
Twitter広告に限らず、Web広告の運用では「タグの設置」が非常に重要ですが、初めて広告を運用する方にとっては少し難しく感じるところもあると思います。
そこで今回は、Googleタグマネージャーを使った「Twitterピクセルの設定」と「コンバージョンイベント設定」の流れを初心者向けに分かりやすく解説します。
動画で確認する
- ①Googleタグマネージャーを導入する
- ②Twitter広告マネージャーから「Twitterピクセル」を取得する
- ③Googleタグマネージャーで「Twitterピクセル」を設定する
- ④Googleタグマネージャーで「Twitter広告コンバージョンイベント」を設定する
- ⑤「Twitter Pixel Helper」でタグの設置確認をする
ちなみに、Twitterピクセルを設置していないと「カスタムオーディエンス」の一部機能が使えないので、必ず設定しておくようにしましょう!

Twitterピクセルの前に、Twitter広告のアカウント開設や初期設定が終わっていない方は先に以下の記事を確認して、アカウントを作ってしまいましょう!
目次(タップでジャンプ)
Googleタグマネージャーを導入する
Googleタグマネージャを導入していない方は、先に導入をしていきましょう。逆に、すでに導入済みの方は、この項目は飛ばして進めてください。
Googleタグマネージャー導入の流れとしては、
- ①Googleタグマネージャーの「アカウントとコンテナ」を作成
- ②GoogleタグマネージャーとWebサイトを連携
詳しく解説します。
①Googleタグマネージャーの「アカウントとコンテナ」を作成
まず先にGoogleタグマネージャーの公式サイトにアクセスして、「Googleタグマネージャーのアカウントとコンテナを作成」をする必要があります。
アカウントとコンテナ作成方法は、以下記事で詳しく解説しています。
→Googleタグマネージャーの導入!アカウント開設&コンテナ作成方法!
アカウントとコンテナの開設が済んだら、次は「GoogleタグマネージャーとWebサイトを連携」させていきましょう。
②GoogleタグマネージャーとWebサイトを連携
