらです!
Facebook広告のピクセルコードとは?
![]()
Facebook広告のピクセルコードとは、出稿した広告の「効果を測定するためにWebサイトに設置するJavascriptコード(タグ)」のことです。
Javascriptと言われても難しく感じると思うので、今回は単純に「効果を測定するためのタグ」と覚えておいてください。
Google広告やYahoo広告でも同じで、Web広告の運用では「タグ」を活用することで、効果測定はもちろん、広告の機械学習機能(AI)がデータを取得して、より効果的なユーザーに広告を配信してくれるようになります。
例えば、メールアドレスの獲得を目的とした広告を出稿したとします。
メールアドレス登録後のサンクスページにFacebookピクセルを埋め込むことで、Facebookがサンクスページに到達した人のデータを収集し、同じようにサンクスページに到達する可能性が高い人に広告を配信することもできます。
これはFacebook広告では非常に有効で重要な機能なので、広告の精度を高めるためには必ず活用してほしい機能です。
Facebook広告のピクセルコードを「取得」する方法
![]() それではFacebook広告のピクセルの取得方法を説明していきます。
それではFacebook広告のピクセルの取得方法を説明していきます。
設定にはビジネスアカウント(マネージャ)が必要になるので、まだ開設していない場合は事前に開設しておいてくださいね。
ピクセルコードを表示する
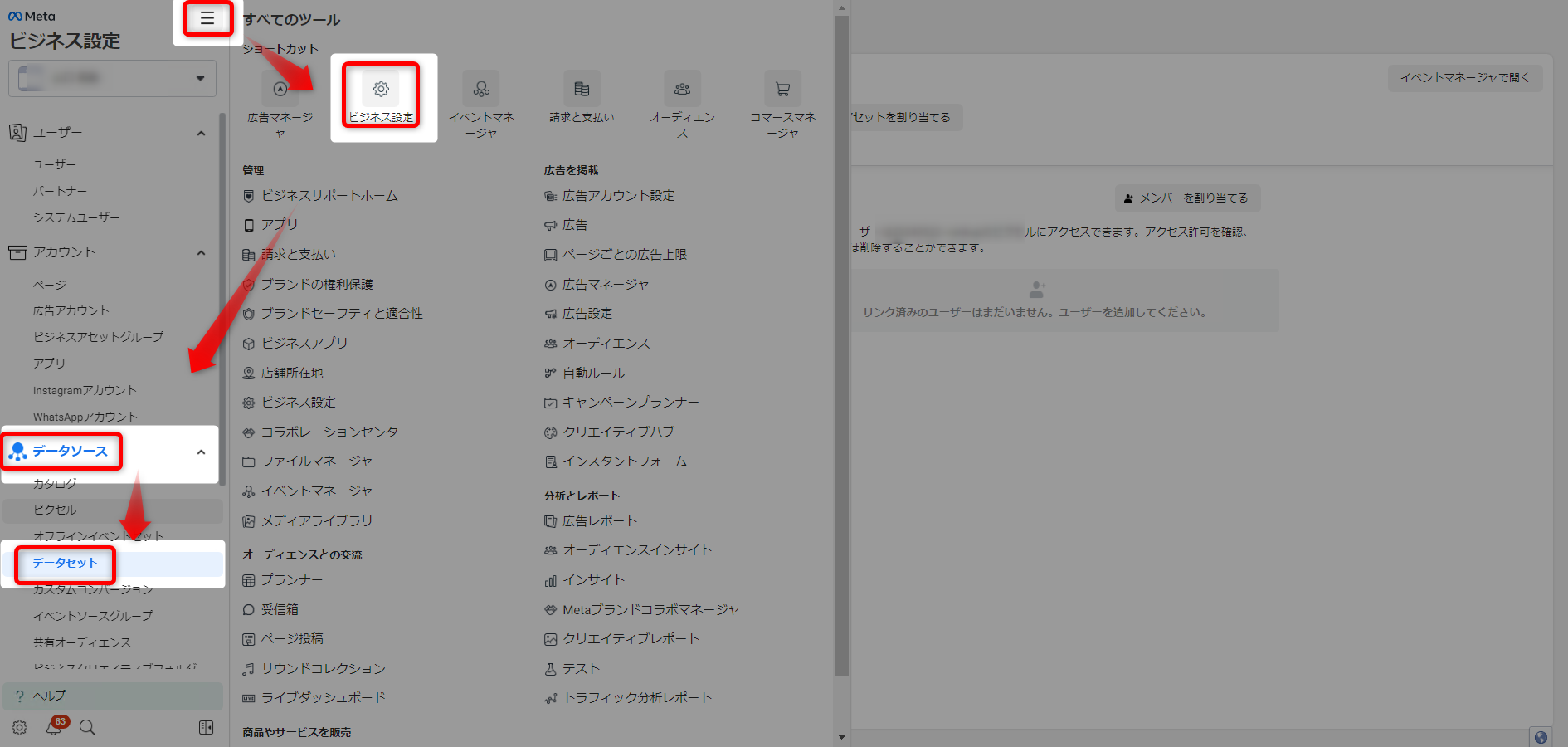
まずはビジネスアカウント(マネージャ)にアクセスします。
- 「三」→「ビジネス設定」→「データソース」→「データセット」の順にクリックします。
※ピクセルという名称が、現在はデータセットに変更されています。
- 「追加」→管理しやすい好きな名前で「ピクセル名」を入力し、「次へ」をクリックします。
※「ウェブサイトに対応した簡単な設定方法を表示」は入力せずに進みます。
- 「ピクセルを今すぐ設定」をクリックします。
- 「手動でピクセルコードをウェブサイトに追加する」をクリックします。
ピクセルコードをコピーする
- 「1:ベースコードをウェブサイトにインストール」の青枠内のコードをコピーし、メモ帳などに張り付けしておきます。このベースコードをWebサイトに設置していきます。
- 「2:自動詳細マッチをオンにする」は、必ずチェックを入れた状態にしておきます。
- 「3:ベースコードをテスト」は、ピクセルを設置したページのURLを、青枠に入力しテストをすることができます。
ここまででFacebookピクセルコードの取得は完了しました。
ピクセルコードの設置ができるであれば、このまま「3:ベースコードをテスト」でテストを行っておきましょう。
では次に、Webサイトにピクセルコードを設置する方法を解説していきます。
ピクセルコードをWebサイトに「設置」する方法
![]() ピクセルコードは上の画像の赤枠部分「Webサイト全体」に設置するイメージを持っておいてください。
ピクセルコードは上の画像の赤枠部分「Webサイト全体」に設置するイメージを持っておいてください。
