ページ速度を上げる内部対策方法を解説!可能な限り早くしよう!

内部対策の1つでページ速度を上げたいけど、どのように対策したらいいかが分からない、と悩んでいる方も多いのではないでしょうか。
ページスピードはSEO評価にも直結する指標なので、確実に改善しなければなりません。
当記事では内部対策におけるページ速度を上げる方法や重要性を解説します。
また他にも「内部リンクの重要性」に関しては、こちらの記事で詳しく解説しているので合わせて確認してみてください。

- >>内部対策におけるページ速度を上げる重要性を知りたい方
内部対策におけるページ速度を上げる重要性へ - >>ページ速度を上げるためにはどうすればいいかを学びたい方
ページ速度を上げるための内部対策方法へ - >>ページ速度が上がらないと何が起きるのか気になる方
ページ速度が上がらないと起こることへ
内部対策におけるページ速度を上げる重要性

内部対策におけるページ速度はユーザーの離脱を防ぐ意味で重要です。
というのも、ユーザーの離脱が多くなればなるほど、以下のようなことが起きる恐れがあるからです。
- 問い合わせが減少する
- ユーザーの滞在時間が減少する
- 結果、検索順位が下がる
ページスピードはユーザーの体験(UX)を低下させる大きな要因であり、ユーザーの滞在時間の減少を招きます。
結果、検索順位が下がることにつながると考えることをおすすめします。
もちろんGoogleの公式報告として、スピードアップデートが適用されている点にも留意しましょう。
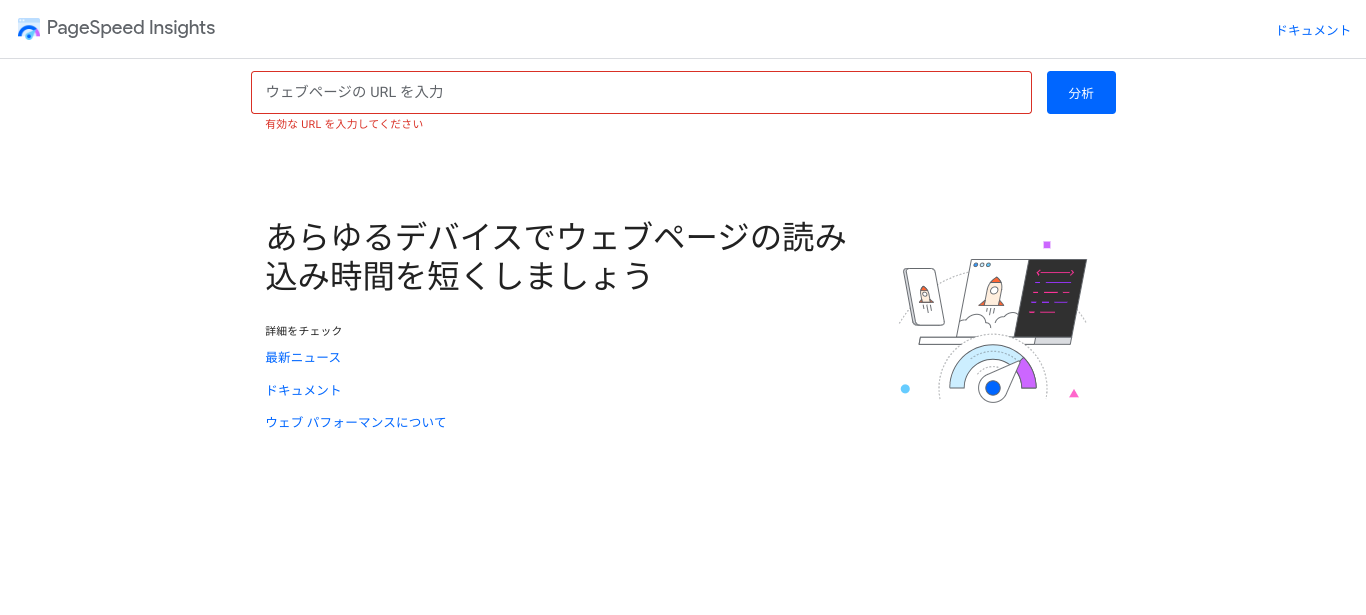
ページスピードをチェックする無料ツール

