WordPressのプラグインでGoogleタグマネージャーを簡単に設置する方法

GoogleタグマネージャーをWordPressに設置するときは、通常<head>や<body>付近にタグを貼り付ける必要があります。
ただ、「<head>?<body>?どうやって設定するの?」と、感じる人も多いはずです。
そんな人におすすめなのが、WordPressの無料プラグイン「①Google Tag Manager for WordPress」か「②Google Site Kit」を使って、コードを触らず簡単にGoogleタグマネージャーを設置する方法です。
このどちらかのプラグインを使えば、難しいコードの貼り付けなども行わなくて良いので、初心者でも簡単に導入することができます。
というのも、Googleタグマネージャー導入方法の記事を以前公開した後に、読者やクライアントさんから「もっと簡単に導入できる方法はないのか?」などの質問をいただいたので今回の記事を作成することにしました!
ちなみに、どちらのプラグインを選べば良いのかというと、正直どちらでもいいのですが、
- ①Google Tag Manager for WordPress
→Googleタグマネージャーだけを設定したい場合はこのプラグイン - ②Google Site Kit
→GoogleアナリティクスやSearchConsole、アドセンス、PageSpeed Insightsなども一緒に管理したい場合はこのプラグイン
を好みで選択すると良いでしょう!簡単さだけなら「①Google Tag Manager for WordPress」の方が簡単で、総合的な便利さは「②Google Site Kit」です!
ということで、WordPressの無料プラグイン「①Google Tag Manager for WordPress」と「②Google Site Kit」の設置方法と使い方を詳しく解説していきます!
少しでも参考になったと思ったら、ぜひチャンネル登録をお願いします!
「Google Tag Manager for WordPress」でGoogleタグマネージャーを設置する方法

「Google Tag Manager for WordPress」の導入も設定もそこまで難しい設定ではありませんので、サクッと導入して設定してしまいましょう!