今からFacebook広告のピクセルコードを設置する方法を説明していきますが、運営するWebサイトによって設置方法が変わってくるので、ご自身のWebサイトに適した方法で設置してください。
今回は3つのパターンを紹介します。
Googleタグマネージャを使ってピクセルコードを設置する方法
ワードプレスにピクセルコードを設置する方法
ワードプレスのテーマ「DIVER」でピクセルコードを設置する方法
もし該当する設置方法があれば参考にして下さい。
設置方法①:Googleタグマネージャーを使ってピクセルコードを設置する方法
個人的に一番おすすめなのは、「Googleタグマネージャー」を使って設置する方法です。
Googleタグマネージャーの導入方法や使い方に関してはこちらの記事で詳しく解説をしています。
まずはGoogleタグマネージャーfa-external-linkを開きます。
- Googleタグマネージャーで「新規タグを追加」→「カスタムHTML」を選択します。
- 先ほど取得した「Facebookピクセルのベースコード」を貼り付けます。
- 「document.write をサポートする」にチェックを入れます。
- トリガーは「All Page」を選択します。
設置はこれだけで完了です。
Googleタグマネージャーを使えばタグの管理が非常に楽になるので、今後タグを設置していく人や、これまでWebサイトに直接タグを貼り付けをしていた人は、ぜひ参考にして下さい。
設置方法②:ワードプレス(WordPress)全体にFacebookピクセルコードを設置する方法
この方法でワードプレス全体にピクセルコードを設置すれば、各サンクスページや購入者ページに設置する必要は無くなります。
- 「①外観」→「②テーマエディタ」→「③テーマヘッダー」をクリックします。
- 「④</head>」を探します。
※画面上でキーボードの「Ctrl+F」を押して、</head>を入力するとすぐに検索できます。 - </head>の上をEnterで改行して、メモ帳に保存しておいた「⑤ピクセルコードを設置」します。
- 最後に「ファイルを更新」をクリックして完了です。
これでワードプレス全体にピクセルコードを設置することができました。
設置方法③:ワードプレス(WordPress)のテーマ「DIVER」でピクセルコードを設置する方法
DIVERを使えば、Facebook広告だけではなく、他の広告でもタグの設置が簡単になります。
また、管理場所も一か所なので、管理をするにも非常に便利です。
- 「DIVERオプション」→「基本設定」→「アクセス解析タグ」に進みます。
- 「</head>タグの直前の項目」に「ピクセルコード」を貼り付けます。
DIVERを使っている場合は、これだけで設置は完了です。
また、各タグの設置やSEO設定なども非常に便利なので、ワードプレスのテーマに迷われているなら、ぜひおすすめしたいテーマです。
Facebook広告でピクセルコードの「設置確認」をする方法
![]()
次に設置したピクセルコードの設置確認をします。
正しく設置できていないと、正しくデータが取得できず、コンバージョン測定やリターケティング配信にも不具合が出るので、必ず確認するようにしましょう!
