Googleアナリティクス(GA4)をGoogleタグマネージャーで導入する方法!

Webサイトを立ち上げたから、Googleアナリティクスを導入したいけど詳しい設定方法が分からない、コード(タグ)を使うのは難しそうという人も少なくないと思います。
そこで今回の記事では、Googleタグマネージャーを使ってHTMLコードを触らずにGoogleアナリティクス(GA4)を設置する方法について説明していきます!
補足で、HTMLタグでの設定方法も説明しておきますね!
今回は使い方(操作方法)ではなく、導入方法の設定がメインの記事になっています!
2つのGoogleアナリティクスについて

2022年3月現在、Googleアナリティクスには2種類が存在します。
- ユニバーサルアナリティクス(UA)
- Googleアナリティクス4 プロパティ(GA4)
この2つは言わば、旧モデル(UA)と新モデル(GA4)です。
Googleアナリティクス4が公開されて日が浅いことや、認知度も低く、使用方法などの情報が少ないので、現在GA4を導入している人のほとんどはUAと「並行で導入」していると思います。
私も現段階では共に導入しています。
ですが、2023 年7月1日でユニバーサルアナリティクス(UA)の廃止は決定しています。
→アナリティクス ヘルプ:ユニバーサル アナリティクスのサポートは終了します
そのため今後は、新機能やアップデートはGA4がメインになっていくので、今の内にGA4を導入して少しずつ操作方法などを覚えていくと良いでしょう。
Googleタグマネージャーでアナリティクス(GA4)を導入する

まずは、Googleタグマネージャーを使って、Googleアナリティクス4(GA4)を設定する方法を詳しく説明していきます。
今から紹介する方法は、HTMLタグなどを触らずに導入できるので初心者にも設定できるはずです!
①Googleアカウントの作成
Googleアナリティクスを導入するには、Googleアカウントを作成しておく必要があります。
まだGoogleアカウントを持っていない場合は、特に難しい設定はないので、サクッとGoogleアカウント開設しておきましょう。
→Googleアカウント開設fa-external-link
②Googleアナリティクスのアカウント開設
Googleアカウントにログインした状態で、Googleアナリティクスの登録ページfa-external-linkへアクセスします。
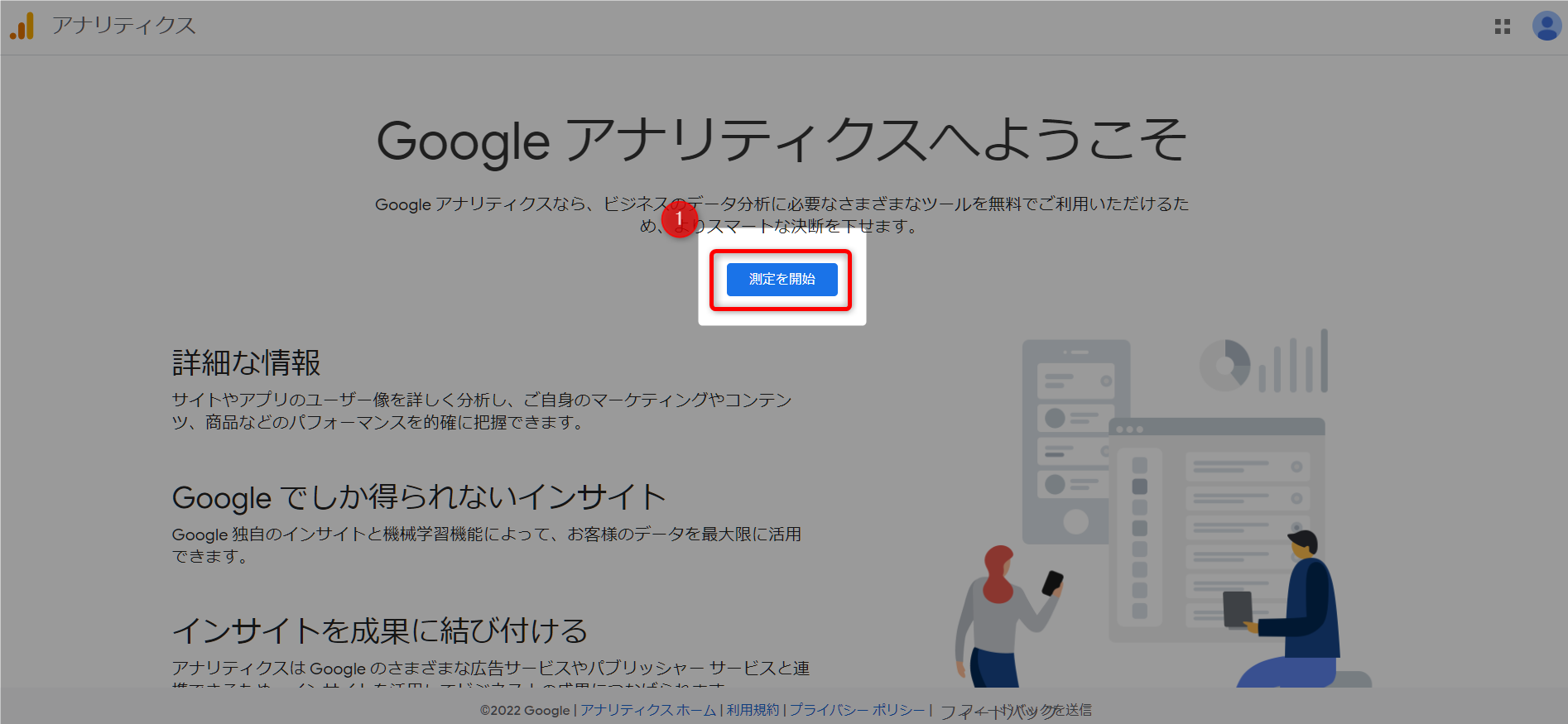
- ①「測定を開始」をクリックします。
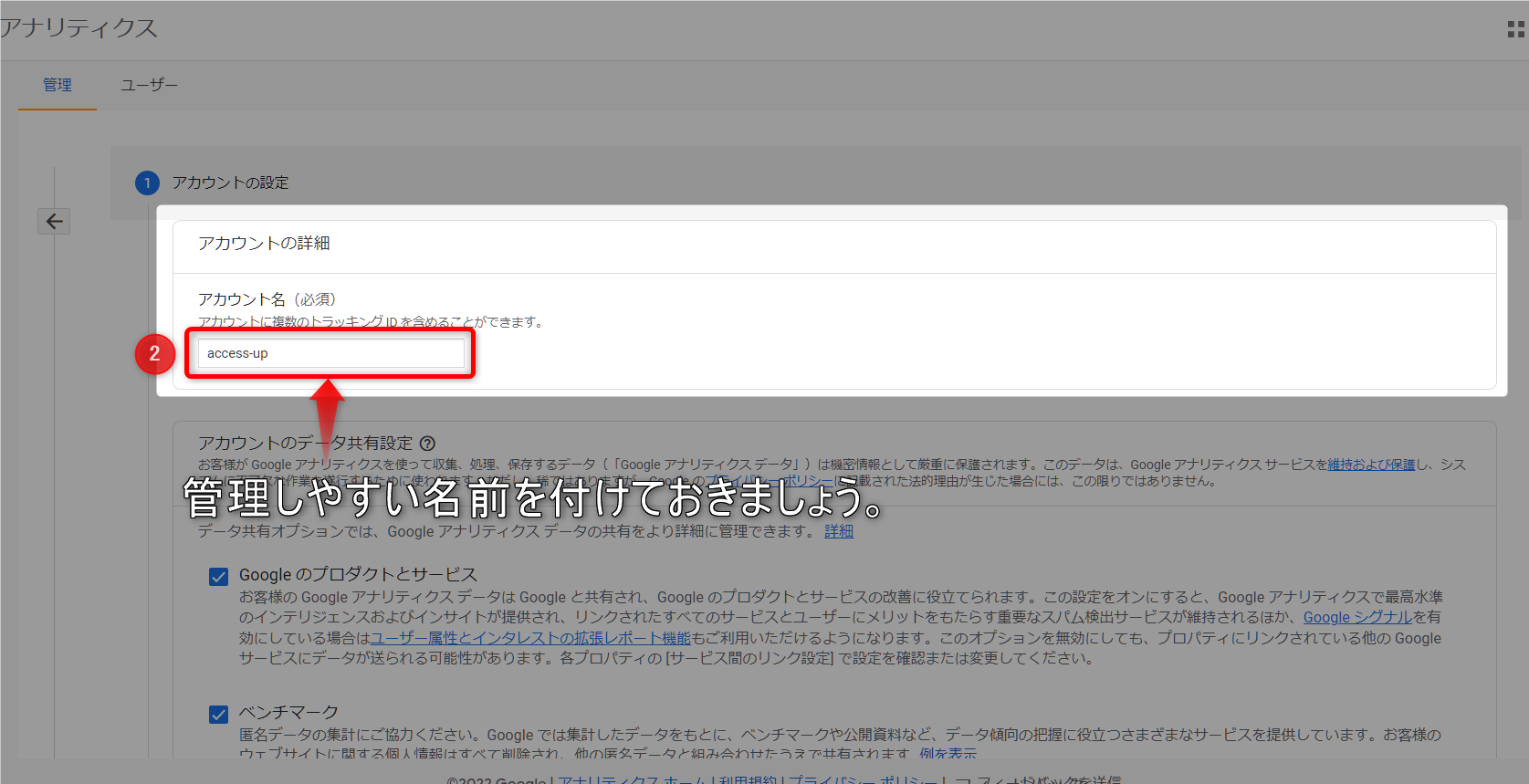
- ②「アカウント名」を入力します。自分で管理しやすい名前を付けておきましょう。
