Googleタグマネージャー(GTM)とは?初期設定から使い方まで解説!

Web広告のコンバージョンタグやGoogleアナリティクスなどを自サイトに設定するときには「タグ」を埋め込む必要があります。
しかし、HTMLなどの最低限の知識が必要で、初心者にとっては分かりづらい点もあると思います。
また、設定できたとしてもサイトのどのページに、どのタグを埋め込んだのかを把握しておくことも非常に大変です。
Googleタグマネージャーを使うまでは私も管理が大変でした…
そんなとき、タグの管理や設置に便利なのが「Googleタグマネージャー(GTM)」です。
Googleタグマネージャーを使うことで、管理画面上でGoogle広告やFacebook広告などのタグを一元管理することができ、新しいタグを設置するときにも簡単に設置することができます。
そこで今回は、Googleタグマネージャーの導入からGoogle広告のコンバージョンリンカー、コンバージョンタグ、リマーケティングタグの設定方法まで詳しく解説していきます。
【動画で確認】Googleタグマネージャーを理解しよう!
少しでも参考になったと思ったら、ぜひチャンネル登録をお願いします!
Googleタグマネージャー(GTM)とは?

Googleタグマネージャーは、Googleが提供している「タグ」を一元管理できるツールです。
Yahooも「Yahoo!タグマネージャー」を提供していますが、利用する場合には「Yahoo!プロモーション広告」を出稿する必要があります。ですが、GoogleタグマネージャーはGoogleアカウントを持っていれば誰でも無料で利用できる点ではハードルは低いです。
また、設定ミスなどのトラブルへの対応も簡単に修正できるので、安心して操作することができます。
私自身、元々はHTMLを利用して各ページにタグを設置していましたが、Googleタグマネージャーを使うようになってからは、Google広告もFacebook広告もブログのアクセス管理も一括管理できるようになり作業効率もアップしました。
今HTMLで設置している人でも、これからタグを設置していく人でも、Googleタグマネージャーを使って設定していくことをおすすめします。