テストイベントでURLを入力する
まずはFacebook広告のビジネスアカウント(マネージャ)を開きます。
- 「三」→「イベントマネージャ」→「データソース」をクリックします。
- 「作成したピクセルを選択」→「テストイベント」をクリックします。
- ピクセルコードを設置した「WebサイトのURLを入力」し、「ウェブサイトを開く」をクリックします。
テストイベントで受信確認をする
- テスト結果に「緑色のマークとアクティビティを受信中」と表示され、受信したイベントに「PageView 処理が完了しました」が表示されれば正常に設置されています。
ウェブサイトにピクセルを貼り付けてテストをしても「緑色のマーク」が表示されないときがありますが、正常に設置されていれば、少し時間を置けば表示されるようになります。
ここまでで、Webページのピクセルコード設置と確認は完了です。
次は、ピクセルコードと広告アカウントの紐付けをしていきます。
ピクセルコードを広告アカウントに紐付ける方法
![]()
ピクセルコードの設置確認をしたら、「広告アカウントとの紐付け」をする必要があります。
「どの広告アカウントで作成したピクセルを使うか?」ということです。
- 「三」→「ビジネス設定」→「データソース」→「ピクセル」の順でページを開きます。
- 「作成したピクセル」を選択し、「アセットの追加」をクリックします。
- 「広告アカウント」を選択し、「紐付けたい広告アカウント」にチェックを入れ、「追加」をクリックします。
- 「追加されたアセット」の中の、「広告アカウント」の欄に、追加した広告アカウントが表示されていることを確認します。
これで広告アカウントとピクセルの紐付け設定は完了です。
次は、コンバージョンの設置を行います。
Facebook広告のカスタムコンバージョンを設定する方法
![]()
Facebook広告のコンバージョンを測定する方法は複数あります。
- カスタムコンバージョン
- 標準イベント
→標準イベントの設定方法 - コンバージョンAPI など
→コンバージョンAPIの設定方法
今回は「カスタムコンバージョン」の設定方法です。
ここからの設定では、カスタムコンバージョンの条件設定をしていきます。
例えば、「Facebook広告」→「LP(ランディングページ)」→「サンクスページ」の流れだった場合、ユーザーが下の画像の赤枠「サンクスページ」に到達した時点で、コンバージョンを1カウントするなどの設定を行います。![]()
上の画像でいうと、赤枠の部分「④ユーザーがサンクスページを閲覧」した段階で、コンバージョンを1カウントするということです。
それでは実際に設定していきましょう。
カスタムコンバージョンを開く
まずは、「ビジネスアカウント(マネージャ)」にアクセスします。
- 「三」→「イベントマネージャ」→「カスタムコンバージョン」をクリックします。
カスタムコンバージョンを設定する
- 「カスタムコンバージョンを作成」をクリックします。
- 下記画像のように「名前」や「説明」、「データソース」「コンバージョンイベント」「カテゴリ」「ルール」を入力し、最後に「作成」をクリックします。
カテゴリを自分で設定しなければFacebookが「自動的にカテゴリが選択」してしまうので、しっかり自分で設定するようにしましょう。
設定をしておくことで、Facebook広告の最適化にもなります!
- 下記画面のように作成したカスタムコンバージョンが表示されれば設定は完了です。
これでカスタムコンバージョンの設定は完了です。
次は、Facebook広告の「合算イベント測定」の設定をする必要がありますが、少し長くなったので、別の記事で説明していきます。
合算イベントをしないと、Facebook広告のパフォーマンスが低下してしまう可能性があるので、必ず設定しておきたい項目です!
ピクセルコードを再取得する方法(補足)
![]()
ピクセルコードを取得しているときに、間違って画面を閉じてしまったり、Webサイトのタグの張り替えなどでピクセルコードを再取得したい時があると思います。
そんなときにピクセルコードを再取得しようと思っても、「どこにあるんだ!」となって、結構分かりにくい場所からしか再取得できないんですよね…
ということで、ここからは私が初期段階で困った「ピクセルコードを再取得する方法」を補足として説明しておきます。
「ビジネスアカウント(マネージャ)」にアクセスします。
- 「三」→「イベントマネージャ」→「データソース」をクリックします。
- 再発行したいピクセルを選択し、「イベントを追加」→「新しいウェブサイトから」をクリックします。
- ピクセルコードのインストール方法を選択で「コードを手動でインストール」をクリックします。
- 「コードをコピー」をクリックすると、自動的にコピーされます。
これでピクセルコードの再取得は完了です。
Facebook広告の管理画面も、操作方法がどんどん変わっていくので、操作をしながら覚えていくのが良いでしょう。
Facebook広告のピクセルコードとカスタムコンバージョンについて最後に
![]()
今回の記事では、Facebook広告のピクセルコードの取得から設置方法、カスタムコンバージョンの設定方法まで説明してきました。
Facebook広告のだけではなくWeb広告全般に言えることですが、「タグ」を管理して数字の分析・検証を繰り返すことで、Web広告はより良い成果を出すことができます。
しかも今は、正しくコンバージョンの設定をしておくだけで、機械学習(AI)が自動で最適化をしてくれるので、非常に成果も上がりやすくなってきています。
「タグ」「コード」と聞いただけで難しいイメージを持つ人もいるかもしれませんが、一度慣れてしまえばそんなに難しいものではないので、実際に操作をしながら覚えていくようにしましょう!
ここまでの設定が完了した人は、Facebook広告の始め方ステップ6「Facebook広告の合算イベント測定」に進んで設定していきましょう!
今回の記事が少しでも参考になったと思ったら、「いいね」をお願いします!!