今回は2つの連携方法を紹介しますが、WordPressをお使いの場合は「2:Googleタグマネージャーをプラグインで連携させる」がおすすめです。
1:GoogleタグマネージャーをHTMLで連携させる
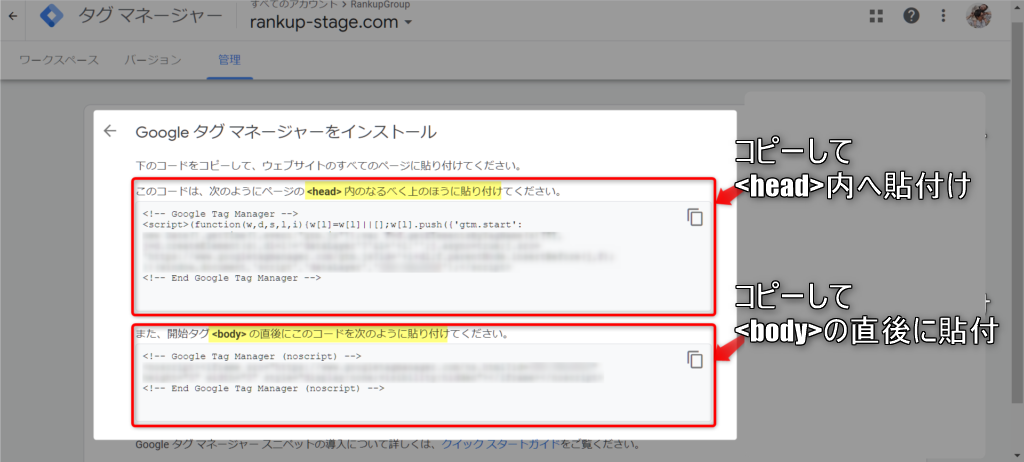
Googleタグマネージャーにアクセスして「管理」→「Googleタグマネージャーをインストール」と進むとコードが表示されます。
このコードを、自信で管理しているWebサイトに導入していきます。
上段は「<head>内へ貼り付け」、下段は「<body>の直後に貼り付け」を行います。
2:Googleタグマネージャーをプラグインで連携させる
WordPressを使っている方で、「HTMLは少し難しい…」と感じる方は、プラグインを使ってGoogleタグマネージャーを導入してみましょう。
説明する方法としては2つで、
- ①Google Tag Manager for WordPress
→Googleタグマネージャーだけを設定したい場合はこのプラグイン - ②Google Site Kit
→Googleアナリティクスやサーチコンソール、アドセンス、PageSpeed Insightsなども一緒に管理したい場合はこのプラグイン
どちらかのプラグインを使うことで簡単にGoogleタグマネージャーを導入することができます。
※プラグインを2つ設定するとエラーが発生することがあるので、プラグインは1つのみの設定にして下さい。
どちらのプラグインに関しても、こちらの記事で導入方法から設定方法まで詳しく解説しています!
→【動画解説付き】WordPressのプラグインでGoogleタグマネージャーを簡単に設置する方法
広告マネージャーから「Twitterピクセル」を作成&再取得する
次にTwitterの広告マネージャーから「Twitterピクセル」を作成&再取得する手順です。
イベントマネージャーへアクセスする
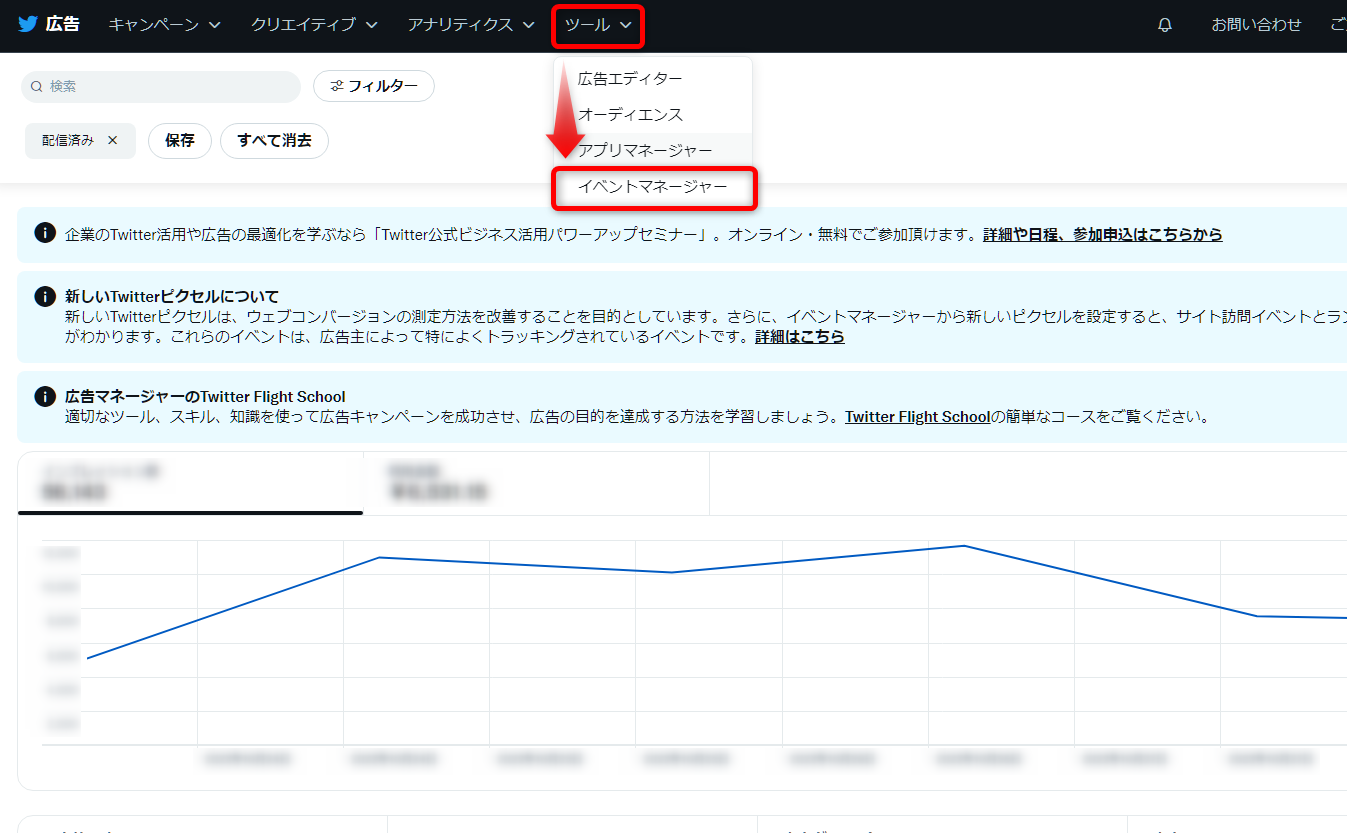
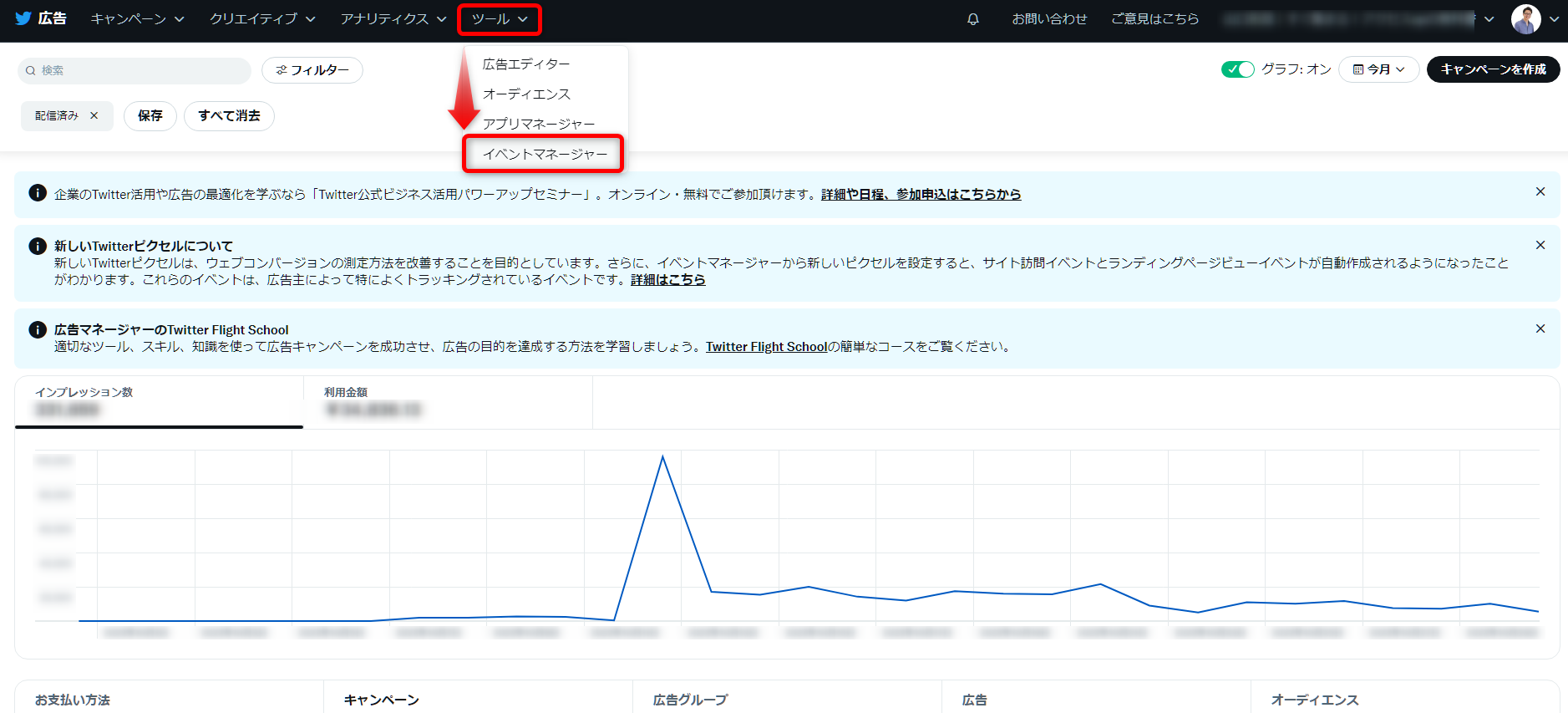