Googleタグマネージャーを使うメリット

Googleタグマネージャーを使うメリットは
個人的にはどれもも非常にありがたいメリットなので詳しく説明します。
タグが一元管理できる
Google広告、Facebook広告などのコンバージョンの測定などを行っていると、自然とタグの数が増えてしまいます。
また、サンクスページや購入ページ毎にタグを埋め込んでいくと、どこに何のタグを埋め込んだか忘れてしまう可能性も非常に高いです。(実際、私がそうでした…笑)
しかし、Googleタグマネージャーを使うことで、管理画面上で一元管理できるので削除や編集も非常に簡単になります。
今後、Web広告などでデータ測定を行いたい場合は、今の内からGoogleタグマネージャーを導入して操作方法を慣れておく方が良いでしょう。
HTMLなどのコードを触らなくても良い
Googleタグマネージャーを導入するときに一度HTMLへ設定をしなければいけませんが、その後タグを貼り付けるときには触らなくても良いので非常に便利です。
コードを触るときは、コードを間違えて変更してしまい、サイトが消えてしまったなどのトラブルになる可能性もあるので、コードを触る回数が減らせる点は非常にありがたいです。
トラブル時の対応が簡単
Googleタグマネージャーは「バージョン」の機能があり、タグを設定して何かのミスで上手く発動しなかったとしても、以前の正しく動作していた状態にサクッと戻せるのもメリットです。
以前の状態に戻して、その後にミスを修正できるので安心して操作することができます。
ワードプレスの「リビンジョン」みたいなイメージです。
Googleタグマネージャーの導入方法

それでは、まずはGoogleタグマネージャーを自身のサイトへ導入してみましょう。
Googleタグマネージャーのアカウントを開設する
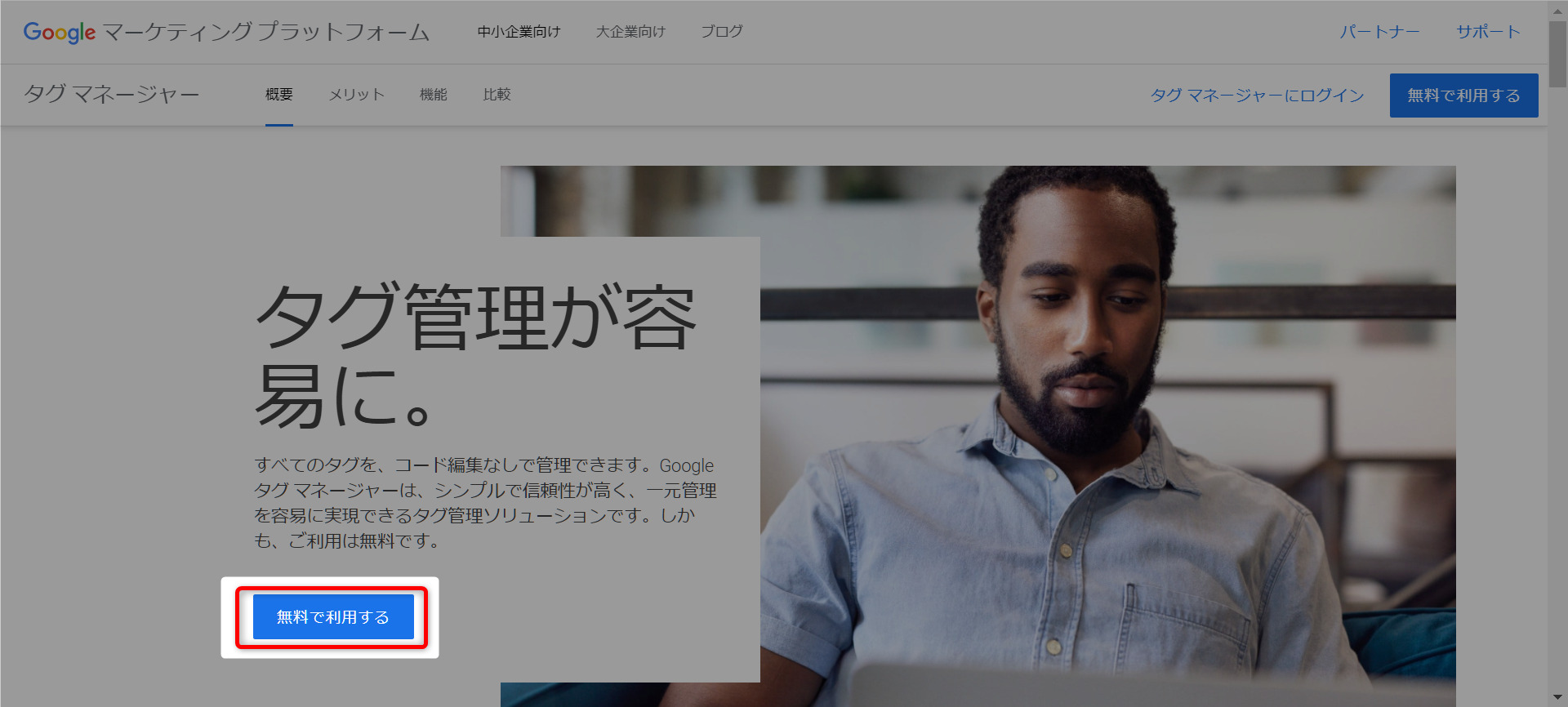
Googleタグマネージャーの公式サイトfa-external-linkへアクセスします。
- 「無料で利用する」をクリックします。
この時、Googleアカウントへのログインが求められるので、Googleアカウントを持っていない場合はそのまま作成画面へ進めるので作ってしまいましょう。