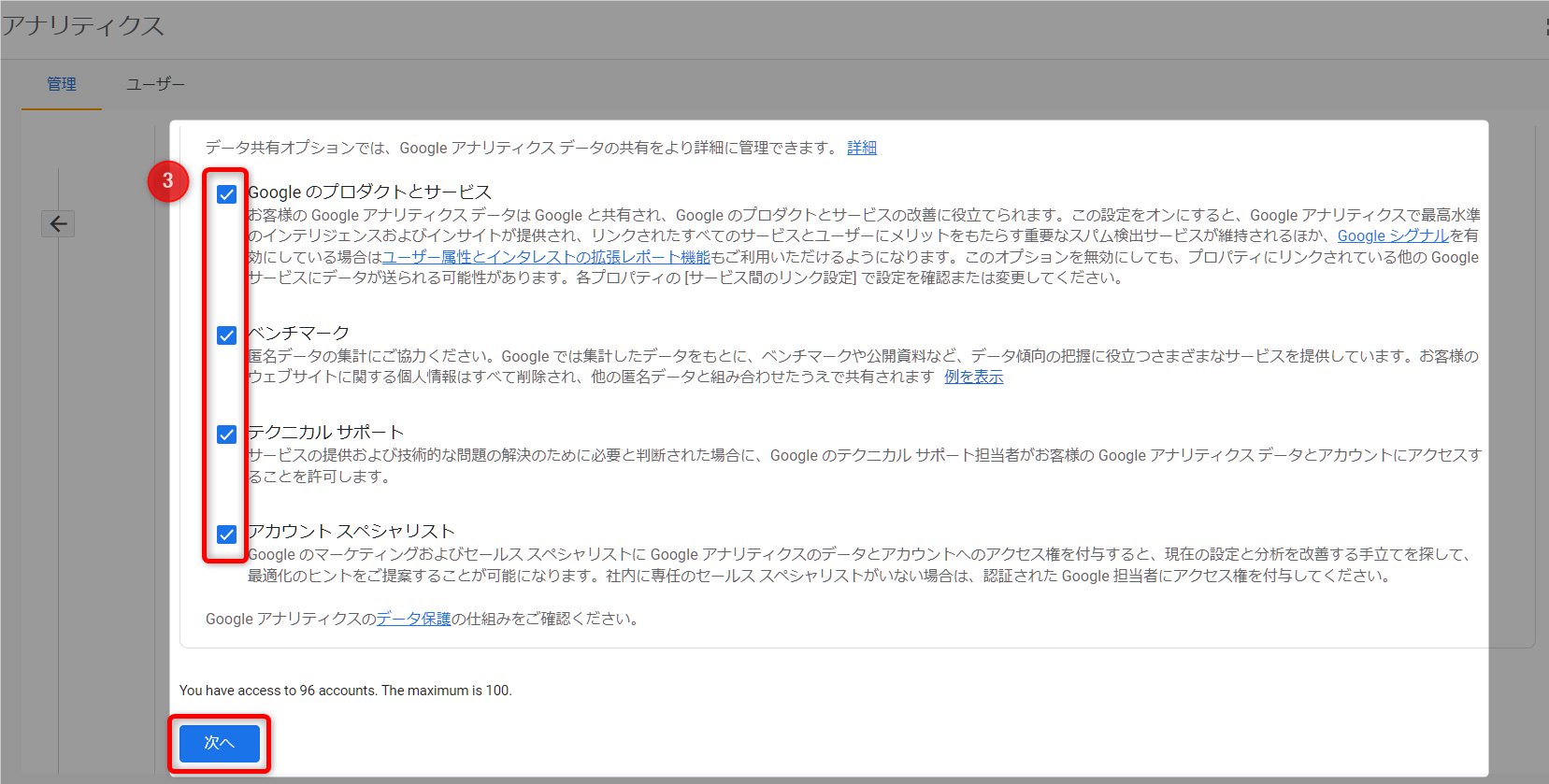
- データ共有オプションの内容を確認し、特に問題が無ければ③「全てにチェック」を入れて、「次へ」をクリックします。
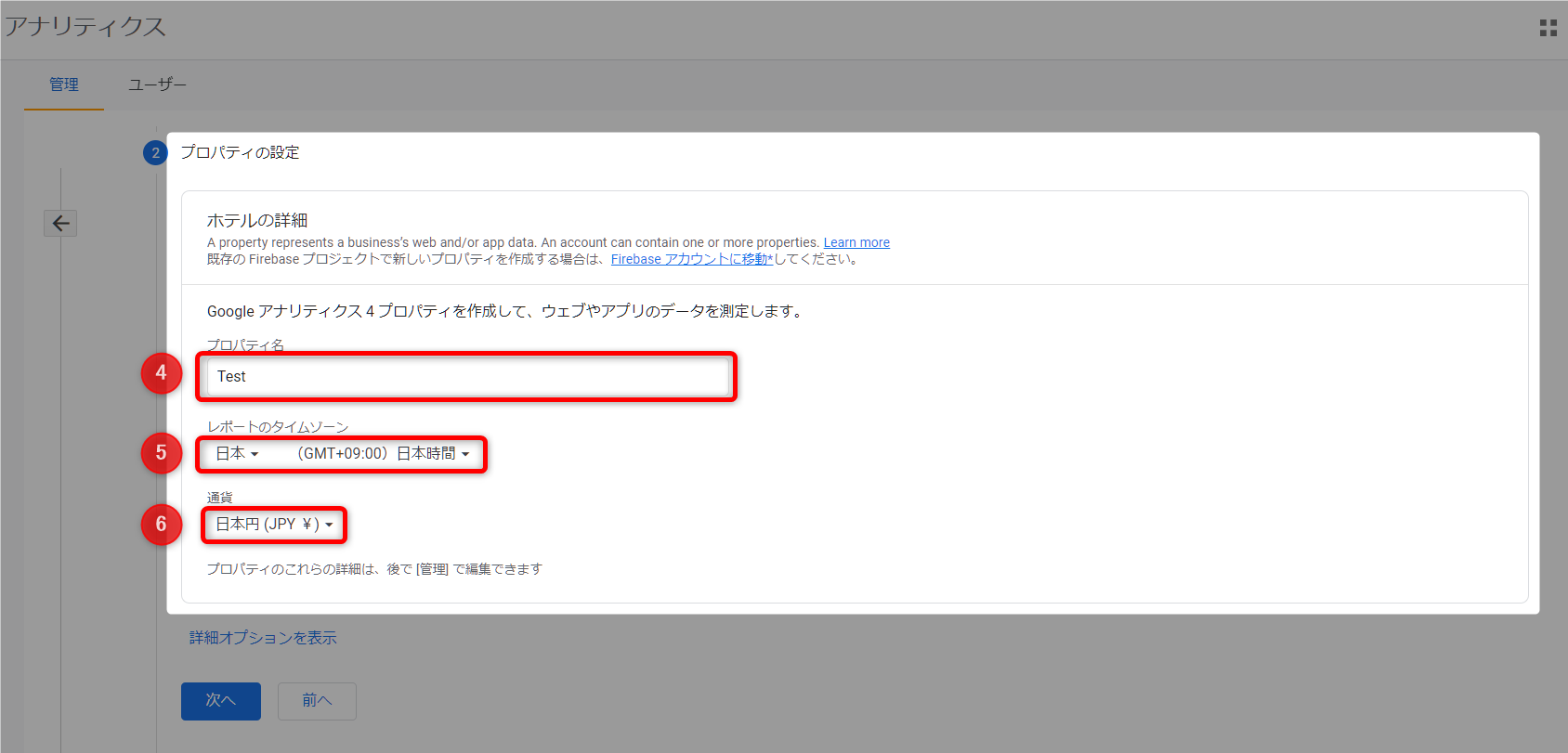
プロパティの設定で、
- ④「プロパティ名」を管理しやすい名前に設定し、レポートタイムゾーンで⑤「日本」、通貨で⑥「日本円」を選択します。
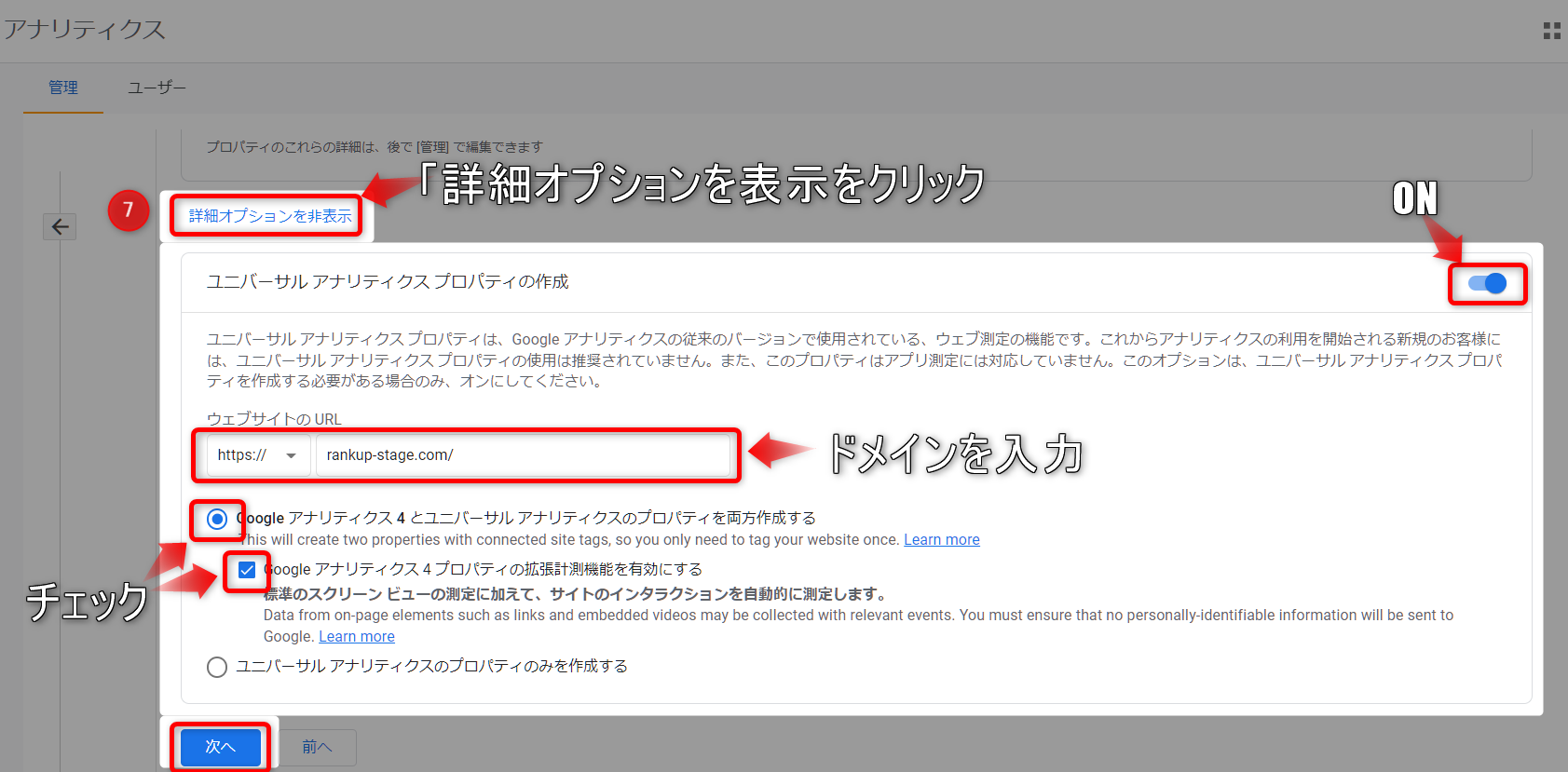
【詳細オプションを表示】
※ユニバーサルアナリティクス(UA)の導入が不要な場合は、⑦「詳細オプションを表示」の設定は不要です。
- ⑦「詳細オプションを表示」をクリックすると、「ユニバーサルアナリティクス(UA)」のアカウント開設も行える設定画面になります。
- 「ユニバーサルアナリティクス プロパティの作成」にチェックし、設定したい「ウェブサイトのURL」を入力、「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」と「Google アナリティクス 4 プロパティの拡張計測機能を有効にする」にチェックが入っていることを確認して、最後に「次へ」をクリックします。
※上記でも記載しましたが、2023年7月1日でユニバーサルアナリティクス(UA)の廃止は決定しています。