まずは広告マネージャーにアクセスして、「ツール」→「イベントマネージャー」の順に進みます。
ただ、Twitter広告の初期設定が終わっておらず、クレジットカード情報の入力などが表示されて広告マネージャーが表示されない場合は、先に初期設定を済ませるようにしましょう。
→Twitter広告の出し方!初期設定から出稿方法まで初心者向けに詳しく解説
Twitterピクセルを「作成&再取得&確認」する方法
Twitterピクセルを、
- 過去にTwitterピクセルを作成したことがない場合
- 過去にTwitterピクセルを作成していた場合
この2パターンを紹介します。
過去にTwitterピクセルを作成したことがない場合
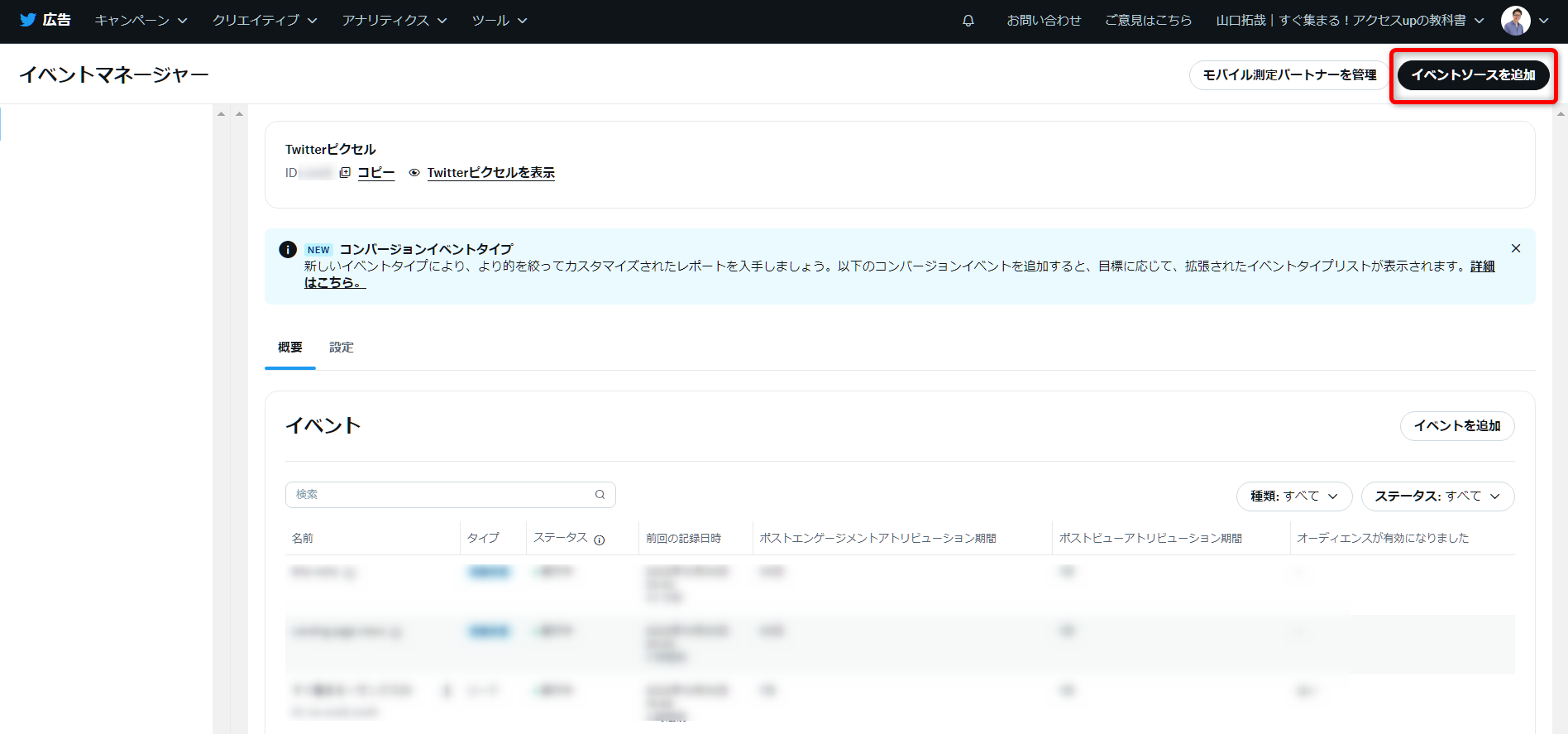
- イベントマネージャーで「イベントソースを追加」をクリックします。
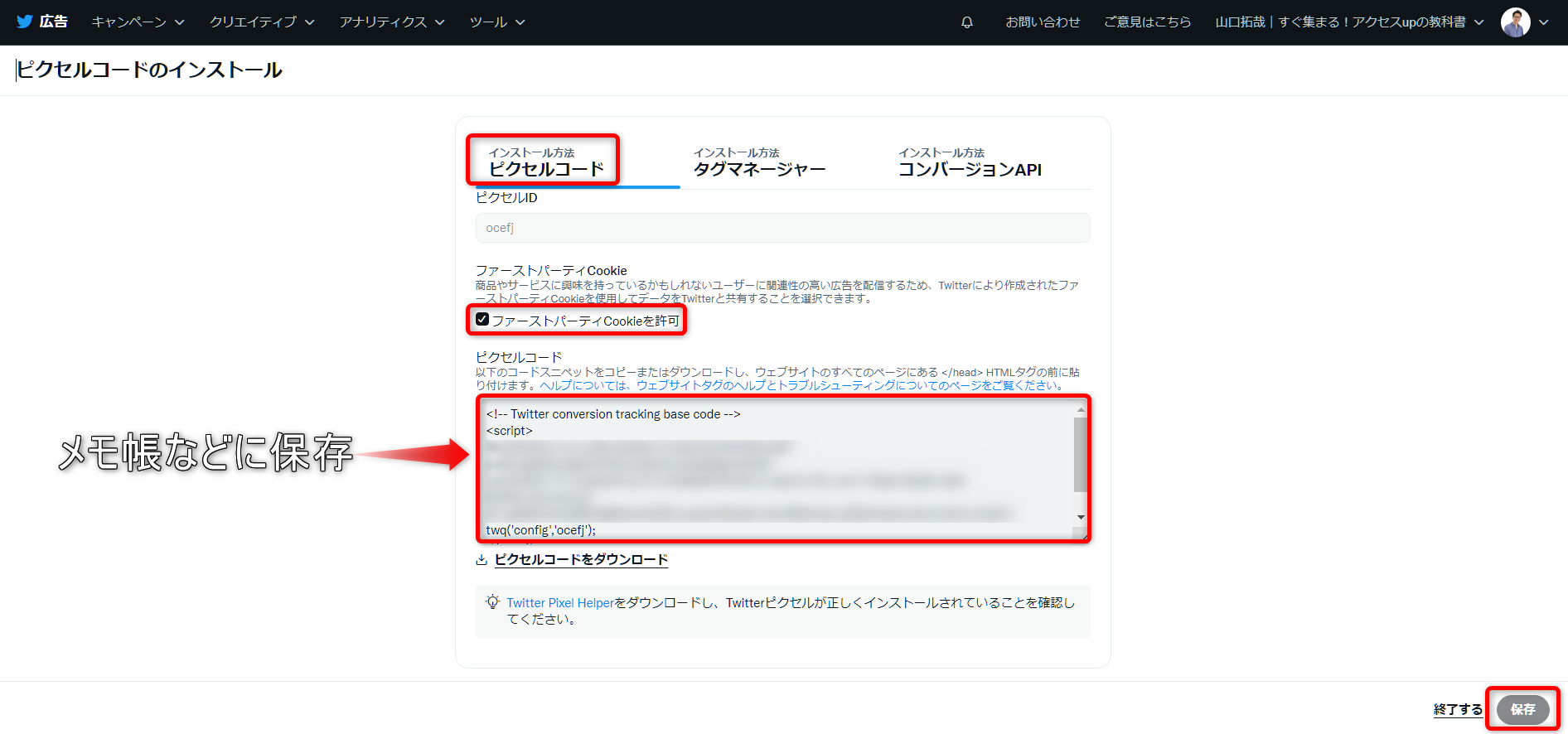
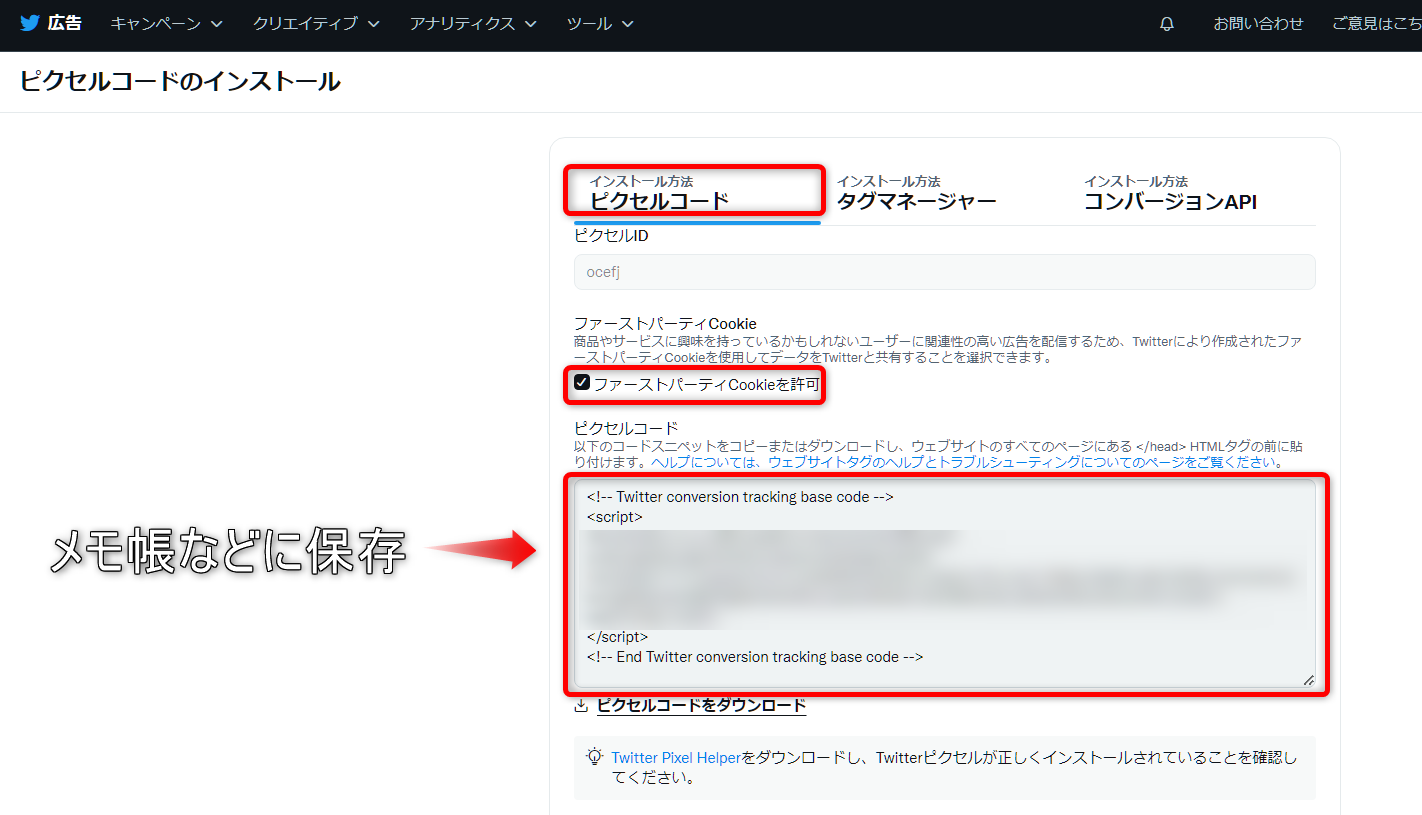
- 「インストール方法:ピクセルコード」を選択して、「ファーストパーティCookieを許可」にチェックを入れて、下部に表示されている「ピクセルコード」をメモ帳などに保存しておきましょう。
- 最後に「保存」をクリックすると、「イベントマネージャー」のメイン画面に戻ります。
以前にTwitterピクセルを作成していた場合
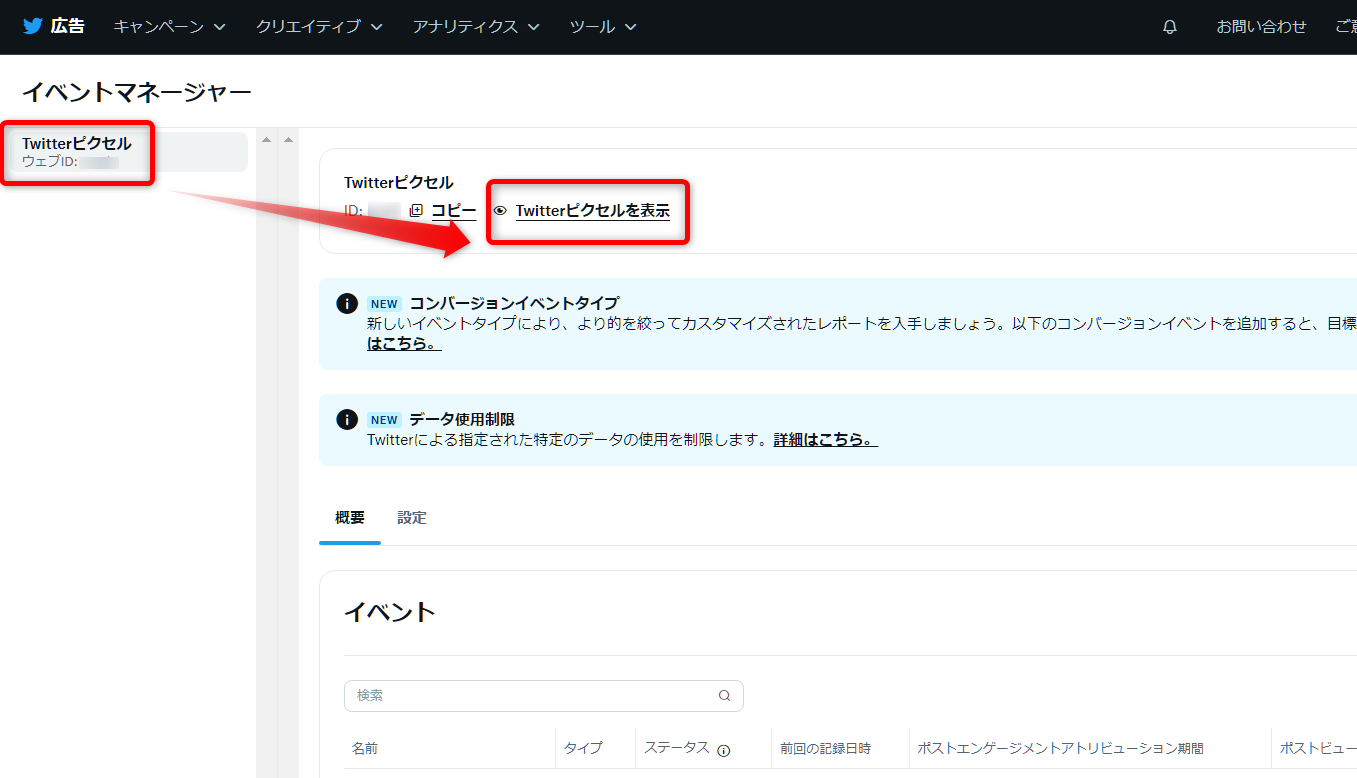
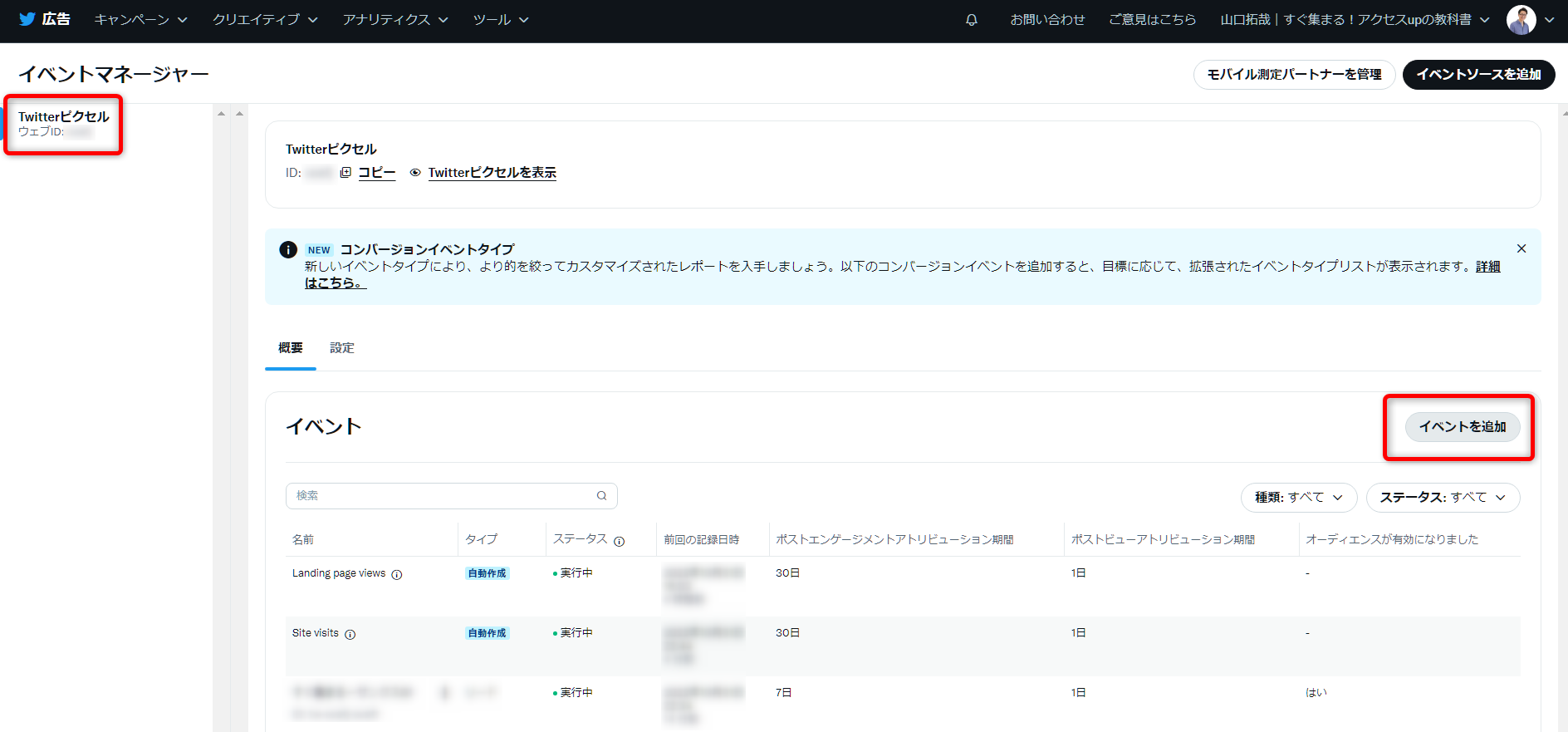
- イベントマネージャーで「Twitterピクセル」を選択して、「Twitterピクセルを表示」をクリックします。
- 「インストール方法:ピクセルコード」を選択して、「ファーストパーティCookieを許可」にチェックを入れて、下部に表示されている「ピクセルコード」をメモ帳などに保存しておきましょう。
ファーストパーティCookie
商品やサービスに興味を持っているかもしれないユーザーに関連性の高い広告を配信するため、Twitterで作成されたファーストパーティCookieを使用してデータをTwitterと共有することを選択できます。