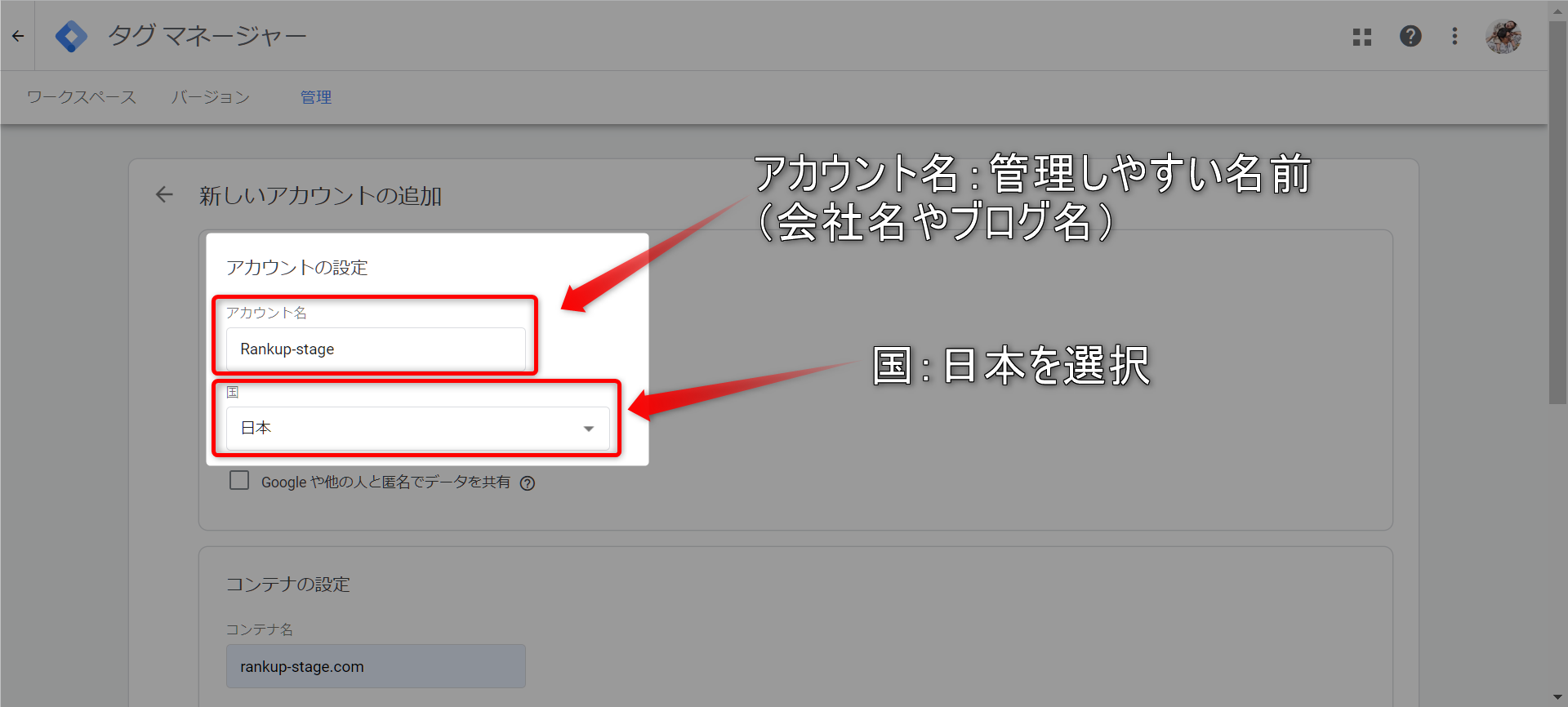
まずはGoogleタグマネージャーのアカウント作成です。
- アカウント名:管理しやすい名前を入力(会社名やブログ名)
- 国:日本を選択
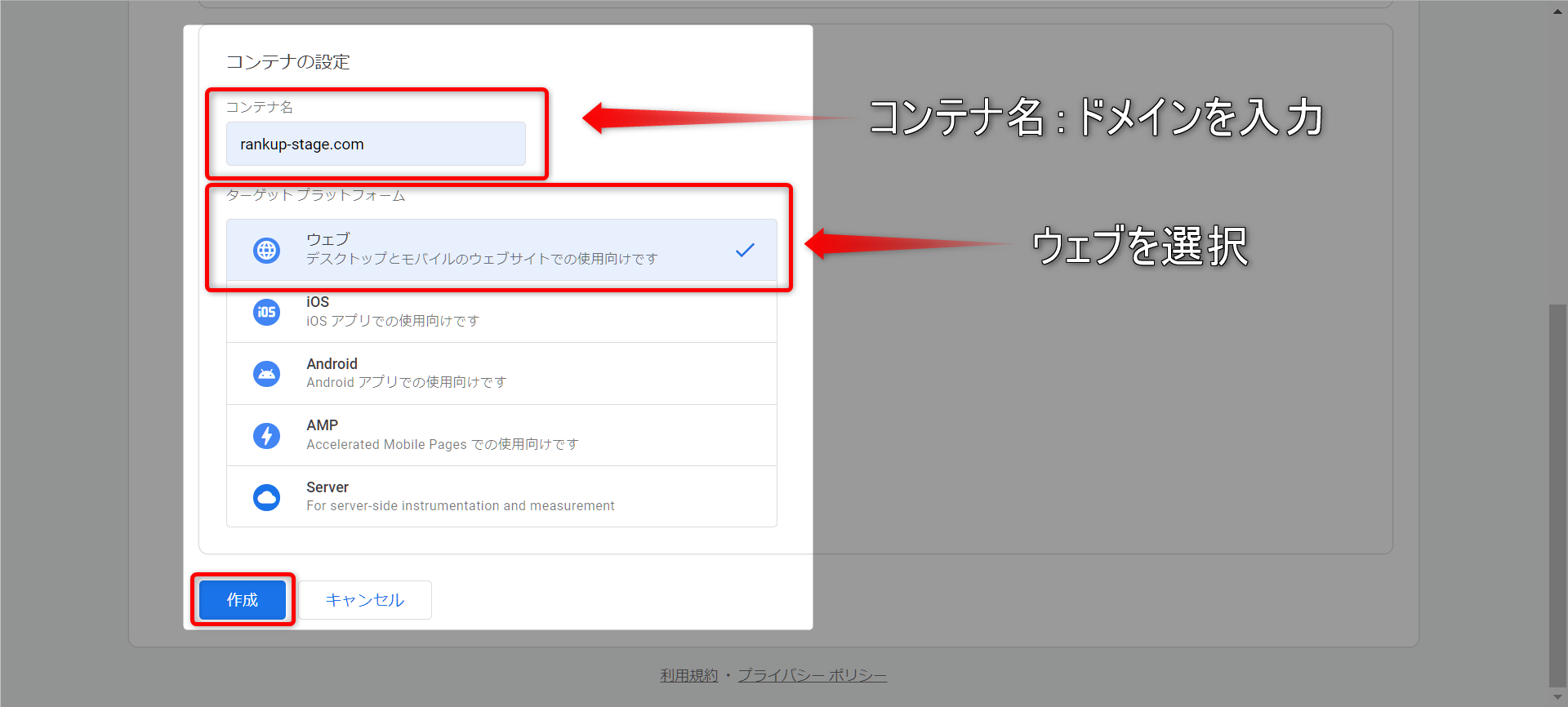
そのまま続けて、コンテナの設定です。
- コンテナ名:ドメインを入力
- ターゲットプラットフォーム:ウェブを選択
- 最後に「作成」をクリックします。
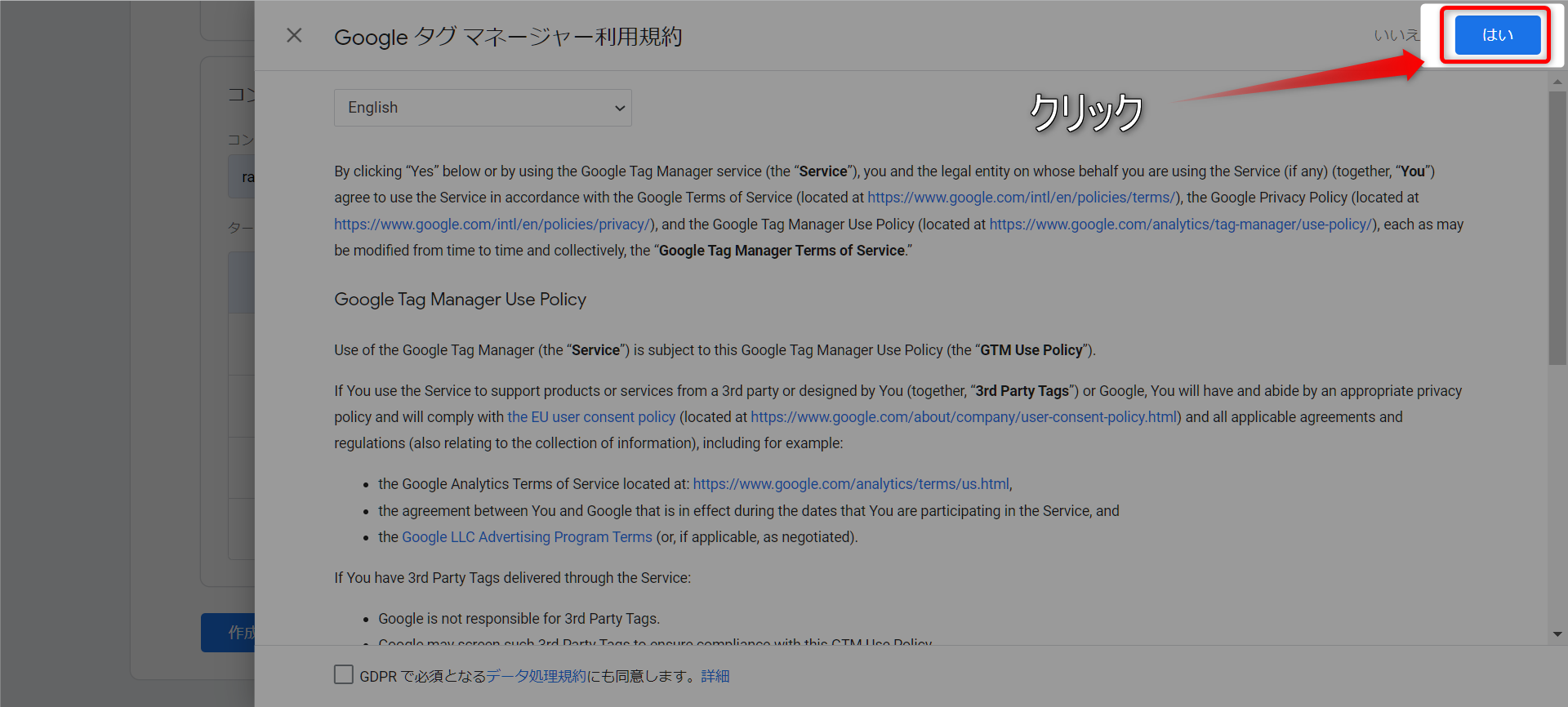
すると、利用規約が表示されるので「はい」をクリックします。
これでGoogleタグマネージャーの「アカウント」と「コンテナ」の作成は終了です。
GoogleタグマネージャーをHTMLで導入する
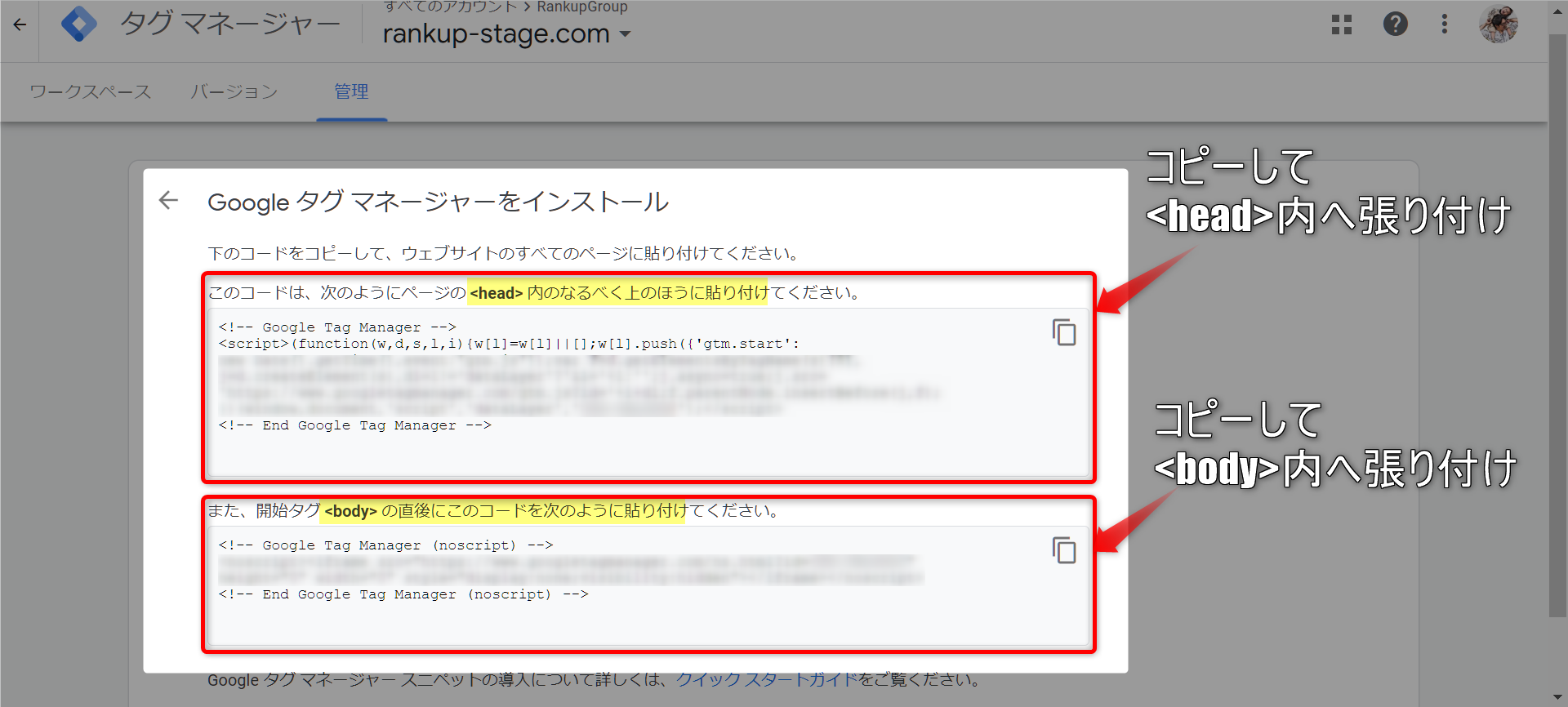
すると、Googleタグマネージャーを利用するために必要なタグが表示されます。
表示されたタグを計測するサイトのHTMLへ追加します。
画面には記載されていますが、上段のタグは「<head>のなるべく上の方に張り付け」、下段のタグは「<body>の直後に張り付け」します。
ワードプレスの場合は、ほとんどのテーマで<head>や<body>へ書き込むための項目が用意されているはずです。各テーマのサポートサイトから確認してみてください。
※<body>の直後ではなくても正常に計測はできますが、不安な場合は直後に張り付けると良いでしょう。
Googleタグマネージャーをプラグインで導入する
WordPressを使っている場合で、HTMLを触って導入するのが難しい人は、プラグインを使って導入してみましょう。
- ①Google Tag Manager for WordPress
→Googleタグマネージャーだけを設定したい場合はこのプラグイン - ②Google Site Kit
→GoogleアナリティクスやSearchConsole、アドセンス、PageSpeed Insightsなども一緒に管理したい場合はこのプラグイ