「Google Tag Manager for WordPress」の導入方法(インストール)
まずはWordPressの管理画面へアクセスします。
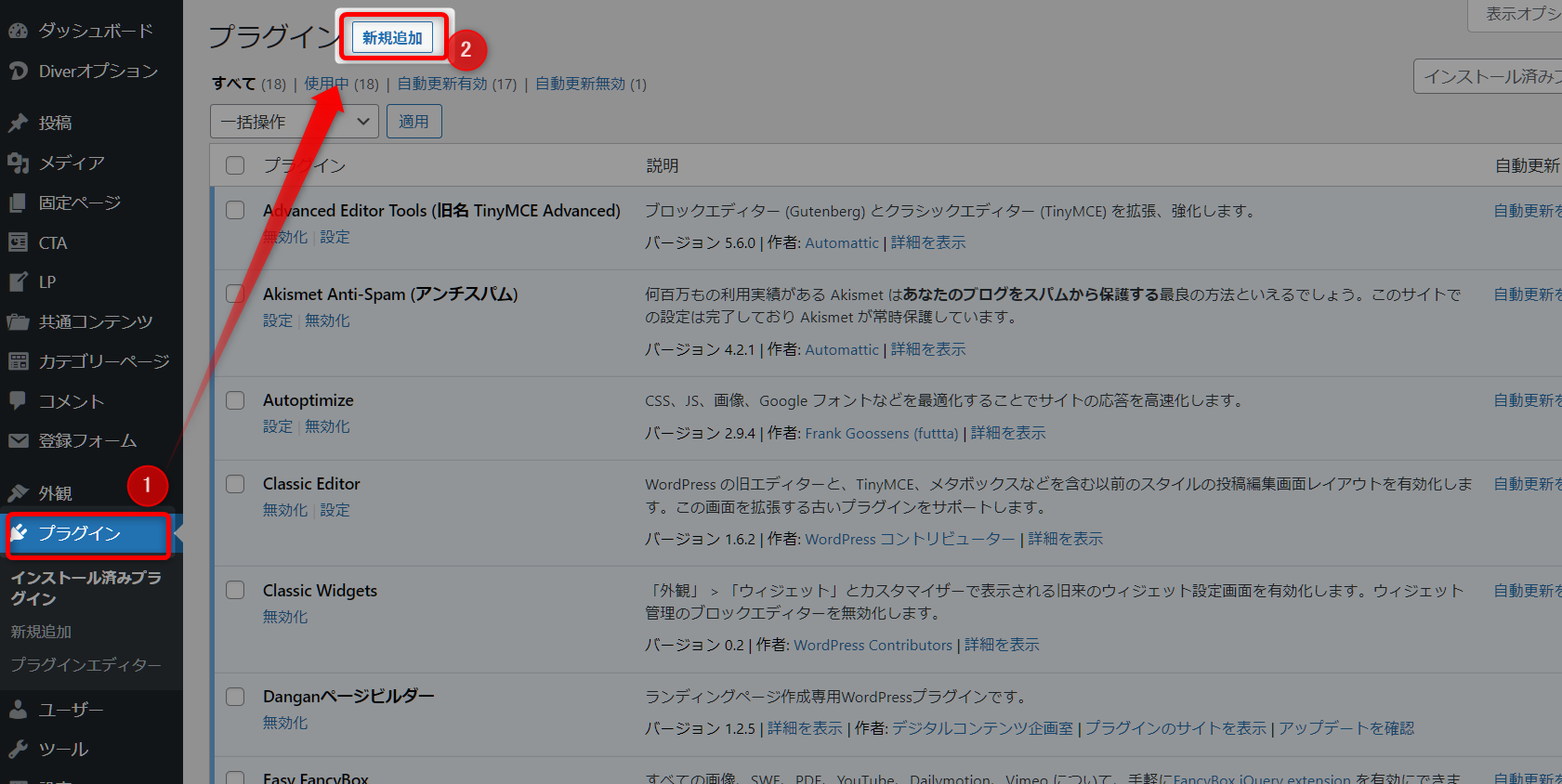
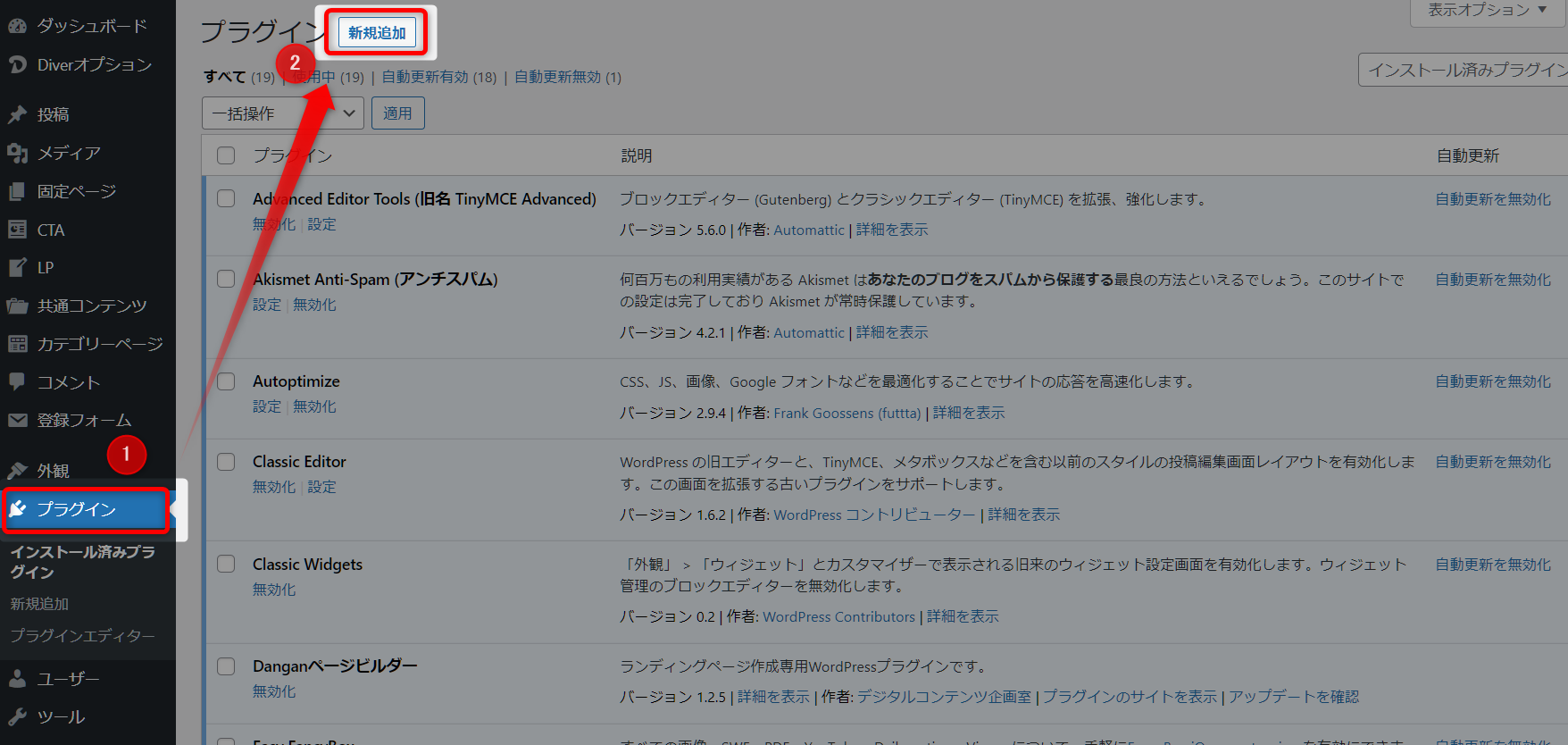
- 「①プラグイン」→「②新規追加」をクリックします。
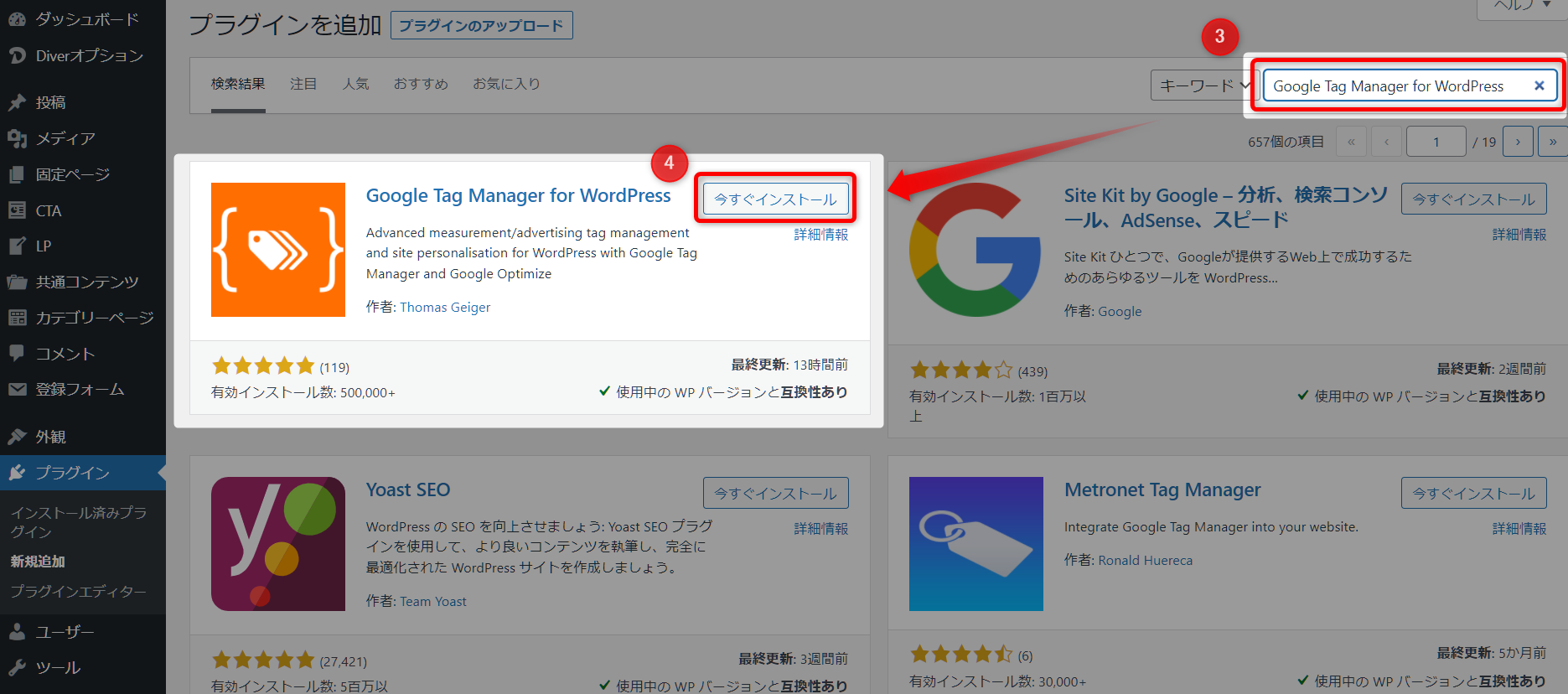
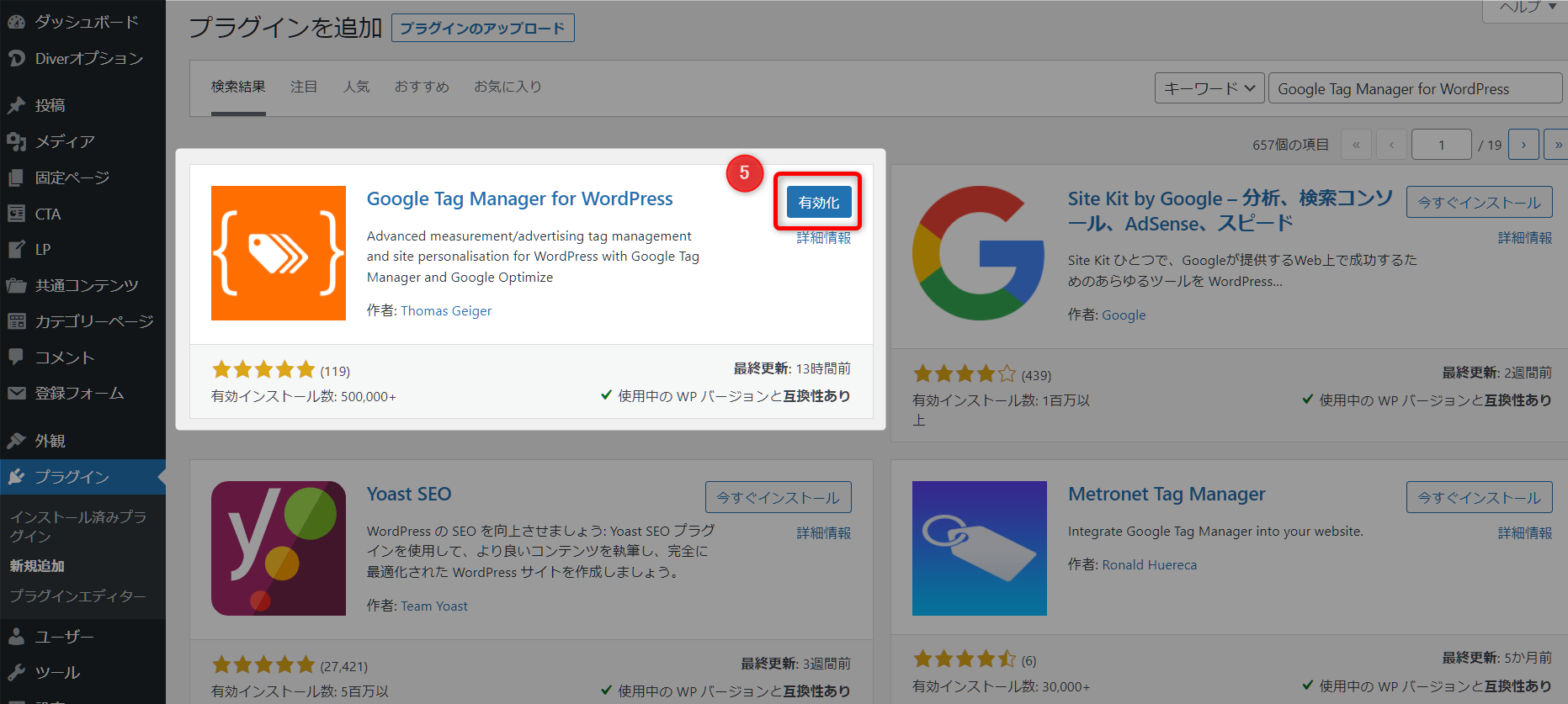
- 検索窓に「③Google Tag Manager for WordPress」と入力し、「④今すぐインストール」をクリックします。
- 「⑤有効化」をクリックします。
「Google Tag Manager for WordPress」の設定方法
- サイドメニューの「⑥設定」の中の「⑦Google Tag Manager」をクリックします。
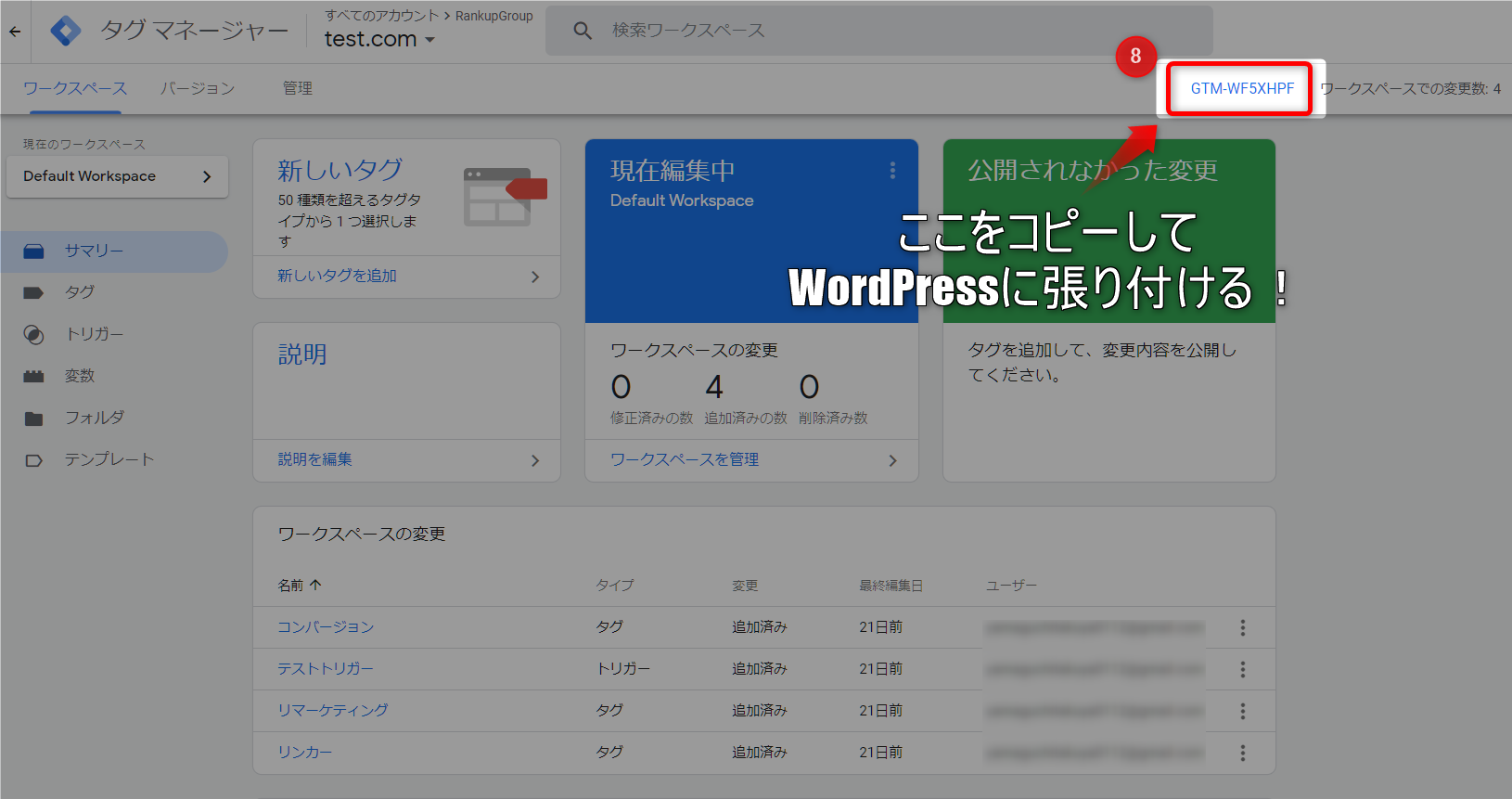