→アナリティクス ヘルプ:ユニバーサル アナリティクスのサポートは終了します
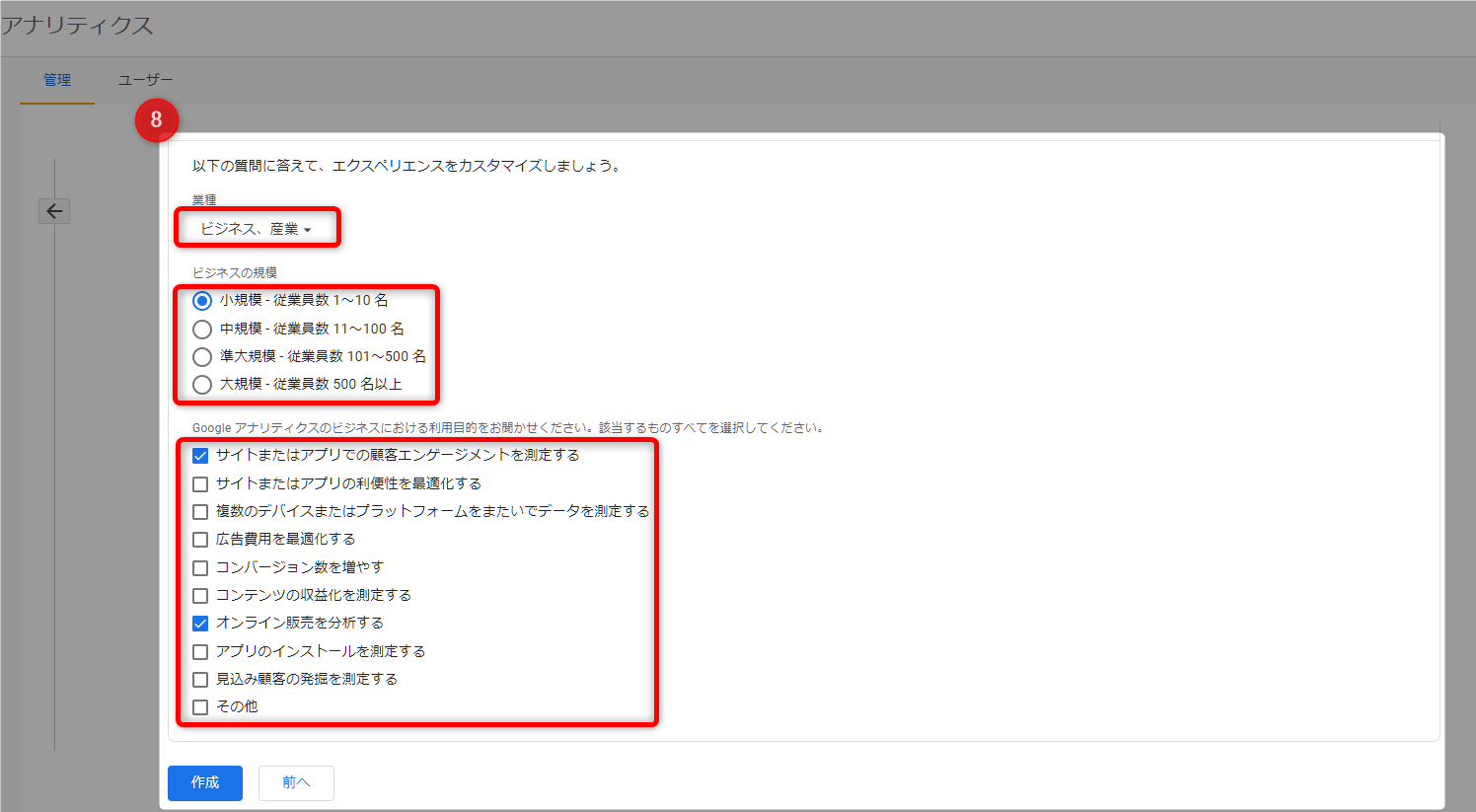
業種や規模と利用目的を入力していきますが、正直この部分はアンケートのような感覚なので、何を設定しても問題はありません。
- ⑧「業種」、「ビジネスの規模」、「利用目的」にチェックし、「作成」をクリックします。
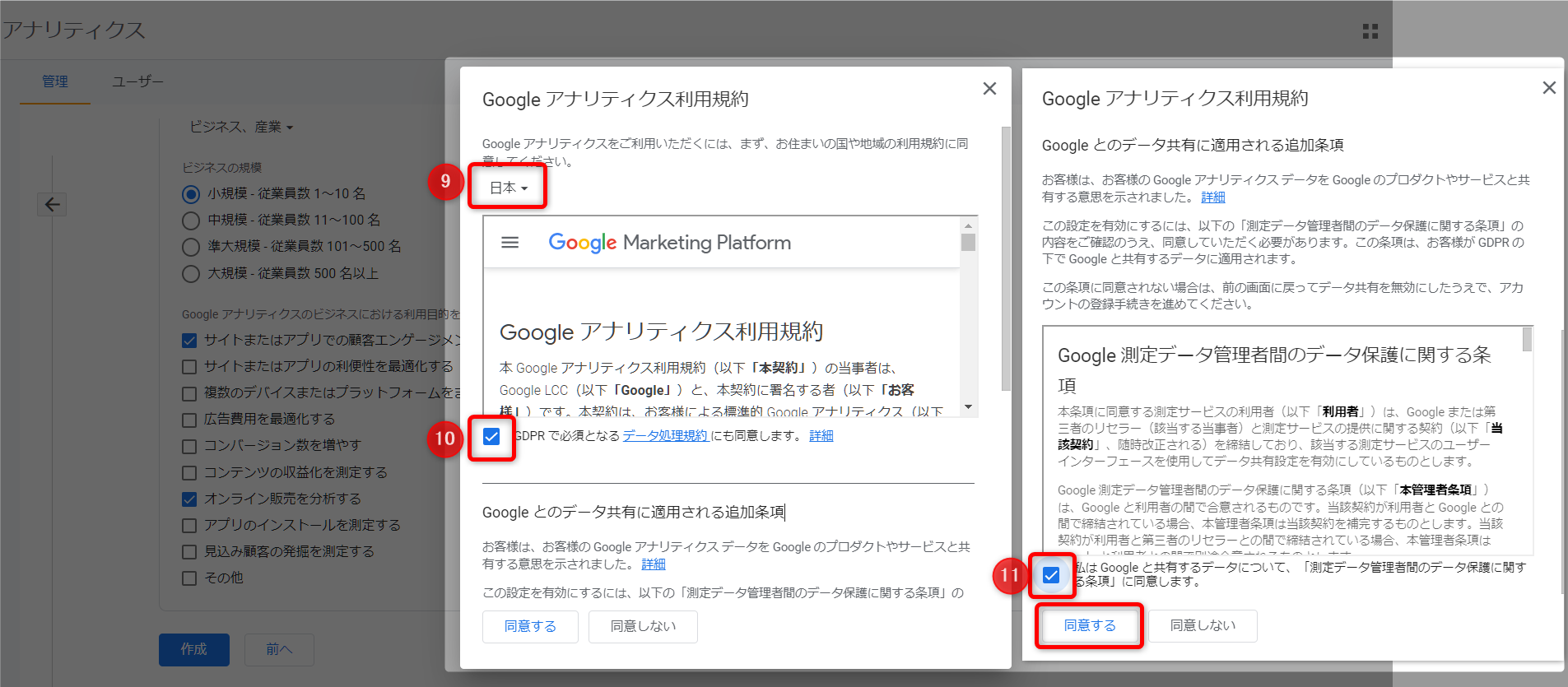
- 利用規約がアメリカ合衆国になっているので⑨「日本」へ変更し、⑩「GDPRで必須となるデータ処理規約にも同意します」⑪「測定データ管理者間のデータ保護に関する条項」にチェックし、「同意する」をクリックします。
これで、Googleアナリティクスのアカウント開設は完了です。
では次に、Googleタグマネージャーを使ってGoogleアナリティクスをWordPressに設置していきます。
※一応、後半にはHTMLタグを使った導入方法も解説してあります。
③Googleタグマネージャーを導入する
まずは、Googleタグマネージャーのアカウントを作成して、WordPressに設置していきます。
- ①Googleタグマネージャーのアカウントを開設する
- ②GoogleタグマネージャーをWordPressに設置する