どちらかのプラグインを使うことで簡単にGoogleタグマネージャーを導入することができるので、HTMLタグの設定が難しい場合はプラグインで導入していきましょう。
どちらのプラグインに関しても、こちらの記事で導入方法から設定方法まで詳しく解説しています!
ここまででGoogleタグマネージャーの導入は完了です。
では次にGoogleタグマネージャーを使って、Google広告で必要な「コンバージョンリンカータグ」「リマーケティングタグ」「コンバージョンタグ」の設定をしてみましょう。
Googleタグマネージャーで各種タグを設置する方法
Googleタグマネージャーを使って
- コンバージョンリンカー(Google広告)
- リマーケティングタグ(Google広告)
- コンバージョンタグ(Google広告)
- Facebookピクセル(Facebook広告)
- Twitterピクセル(Twitter広告)
- GA4(Googleアナリティクス4)
を設置する方法について詳しく説明していきます。
ちなみに、Google広告の場合は全体のスタートアップマニュアルもあるので参考にして下さいね。
→Google広告の始め方!初心者必見スタートアップ完全マニュアル!
それでは設定方法を一つずつ説明していきます!
Googleタグマネージャーの「コンバージョンリンカータグ」設定方法

コンバージョンリンカーを設置する目的を簡単に説明すると「ITPに対応するため」なのですが、詳しく説明しているとCookieについてかなり長くなってしまうので今回は割愛します。
それでは早速コンバージョンリンカータグを設定していきます。
Googleタグマネージャーの管理画面から
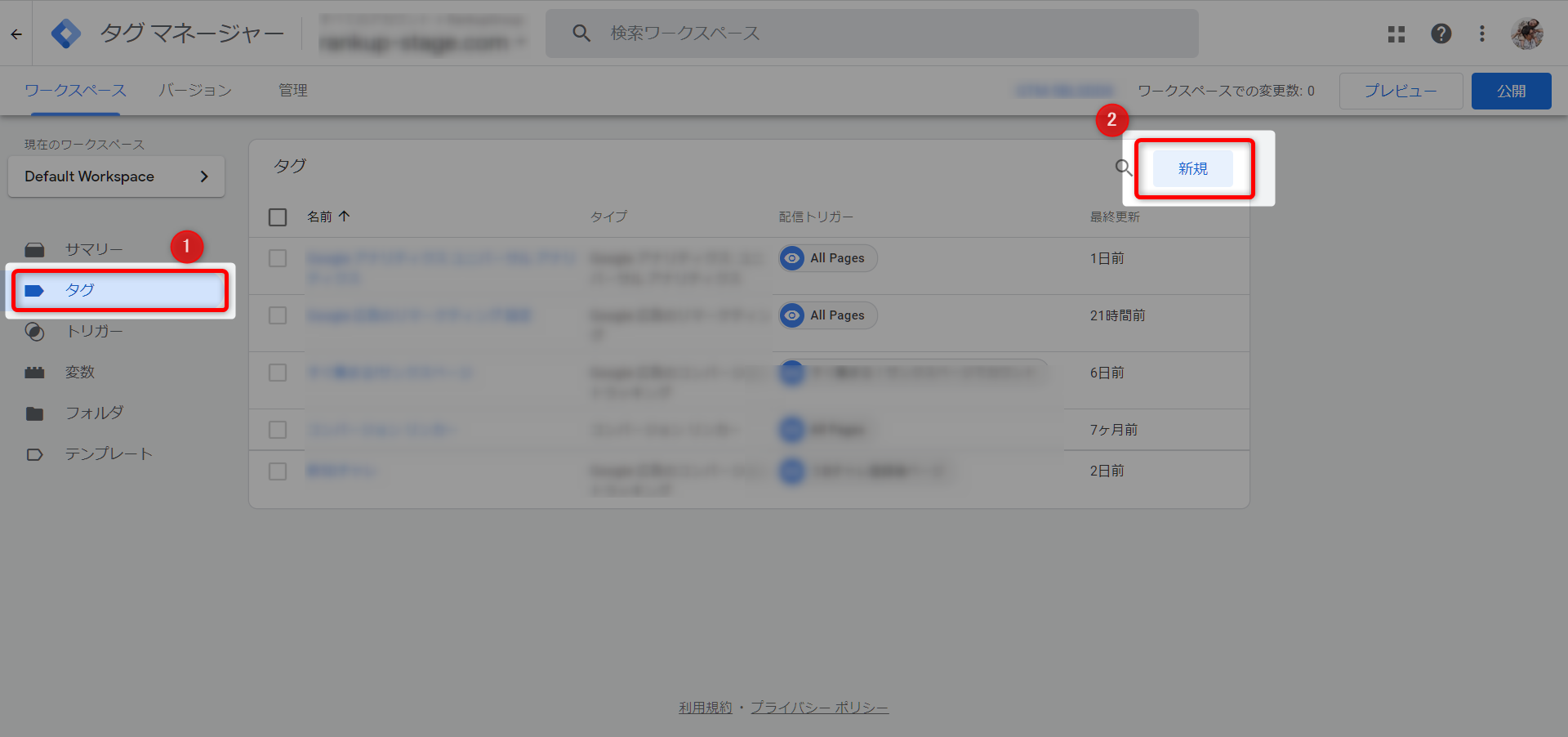
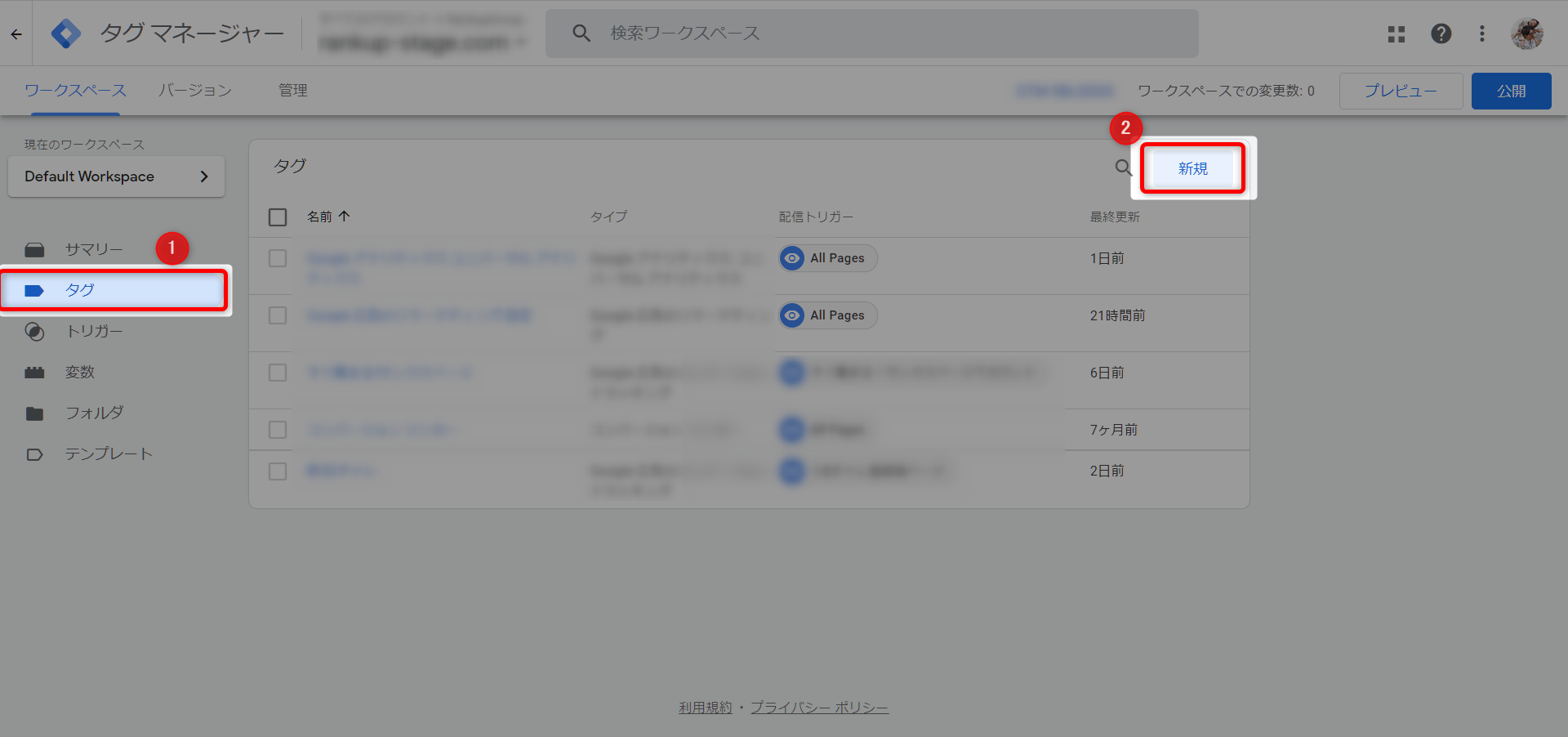
- ①「タグ」をクリック
- ②「新規」をクリック
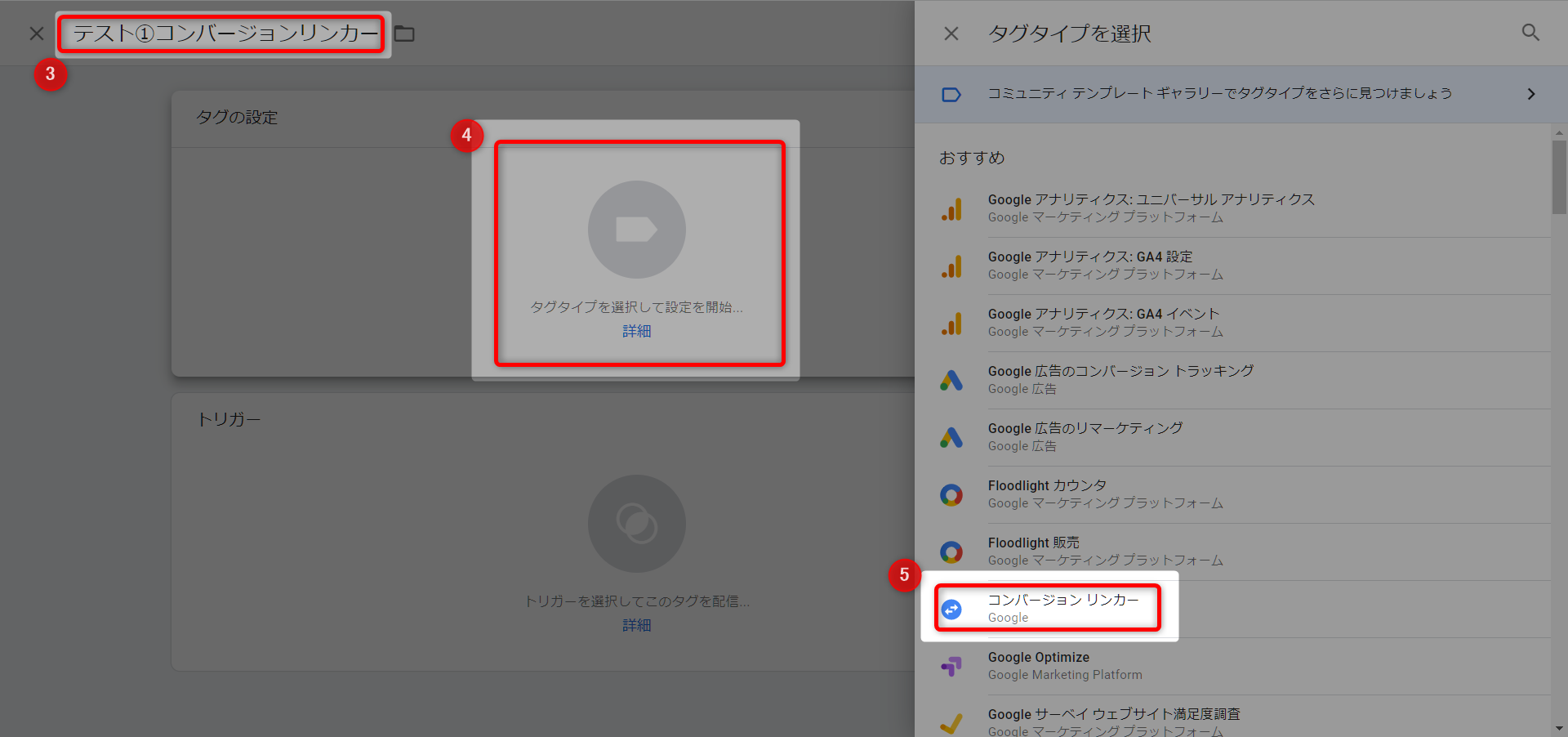
- ③タグの「名前」を自分の管理しやすい名前に設定
- ④赤枠内「タグタイプを選択して…」をクリック
- ⑤「コンバージョンリンカー」をクリック