ページスピードをチェックするならPage Speed Insaightsを活用することをおすすめします。
このように自身のホームページのURLを挿入するだけでスピードに関するパフォーマンスをGoogleから評価してくれます。
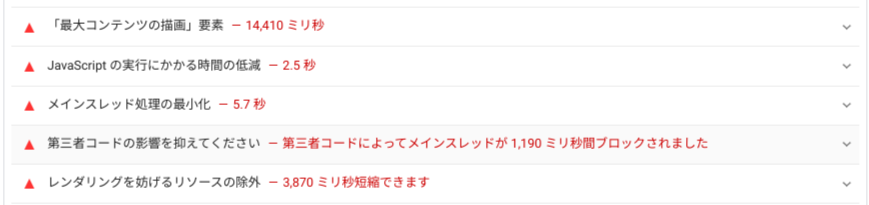
このような分析結果及び、
改善しなければならない点も表示してくれます。
これら1つ1つを改善することで、ページスピードは改善されるので、まずは無料でできる対策から進めていきましょう。
ページ速度を上げるための内部対策方法

ページ速度を上げるための内部対策方法の一例は次のとおりです。
- 画像の圧縮などを行う
- ソースコードを圧縮する
- 動的なコンテンツをできるかぎり少なくする
- ブラウザのキャッシュを活用可能にする
- 遅延読み込みを活用する
- WordPressのプラグインやツールを活用する
- サーバー会社を変更する
それぞれ解説します。
画像の圧縮などを行う
Webサイトの運営を通して画像の圧縮を行っていないと、サイトの挙動が重くなることが良くあります。
トップページだけでなくブログページなども入稿前に必ず画像圧縮を行うようにしてください。
画像圧縮サービスのほとんどは無料で活用できるサービスばかりなので、活用しやすいものを利用しましょう。
ソースコードを圧縮する
Webサイトは表示されている画面を最初に読み込むのではなく、裏側に表示されているソースコードから読み込むため、無駄に長いソースコードを圧縮する必要があります。
ソースコードはGoogleChromeのブラウザを利用していれば、
- 右クリック
- ページソースの表示
上記の方法で確認できます。
もちろんエンジニアでない方が変更を加えてしまうと表示が崩れてしまう恐れもあるため、十分に注意しましょう。
挙動がおかしくなる可能性があるのでエンジニア必須
ページ速度改善のためにソースコードの圧縮が必要であれば、経験がない方が実践しようにも時間が掛かりすぎてしまったり、挙動がおかしくなる可能性のほうが高かったりするため、必ずエンジニアに外注するようにしてください。
最初に費用を抑えようと自身で行ってしまうと、表示崩れ(CSSの崩れ)などで余計に費用がかさんでしまう恐れもあります。
動的なコンテンツをできるかぎり少なくする
昨今の動向としてコンテンツに動画を用意することでSEO評価を高めるテクニックもありますが、過剰に動的なコンテンツを多くすることはおすすめしません。
当社のホームページ上のお客様の声コンテンツでも、インタビュー動画を1本に絞り配信しています。
このように動的なコンテンツは可能な限り少なくすることで、ページスピードをアップする意識を持ちましょう。
ブラウザのキャッシュを活用可能にする
昨今ではほとんどのホームページでブラウザのキャッシュを活用できていますが、長年アップデートされていないホームページだと、キャッシュを活用できない可能性もあります。
ブラウザキャッシュの活用方法はエックスサーバーだと以下のとおりです。
- サーバーパネルにログインする
- キャッシュ設定を選択する
- 「ON」を選択する
このように各契約サーバーごとに設定方法があるため、確認を行ってください。
ただ、エックスサーバーを活用することで今までは難しかったサーバー管理も自身でできるようになる可能性が高いため、気になる方は以下のページから学習を進めてみてください。
遅延読み込みを活用する
遅延読み込みはページ速度を上げるために必須のテクニックです。
サイト全体の画像読み込みを、その画像が必要になるまで待機させることで文字情報などを先に読み込めるようになります。
この方法を活用するには、エンジニアの力も必要ですが、WordPressを活用するとプラグインで実装が可能です。
WordPressのプラグインやツールを活用する
コーディング部分はエンジニアに依頼するとして、WordPressではプラグインやツールを活用し、自身でページスピードアップのための施策を行えます。
WordPressにログイン後、「プラグイン」→「新規プラグイン追加」を選択すると、先ほど紹介した「遅延読み込み(Lazy load)」を実現できるプラグインも複数見つかります。
WordPressは全世界で共通して活用されるCMSなので、英語のプラグインも多いですが、日本語で開発されているものもあります。
自身が一番使いやすいと感じるプラグインでページスピードの向上を目指してみてください。
サーバー会社を変更する
ここまでの対策を行ってもまだまだページスピードが向上できないということであれば、サーバー会社を変更することをおすすめします。
長年サーバー会社を変更せずに放置しているとしたら、エックスサーバーのような最新のサーバー会社と契約したほうがページスピードが格段に上がる可能性が高いです。
当社でもサーバー契約をするならエックスサーバーをおすすめしているので、気になる方は以下のページを見てみてください。
ページ速度を上げるためにAMPは活用しないこと