これでピクセルコードの作成(取得)は完了です。
次はGoogleタグマネージャーを使って、今取得したTwitterピクセルを設定していきます。
Googleタグマネージャーで「Twitterピクセル」を設定する
GoogleタグマネージャーでTwitterピクセルを設置する方法について、今回は、一番シンプルな方法で説明していきます。
まずはGoogleタグマネージャーへアクセスしておきましょう。
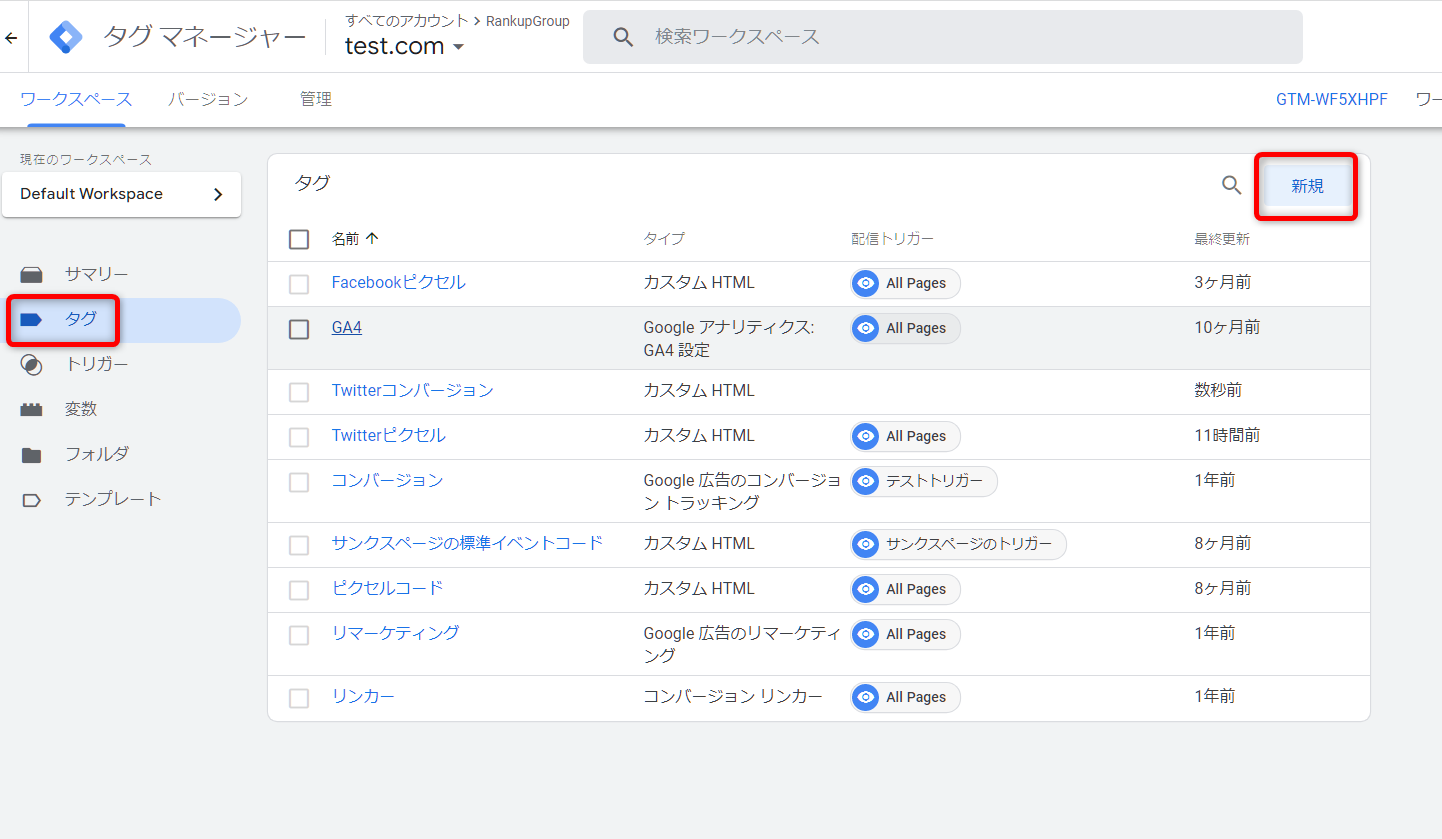
Googleタグマネージャーで「タグ」を作成する
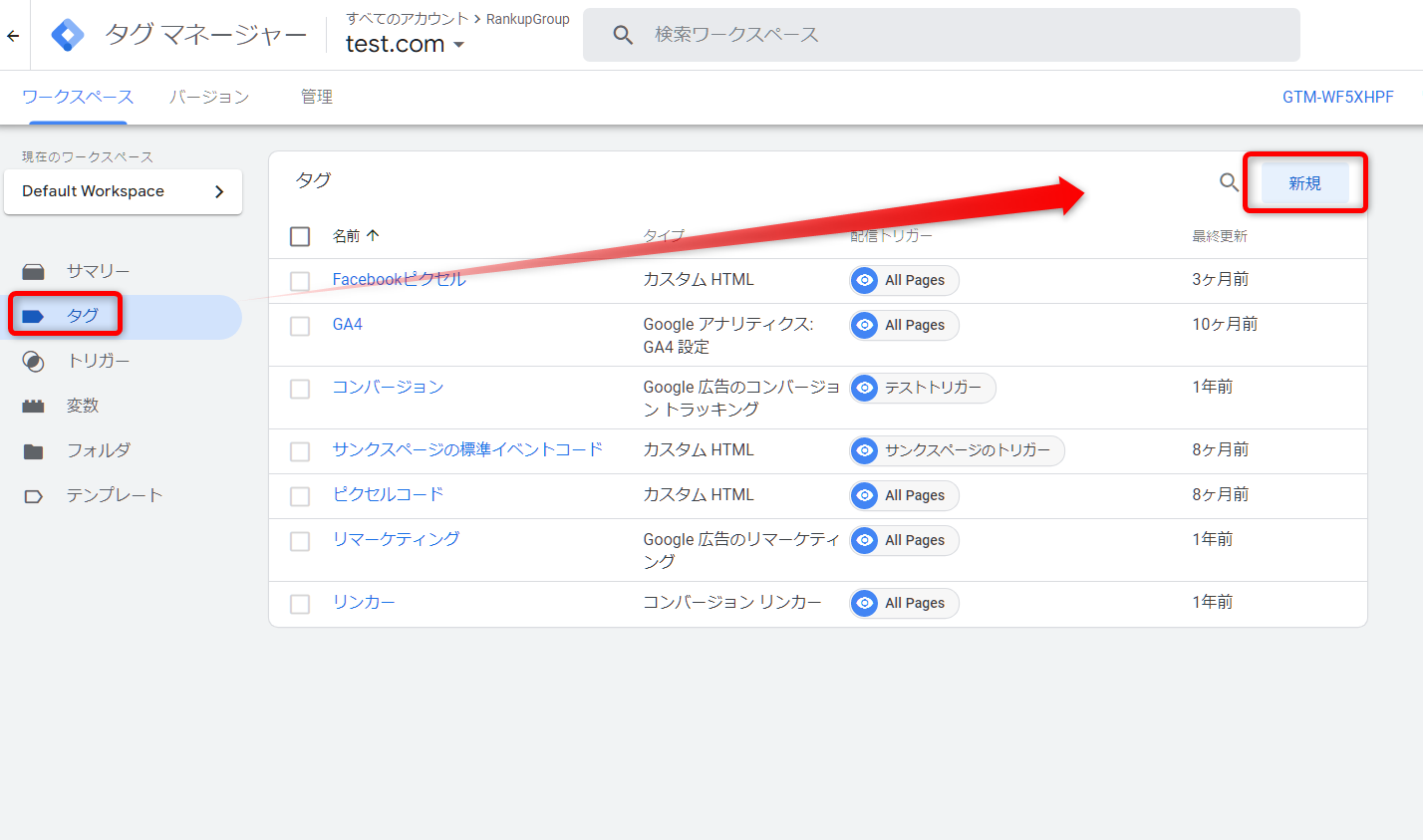
- Googleタグマネージャーのサイドメニューの「タグ」をクリックして、「新規」をクリックします。
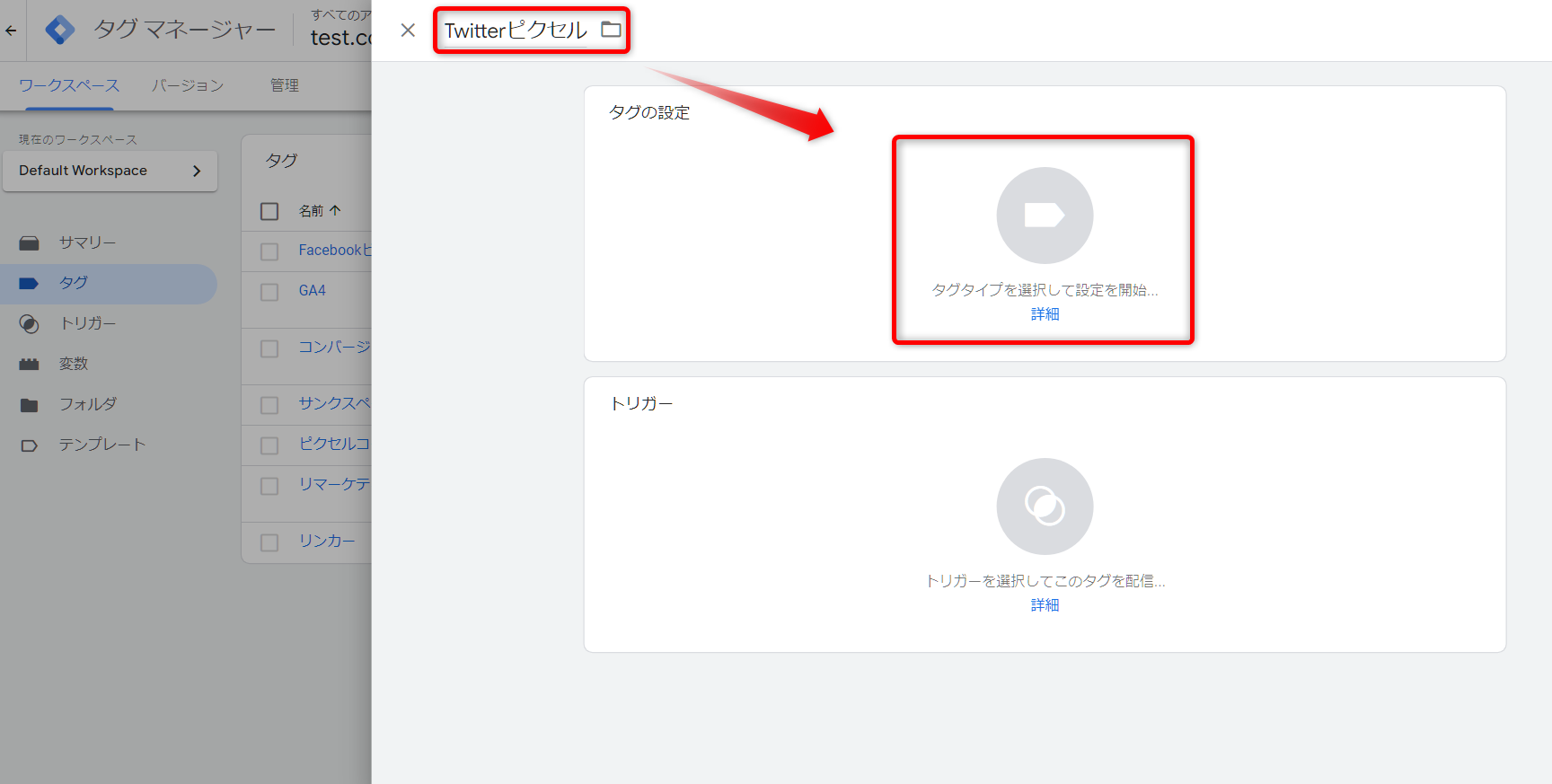
- 分かりやすい「名前」を付けて、「タグタイプを選択して開始を…」をクリックします。
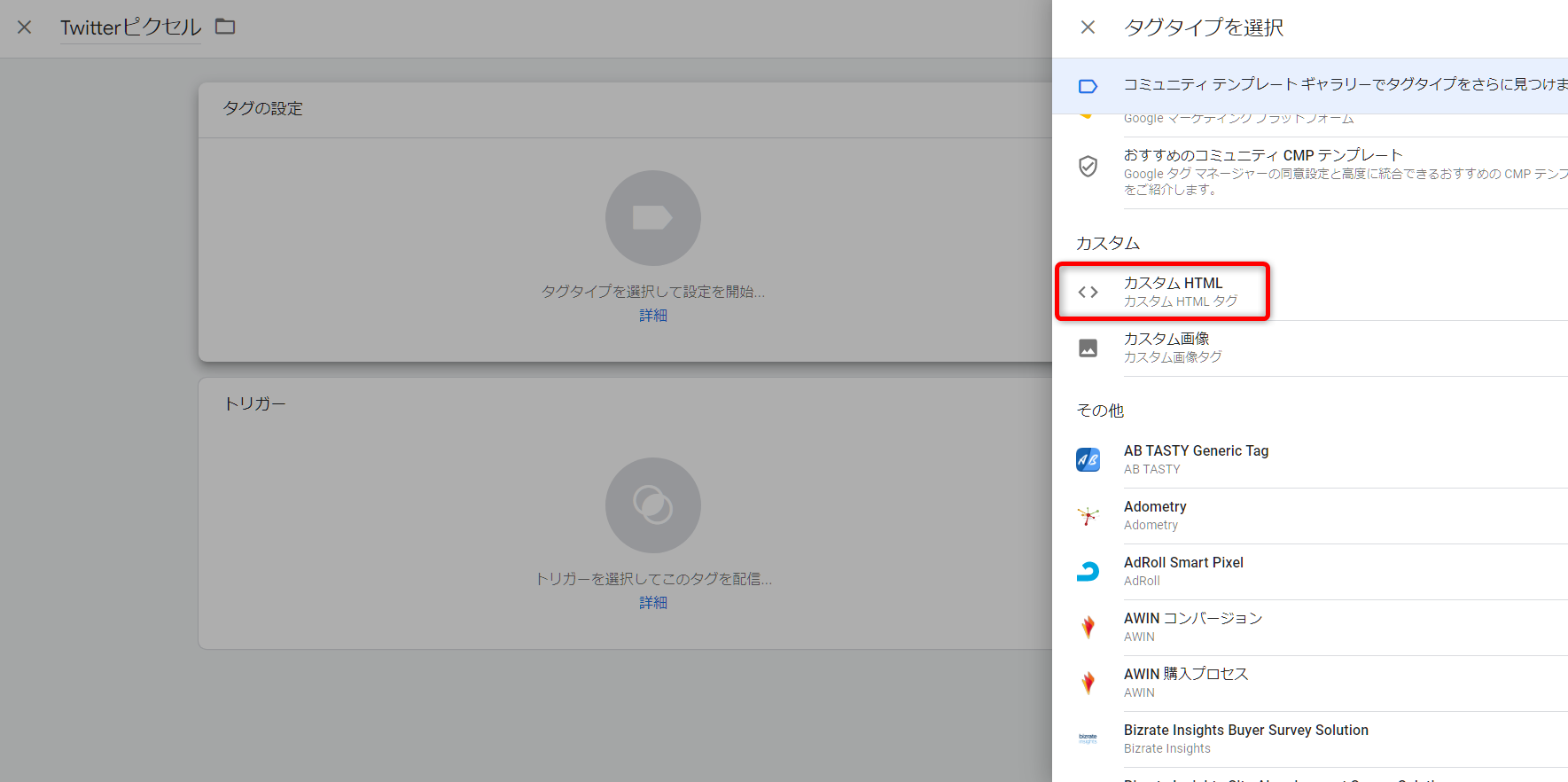
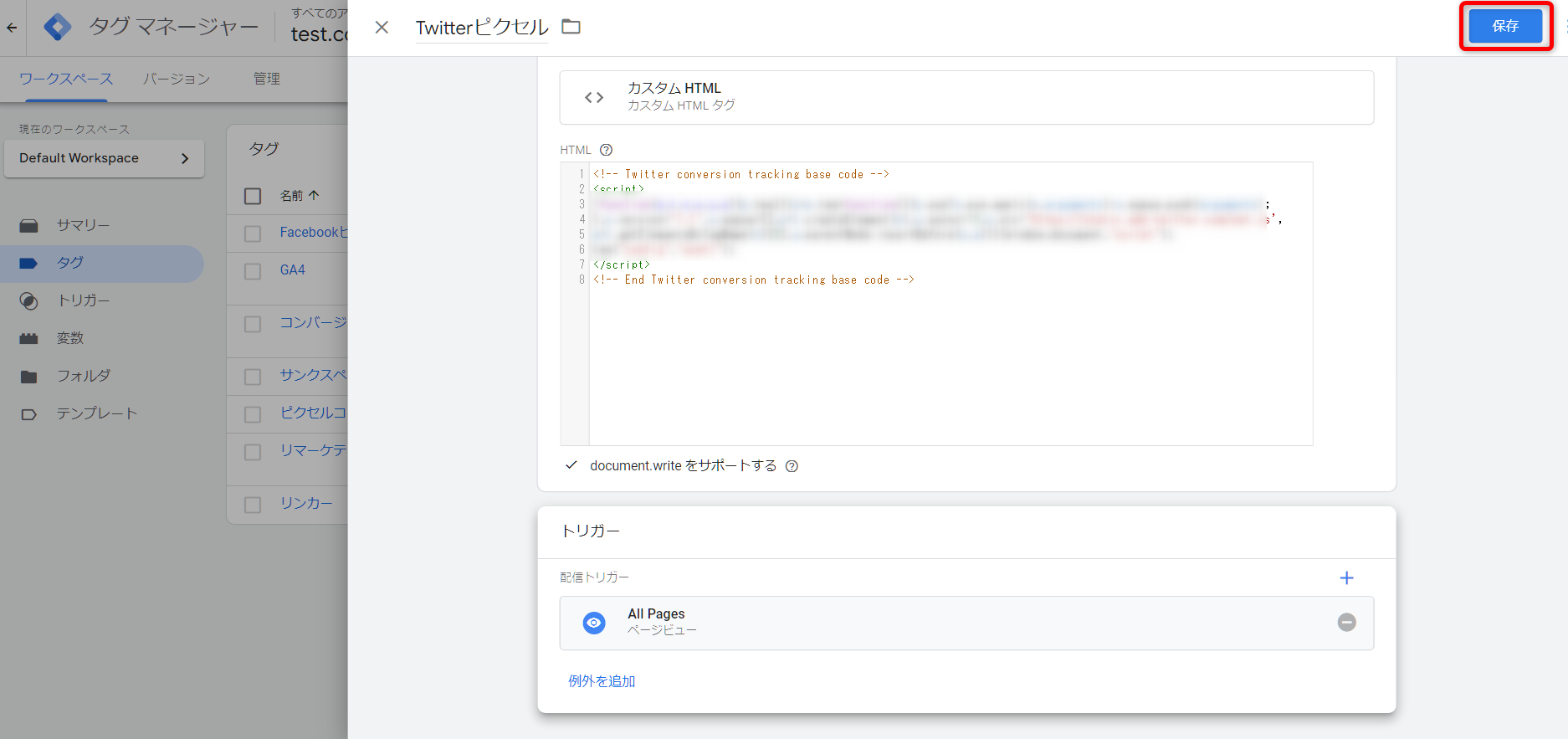
- すると右からメニュバーが表示されるので、「カスタムHTML」を選択します。
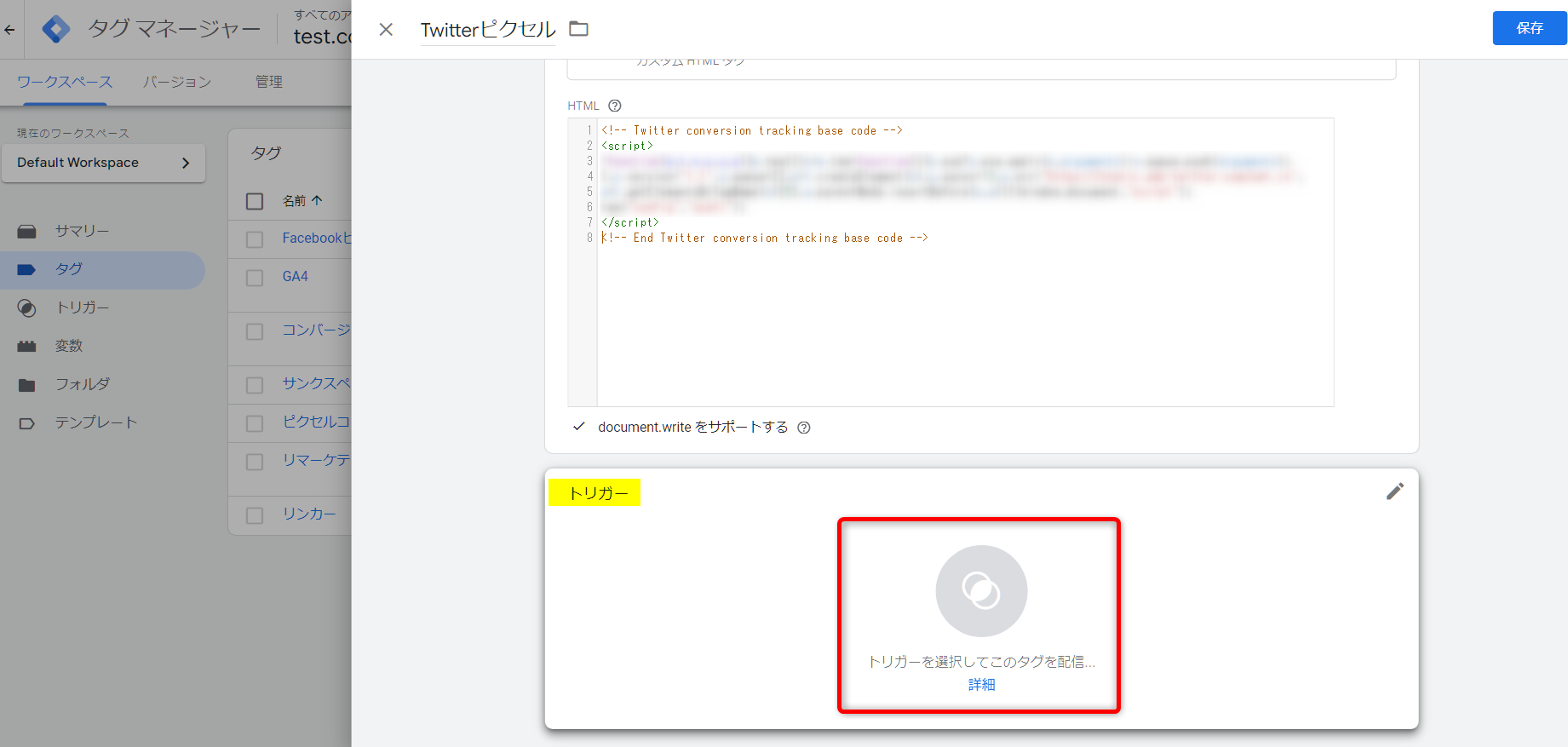
- ここで先ほど取得した「Twitterピクセル」のコードを貼り付けて、「document.write をサポートする」にチェックを入れるだけです。
タグの設定はこれだけで完了なので、このまま続けて下段の「トリガー」の設定をしていきましょう。
Googleタグマネージャーで「トリガー」を設定する
- 続けて、下段のトリガーの「トリガーを選択してこのタグを配信…」をクリックします。
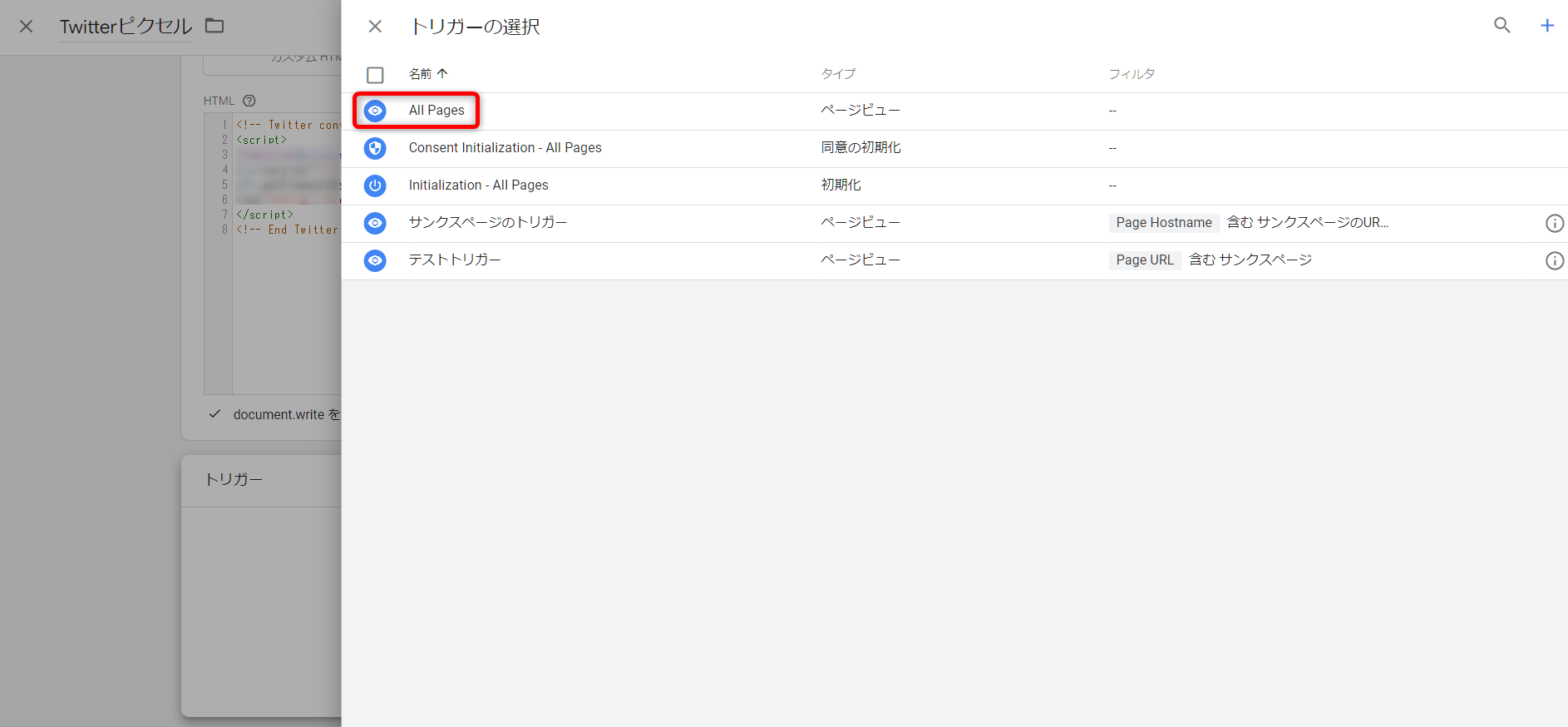
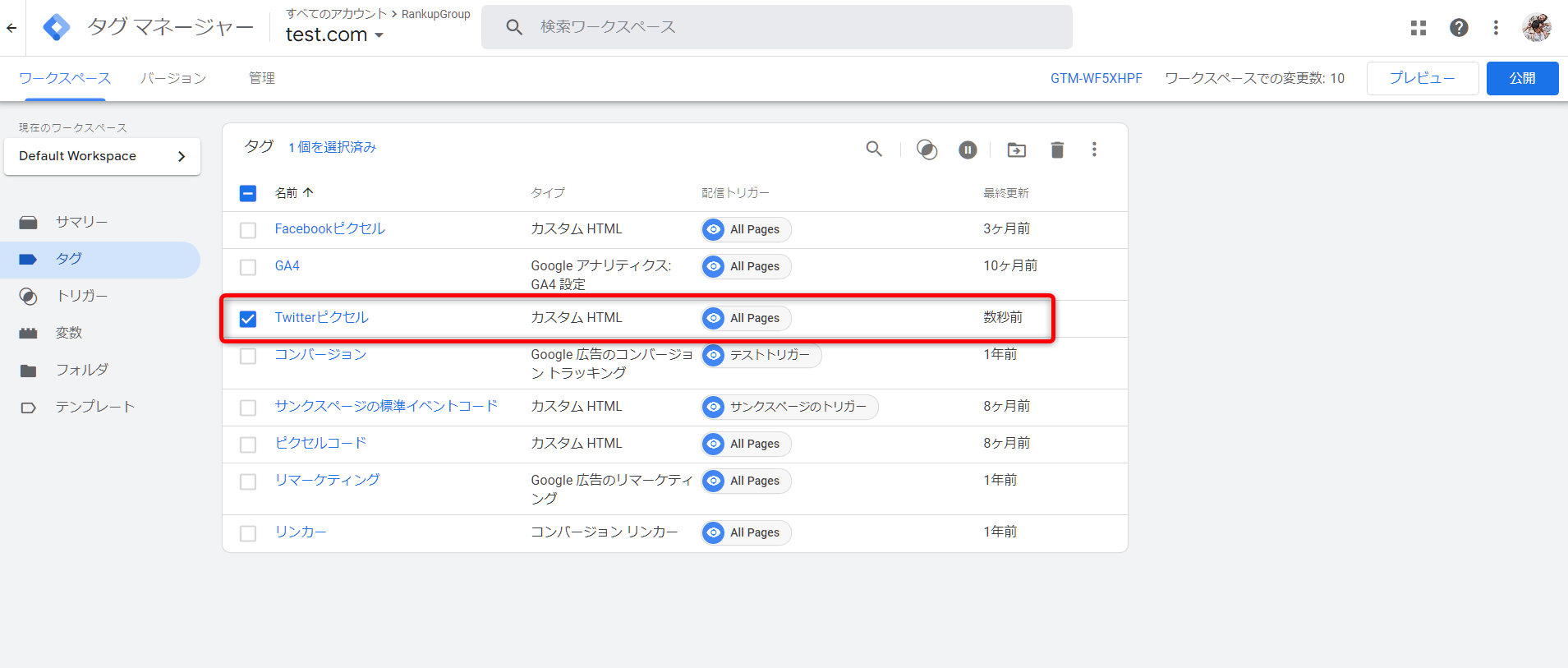
- 「All Page」を選択します。
- 「保存」をクリックします。