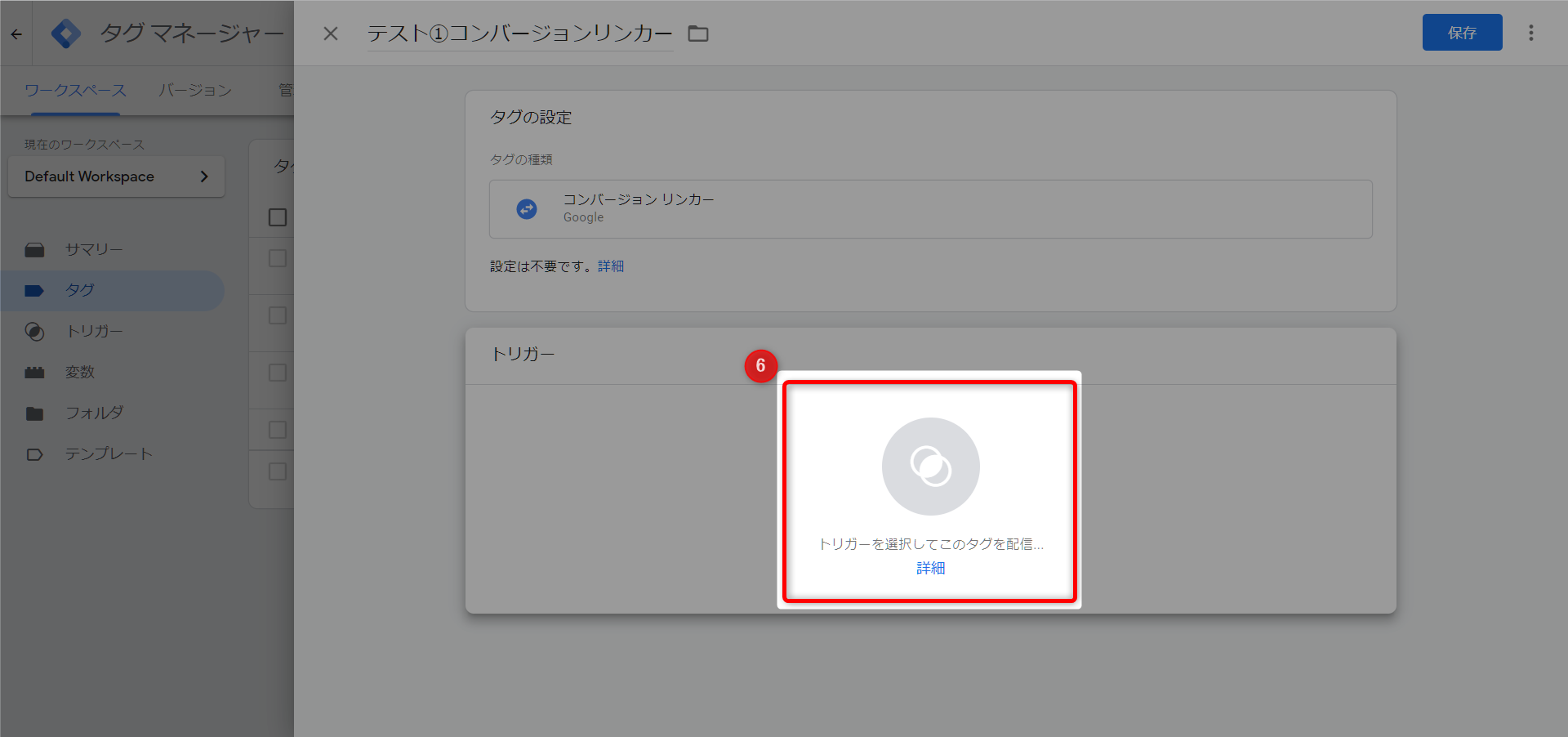
- ⑥赤枠内「トリガーを選択して…」をクリック
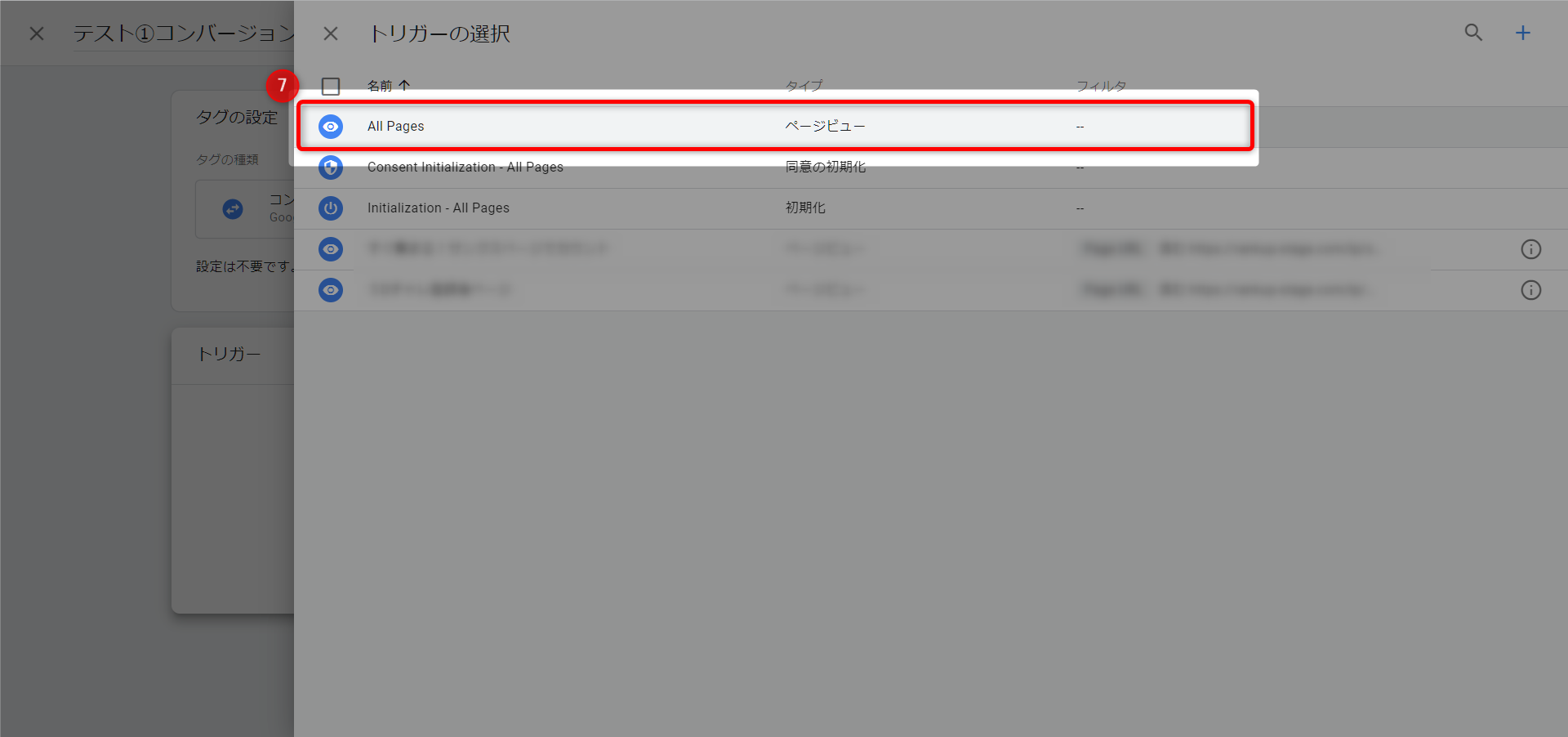
- ⑦トリガーで「All Pages」を選択
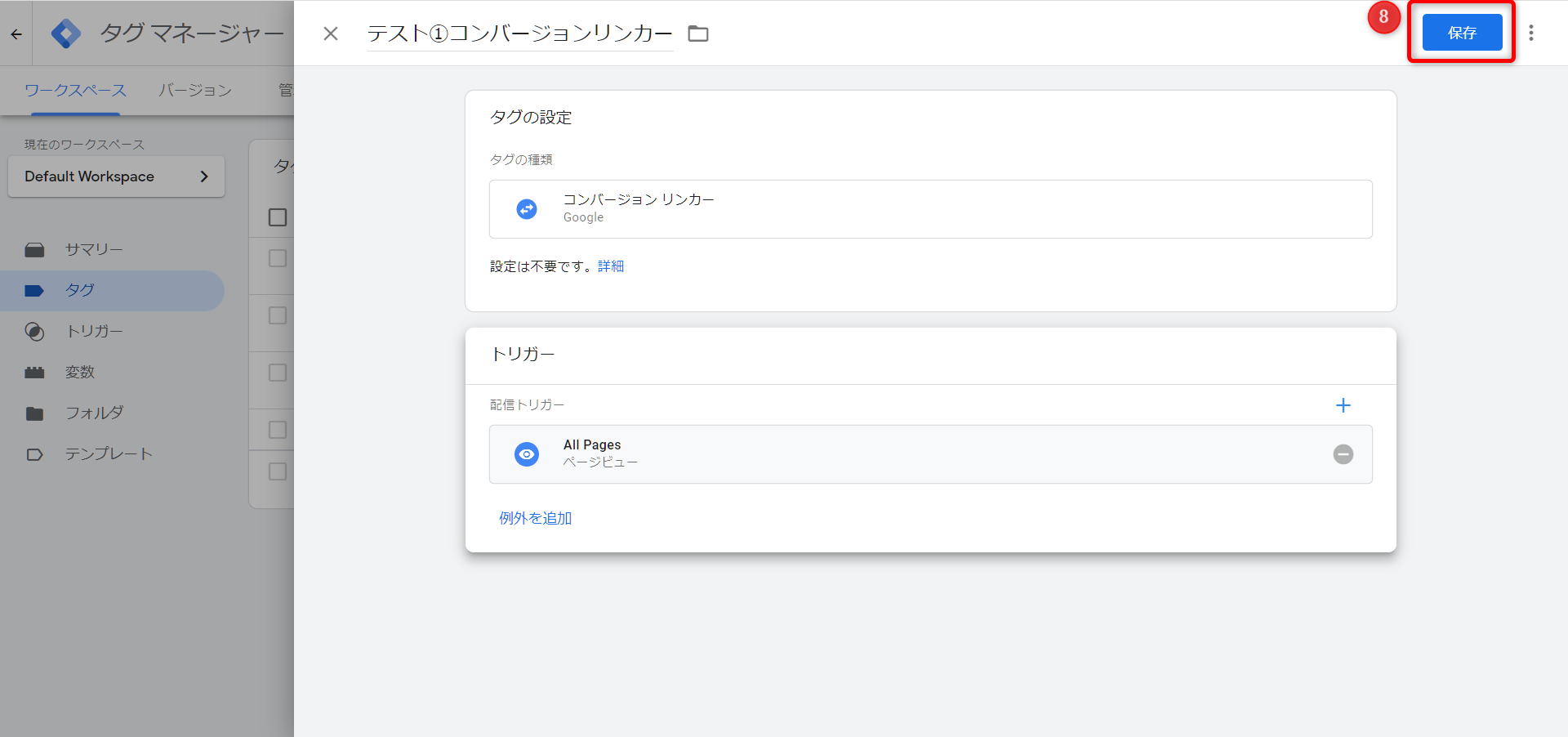
- ⑧下記画面で「保存」をクリック
これでコンバージョンリンカーの設定は完了です。
■Googleタグマネージャーヘルプ:コンバージョンリンカーfa-external-link
Googleタグマネージャーで「リマーケティングタグ」を設置する方法

次は「リマーケティングタグ」の設置方法について解説していきます。
Googleタグマネージャーの管理画面から
- ①「タグ」をクリック
- ②「新規」をクリック
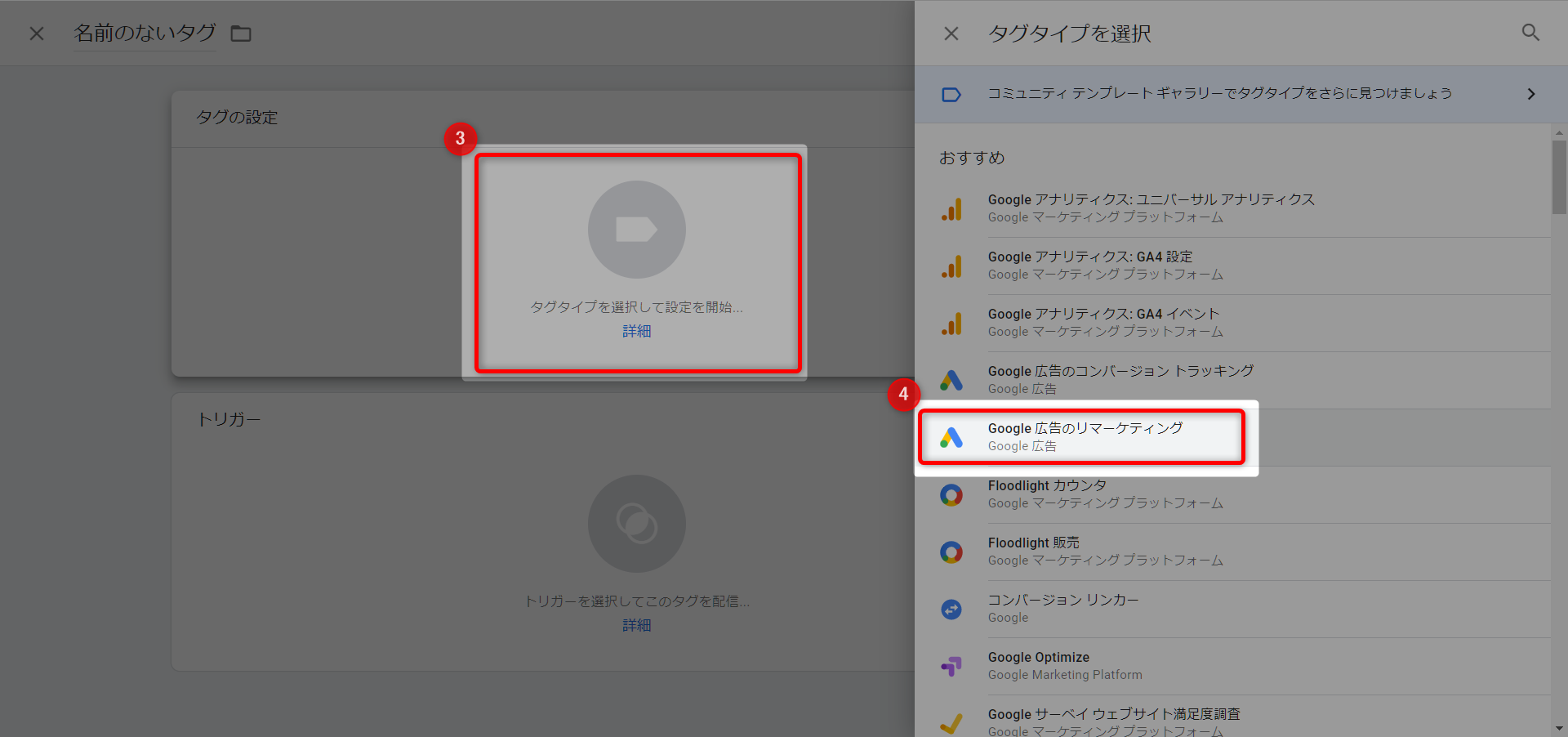
- ③赤枠内の「タブタイプを選択して…」をクリック
- ④「Google広告のリマーケティングタグ」をクリック
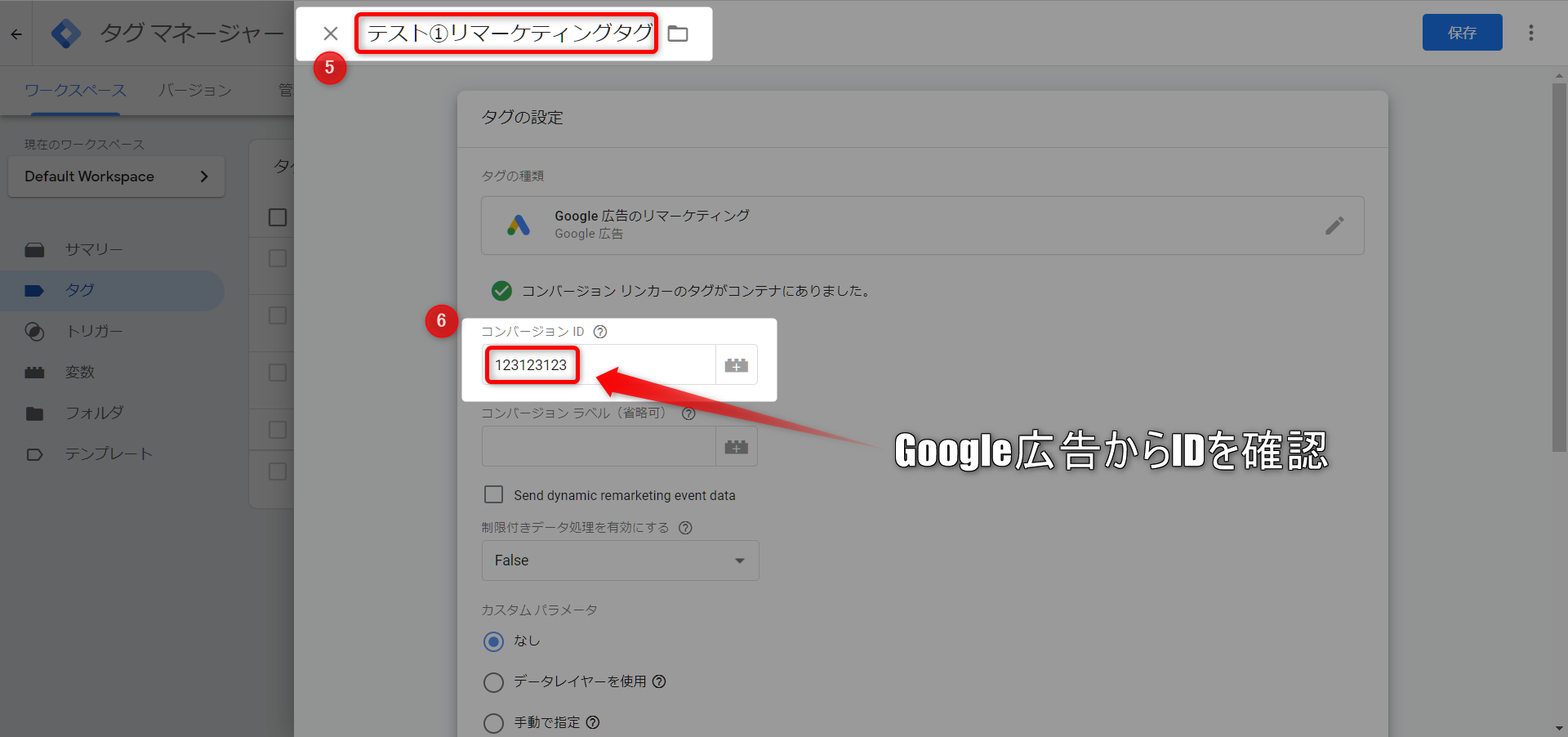
- ⑤タグの「名前」を自分の管理しやすい名前に設定
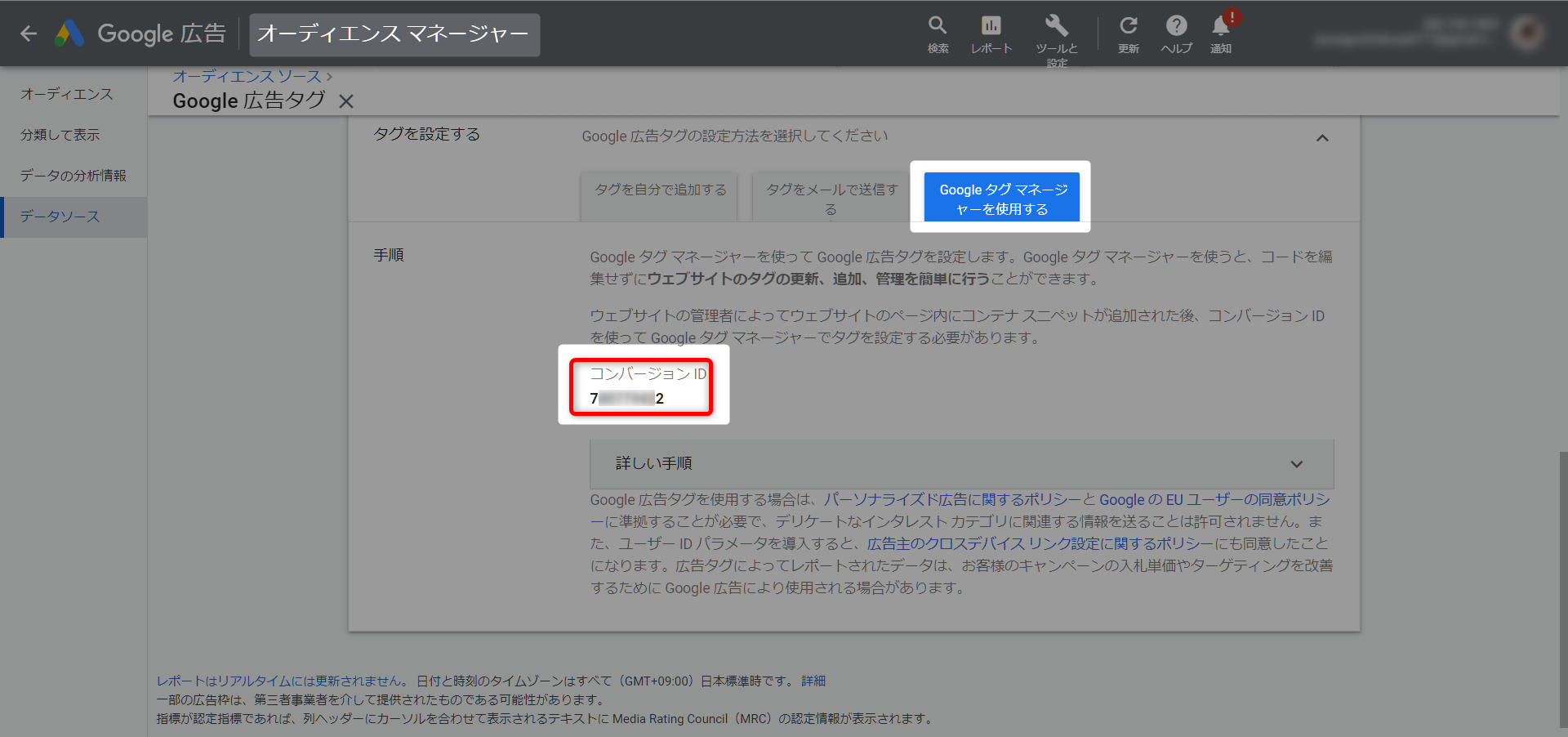
- ⑥「コンバージョンID」を入力
※コンバージョンIDはGoogke広告の「オーディエンスマネージャー」から確認します。

コンバージョンIDを探す詳しい方法は、Google広告リマーケティングタグの設定方法の記事で確認してください。
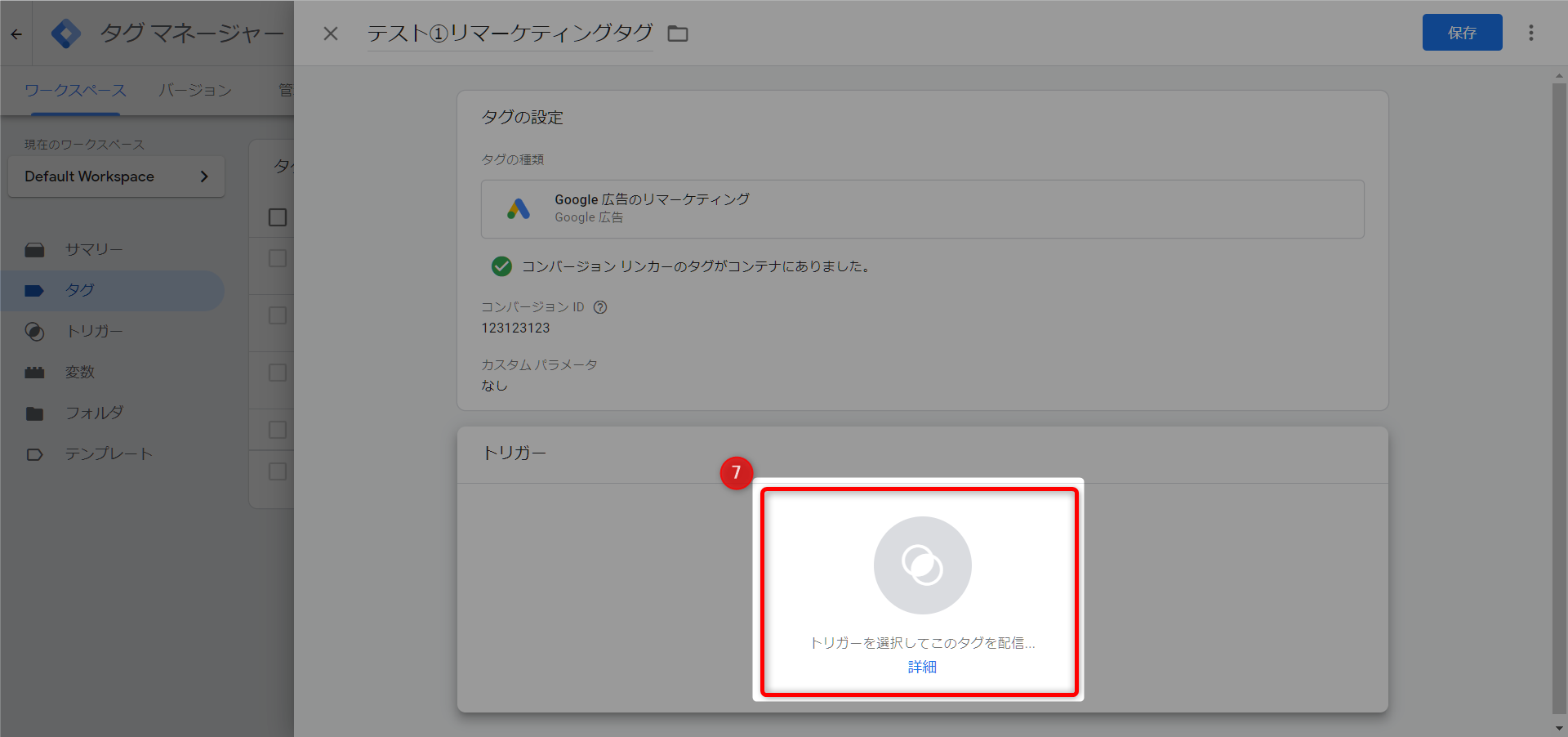
- ⑦赤枠の「トリガーを選択して…」をクリック
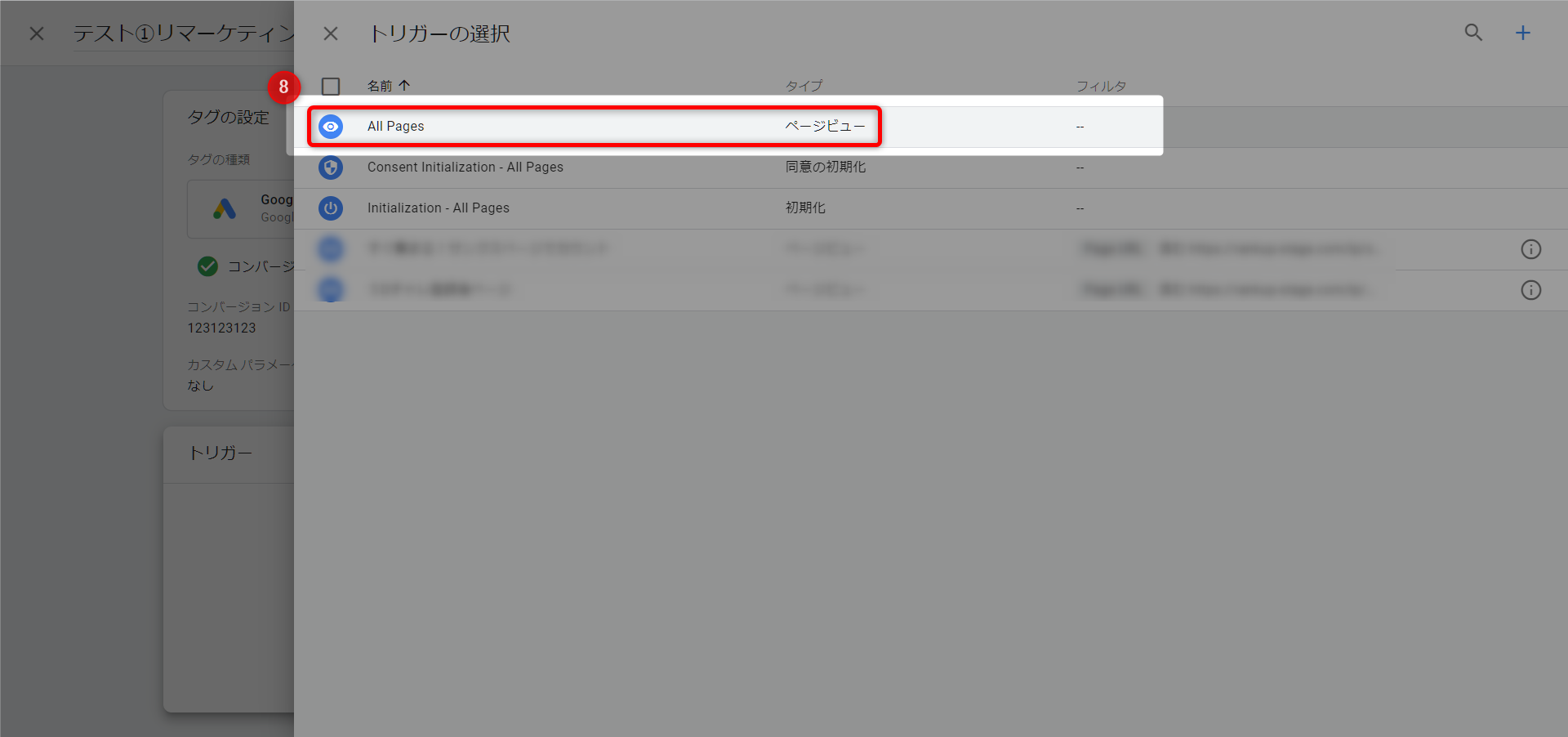
- ⑧トリガーは「All Pages」を選択
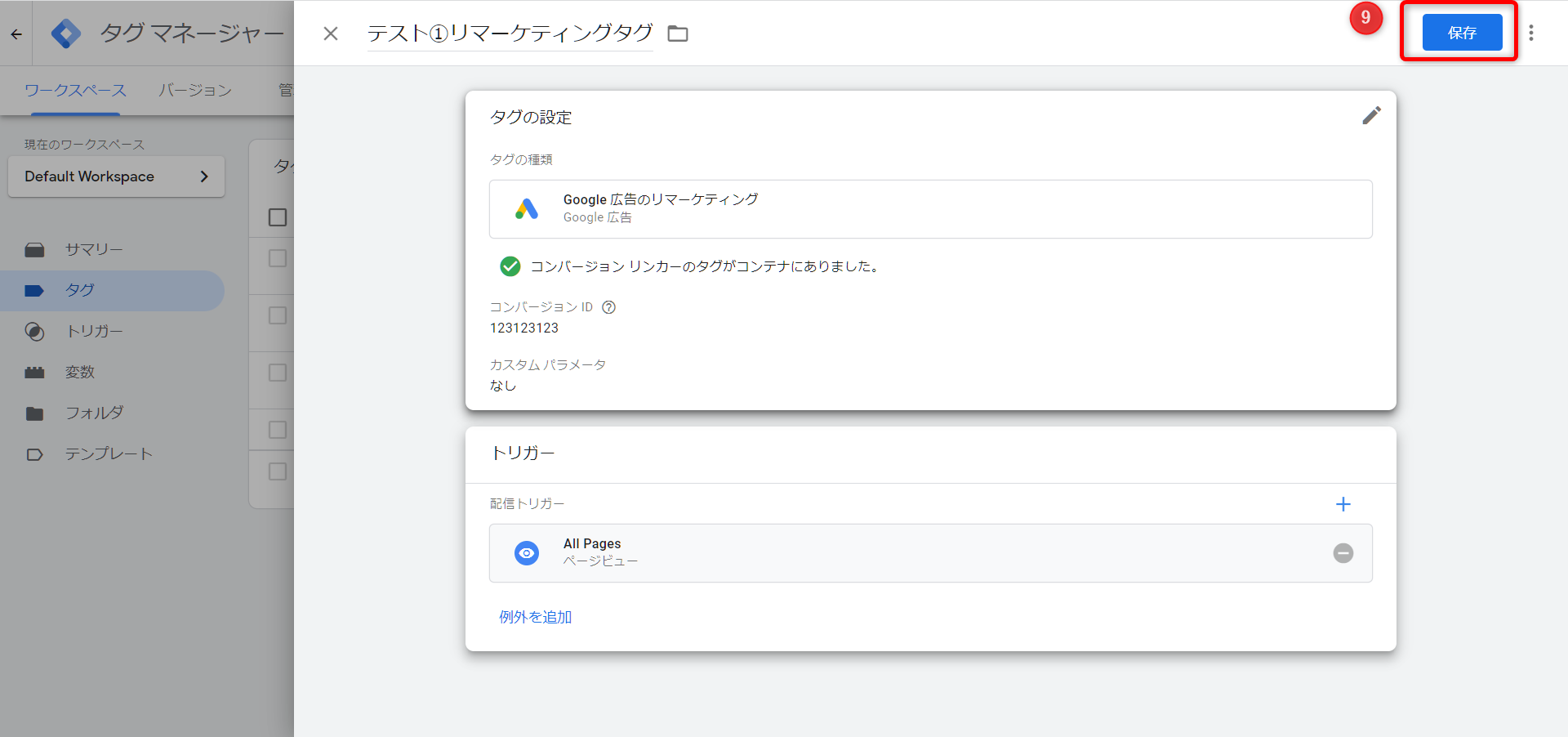
- ⑨「保存」をクリック
これでリマーケティングタグの設置は完了です。
リマーケティングタグを設置して数日後に、Google広告の管理画面でオーディエンスリストが増えているかを確認してみましょう。