数年前までページ速度を向上させるためにAMPという機能をGoogleが活用するようにキャンペーンを行っていましたが、当社で管理しているサイトを含め他社のサイトでも活用しているところは少ないです。
近年のトレンドではAMPを活用しなくても、十分にSEO評価を向上可能であることは証明されているため、今後の動向で活用するかどうかを決めるようにしてください。
ページ速度が上がらないと起こること
 ページ速度が上がらないと起こることの一例を示すと以下のとおりです。
ページ速度が上がらないと起こることの一例を示すと以下のとおりです。
- ユーザーの離脱が起きる
- 良いコンテンツがスピードのせいで読まれない
それぞれを解説します。
ユーザーの離脱が起きる
ページスピードはユーザー体験に直結し、3秒以内に表示できないと離脱の原因になります。
ユーザーの離脱はページへの滞在時間を大幅に下げてしまうため、結果的にSEO評価も下げてしまいます。
良いコンテンツがスピードのせいで読まれない
ページスピードが低いせいでせっかく良いコンテンツを作ったとしてもスピードのせいで読まれなくなってしまうと考えてください。
どれだけ時間を掛けて作成しても、読み込み時間が3秒以上掛かってしまったら良いコンテンツも台無しになってしまいます。
これはSEOでの集客を目指すコンテンツだけでなく、SNSや広告での集客を目指すコンテンツであっても同様なので、ページスピードは必ず意識してください。
内部対策におけるページ速度によくある質問

内部対策におけるページ速度によくある質問の一例を示すと以下のとおりです。
- ページ速度の目安を教えてください
- ページ速度を劇的に改善する方法を教えてください
簡潔に回答します。
ページ速度の目安を教えてください
ページ速度の目安としては、3秒以内に表示されれば一旦のところはOKと考えてください。
ただ、3秒はあくまで目安のため、早ければ早いほどSEO評価は高まります。
ページ速度を劇的に改善する方法を教えてください
ページ速度を劇的に改善するための方法として、遅延読み込みが最も効果的な施策です。
ただし、既に試している方は1つ1つの対策を重ね徐々にページスピードの向上をするようにしてください。
ページ速度を上げる内部対策まとめ

今回の記事ではページ速度を上げる内部対策の方法をまとめました。
ページ速度はSEO上で必要だと多くの方から考えられていますが、本質としてはページの滞在時間に直結し、コンテンツが読まれないことを防ぐことにあります。
そのため、Web広告を活用する際にもページスピードは必ず把握しておき、クリックを誘導できているのに離脱が多い場合などにはページスピードの改善にも着手してください。
以下にWeb広告における成功事例も記載しているので、気になる方は確認してみましょう。
「すぐ集まる!アクセスupの教科書」非売品の集客動画5本付き
今回の記事が少しでも参考になったと思ったら、「いいね」で応援してもらえると嬉しいです!