- 作成した「タグ」が表示されているか確認します。
これでGoogleタグマネージャーを使った、「Twitterピクセル」の設置は完了です。
では次に、「Twitterピクセル」と同じくらい大事な、「コンバージョン」の設定をしていきましょう。
GoogleタグマネージャーでTwitter広告の「コンバージョンイベント」を設定する
Googleタグマネージャーで「コンバージョンイベント」を設定する流れは、
- ①Twitter広告マネージャーで「イベントコードを作成&取得」する
- ②Googleタグマネージャーで「イベントコードを設定」する
まずは広告マネージャーにアクセスしておきましょう。
①Twitter広告マネージャーで「イベントコードを作成&取得」する
まずは「イベントコード」を作成して取得していきます。
イベントマネージャーからコンバージョンイベントを追加する
- 「ツール」→「イベントマネージャー」をクリックしてイベントマネージャーを開きます。
- 「Twitterピクセル」を選択して、「イベントを追加」をクリックします。
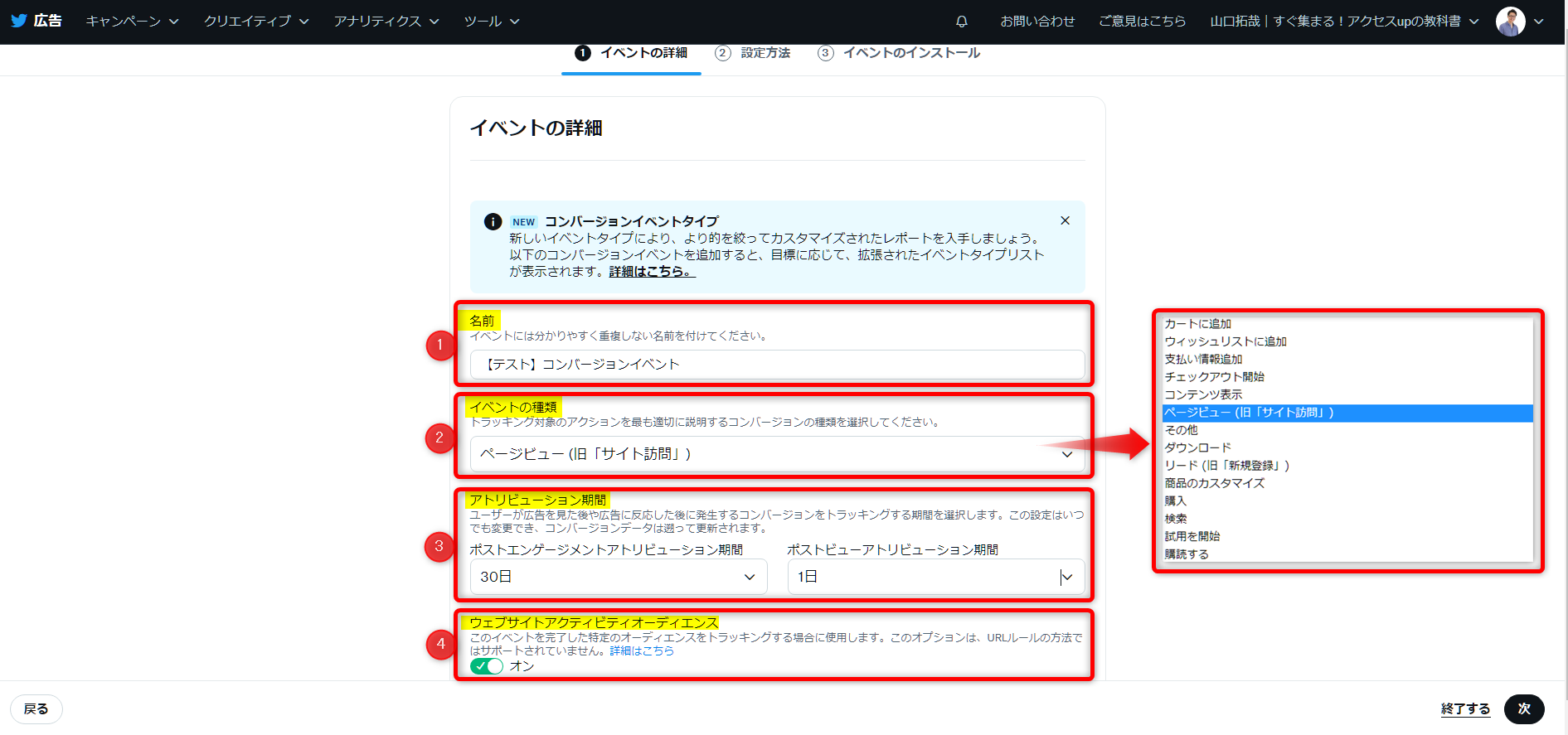
イベントの詳細設定
- ①名前:管理しやすい名前
- ②イベントの種類:今回は「ページビュー」を選択※以下解説
- ③アトリビューション期間:デフォルトでOK
- ④ウェブサイトアクティビティオーディエンス:オン を入力します。
※イベントの種類について
適切なイベントを設定することが重要です。適切なイベントを選択することで、Twitterに情報を知らせて、広告配信時に最適化を進めてくれます。
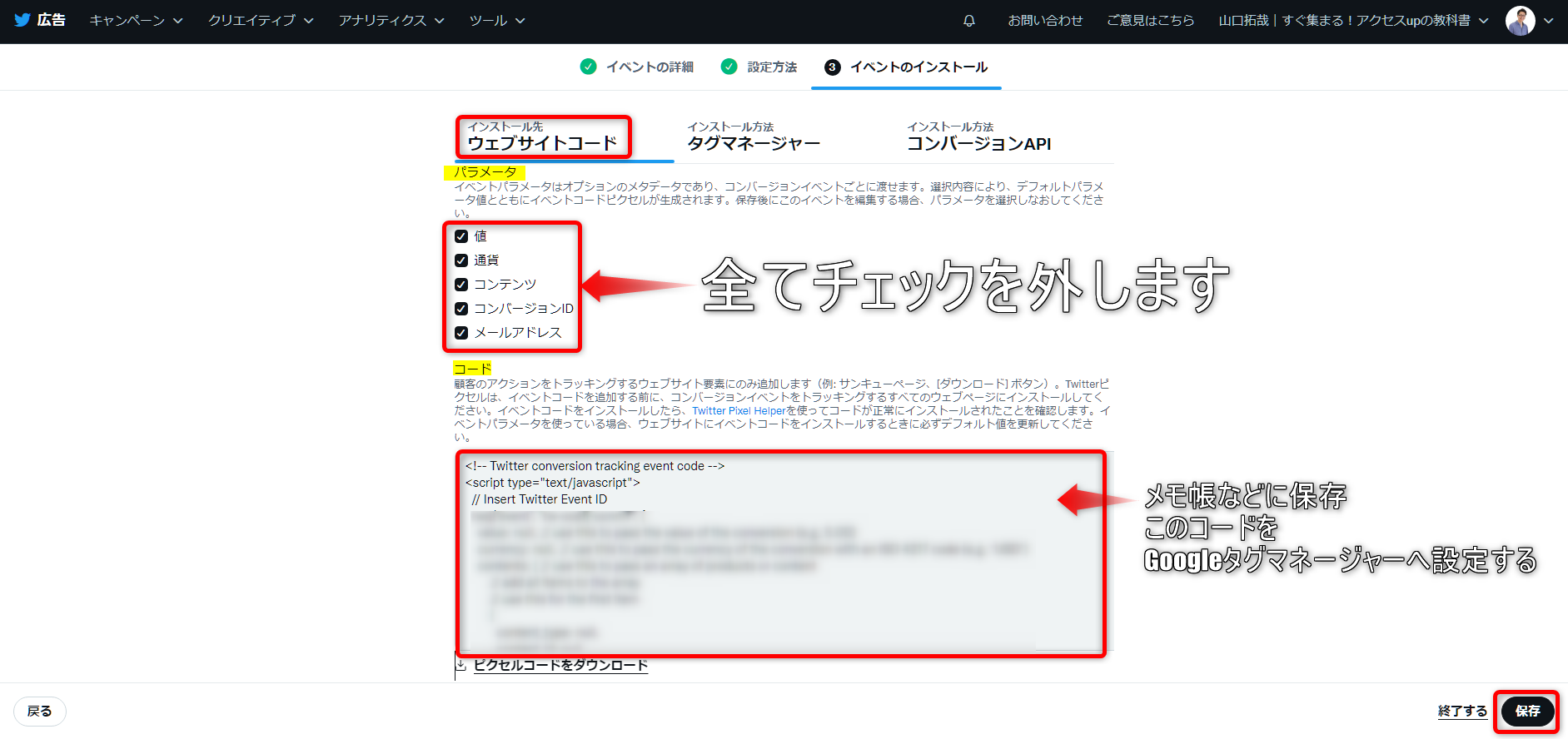
「イベントコード」を取得する
- 「インストール方法:ウェブサイトコード」を選択して、「パラメーターに全てチェック」を外して、下部に表示されている「イベントコード」をメモ帳などに保存します。最後に「保存」をクリックします。
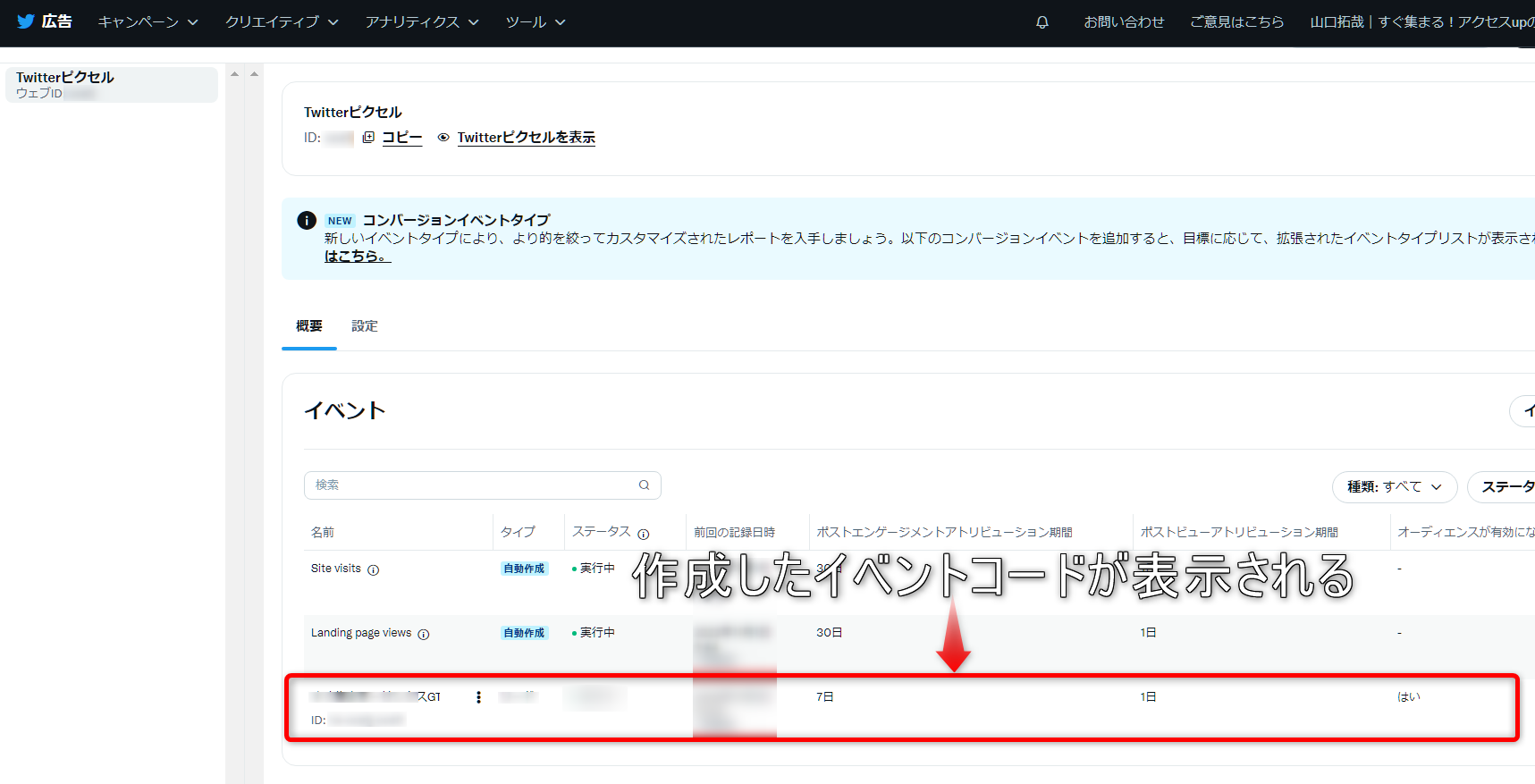
- イベントマネージャー上に作成した「イベントコード」が表示されていればOKです。