Googleタグマネージャーヘルプ:リマーケティングfa-external-link
Googleタグマネージャーで「コンバージョンタグ」を設置する方法

次は「コンバージョンタグ」の設置方法について解説していきます。
コンバージョンタグはランディングページなどから「サンクスページ」や「購入ページ」にアクセスがあった場合に発動するように設定します。
そのため、「タグとトリガー」2つを設定するので、先にトリガーの設定をしていきます。
■コンバージョンのトリガーを設定する
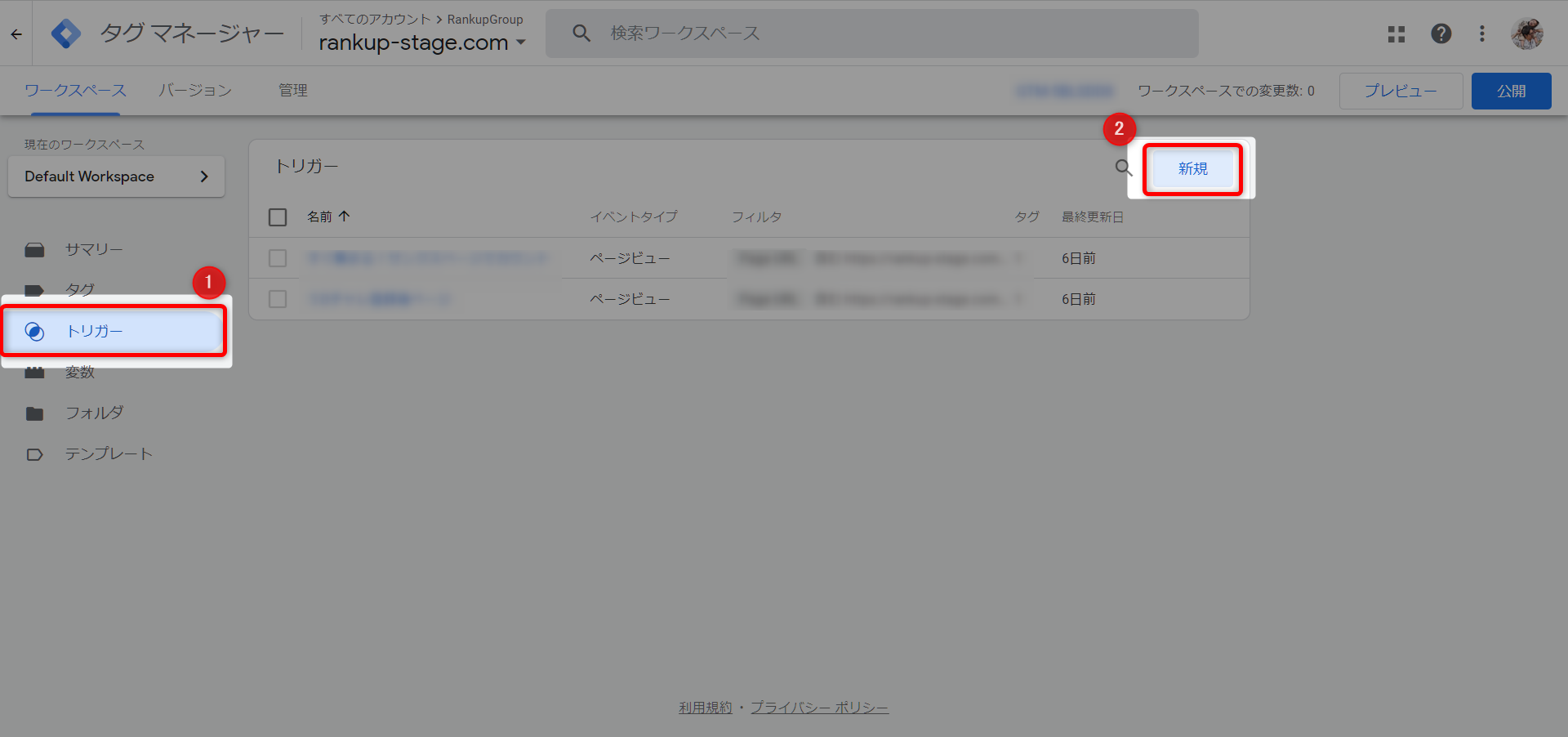
- ①「トリガー」をクリック
- ②「新規」をクリック
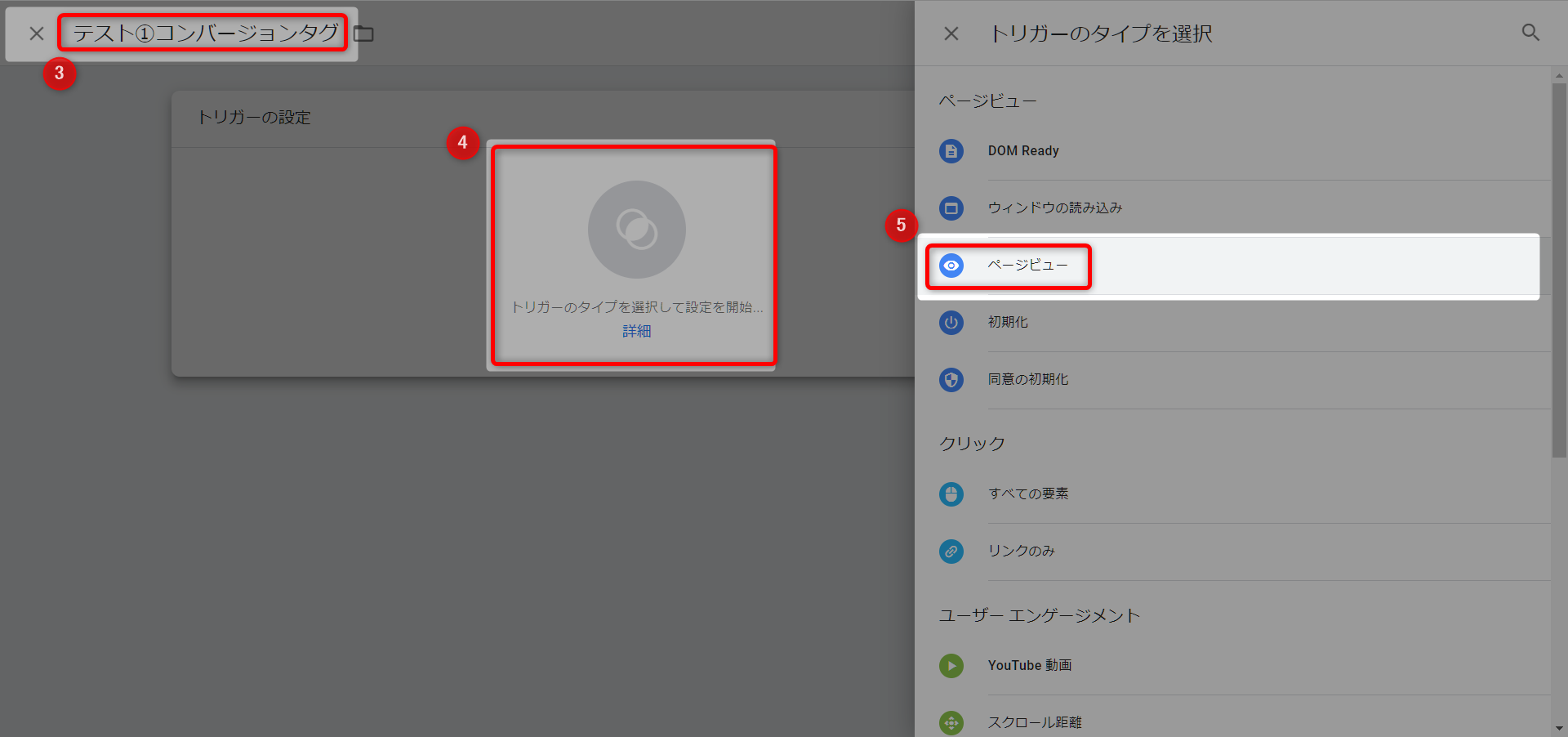
- ③トリガーの「名前」を自分の管理しやすい名前に設定
- ④赤枠の「トリガーのタイプを選択…」をクリック
- ⑤トリガーのタイプで「ページビュー」を選択
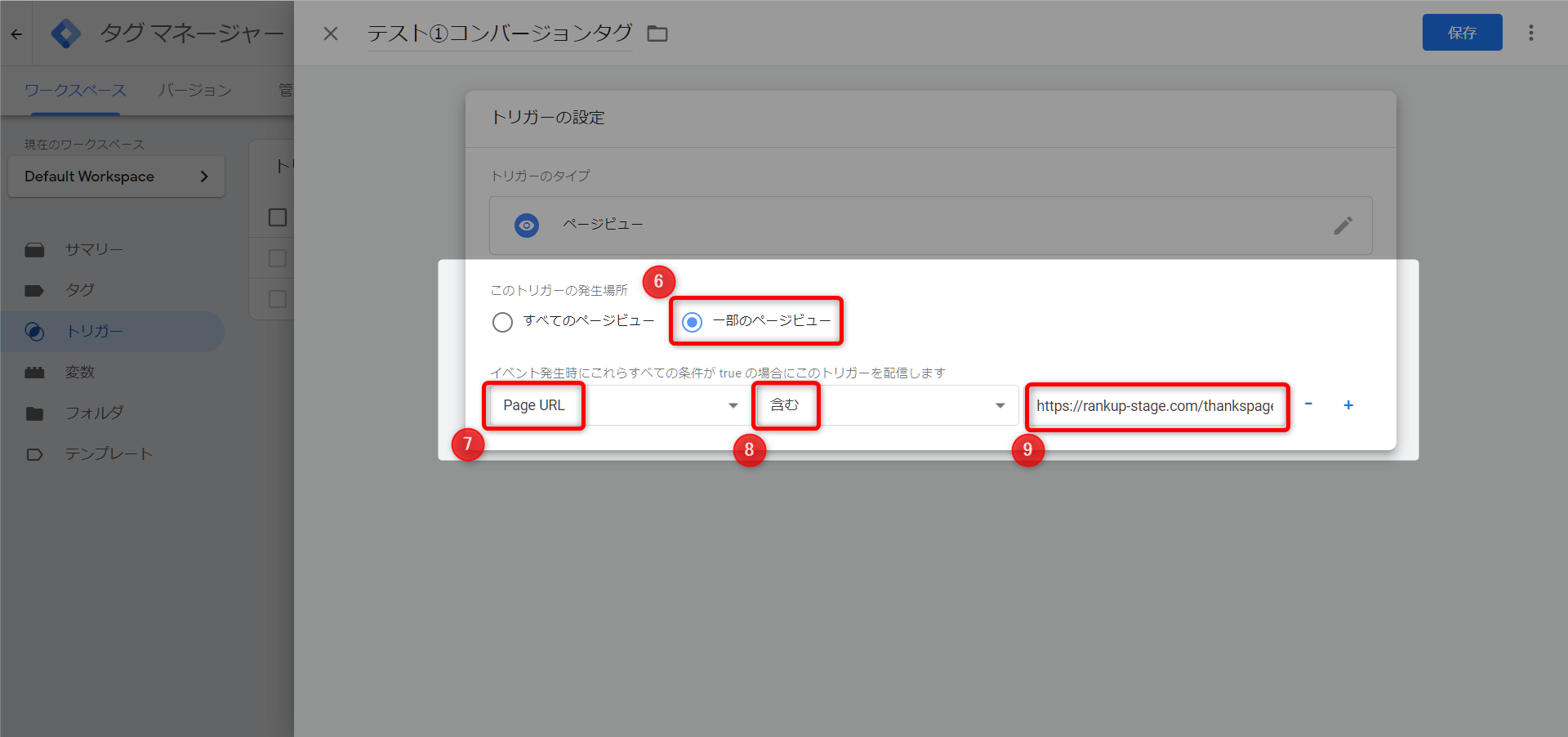
- ⑥「一部のページビュー」を選択
- ⑦「Page URL」を選択
- ⑧「含む」を選択
- ⑨「サンクスページのURL」を入力
- 最後に右上の「保存」をクリック
これでトリガーの設定は完了です。
上記画像の設定では、「入力したURLを含むページにアクセスがあった場合トリガーが発動する設定」になりました。
⑦、⑧、⑨の設定内容を変えることで、好きなトリガーを作ることができます。
次に「タグ」の設定をしていきます。
■コンバージョンのタグを設定する
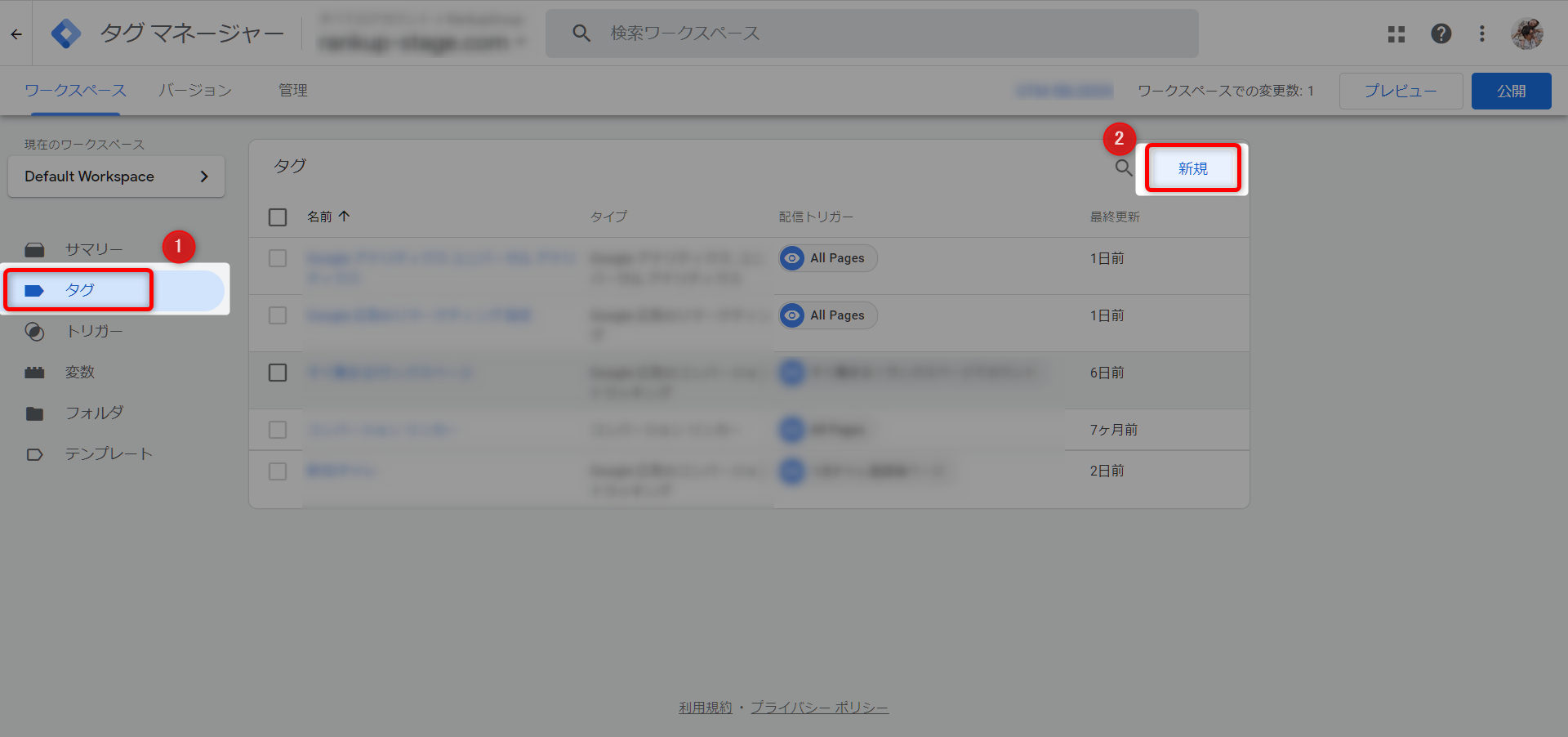
- ①「タグ」をクリック
- ②「新規」をクリック
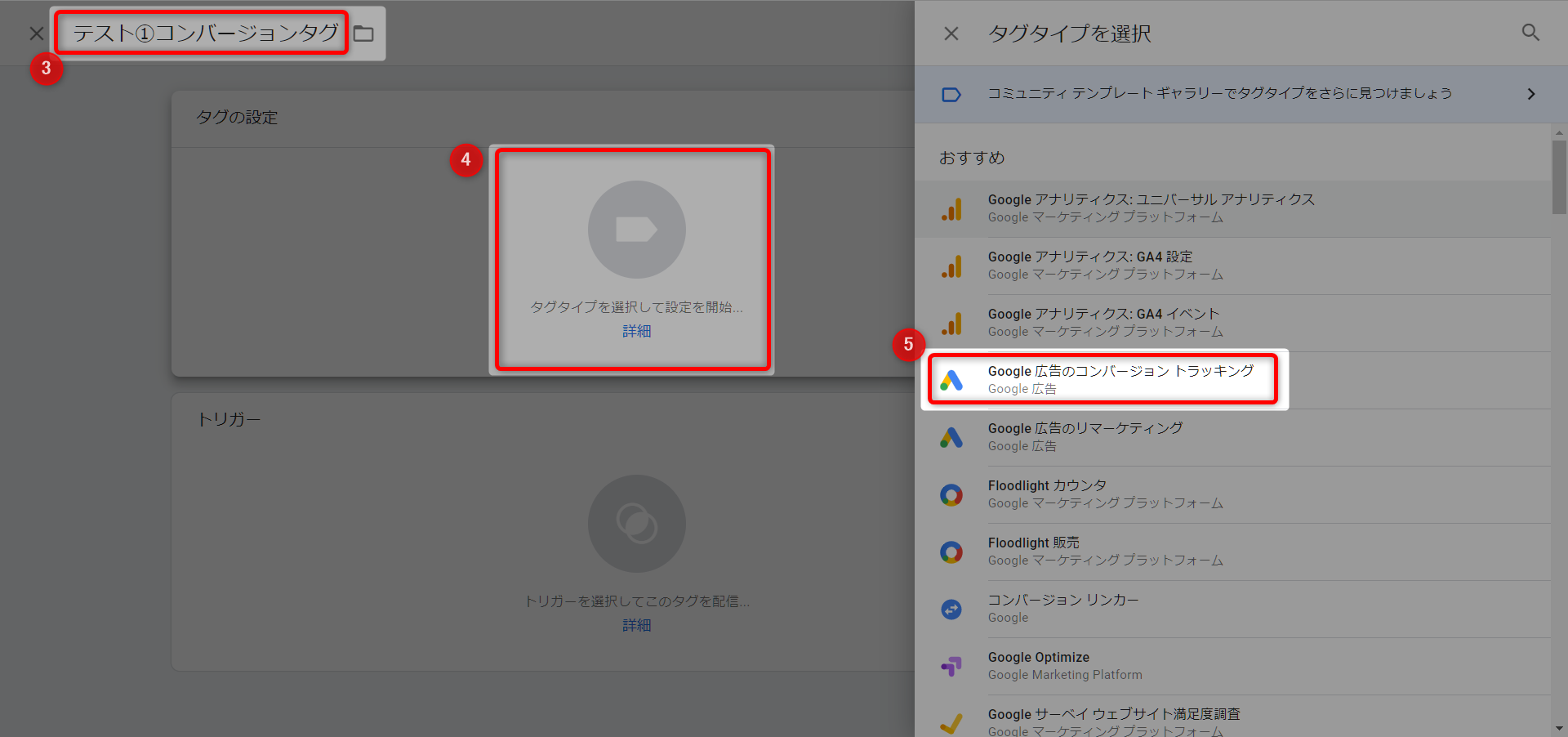
- ③タグの「名前」を自分の管理しやすい名前に設定
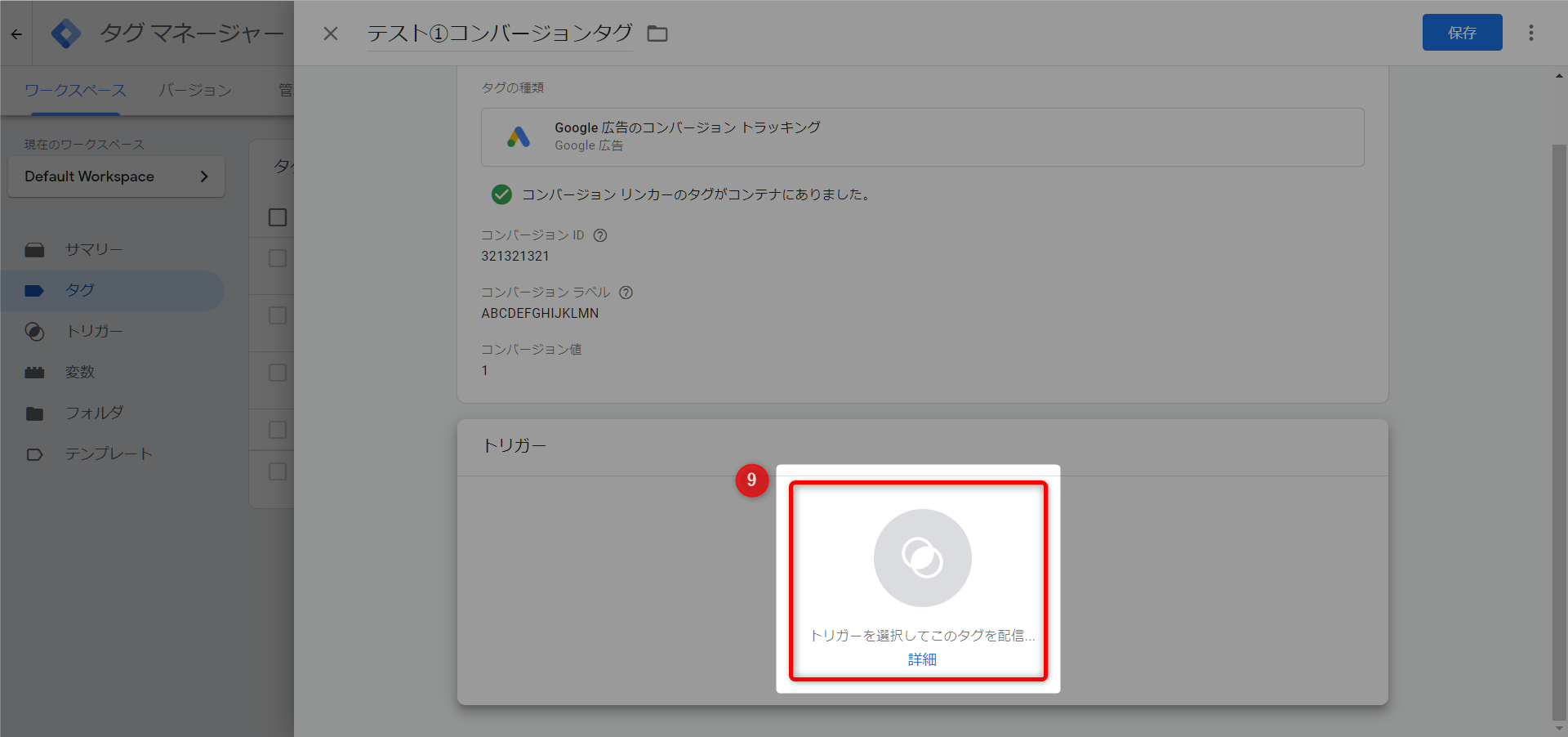
- ④赤枠の「タグを選択して…」をクリック
- ⑤タグタイプは「Google広告のコンバージョントラッキング」を選択
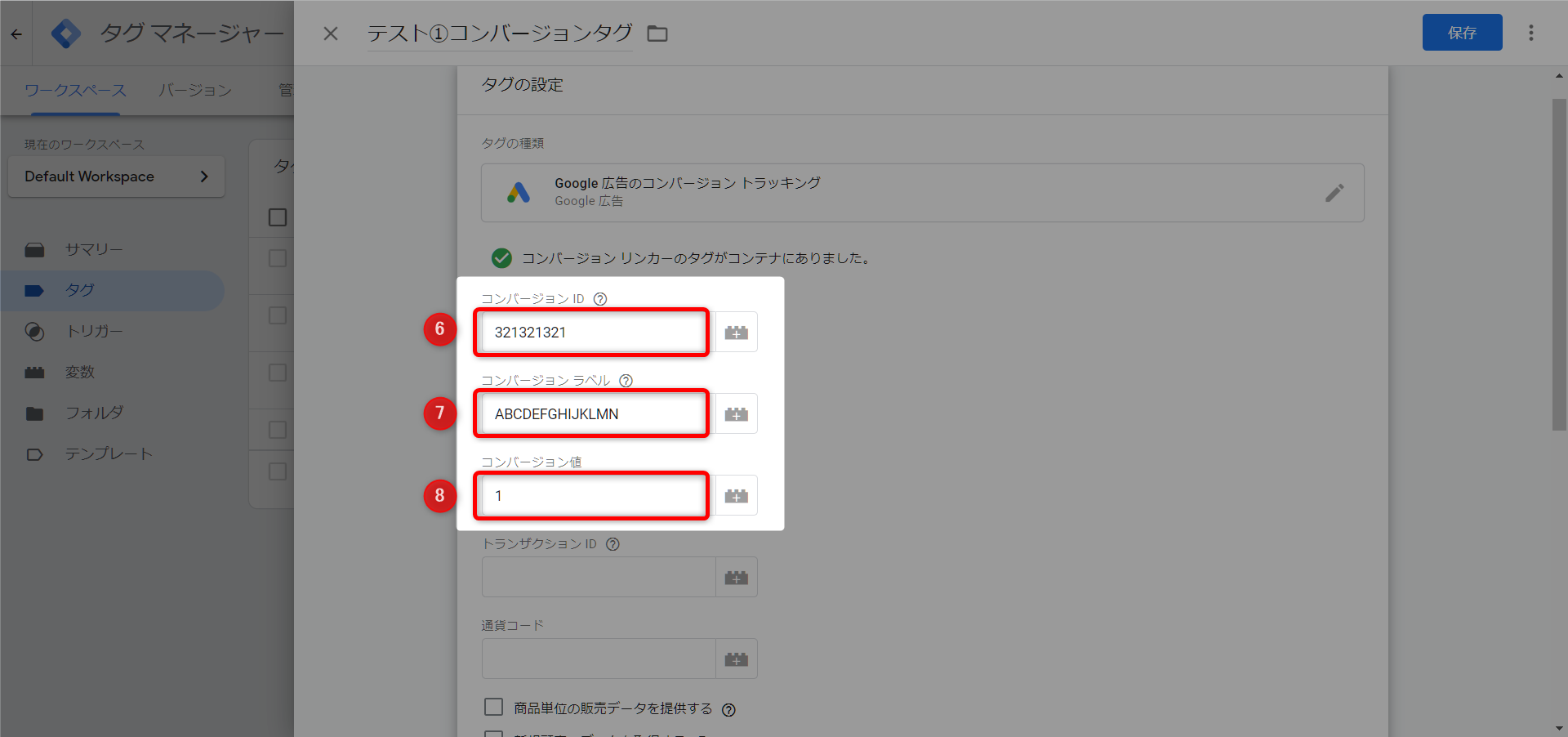