①Googleタグマネージャーのアカウント開設方法はこちらの記事で詳しく解説しています。
また、②GoogleタグマネージャーをWordPressに簡単に設置する方法は、こちらの記事を参考にして下さい。
Googleタグマネージャーの設置が完了したら、次へ進みましょう。
④Googleタグマネージャーでアナリティクス(GA4)の設定をする
Googleアナリティクス4のサイドメニューから、
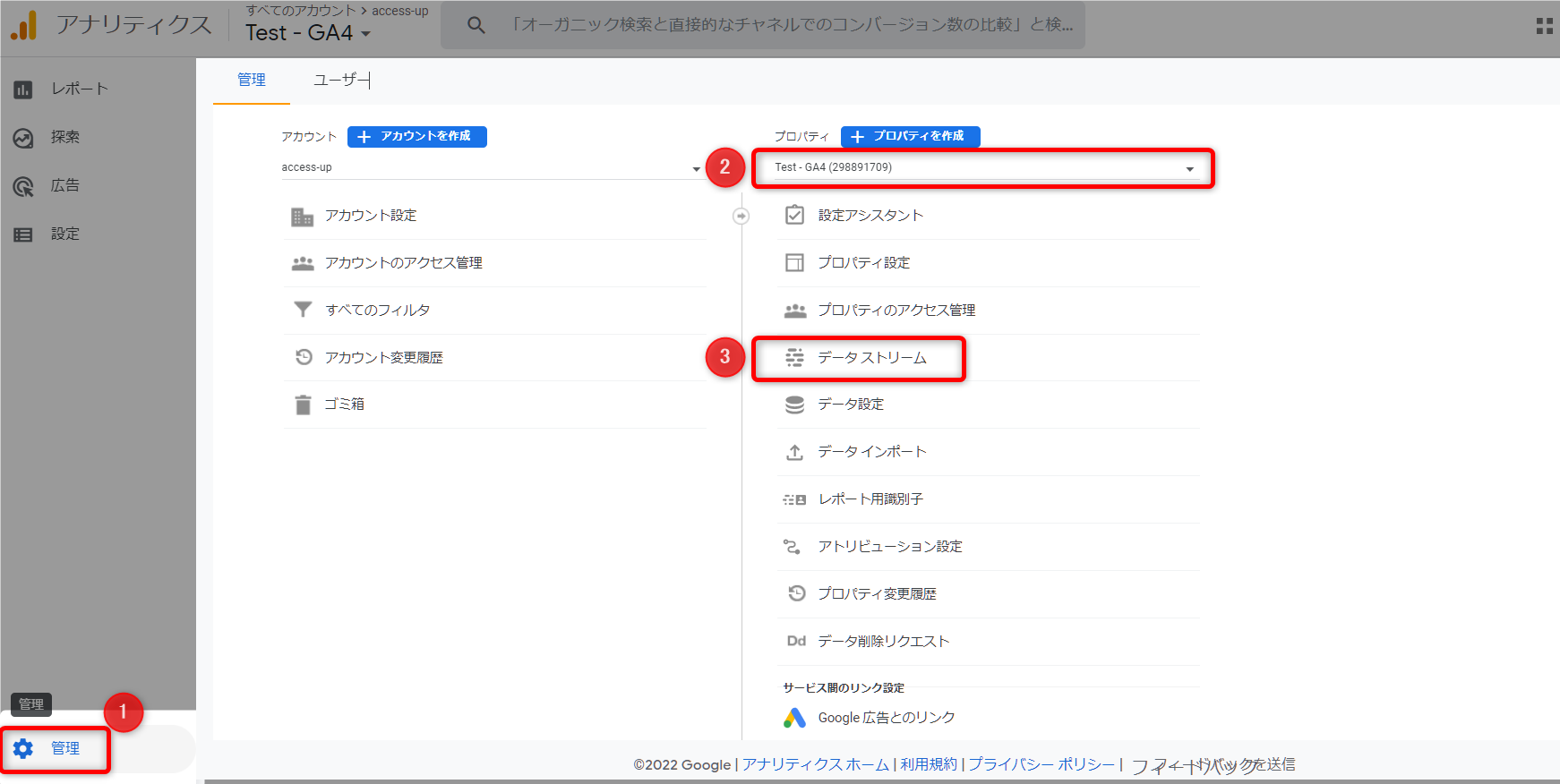
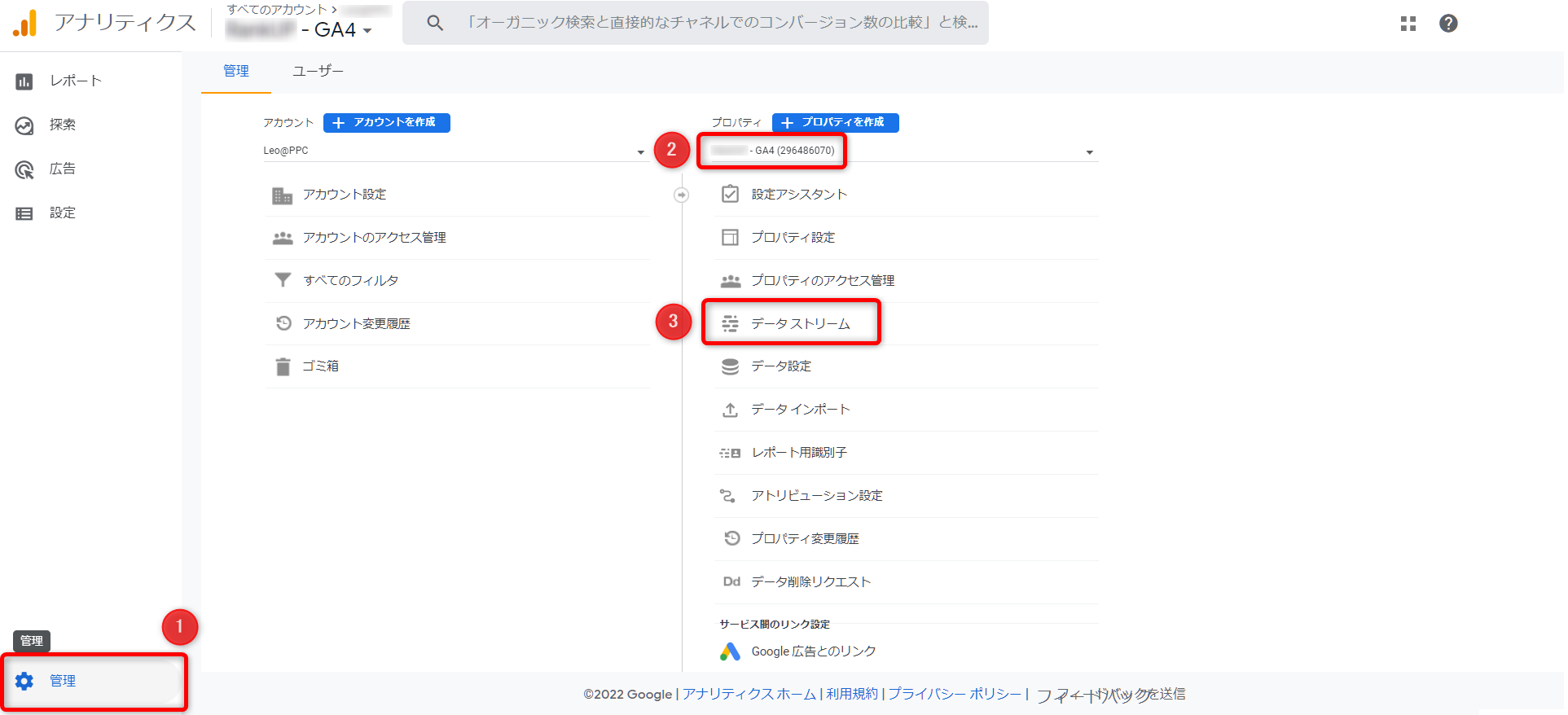
- ①「管理」をクリックして、プロパティで②「名前ーGA4」となっていることを確認し、③「データストリーム」をクリックします。
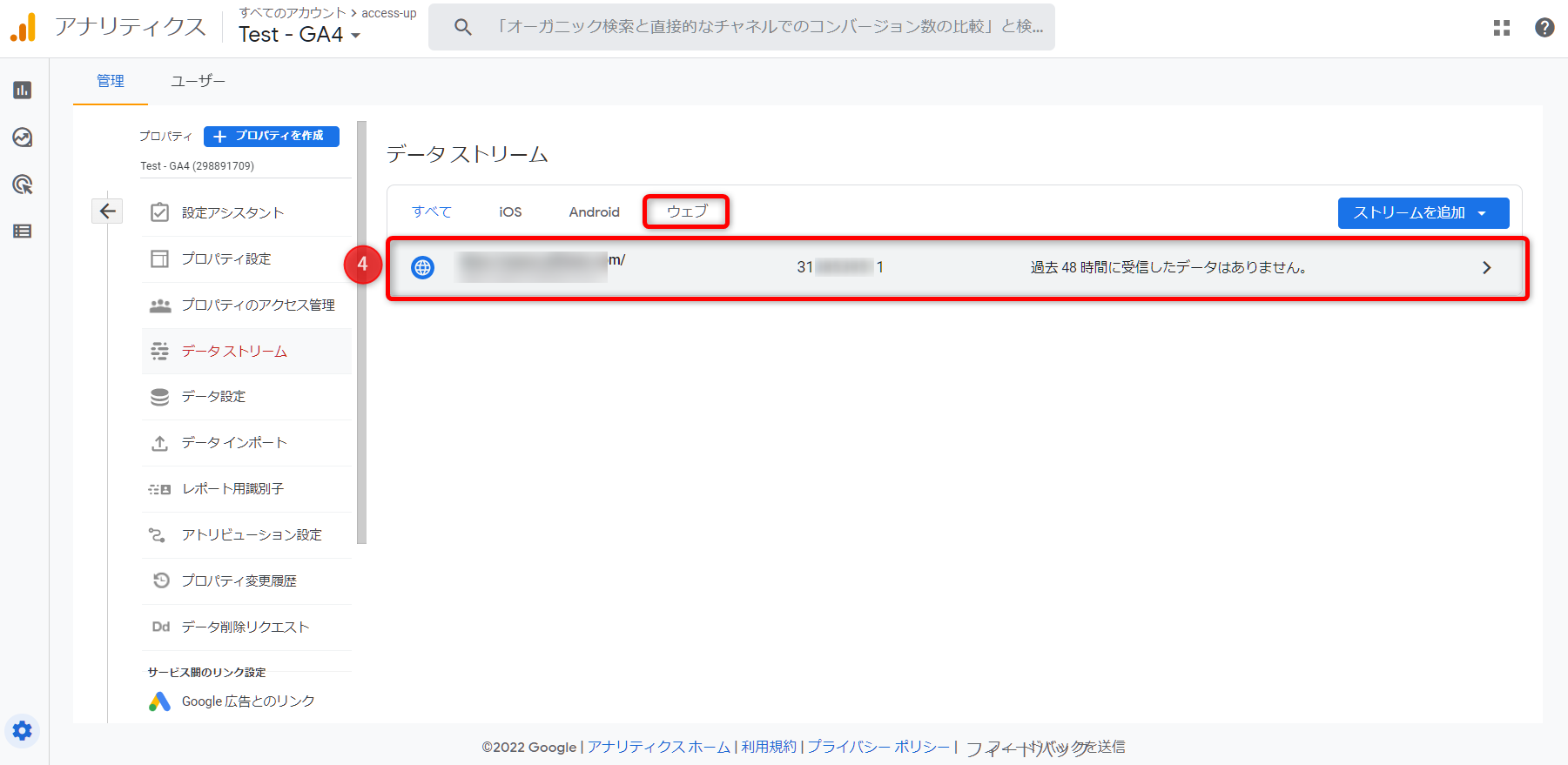
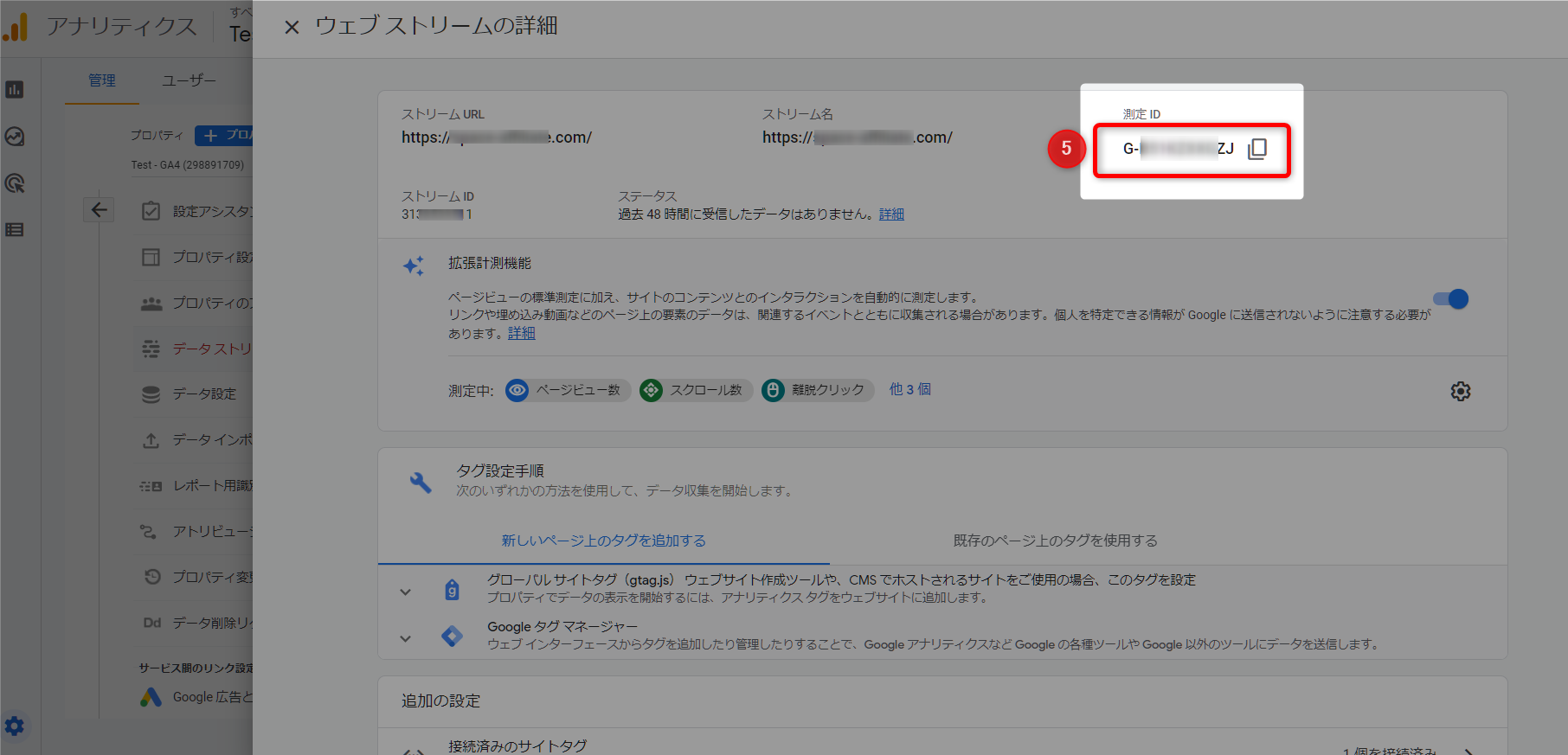
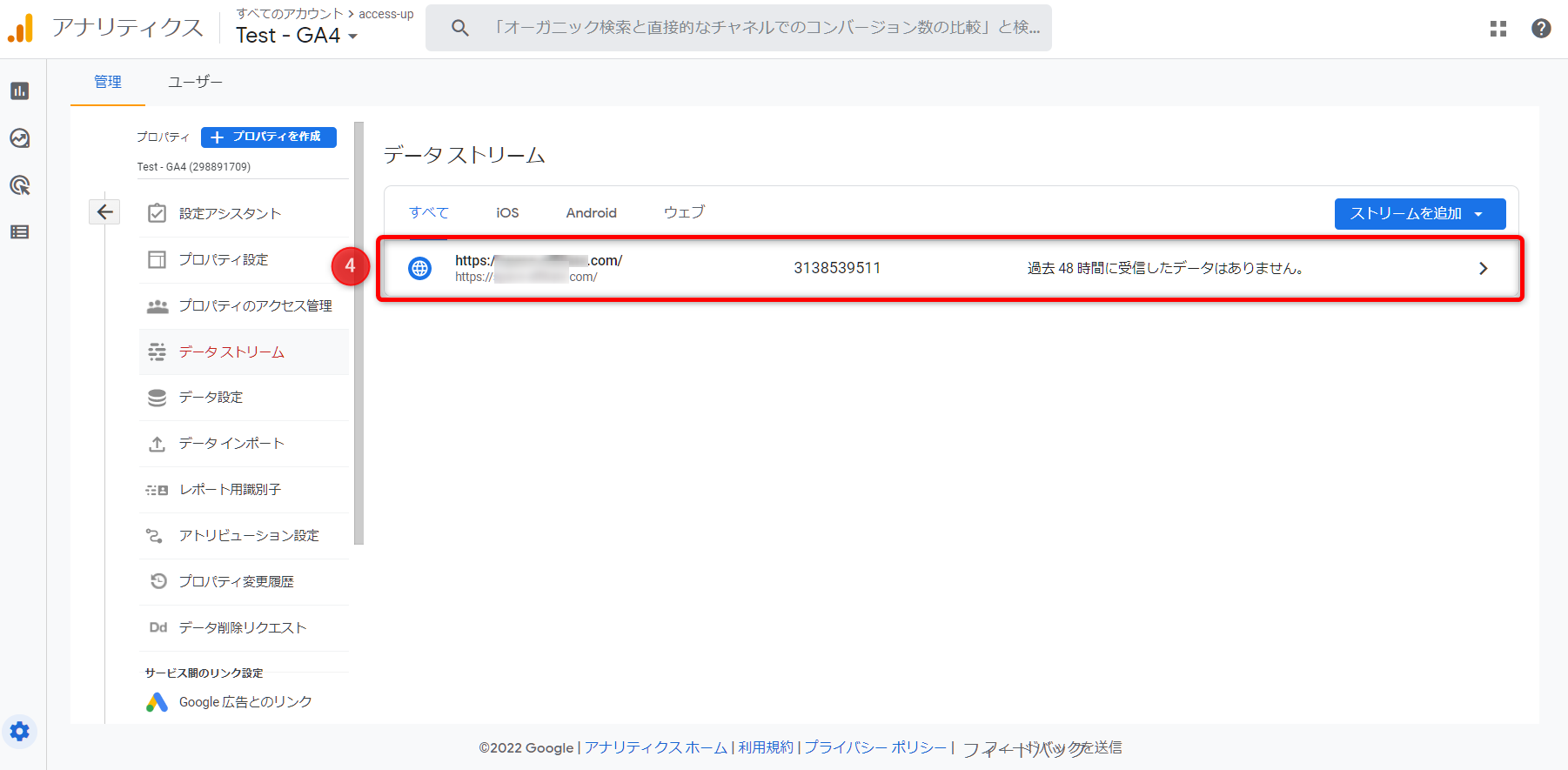
- タブの「ウェブ」を選択し、④「データストリーム」をクリックします。
Googleタグマネージャーを開き、
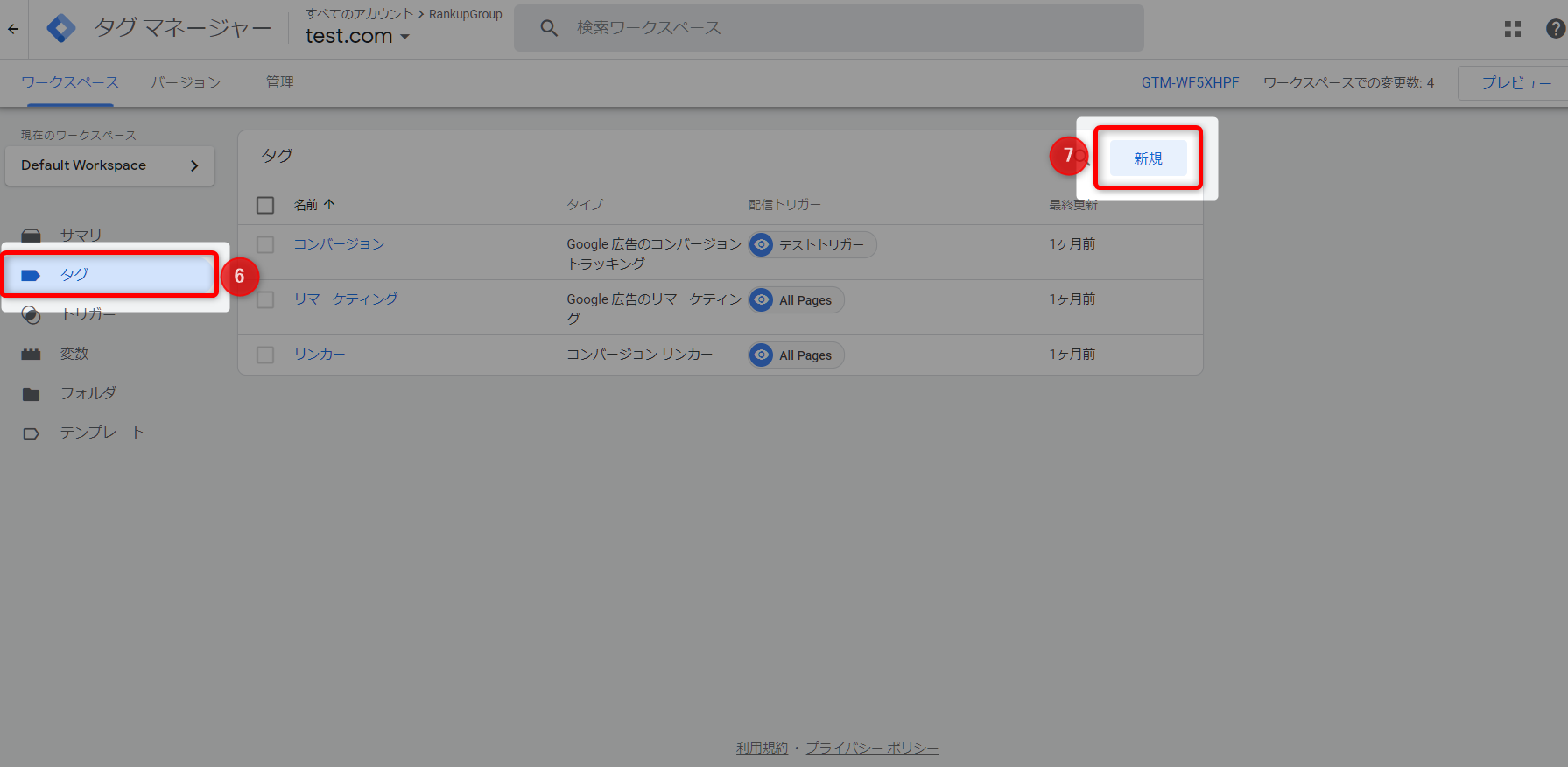
- ⑥「タグ」→⑦「新規」をクリックします。
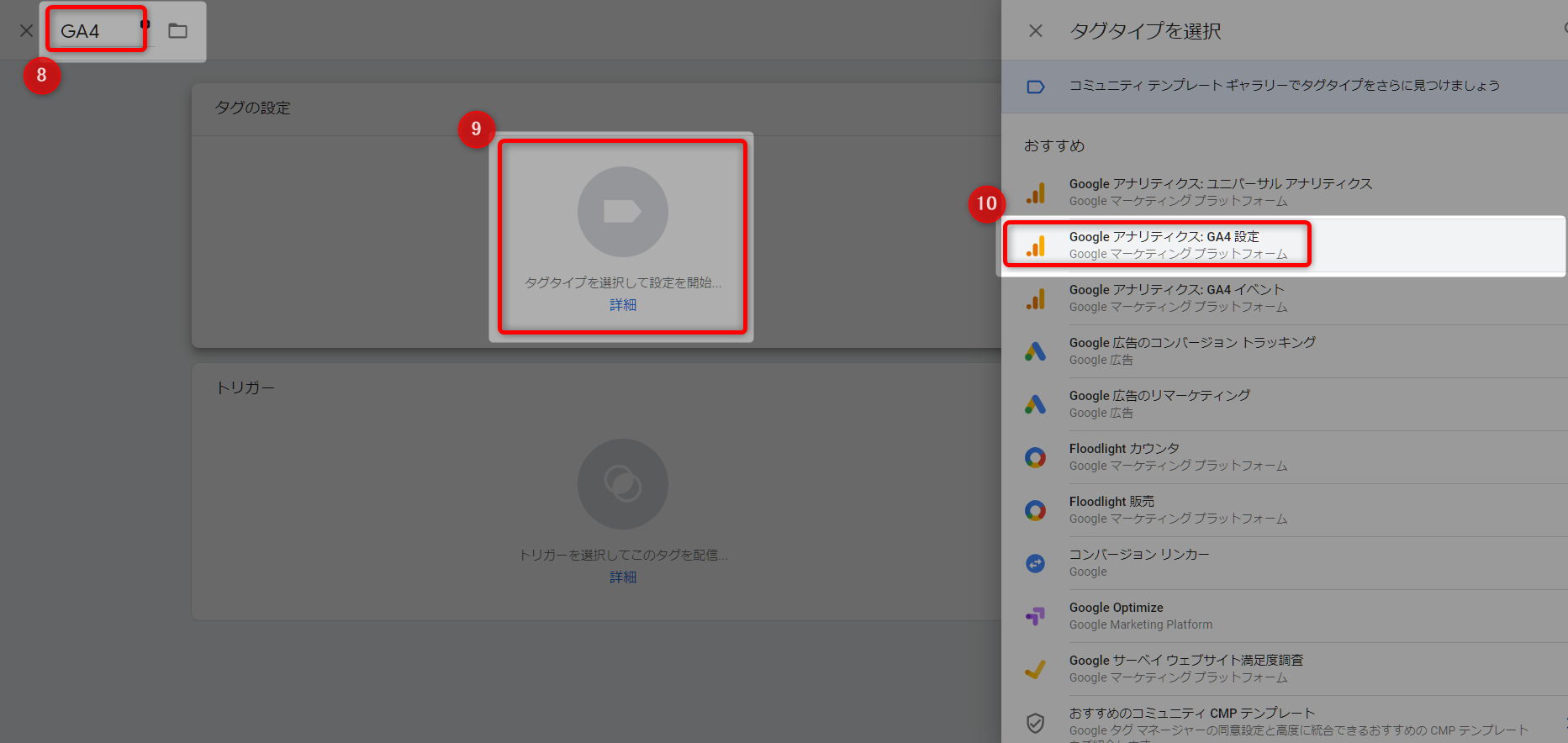