次に、Googleタグマネージャーの管理画面を開きます。
- 管理画面に⑧「GTM-XXXXX」と表示された部分があるのでコピーします。
Googleタグマネージャーのアカウント開設をしていない場合は、先にこちらの記事を確認して開設しておきましょう。
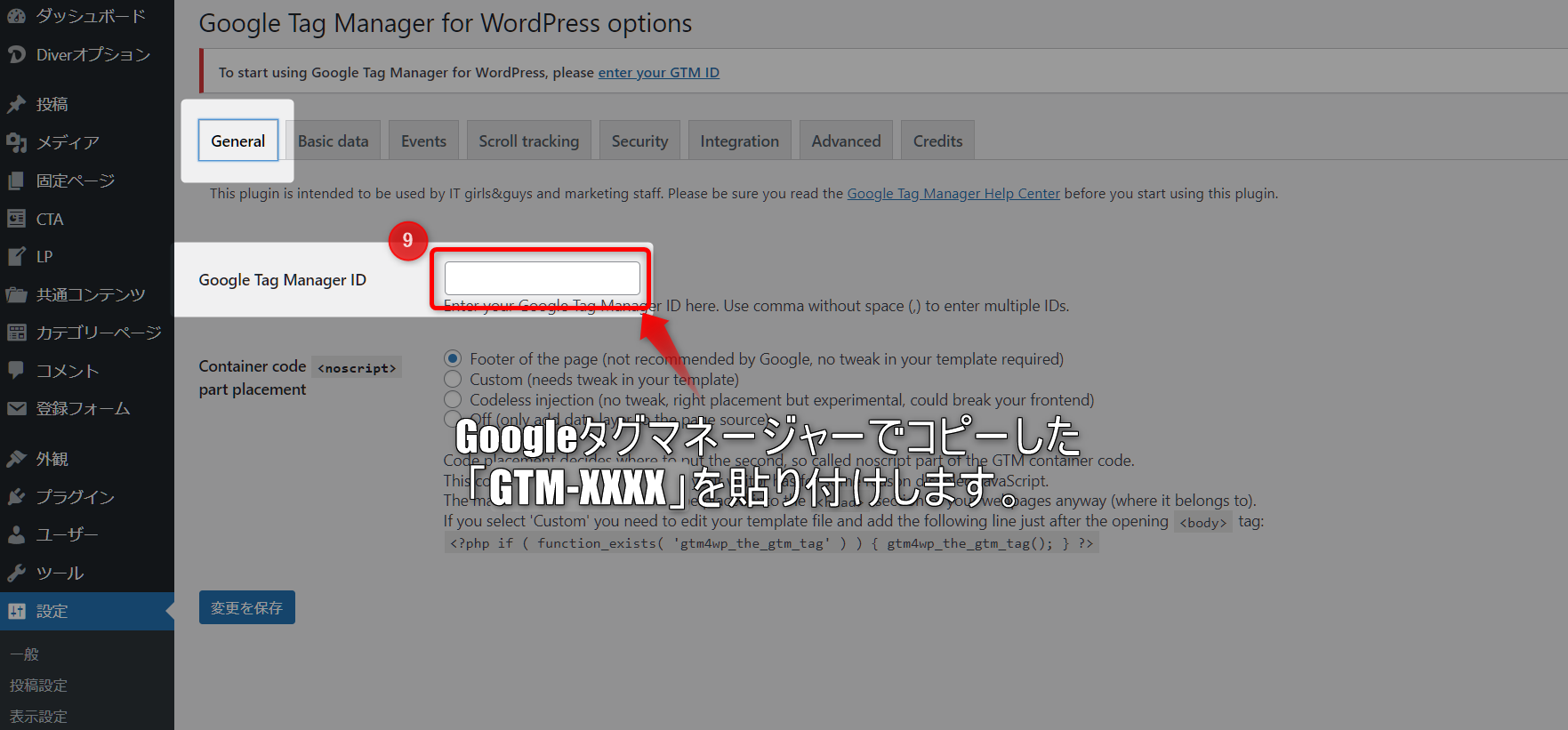
再度、WordPressの画面に戻り、
- ⑨Googleタグマネージャーでしコピーした「GTM-XXXX」を貼り付けます。
これでWordPressにGoogleタグマネージャーを設置することができました。
この方法なら、タグを触る必要が無いので初心者でも簡単に設置できるはずです!
では次に、「Google Site kit」を利用した設置方法を説明していきます。
「Google Site kit」を利用してGoogleタグマネージャーを設置する方法

冒頭でも説明しましたが、GoogleアナリティクスやSearchConsole、アドセンス、PageSpeed Insightsなども一緒に管理したい場合は「Google Site kit」を使うと良いでしょう!