- ⑥「コンバージョンID」を入力
- ⑦「コンバージョン ラベル」を入力
- ⑧任意で「コンバージョン値」を入力
※コンバージョン値は入力しなくてもコンバージョン数は測定されます。
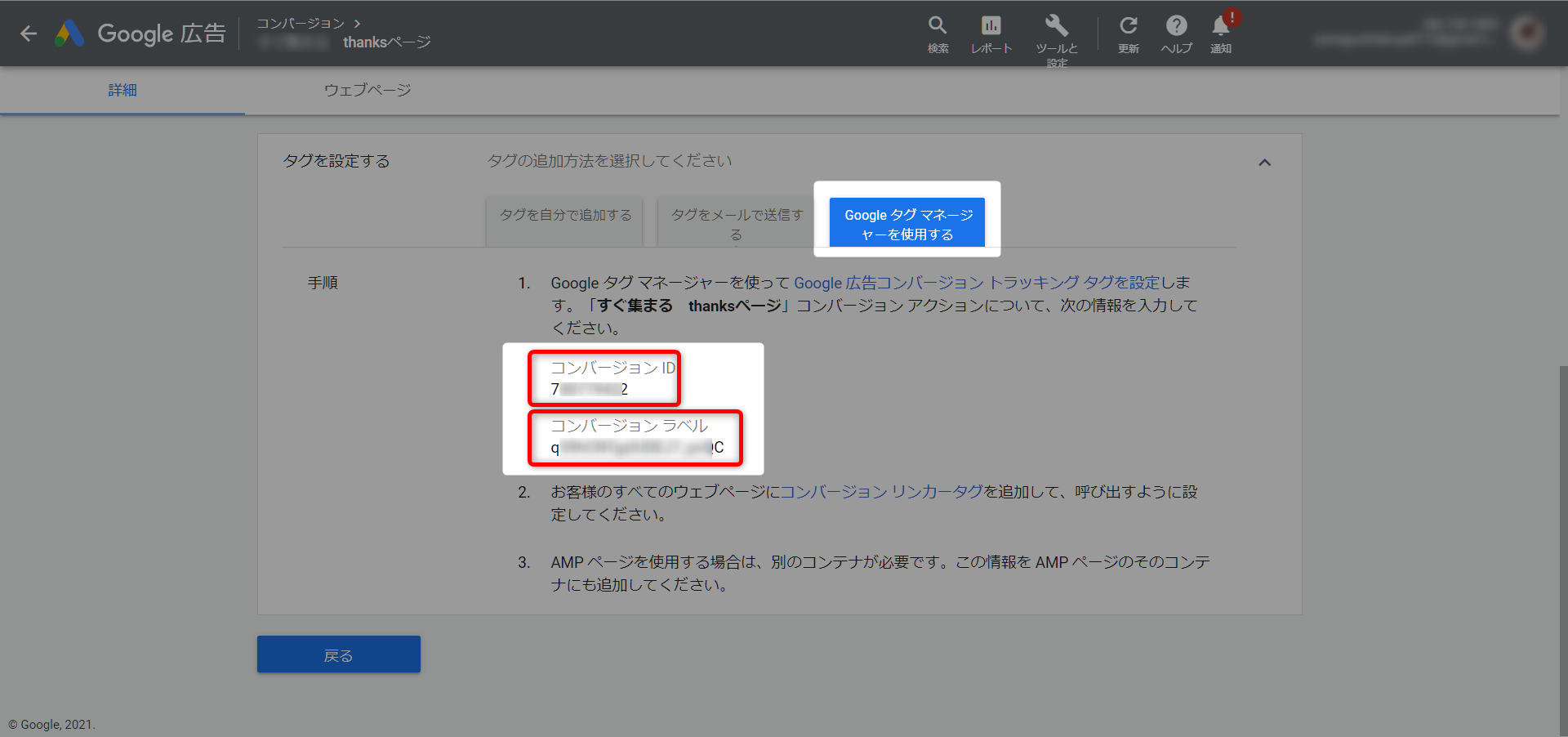
⑥コンバージョンID,⑦コンバージョン ラベルは「Google広告のコンバージョン」から確認ができます。
コンバージョンIDとコンバージョン ラベルを探す詳しい方法は、Google広告コンバージョン設定方法の記事で確認してください。
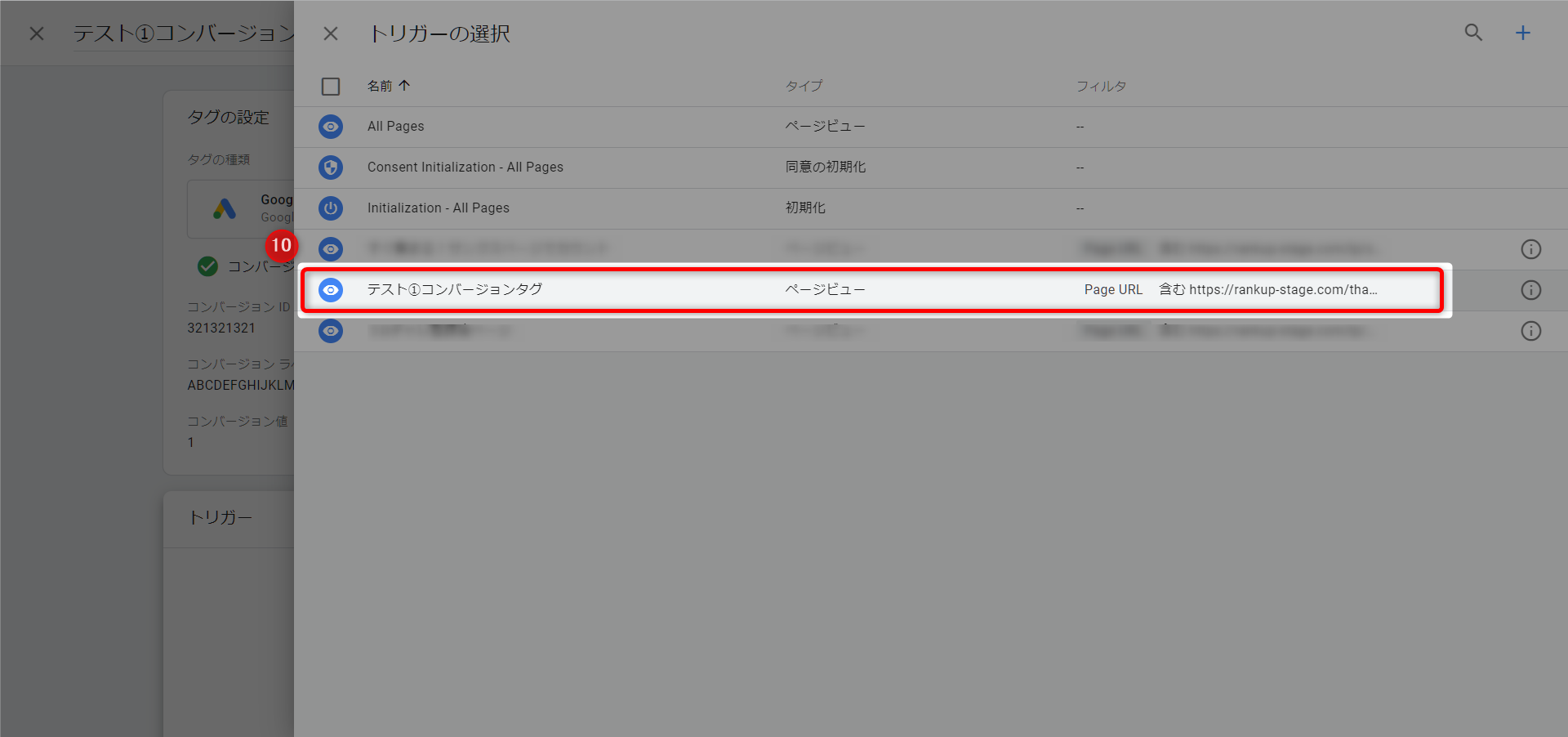
- ⑨赤枠の「トリガーを選択して…」をクリック
- ⑩先ほど作成した「トリガー」を選択
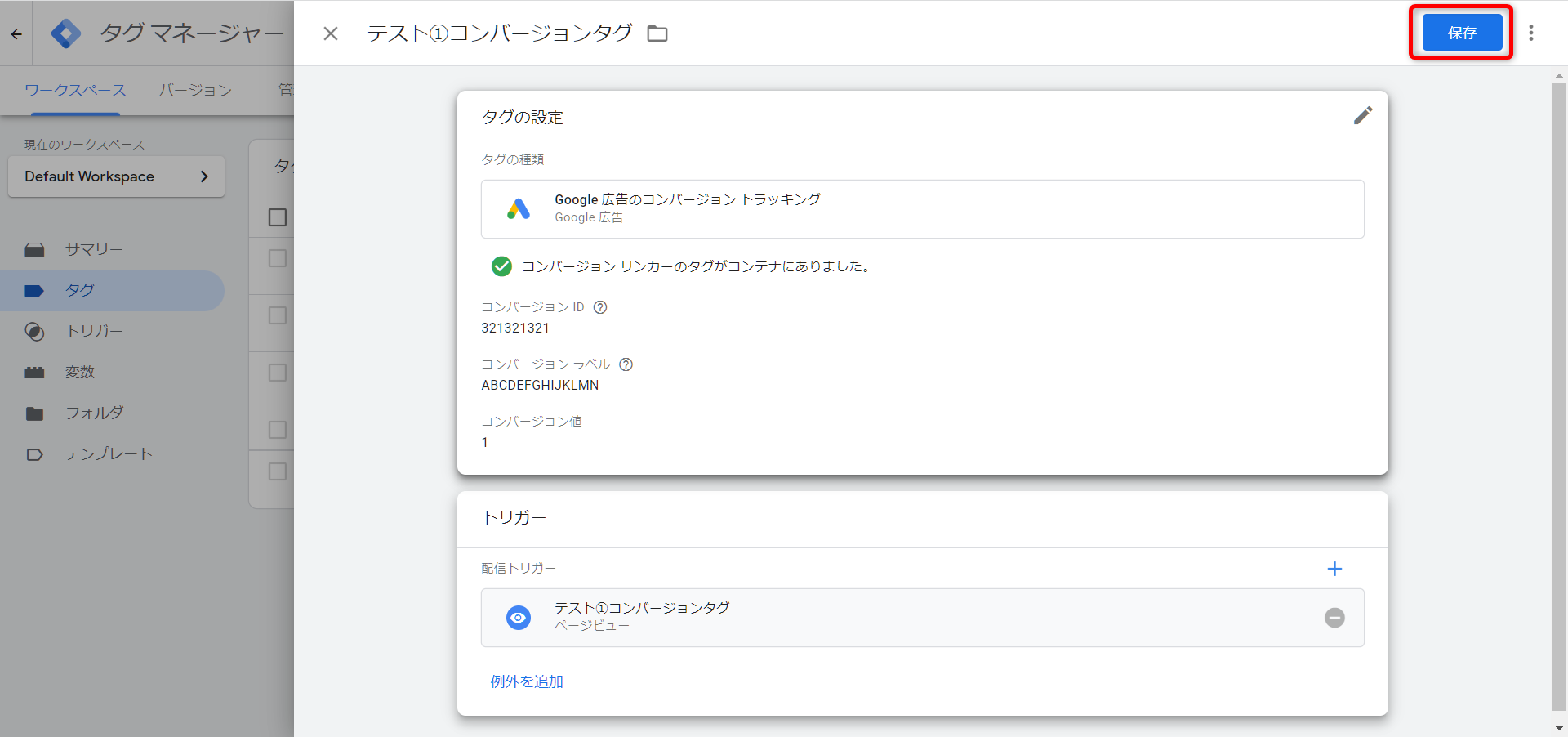
最後に「保存」をクリック
これでコンバージョンタグの設定は完了です。
設定が間違っていなければ、Google広告の管理画面上でコンバージョン数が反映されるようになります。
Facebookピクセルやコンバージョンタグを設置する方法
Googleタグマネージャーを使うことで、Facebook広告の運用で重要な「ピクセルコード」や「コンバージョンタグ(標準イベントコード)」も簡単に設置することができます。
Facebookピクセルの設置に関しては、別の記事で詳しく解説しているので、こちらで確認をして下さい。
→GoogleタグマネージャーでFacebookピクセルを設置する方法
Twitterピクセルやコンバージョンタグを設置する方法
Twitter広告にも同様に「Twitterピクセル」と呼ばれるタグが存在します。
Twitterピクセルやコンバージョンイベントの設定もGoogleタグマネージャーを利用することで、簡単に設定することができて管理も楽になります。
詳しい設定方法は以下の記事で解説しているの参考にして下さい。
→GoogleタグマネージャーでTwitterピクセルとコンバージョンイベントを設定する
Googleアナリティクス4(GA4)を設定する方法
Googleアナリティクスはユーザーの行動分析やコンバージョン測定を行える非常に有名なツールです。