ここまでで「イベントコード」の作成&取得は完了しました。次に、②取得したイベントコードをGoogleタグマネージャーで設定していきます。
②Googleタグマネージャーで「イベントコード」を設定する
Googleタグマネージャーでは「タグ」と「トリガー」を設定していきます。
タグを設定する
- Googleタグマネージャーへアクセスして、「タグ」→「新規」をクリックします。
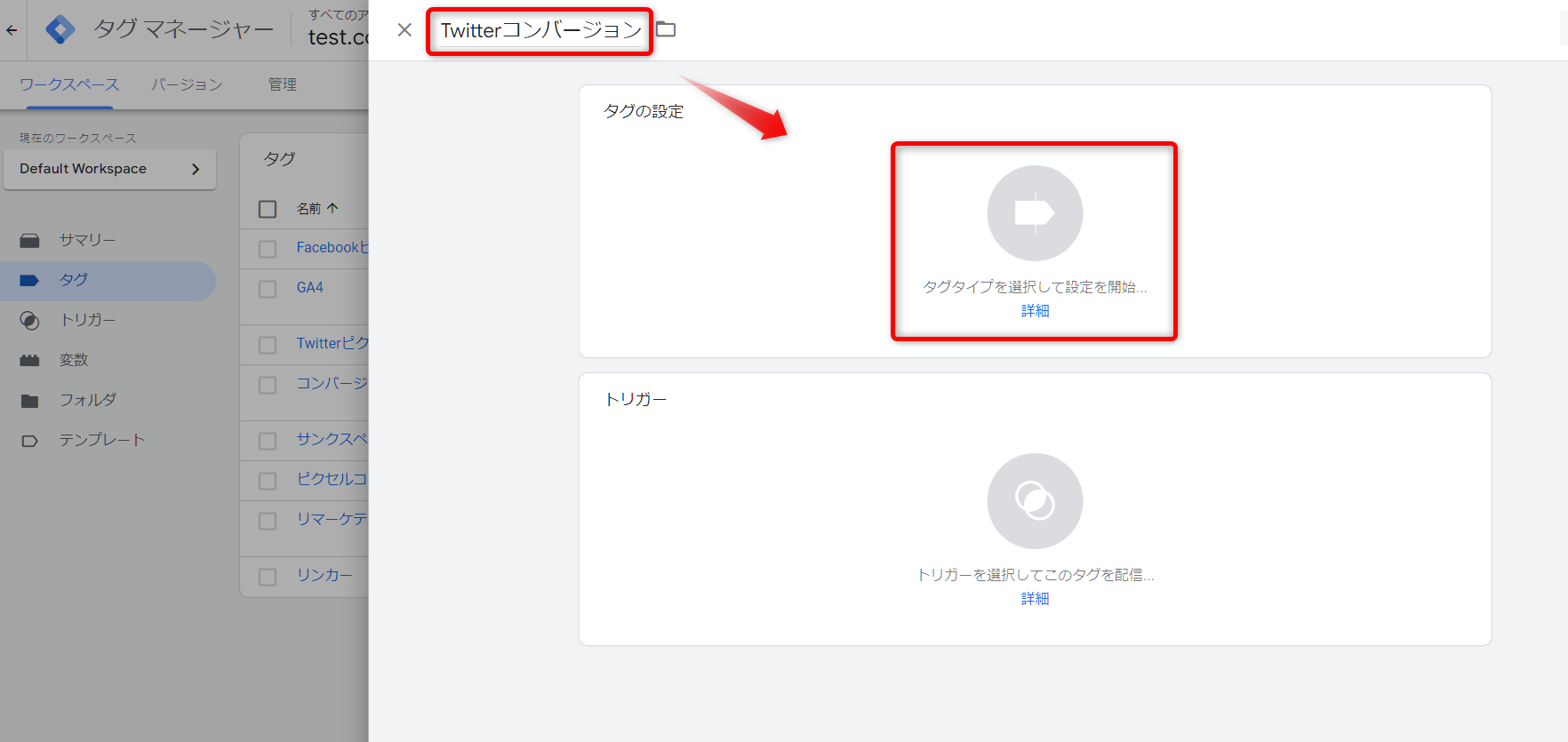
- 管理しやすい「名前」を決めて、「タグタイプを選択して設定を開始…」をクリックします。
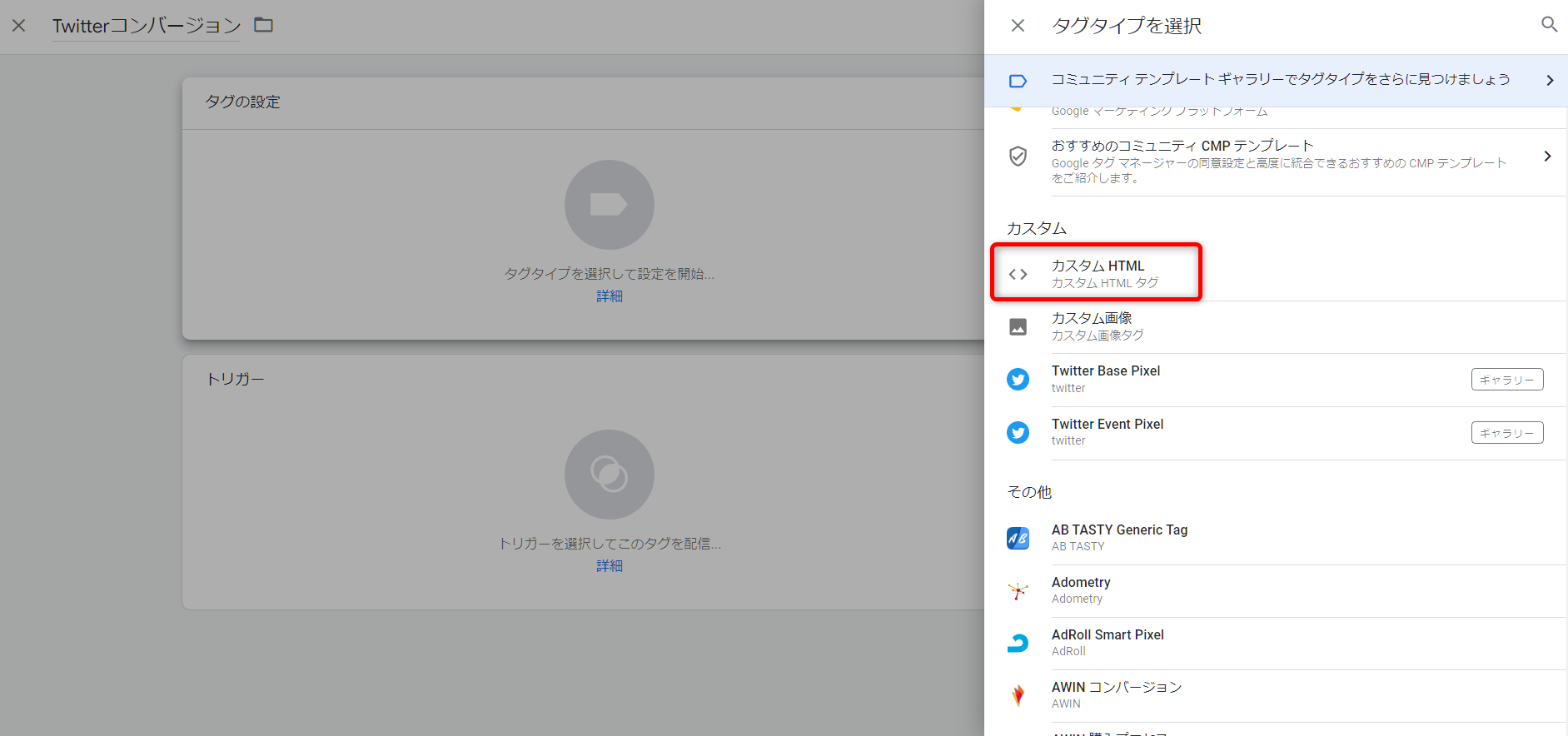
- 「カスタムHTML」を選択します。
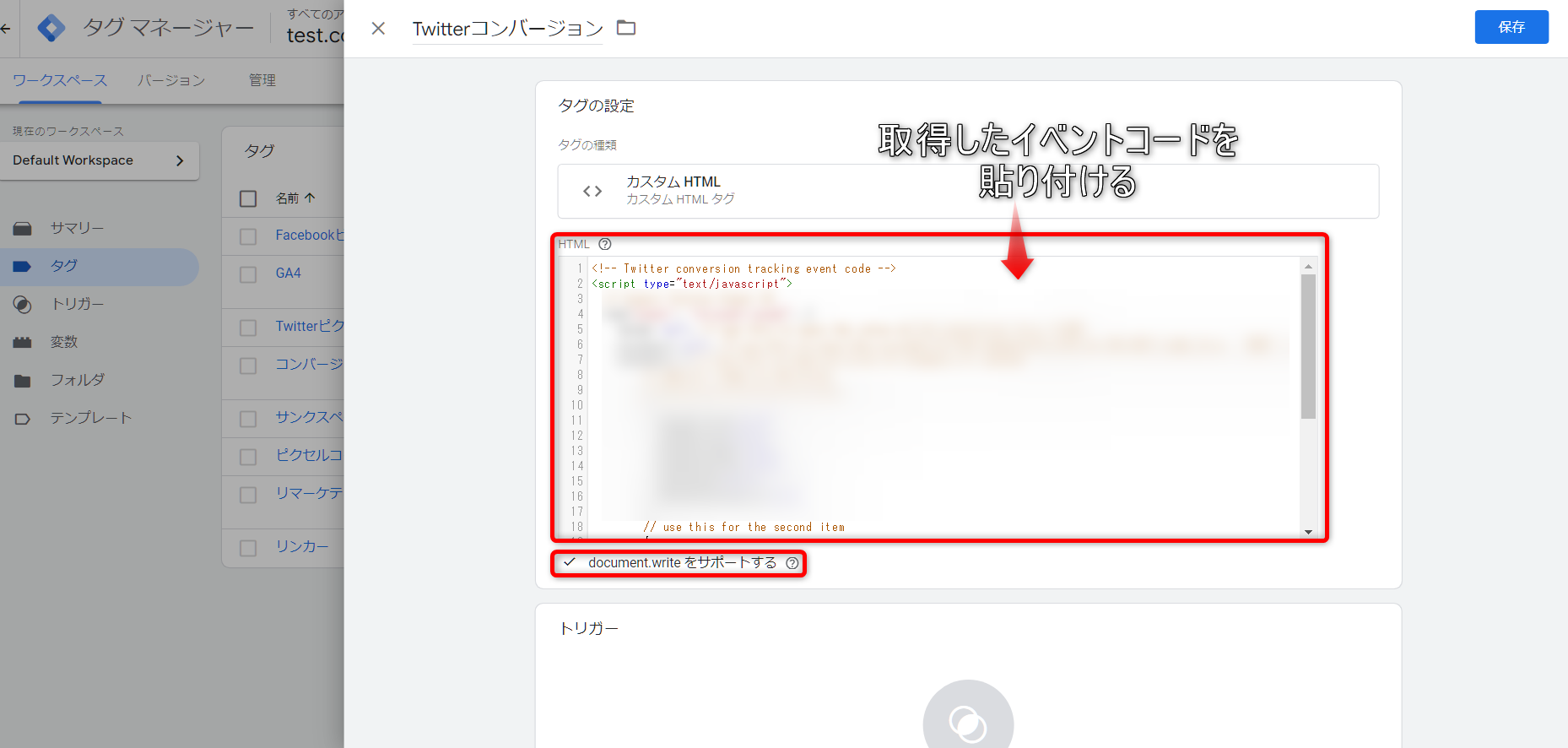
- ここまでで取得した「イベントコード」を貼り付けて、「document.write をサポートする」にチェックを入れます。
これでタグの設定は完了なので、このまま続けてトリガーを設定していきます。
トリガーを設定する
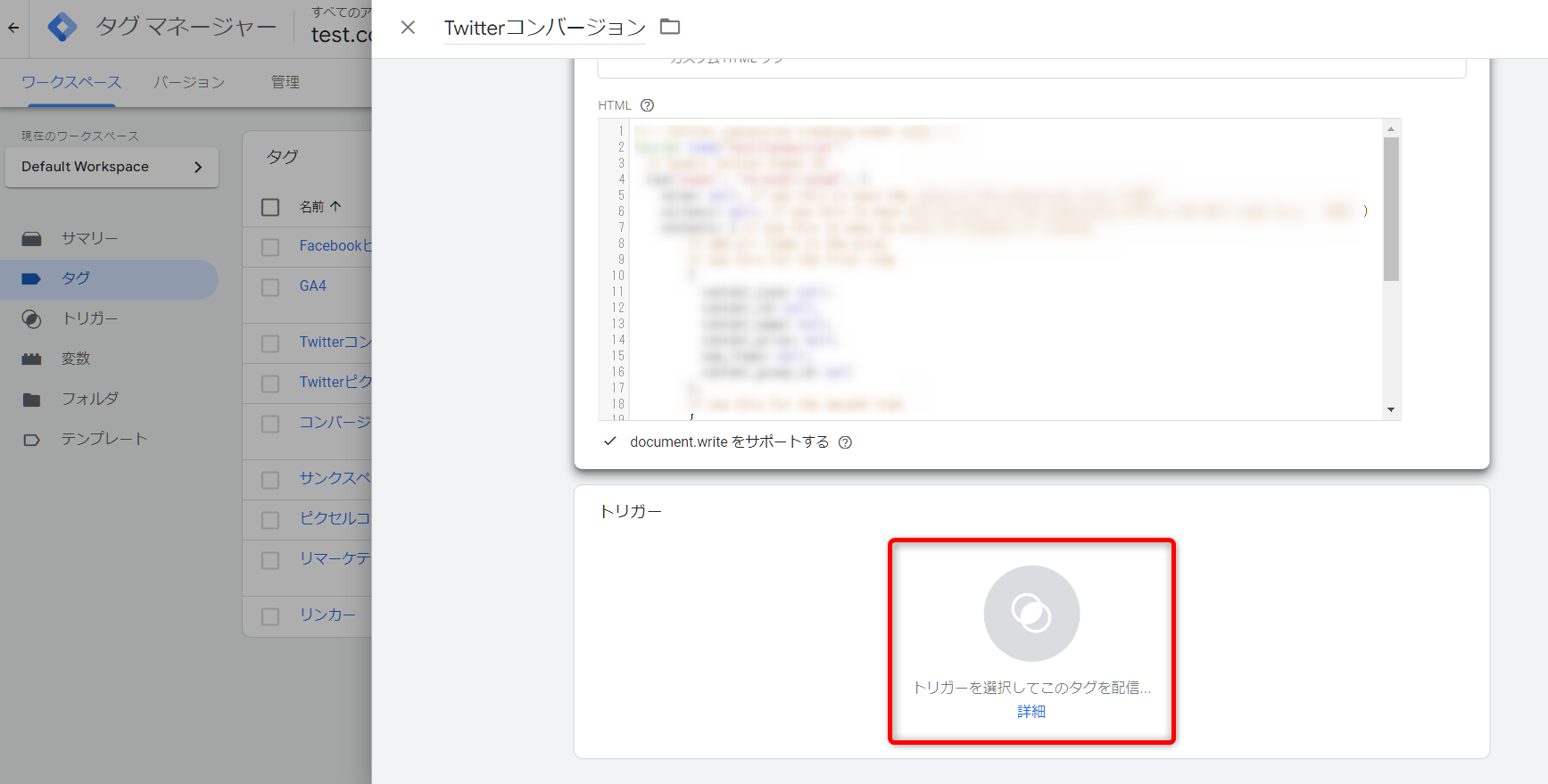
- 「トリガーを選択してこのタグを配信…」をクリックします。
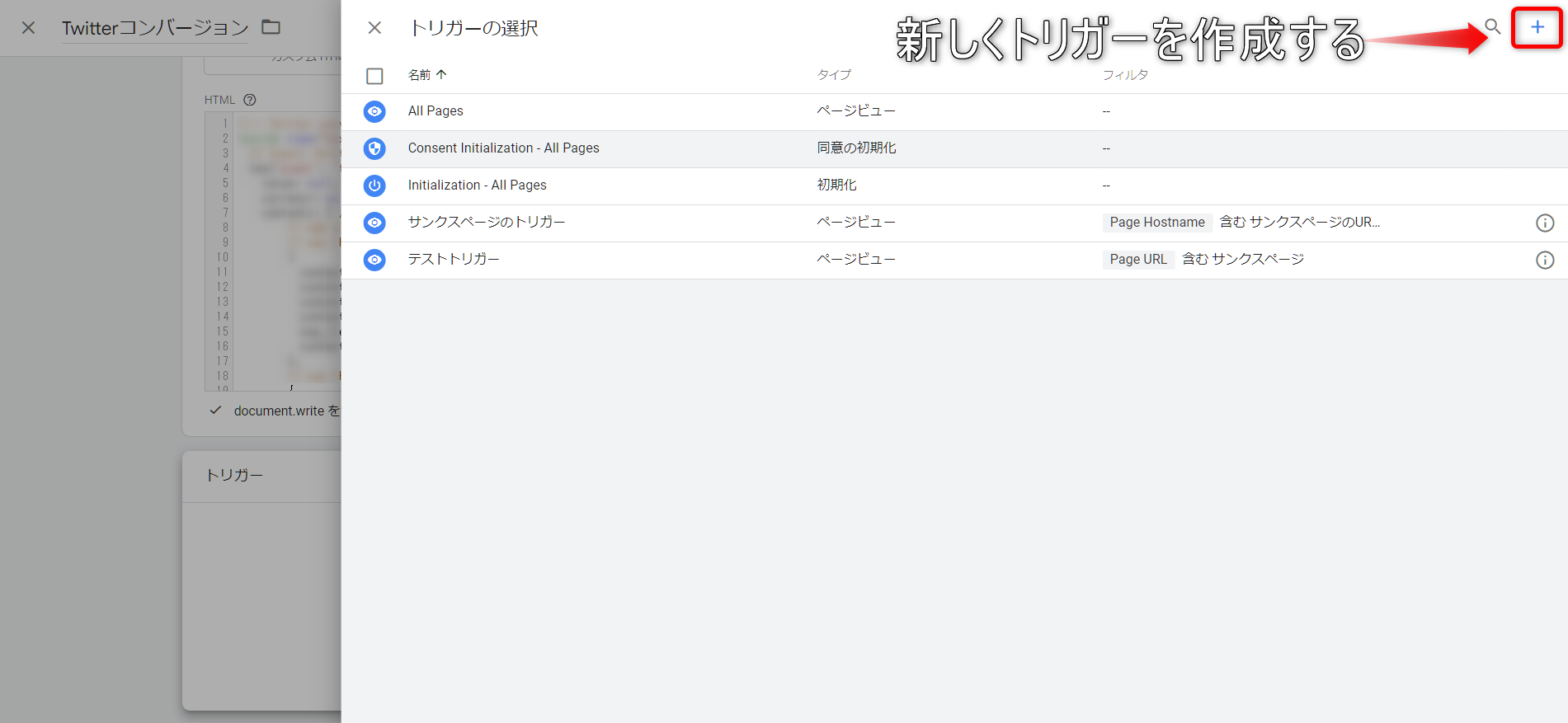
- 右上の「プラスマーク」をクリックします。※今回は初めて設定する方法です。すでにサンクスページなどを作っている場合は、ここで選択して下さい。
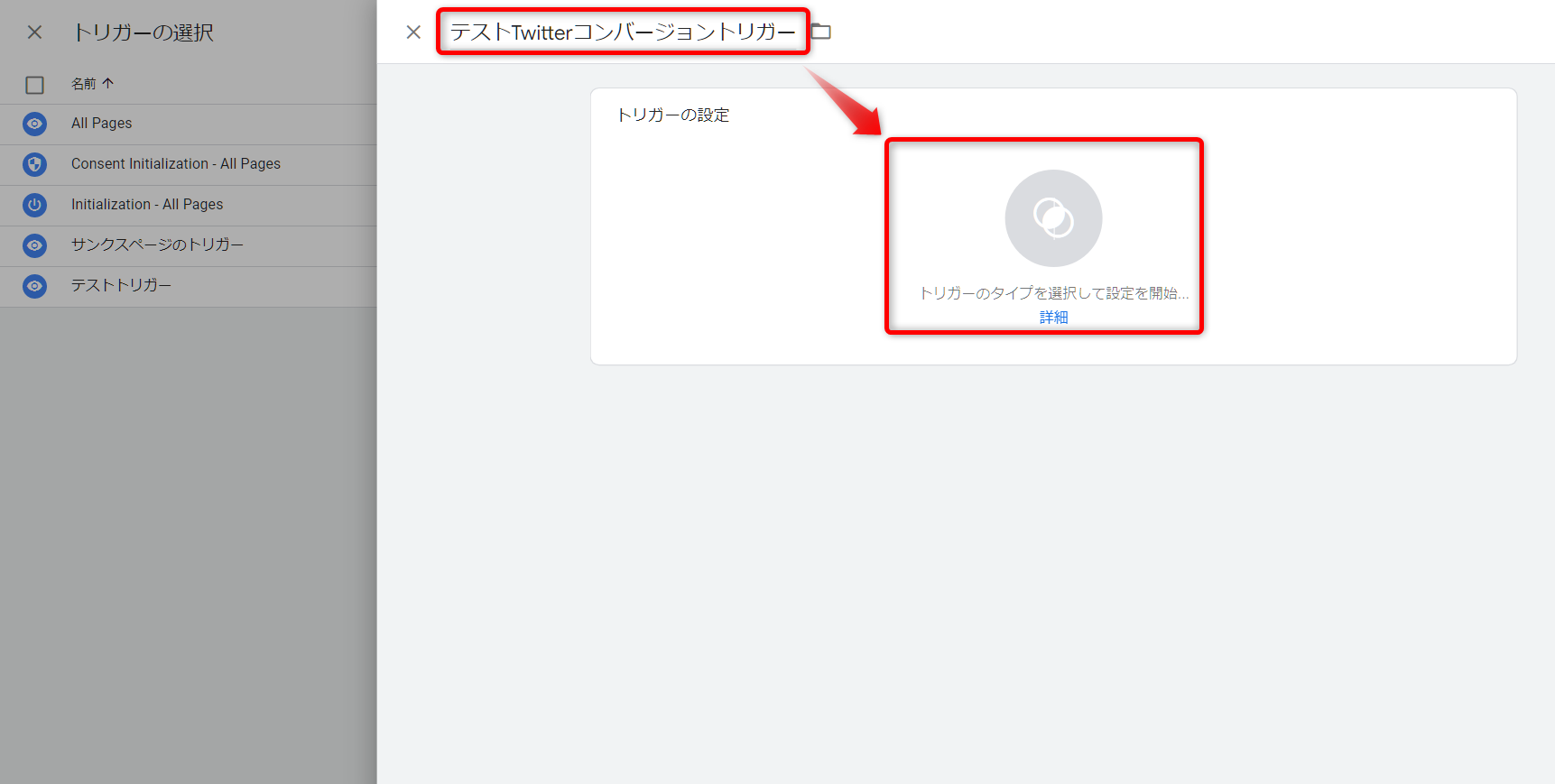
- 管理しやすい「トリガーの名前」を決めて、「トリガーのタイプを選択して設定を開始…」をクリックします。
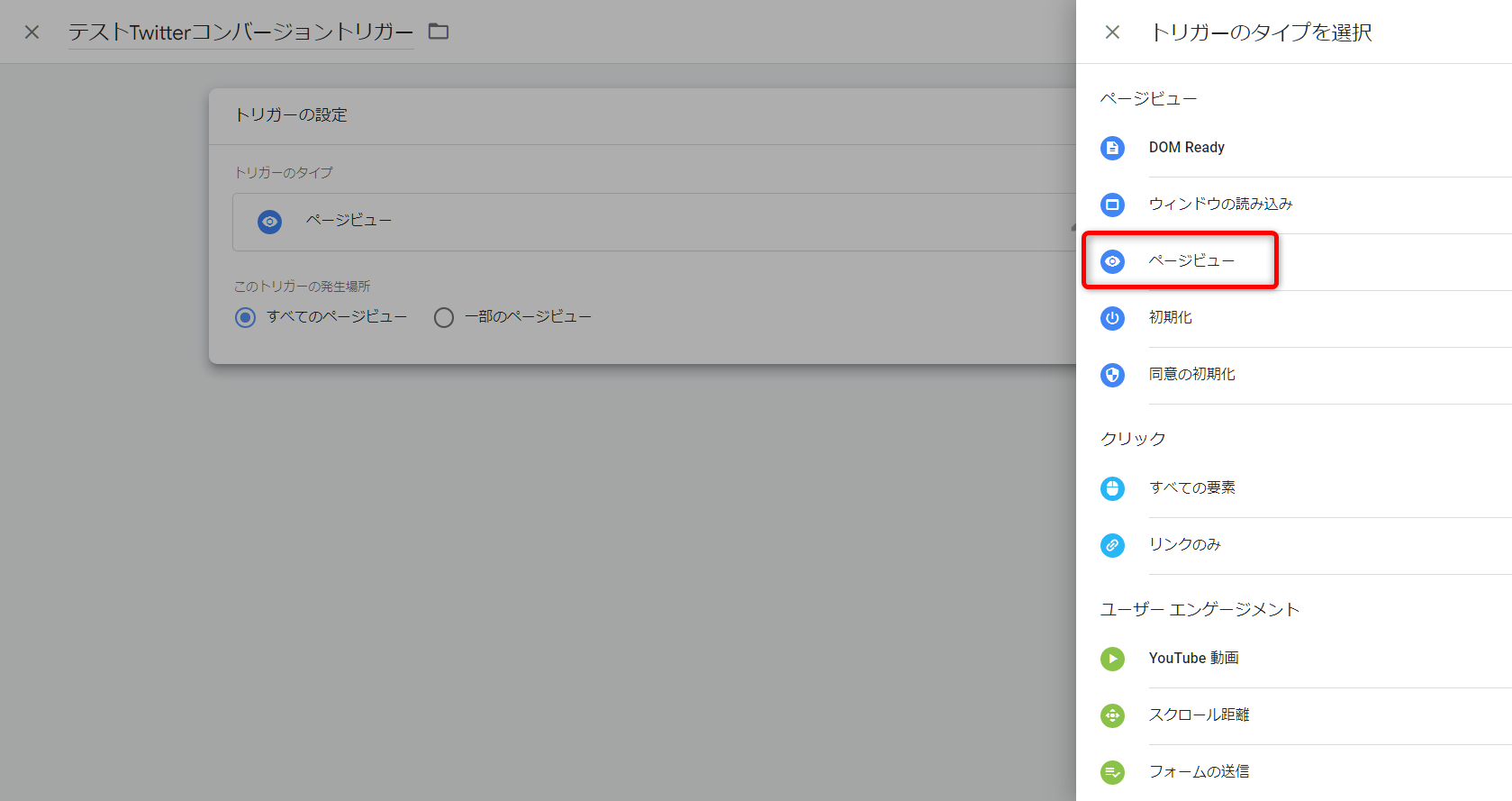
- 今回は「ページビュー」を選択します。※ページビューは指定したページを開いたときにトリガーを発動させることができる。
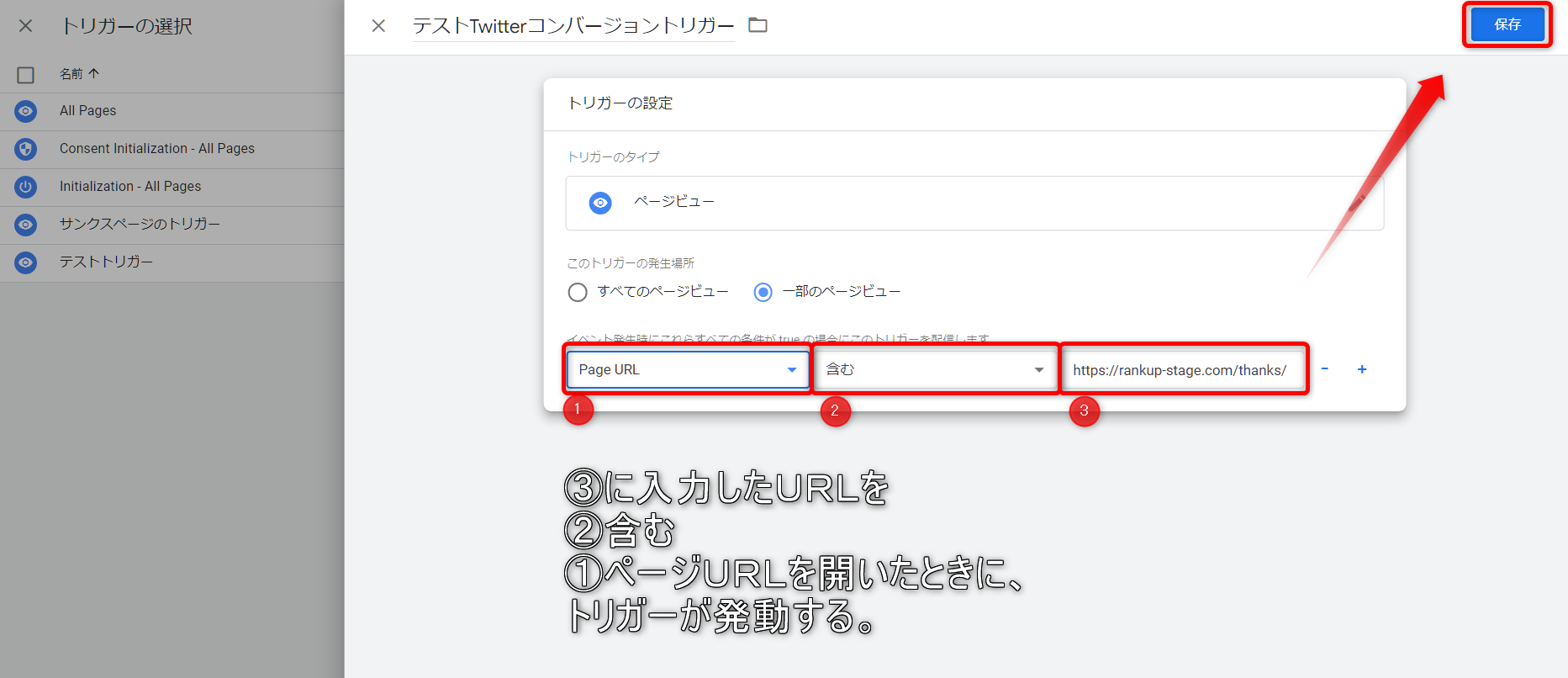
- ①~③まで条件を指定して、「保存」をクリックします。