※「Google Site kit」はGoogle公式のプラグインなので安心感もあります。
「Google Site kit」の導入方法(インストール)
WordPressの管理画面にアクセスします。
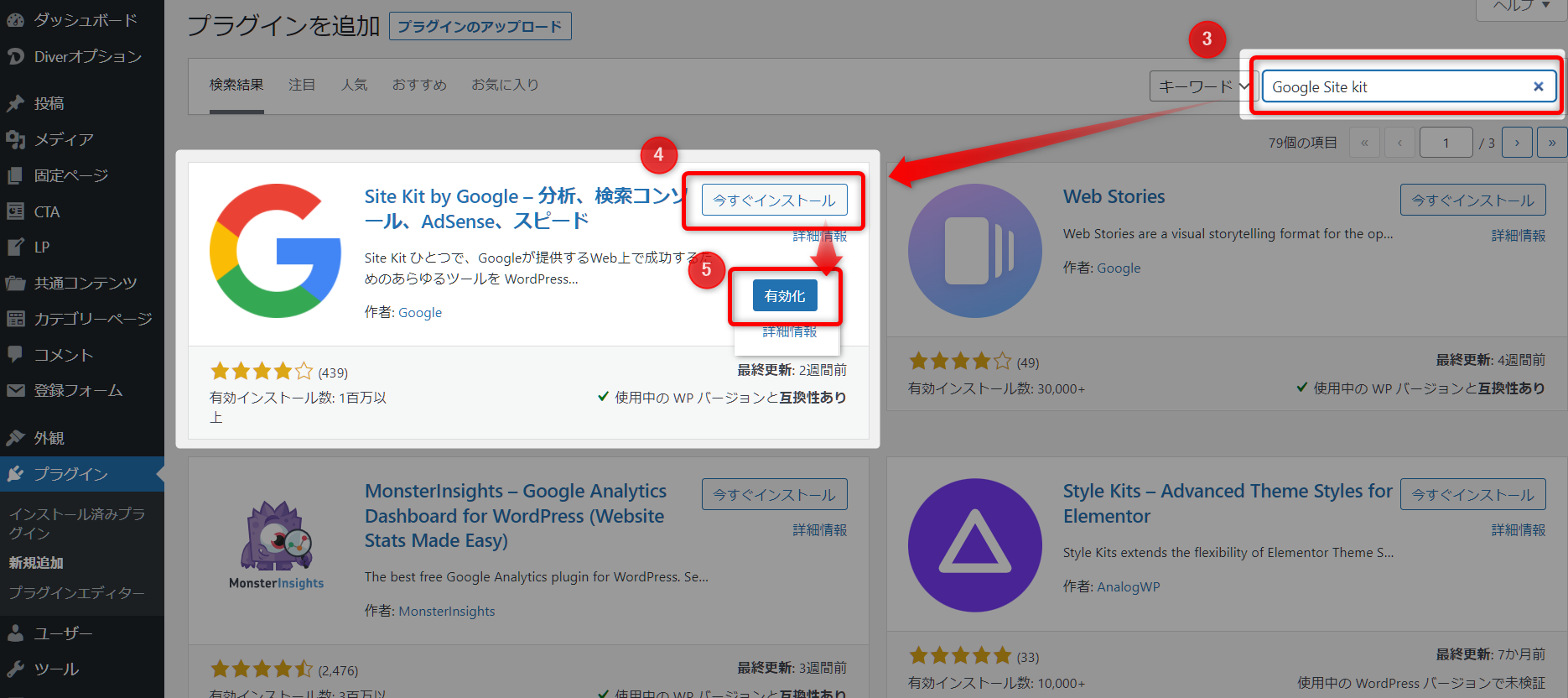
- 「①プラグイン」→「②新規追加」をクリックします。
- 検索窓に「③Google Site kit」と入力し「④今すぐインストール」→「⑤有効化」をクリックします。
「Google Site kit」の設定方法
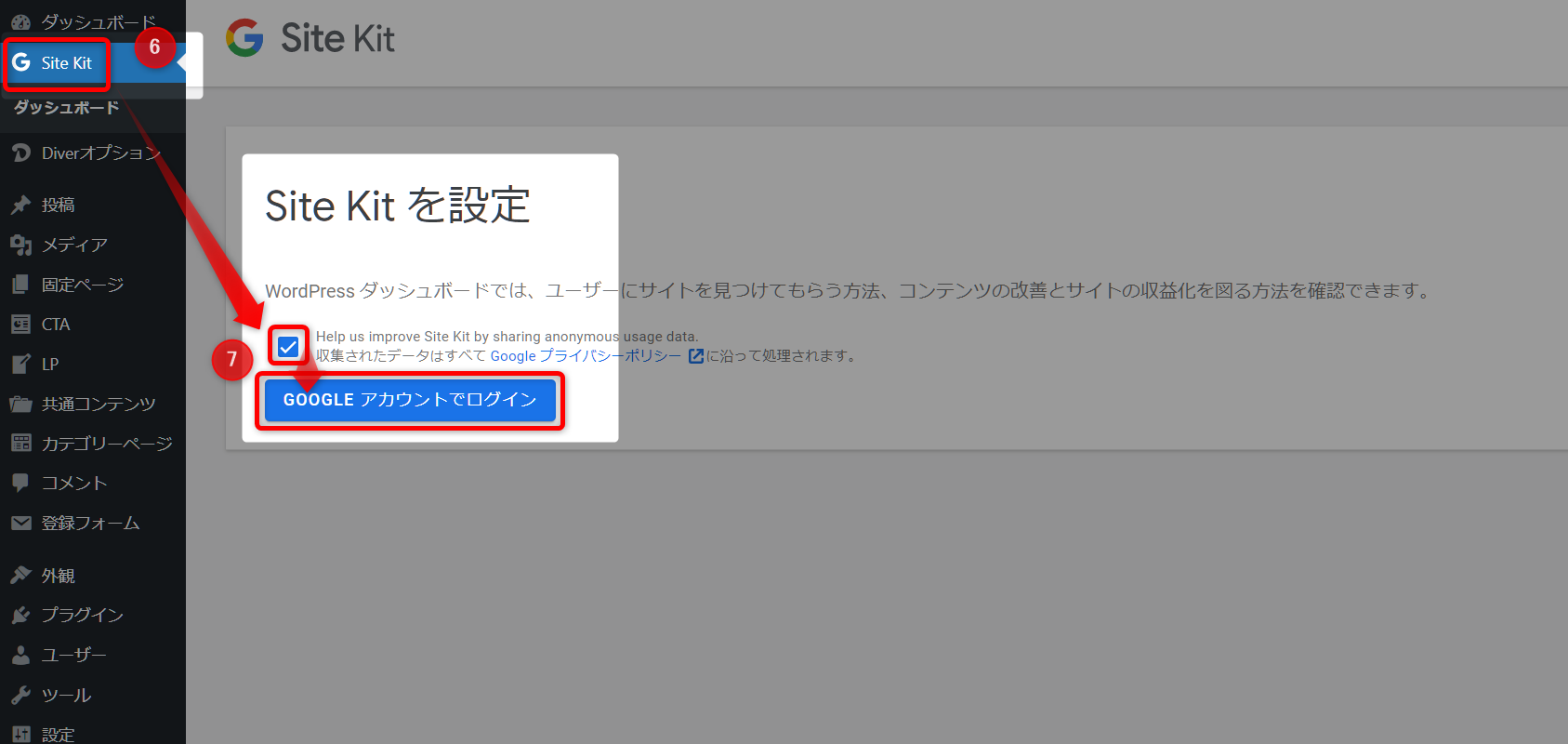
- サイドメニューの「⑥Site Kit」をクリックして、⑦「チェックを入れ」→「Googleアカウントでログイン」をクリックします。
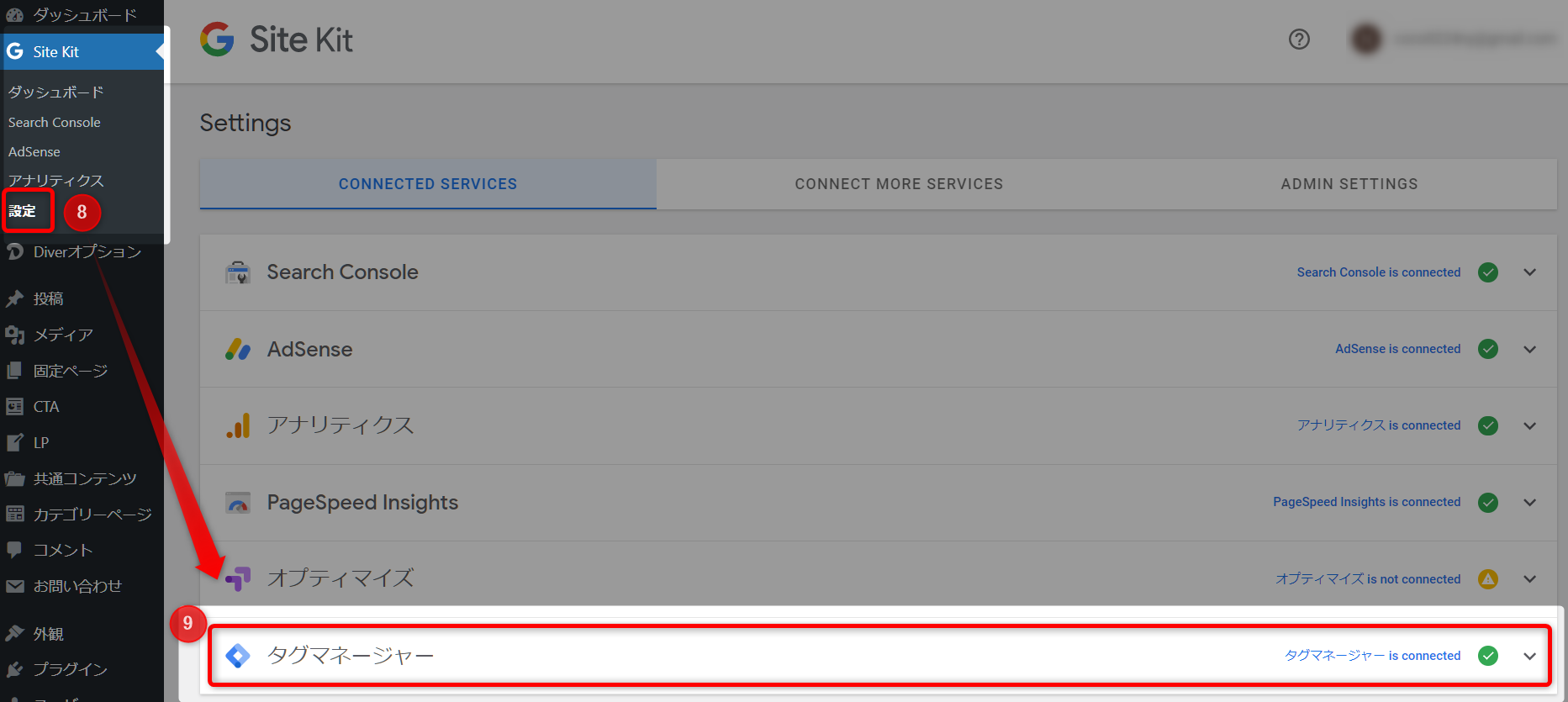