- 管理しやすい⑧「名前」を入力し、⑨「タグタイプを選択して設定を開始…」をクリックすると、右側にサイドメニューが表示されるので、⑩「GoogleアナリティクスGA4設定」をクリックします。
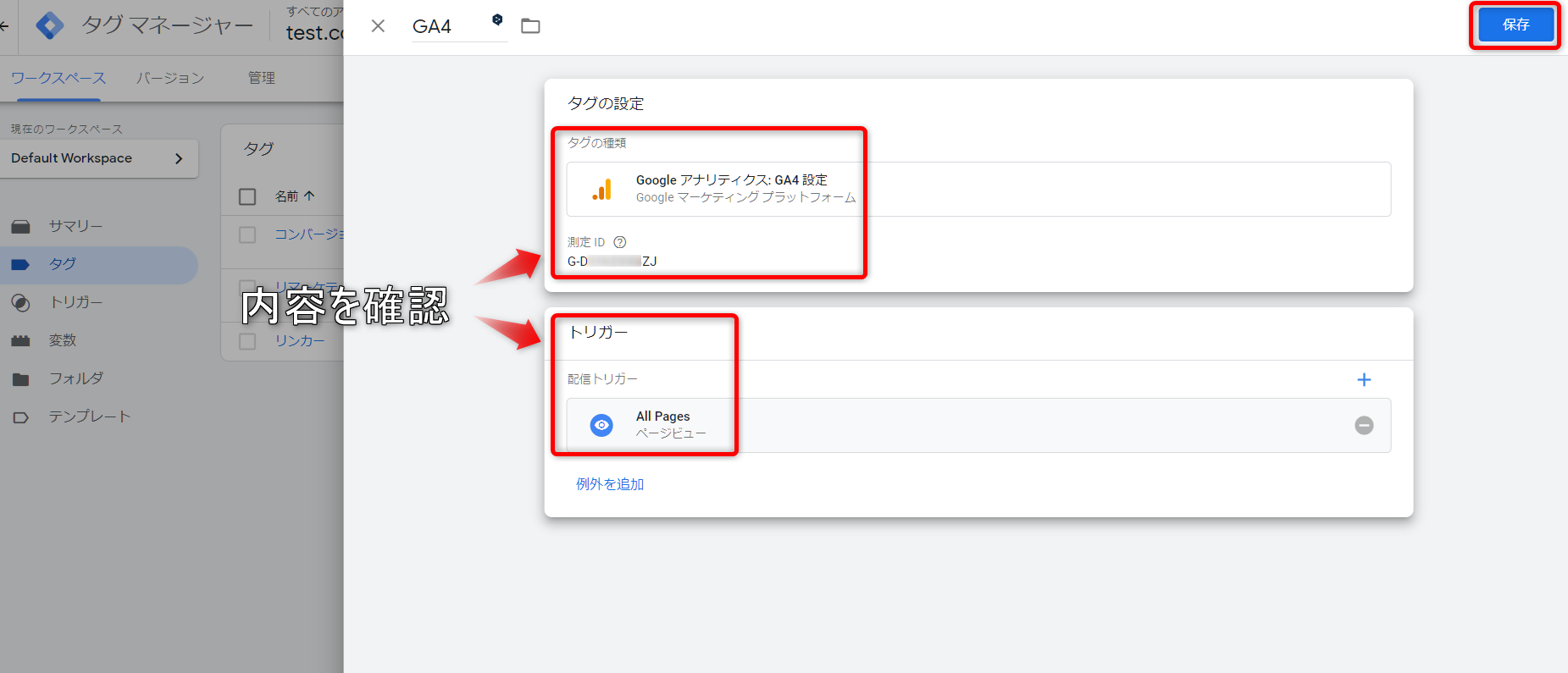
タグの設定画面に切り替わるので、
- 測定IDに、Googleアナリティクスで取得して、上記⑤の項目でメモしておいた⑪「G-XXXXXX」を貼り付けます。
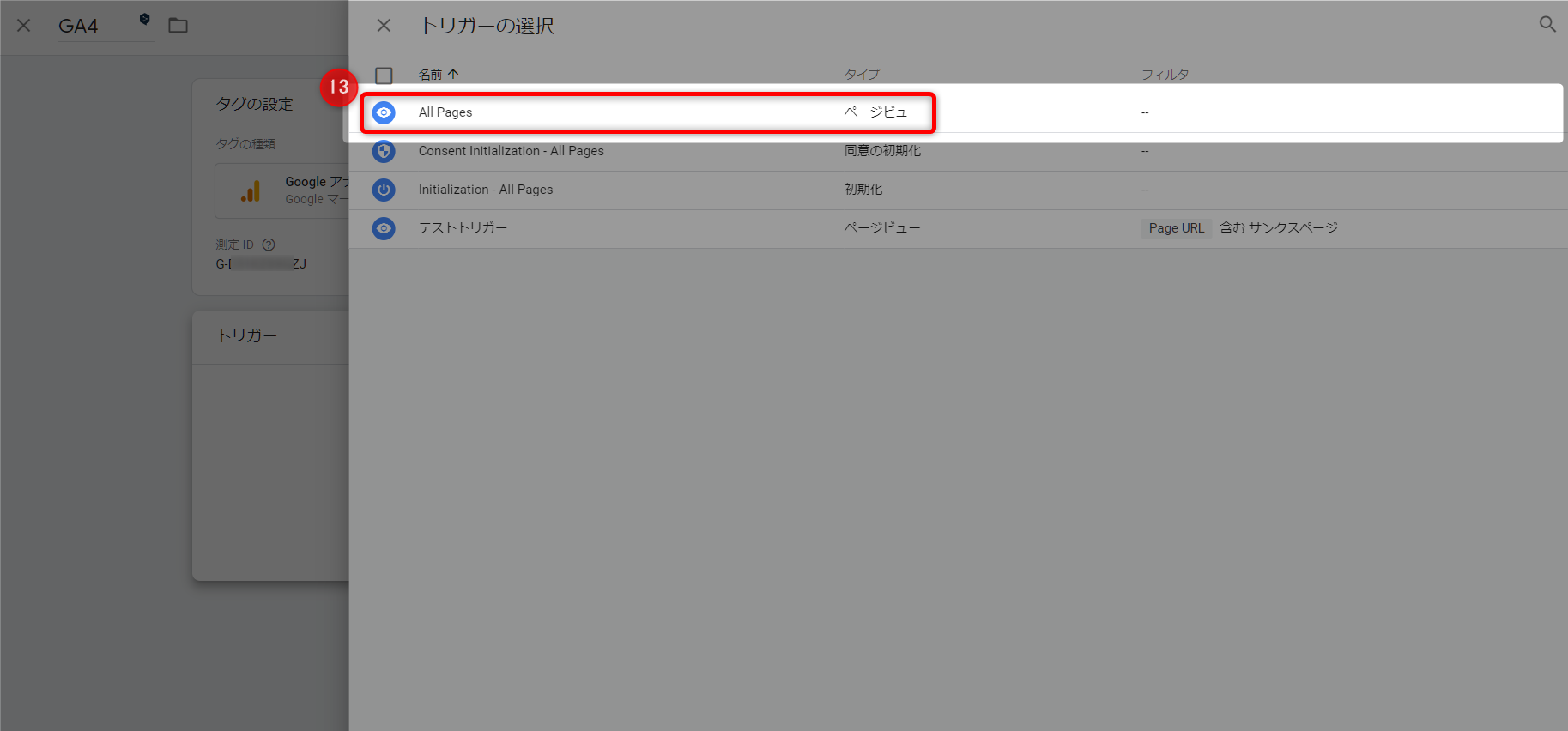
- トリガーの項目で⑫「トリガーを選択してこのタグを配信…」をクリックします。
- トリガーの選択で⑬「All Pages」を選択します。
- 設定した内容を確認し、「保存」をクリックして「公開」します。
以上で「Googleアナリティクス4(GA4)」と「Googleタグマネージャー(GTM)」の設定は完了です。
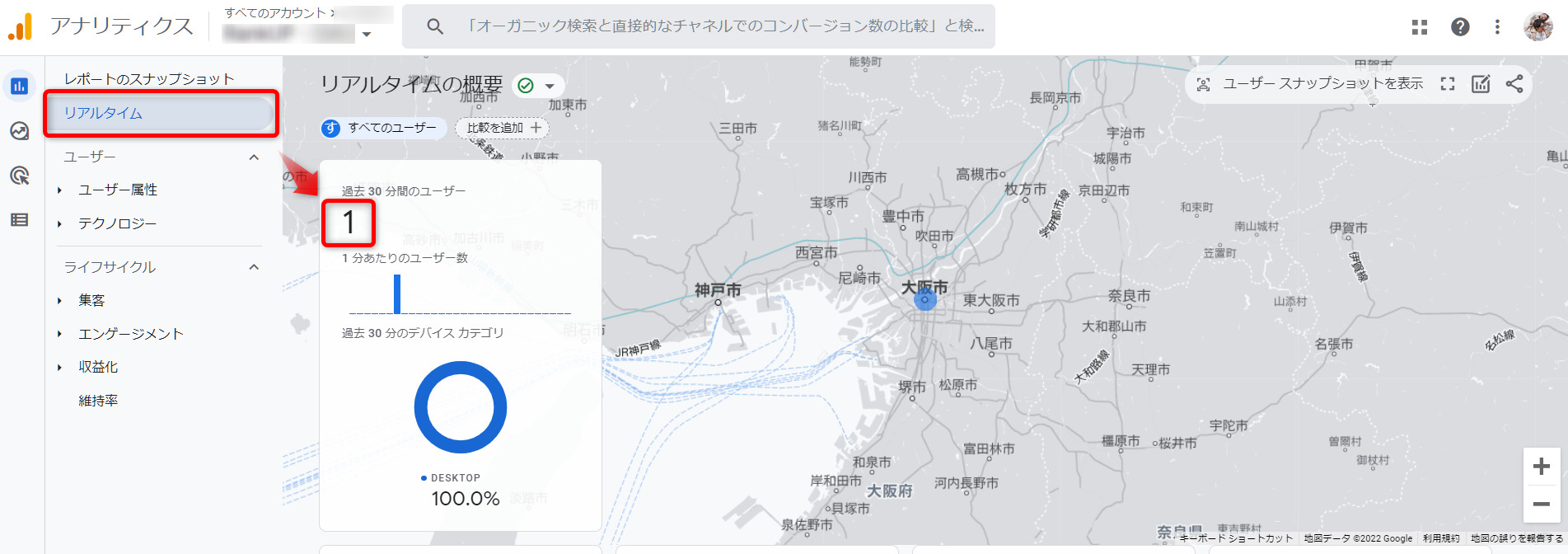
この後、一応、GA4の管理画面にアクセスしてサイドメニューから「リアルタイム」→「過去30分のユーザー数」を確認して数字が反映されていれば問題なく設定されています!
HTMLタグでGoogleアナリティクス4(GA4)を設定する