以下の場合「③https://rankup-stage.com/thanksを②含む①ページを開いたときにトリガーを発動する設定」になっています。
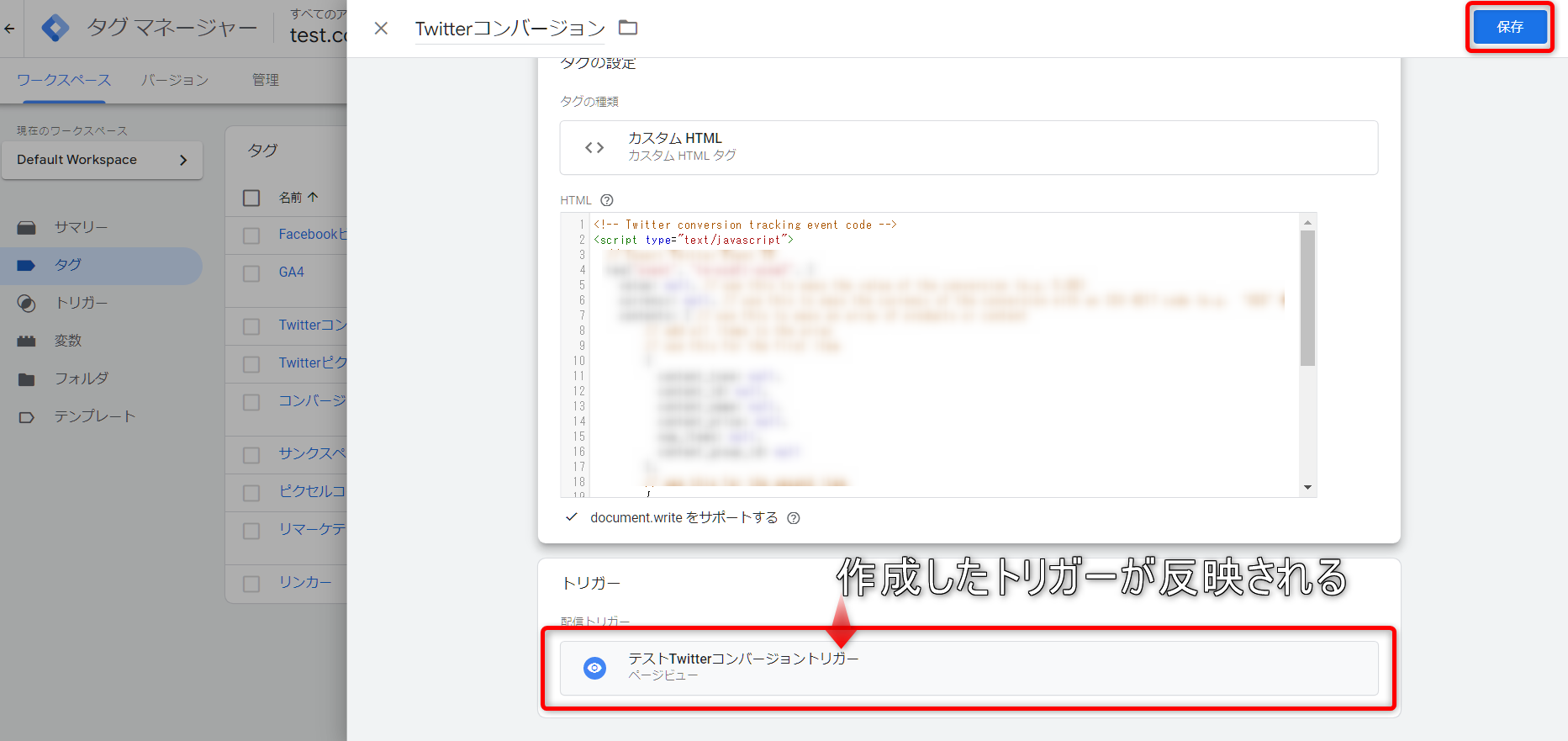
- 作成したトリガーが反映されていることを確認したら「保存」をクリックします。
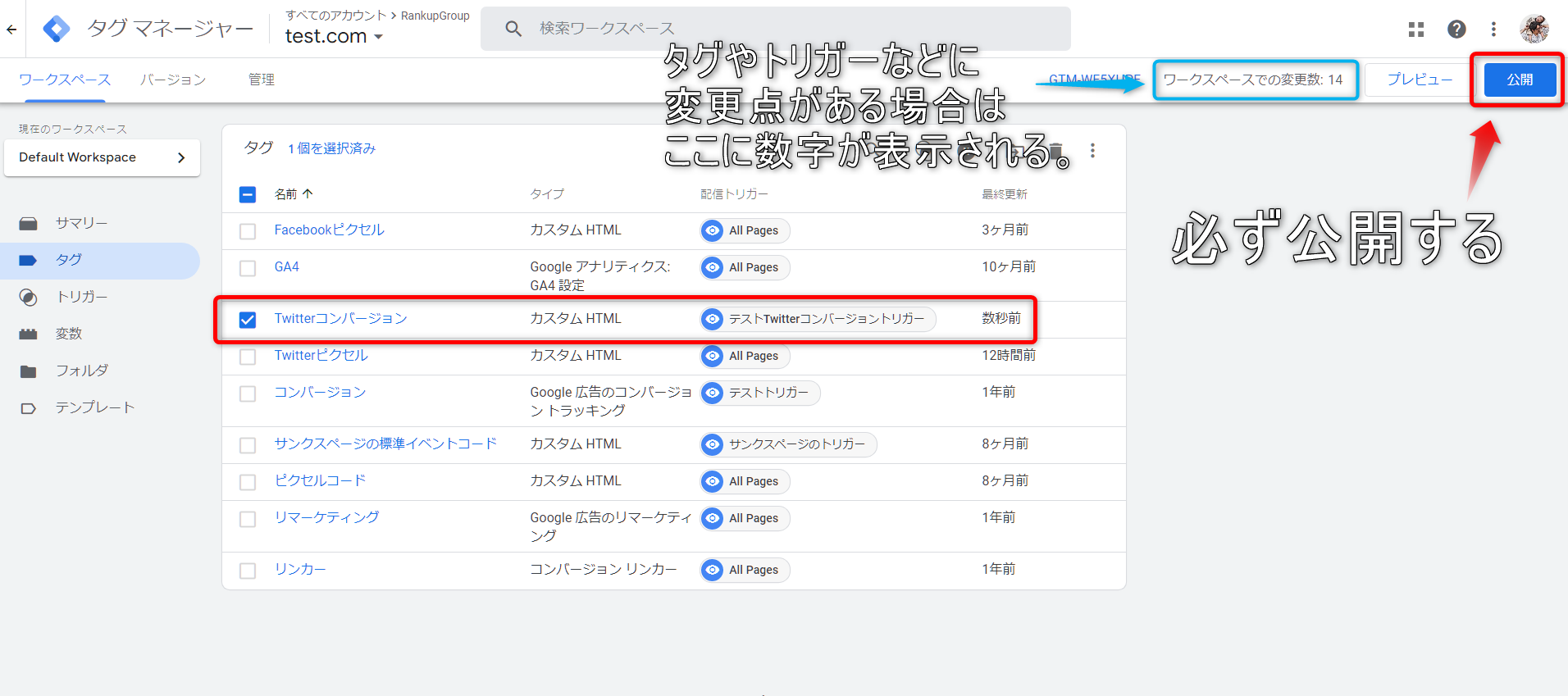
- ワークスペースのタグの中に、今作成したコンバージョンを確認して、「公開」をしていきましょう。
※公開をしないとタグやトリガーの変更が反映されません。
以上でGoogleタグマネージャーを使った「コンバージョンイベント」の設定は終了です。
最後に、設定したピクセルやコンバージョンイベントが正常に作動しているのかを確認する方法を説明します。
「Twitter Pixel Helper」でピクセル(タグ)の設定を確認する
ここまではピクセルやコンバージョンイベントの取得&設定を説明していきました。
ここからは、設定したピクセルなどが正常に作動しているかを確認する方法を説明していきます。
- GoogleChromeに「Twitter Pixel Helper」を導入する
- Webサイトを開いて「Twitter Pixel Helper」を実行する
Twitter広告ヘルプセンター:Twitter Pixel Helperについて
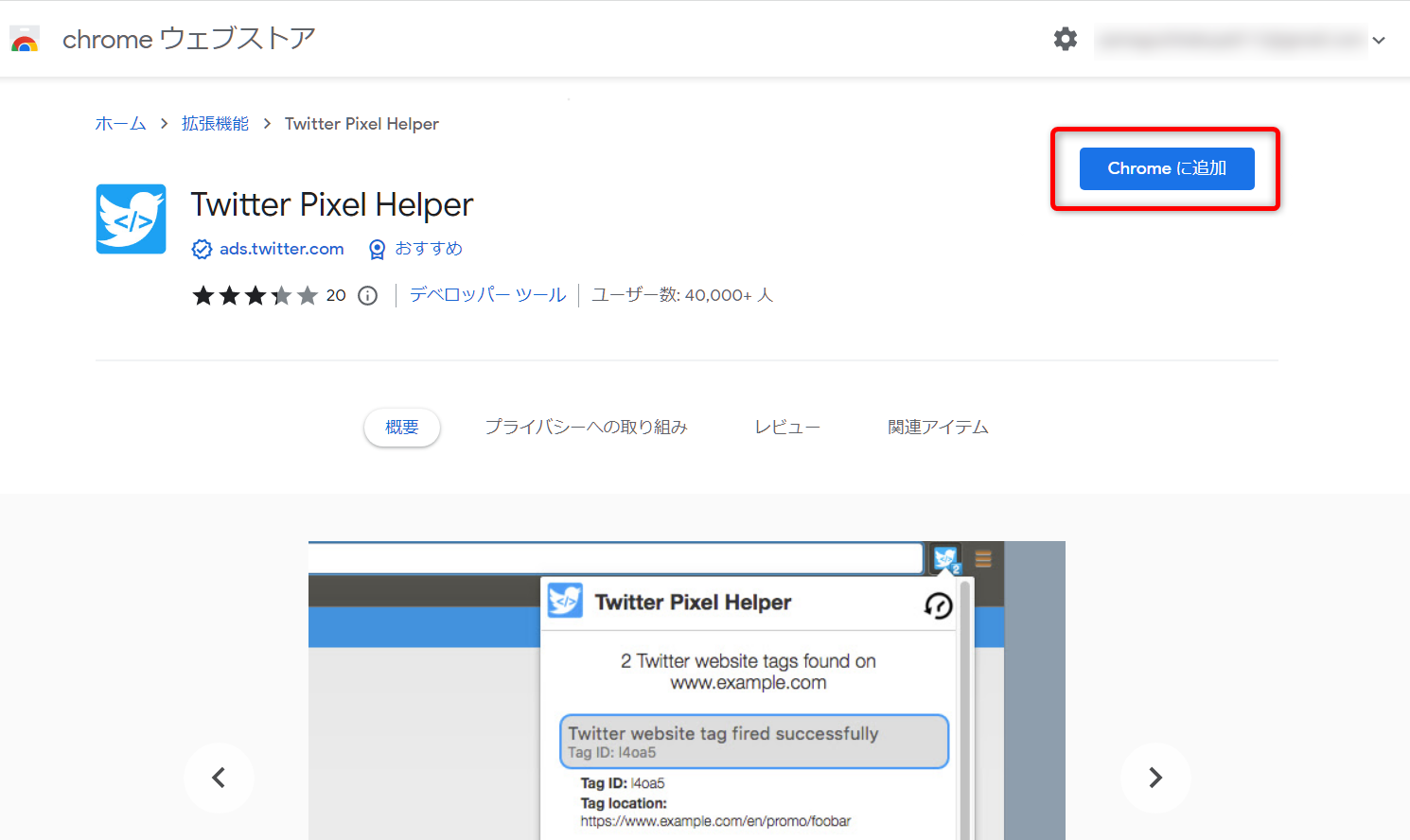
GoogleChromeに「Twitter Pixel Helper」を導入する
Twitter Pixel HelperはGoogleChrome(グーグルクローム)の拡張機能です。
GoogleChromeのブラウザで「Twitter Pixel Helper」を開いて、「Chromeに追加」をクリックします。
これでTwitter Pixel Helperの導入は完了です。
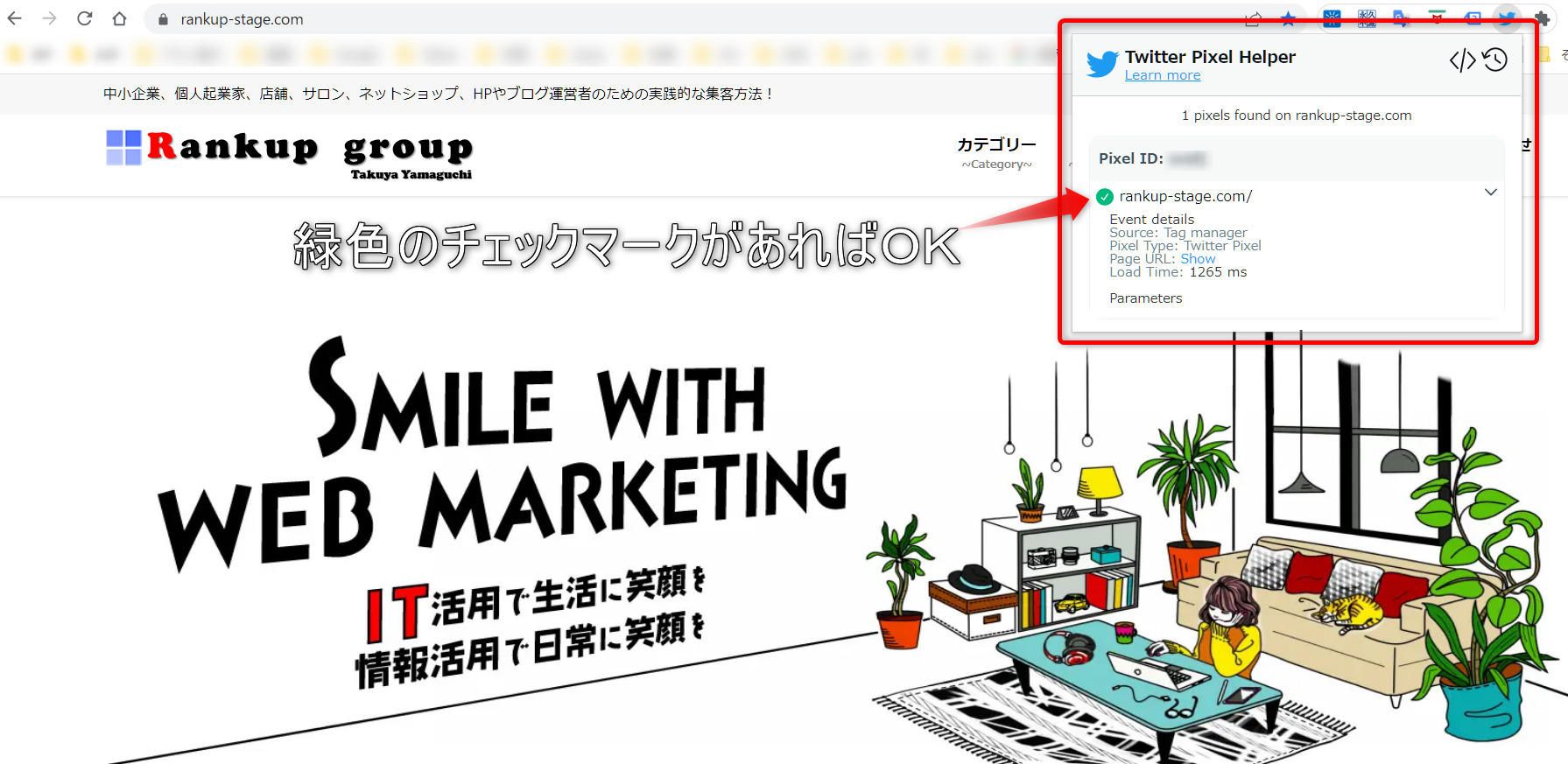
Webサイトを開いて「Twitter Pixel Helper」を実行する
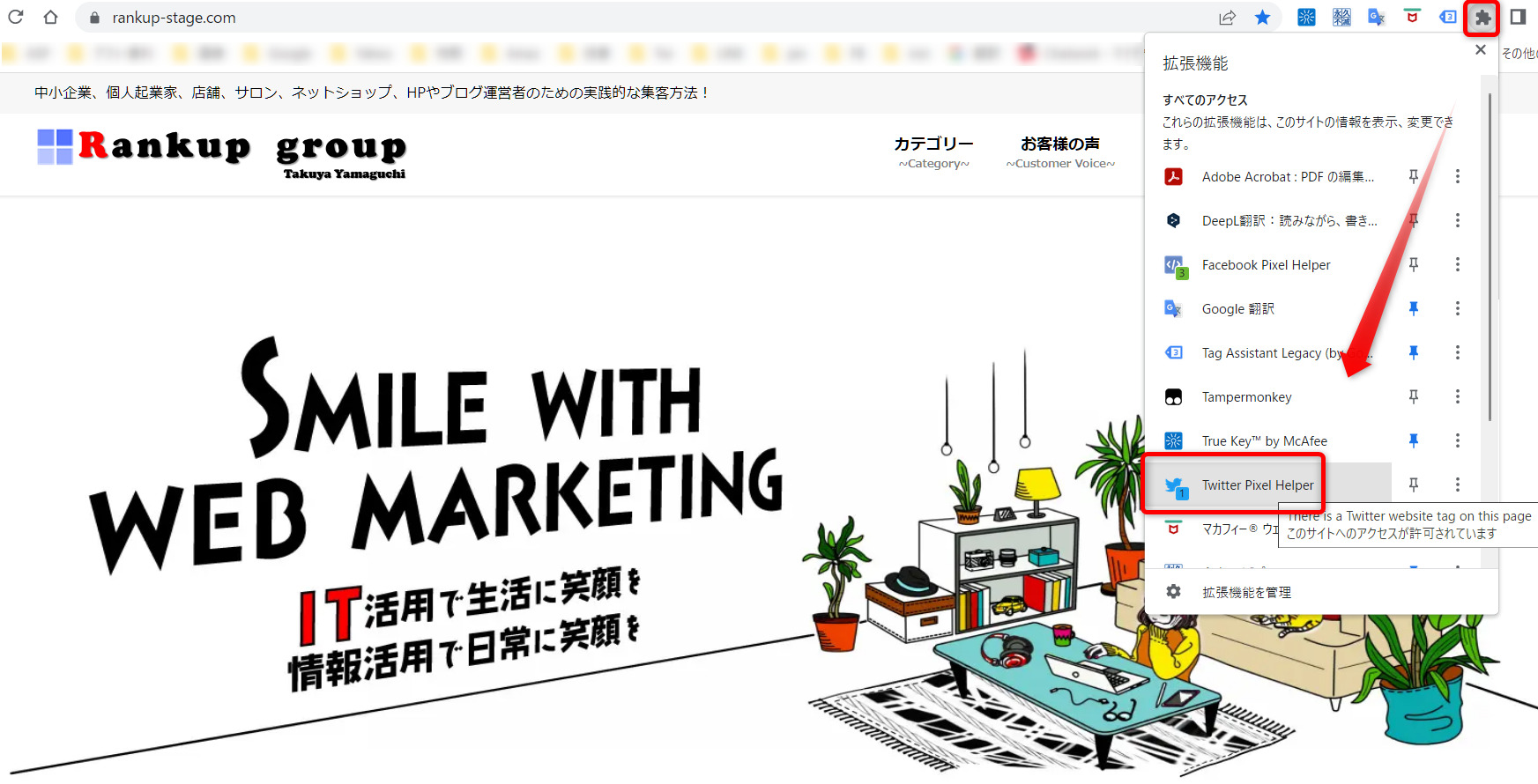