- Googleアカウントでログインして、設定が完了するとサイドメニューに項目が追加されるので、「⑧設定」をクリックして「⑨タグマネージャー」を選択します。
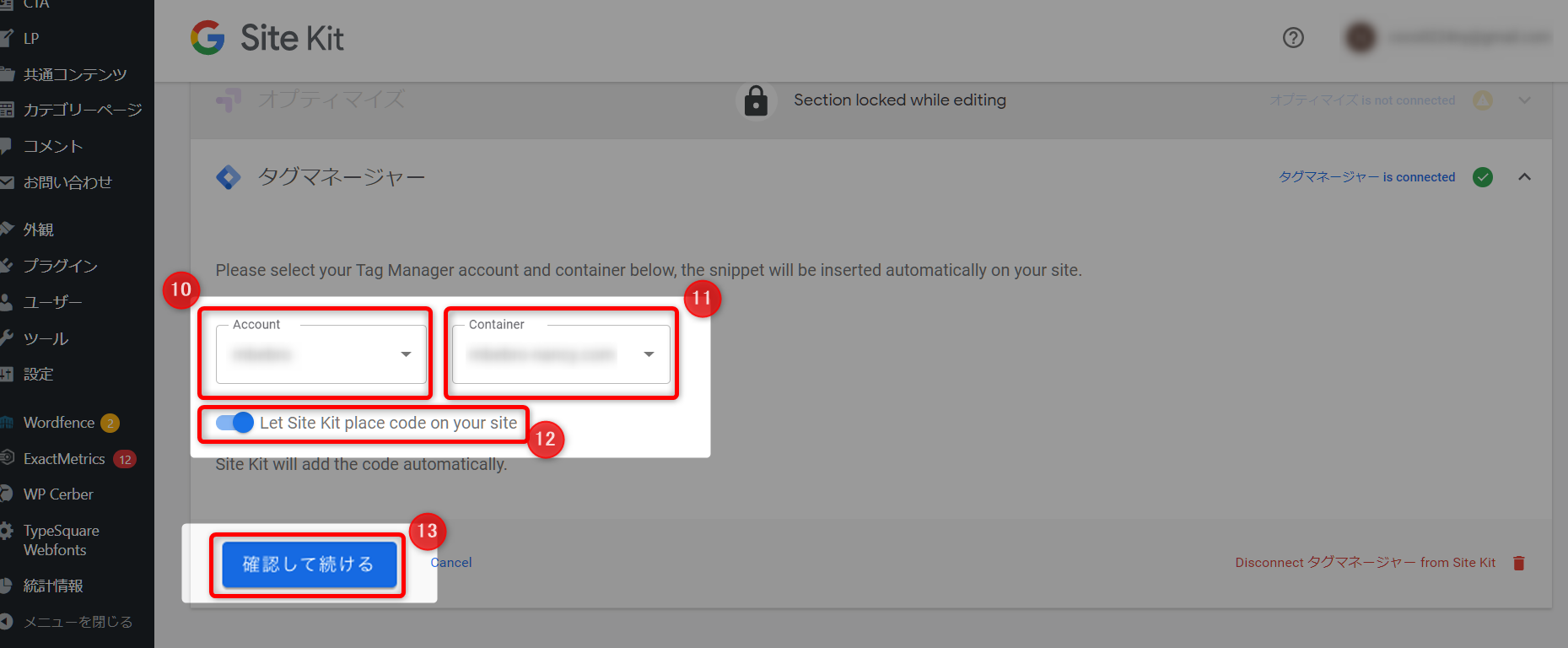
- 「⑩Account」を選択し、「⑪container」も同じく選択して、「⑫サイトにコードを配置」にチェックを入れ、「⑬確認して続ける」をクリックします。
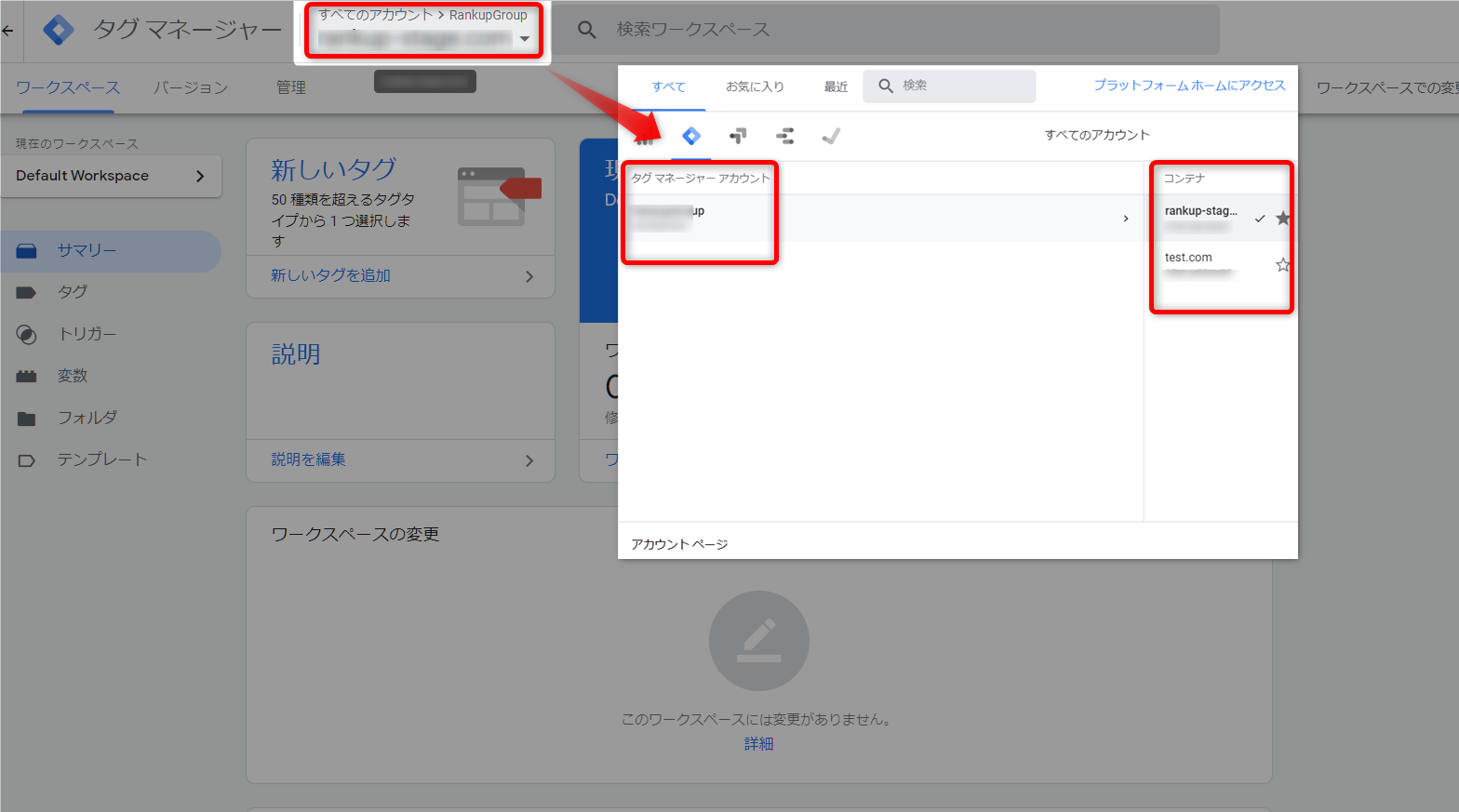
⑩Account、⑪containerは、プルダウン式になっているので選択は簡単ですが、もし分からなくなった場合は、Googleタグマネージャーの管理画面から確認することができます。
これで「Google Site kit」を使ったGoogleタグマネージャーの設定は完了です。
「Google Site kit」の場合はGoogleアカウントとの連携などもあるので、Google Tag Manager for WordPressに比べると少し操作は多いですが、Google関連のツールを一括で管理できるのは非常に便利です。
では最後に、Googleタグマネージャーが正しく設置されているかを確認してみましょう。
Googleタグマネージャーの設置を確認する

導入したサイトに正しくGoogleタグマネージャーが設置されているかを確認していきます。
確認方法はGoogleChromeの拡張機能で、Google公式の「Tag Assistant Legacy (by Google)」を使用します。
「Tag Assistant Legacy (by Google)」のインストールや詳しい使い方は、「Tag Assistant Legacy (by Google)」をインストールと設定fa-external-linkを確認してください!