ただ、導入する際はHTMLタグなどを設置する必要があり、初心者が難しいと感じることも多いはずですが、Googleタグマネージャーを使えば、タグを触ることなく簡単に設置することができます。
現在最新のGoogleアナリティクス4(GA4)を設置する方法を別記事にまとめたので、これから導入を考えている方は参考にしてください。
Googleタグマネージャーでタグの設置確認をする方法

タグの設置が終わったら「プレビュー」を利用してタグの設置確認を行います。
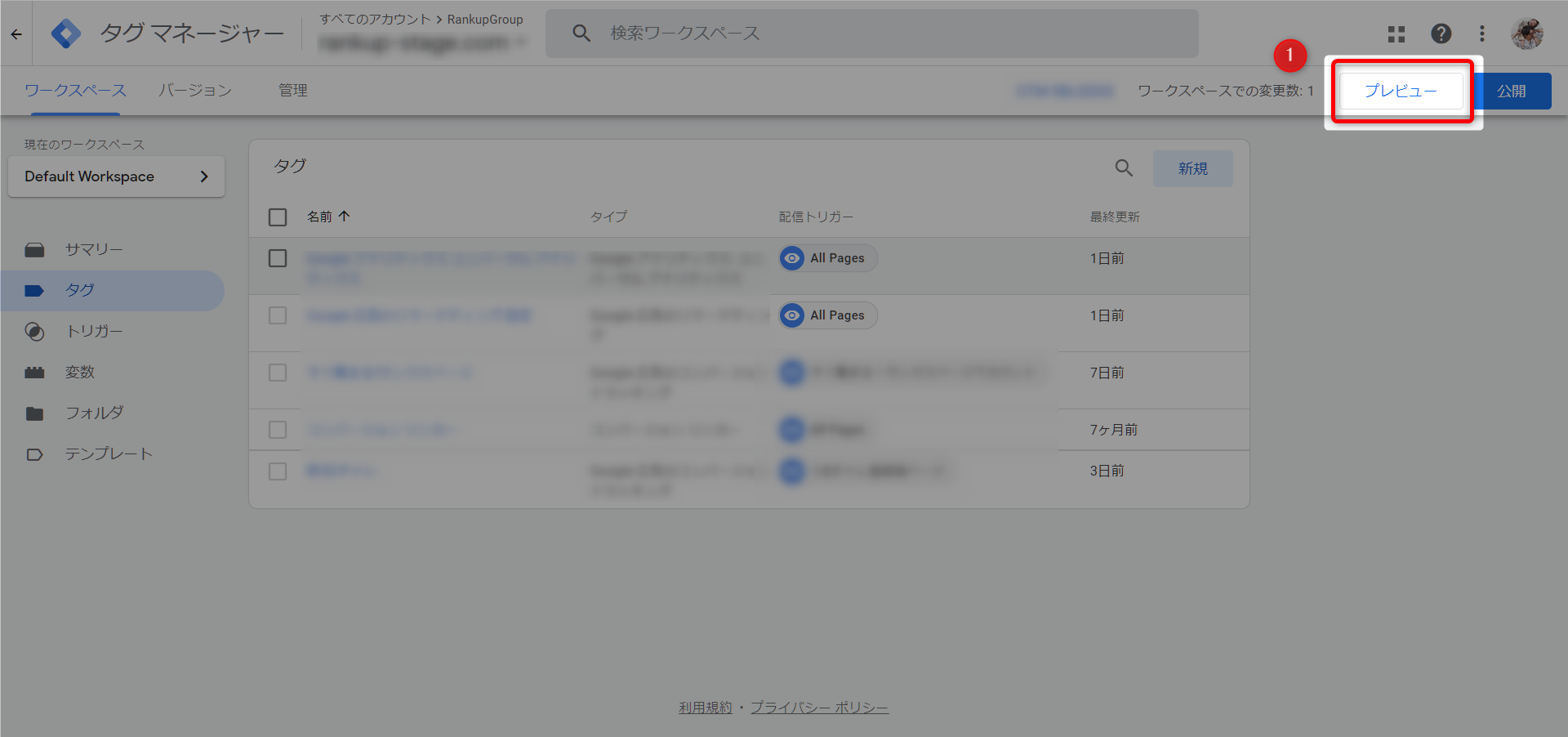
- ①「プレビュー」をクリック
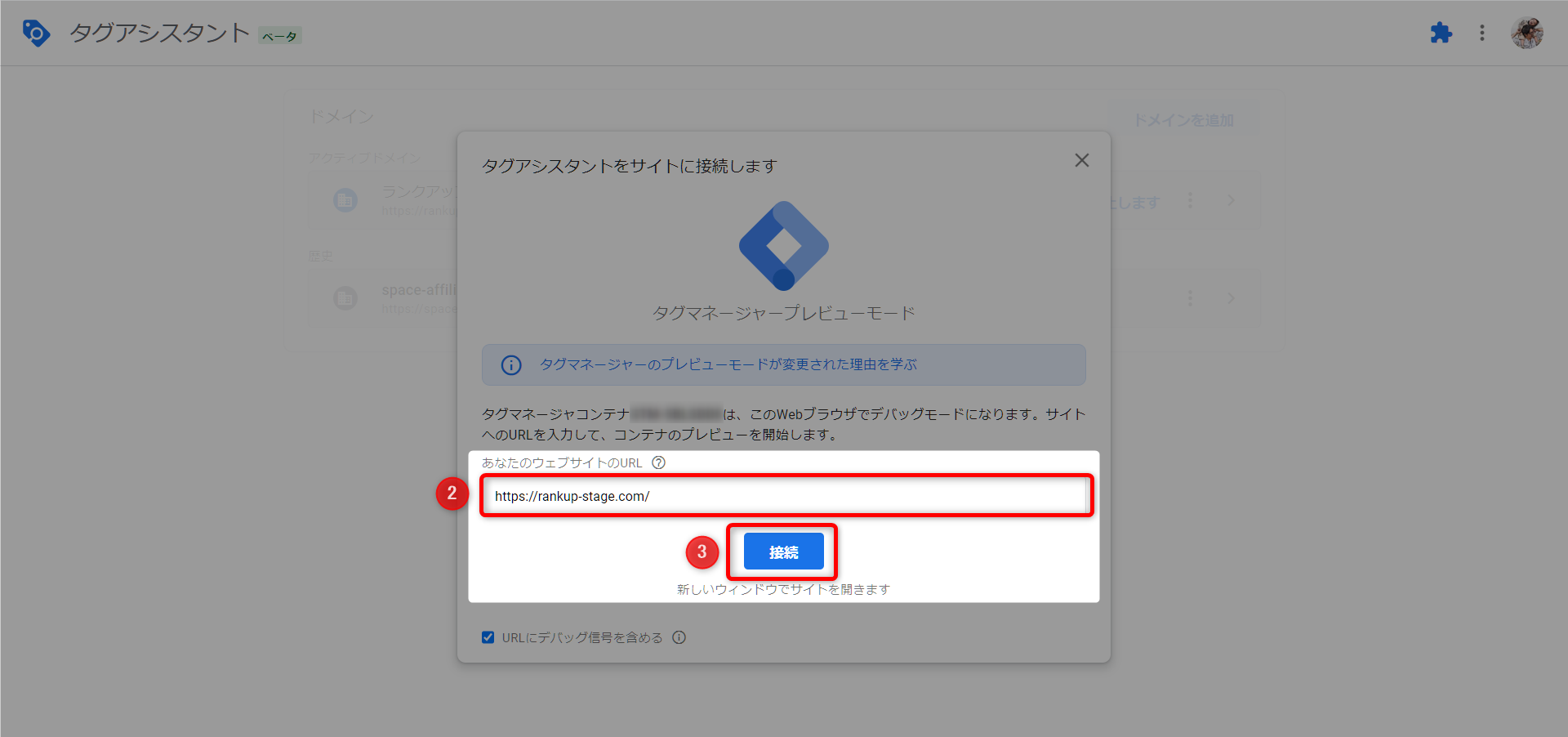
- ②確認したいページの「URL」を入力
- ③「接続」をクリック
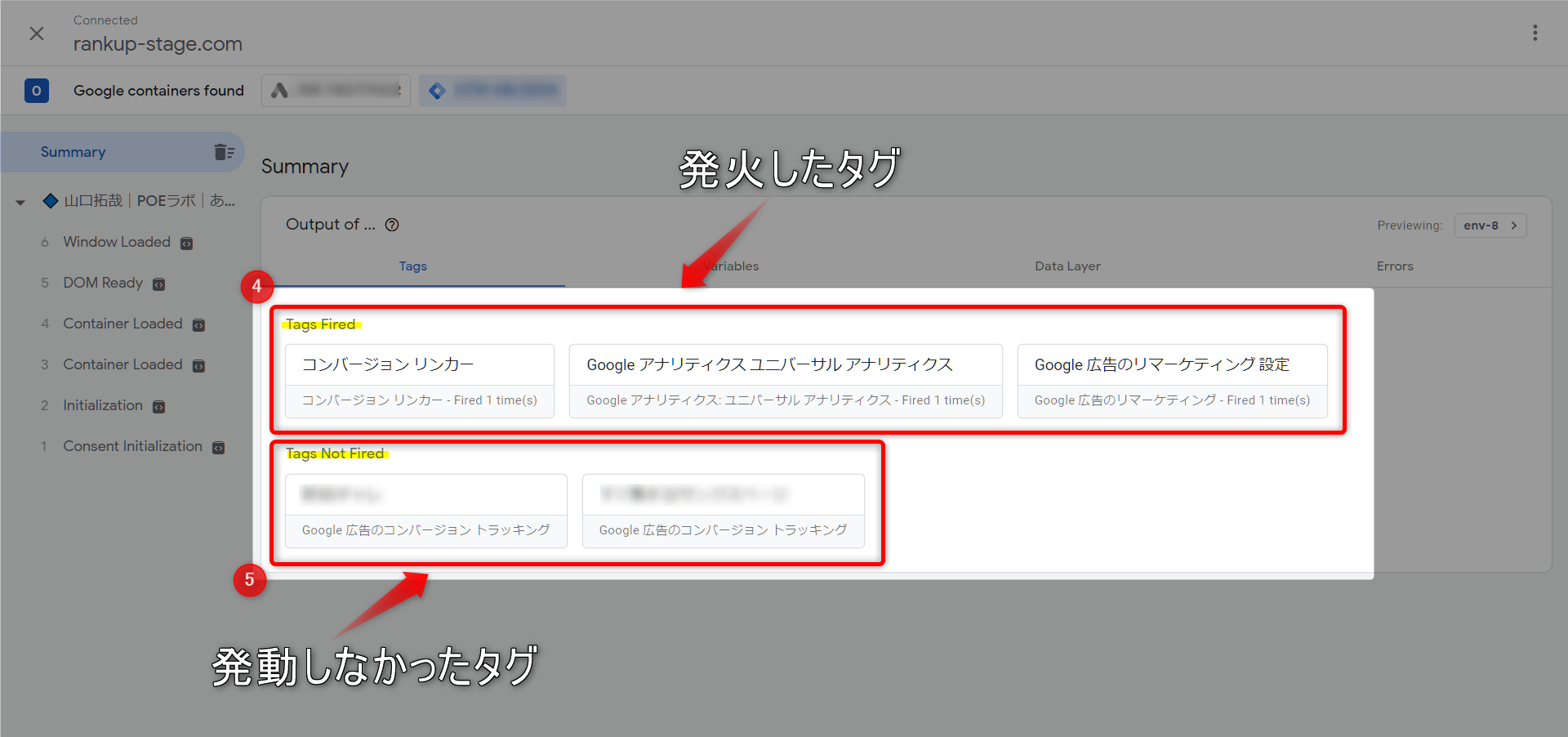
- ④Tags Fired:②で入力したURLに接続したときに発動したタグ
- ⑤Tags Not Fired:タグは読み取ったが、接続したページでは発動しなかったタグ
ここで自分で設定したタグが発動していれば問題なく設定されています。
コンバージョンタグの場合、②でサンクスページのURLを入力すれば「コンバージョンタグ」が発動します。
プレビューでの確認が終了したら、Googleタグマネージャーのワークスペース(管理画面)から、必ず「公開」をクリックして本公開するようにしましょう。
Googleタグマネージャーについて最後に

今回はGoogleタグマネージャーの「導入方法」「コンバージョンリンカー」「リマーケティングタグ」「コンバージョンタグ」について説明しました。
冒頭でも記載しましたが、Googleタグマネージャーを使うことで本当に管理が楽になります。
まだ導入していない人は、この機会にぜひ導入してみてください。
今回の記事が少しでも参考になったと思ったら、ぜひTwitterで感想をツイートしてもらえると嬉しいです!
ちなみに、下の無料オンラインサロンでは、Google広告だけではなくWeb広告を使った集客の仕組化や、集客から売上げに繋げる仕組み作りを無料で学べるので気軽に参加してみてくださいね。