- GoogleChromeの拡張機能アイコンから「Twitter Pixel Helper」をクリックします。
- 正しくピクセルが設置されていれば「緑色のチェックマーク」が表示されます。
以上でピクセルなどのタグの設置確認も完了です。同様にコンバージョンイベントを設置したページも確認するようにしましょう。
せっかくタグ設置しても、正しく設置されていなければ意味がないので、最後までしっかり確認してください。
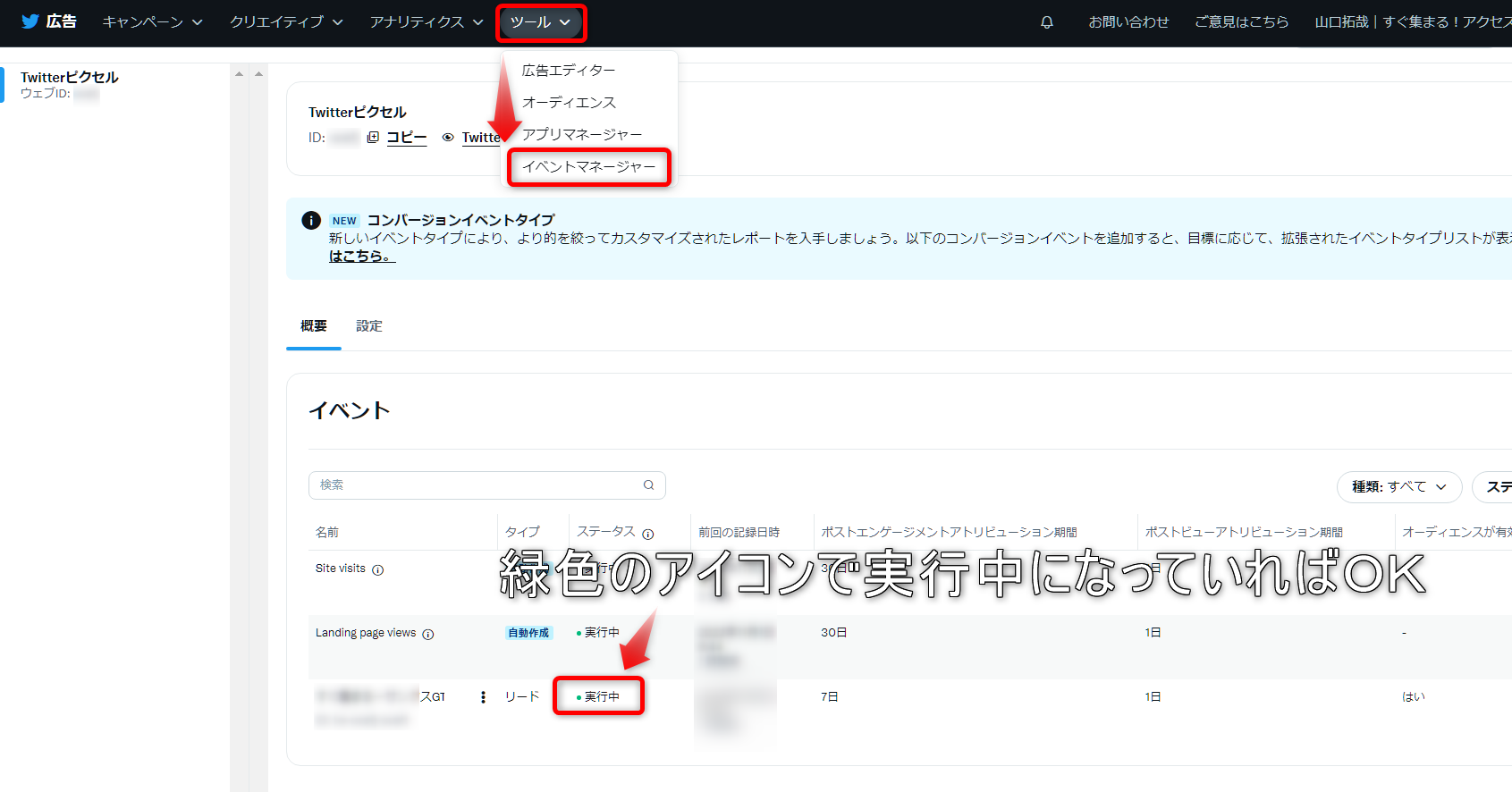
イベントマネージャー上でも確認する
上記Twitter Pixel Helperで設置を確認したら「コンバージョンイベント」に関しては、イベントマネージャー上でも確認するようにしましょう。
- 「ツール」→「イベントマネージャー」を開き、作成したイベントコードが「緑色のアイコンで実行中」になっていればOKです。
ここまで確認すれば基本的に設置に問題はありません。
これでTwitter広告を出稿する際に重要な「Twitterピクセル」「コンバージョンイベント」の設置は完了です。
まとめ:Googleタグマネージャーで「Twitterピクセルやコンバージョンイベント」を設置する方法
今回はGoogleタグマネージャーを使って、Twitterピクセルやコンバージョンイベントを設定して確認する方法まで解説しました。
タグの管理は広告の運用では非常に需要な要素なので、必ず設定するようにしましょう。
広告運用の経験があれば、今回の設定はそれほど難しくはないと思いますが、初心者にとっては「タグ、ピクセル、コンバージョンイベント」など少し難しく感じるかもしれません。
ただ、1回だけで設定してしまえばその後は特に触ることがないので、まずはこの記事を上から順に読み進めながら設定をしてみてください。
Twitter広告だけではなくWeb広告をしっかり学んで、集客を自動化させたり、これまで以上に集客を加速させたい方は、まずはこちらの「すぐ集まる!アクセスupの教科書」をチェックしてみてくださいね!
→「すぐ集まる!アクセスupの教科書」非売品の集客動画5本付き