Googleタグマネージャーでアナリティクスを設定する方法でしたが、一応、補足としてHTMLタグでWordPressにGoogleアナリティクス4を設定する方法も説明しておきます。
アナリティクス4(GA4)のタグを取得する
まずはGoogleアナリティクス4にアクセスし、
- ①「管理」をクリックして→プロパティが②「名前ーGA4」になっていることを確認して③「データストリーム」をクリックします。
- Googleアナリティクス4を設定する④「Webサイト(URL)」をクリックします。
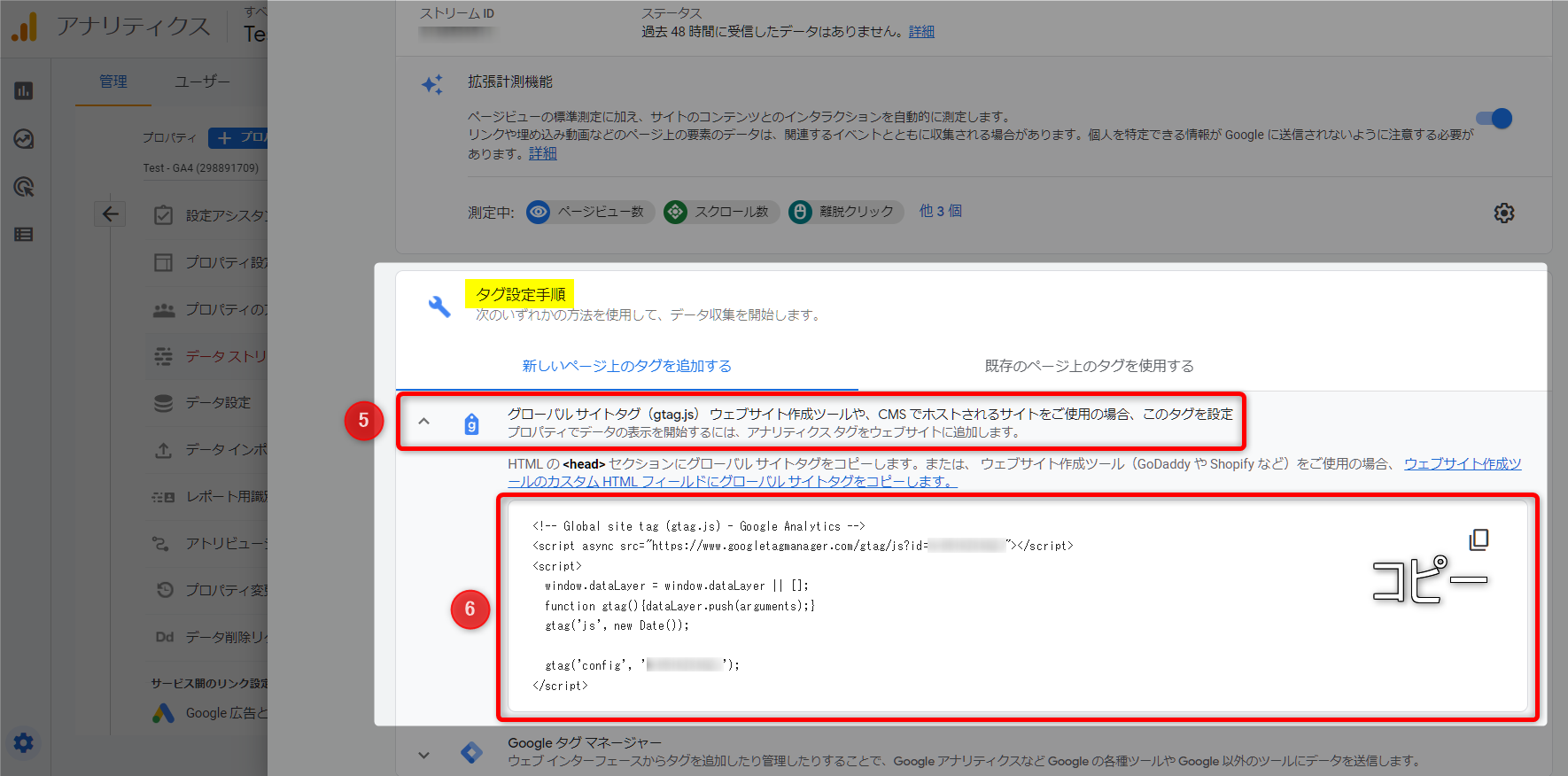
タグの設定手順の、
- ⑤「グローバルサイトタグ(gtag.js)…」をクリックすると、⑥「グローバルサイトタグ」が表示されるのでコピーしてメモしておきます。
WordPressにアナリティクス4(GA4)のタグを設置する
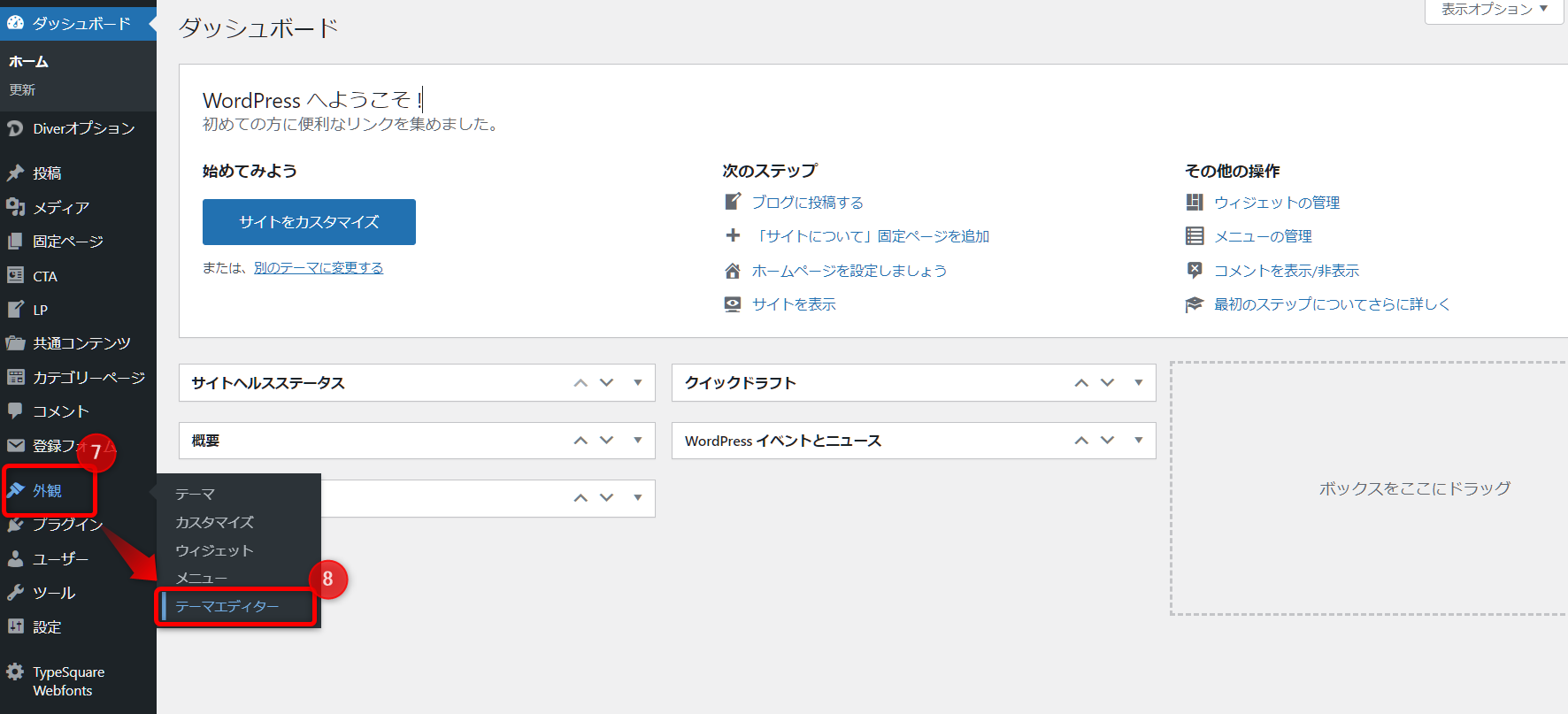
ここからは、WordPressの管理画面で設定をしていきます。
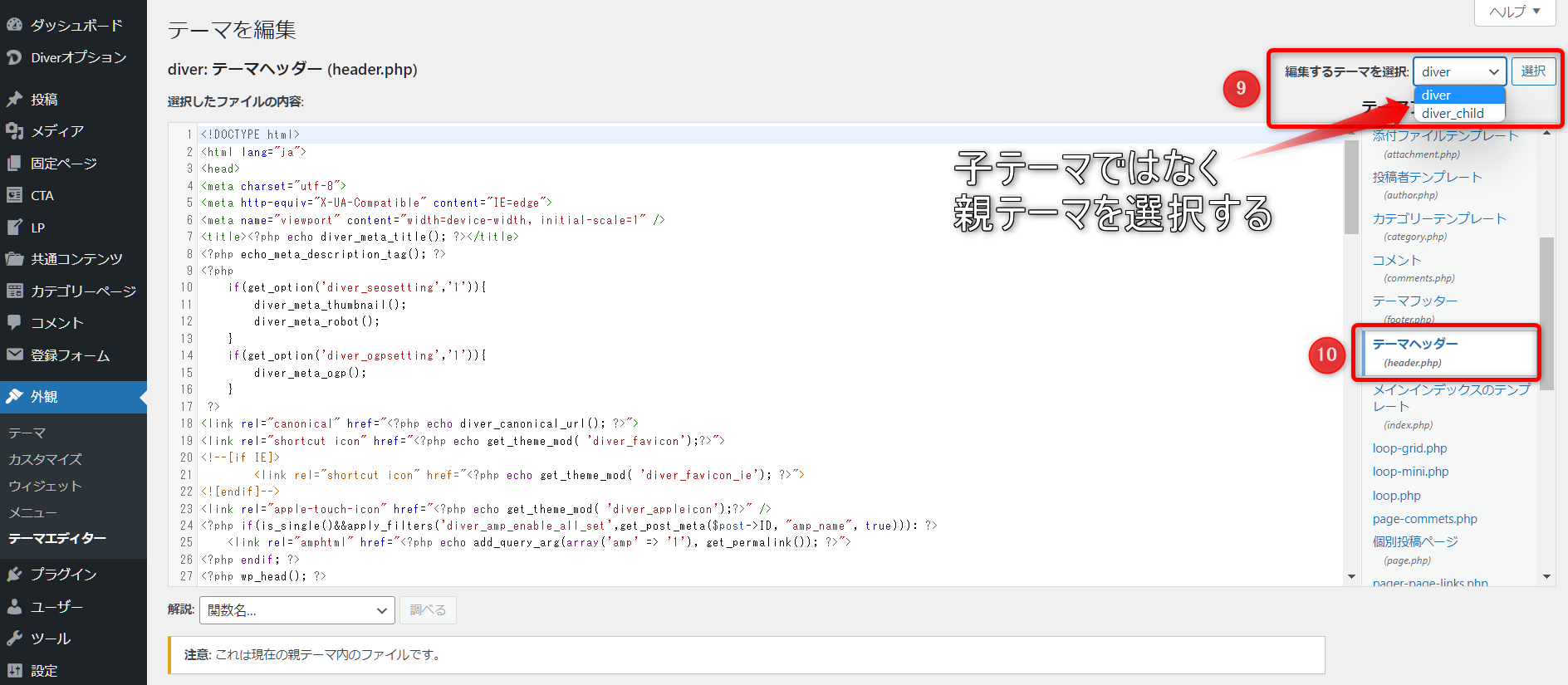
- テーマの選択で⑨「親テーマ」を選択して、⑩「テーマヘッダー」をクリックします。
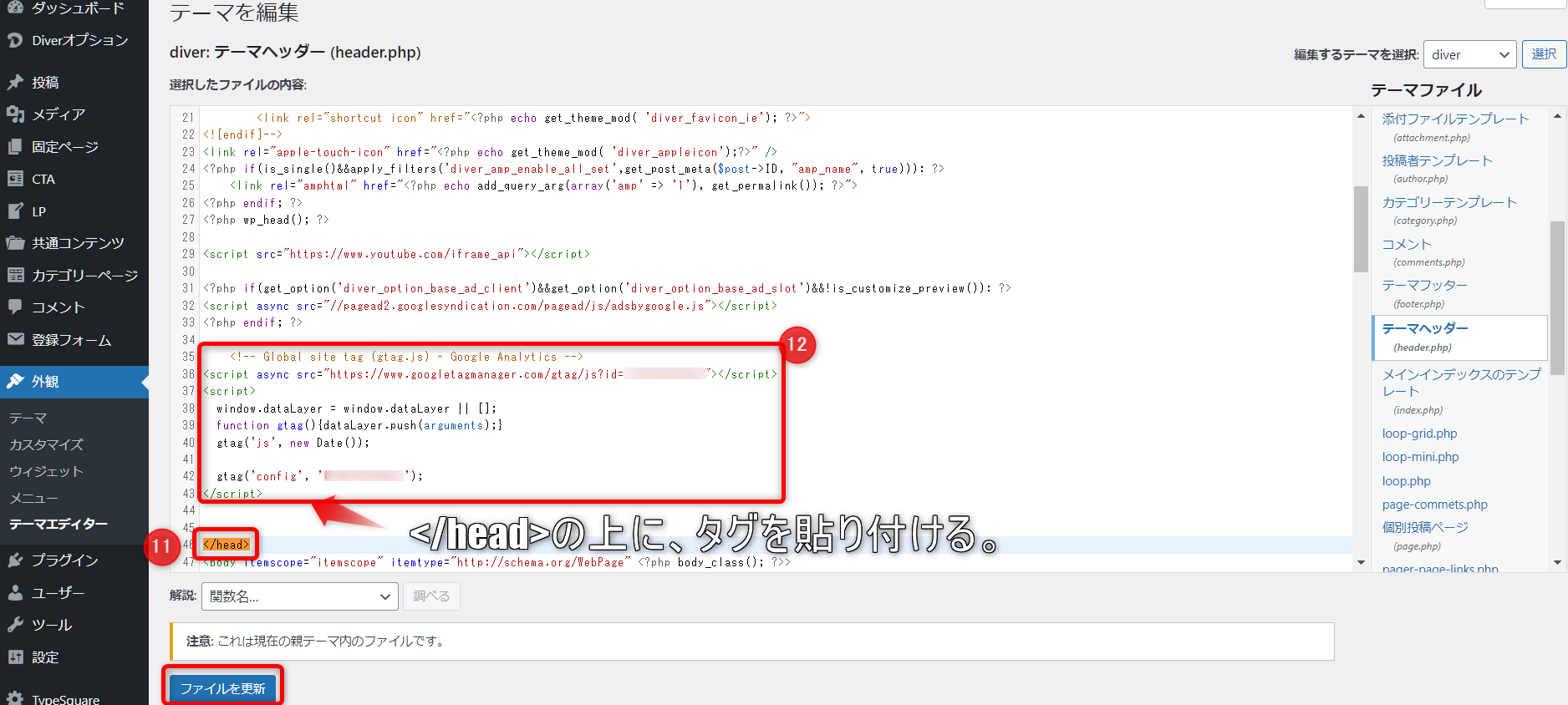
- コードの中から⑪「</head>」を探し出して、⑫</head>より上に「グローバルサイトタグ」を貼り付け、「ファイルを更新」をクリックします。
これでHTMLタグでWordPressにGoogleアナリティクス4を設置することができました。
テーマエディターのコードを触るときは、他のコードを編集しないように細心の注意を払って設定するようにしましょう。不用意に追加したり削除すると、データが壊れてしまう可能性もあります。
Googleアナリティクス4の導入方法について最後に
 今回はGoogleアナリティクス4(GA4)をGoogleタグマネージャーで設置する方法とHTMLタグで設置する方法を解説してきました。
今回はGoogleアナリティクス4(GA4)をGoogleタグマネージャーで設置する方法とHTMLタグで設置する方法を解説してきました。
初めて設定する人にとっては少し難しく感じるかもしれませんが、Webサイトを効率的に運営していくにはGoogleアナリティクスは必ず必要になるので、今のうちに設定するようにしましょう!
また、Webサイトの運営ではGoogleアナリティクスの他にも、無料ツールのGoogleサーチコンソールも導入しておくことで、より効果的に運用できるようになります!
参考:GA4のコンバージョン設定を徹底解説!確実にできる設定手順・よく起こるトラブルと対応を紹介|Strh株式会社
今回の記事が少しでも参考になったと思ったら、「いいね」で応援してもらえると嬉しいです!