Tag Assistant Legacy (by Google)の導入が終わったら、Googleタグマネージャーを設置した自分のWebサイトを開きます。
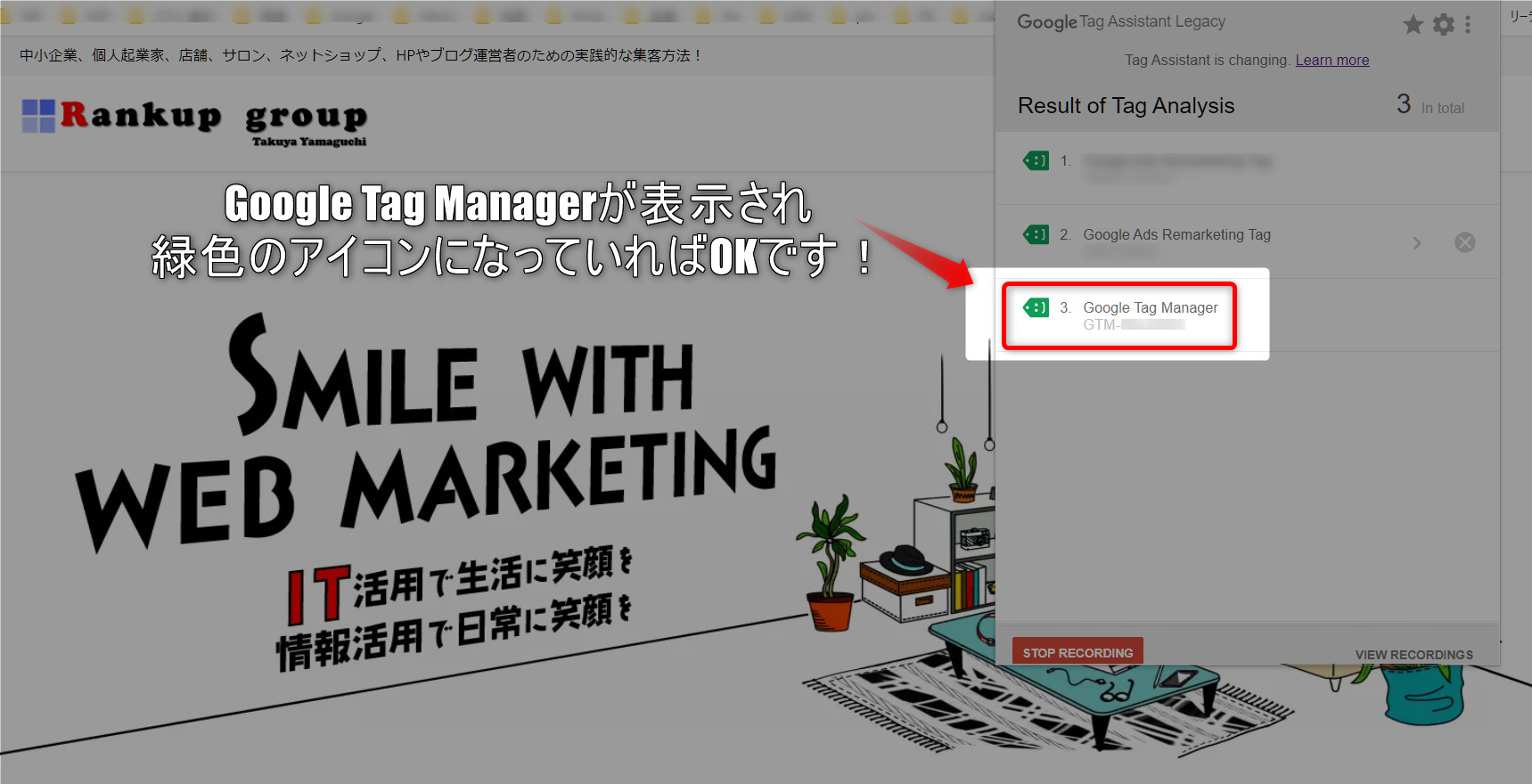
- Tag Assistant Legacy (by Google)のアイコンをクリックして、ページを更新、「緑色のアイコンでGoogle Tag Manager GTM-XXXX」と表示されていればOKです。
これで設置確認は完了です。
初めて導入する人で、あまり知識がない人でも設置から確認まで10分15分程度で完了してしまうくらい簡単な方法なので試してみてください。
Googleタグマネージャーでタグを設置する方法

ここまででGoogleタグマネージャーをWordPressの連携は終了したと思います。
それでは次は、実際にタグを設置していく方法を理解していきましょう。
今回は
- Google広告
- Facebook広告
この2つでよく使う重要なタグの設定について解説します。
Google広告の各種タグを設置する方法
Google広告の各種タグをGoogleタグマネージャーを使って設置します。
よく使うタグの「リマーケティングタグ」と「コンバージョンタグ」は必ず覚えておきたい設定項目です。
設置方法に関しては、Googleタグマネージャーで各種タグを設置する方法fa-external-linkで詳しく解説しています!
Facebook広告のピクセルコードやコンバージョンタグを設置する方法
Googleタグマネージャーを使用すれば、Facebook広告で重要なピクセルコードやコンバージョンタグ(標準イベントコード)を簡単に設置することができます。
ピクセルコードを設置していなければ精度の高い広告を配信できないので、Facebook広告を運用するのであれば必ず設定するようにしましょう。
具体的な操作方法に関しては、こちらの記事で詳しく解説しているので確認をして下さい。
→GoogleタグマネージャーでFacebookピクセルと標準イベントコードを設置する方法fa-external-link
WordPressプラグインでGoogleタグマネージャーを設置する方法について最後に

今回は、WordPressのプラグインを使って、簡単にGoogleタグマネージャーを設置する方法について解説してきました。
WordPressを使っている人であれば、プラグインの導入については問題ないでしょうし、「Google Tag Manager for WordPress」も「Google Site kit」そこまで難しい設定はありません。
また、Googleタグマネージャーのアカウント開設も前回の記事の手順通りに進めて行けば簡単です。
→Googleタグマネージャー(GTM)とは?初期設定から使い方まで解説!fa-external-link
Googleタグマネージャーは使いこなせるようになると本当に便利なツールなので、まだ使ったことがない人も、ぜひこの機会に使ってみてください!
今回の記事が少しでも参考になったと思ったら、ぜひTwitterかこの下のコメント欄で感想を書いてもらえると嬉しいです!Tweet